本日は SAI でのアイコン作成枠です。
前回記事の続きになります。
bluebirdofoz.hatenablog.com
今回は視覚効果の一つとして、発光に関する効果を利用してみたいと思います。
発光表現
マスクに引いた線を発光させてみます。

まずは光を書いたレイヤのぼかし処理を行います。
このレイヤが発光する光になるので、発光させたい所を強くぼかすなどの調整を行います。
SAIのぼかしツールの丸筆を使うと綺麗なぼかしになります。(所謂ガウスのぼかしです)

ぼかしたレイヤをクリッピングし、「合成モード」を「発光」に設定します。
これで光が広がるような表現になります。
今回の例ではアイコンにするには光が弱く感じられたので、エアブラシで光を書き足しています。

更にもう一工夫してみます。
光レイヤの上にもう一つレイヤを作成し、「合成モード」を「スクリーン」します。
エアブラシなどで色を加えると、光がその色で淡く光っているような表現になります。

グロー効果
さて、最後にグロー効果を紹介します。グロー効果は絵全体を淡く発光させる効果です。
光が当たっているような見た目になるため、絵に立体感が現れます。
本効果は絵の作成が一通り完了してから行う必要があります。
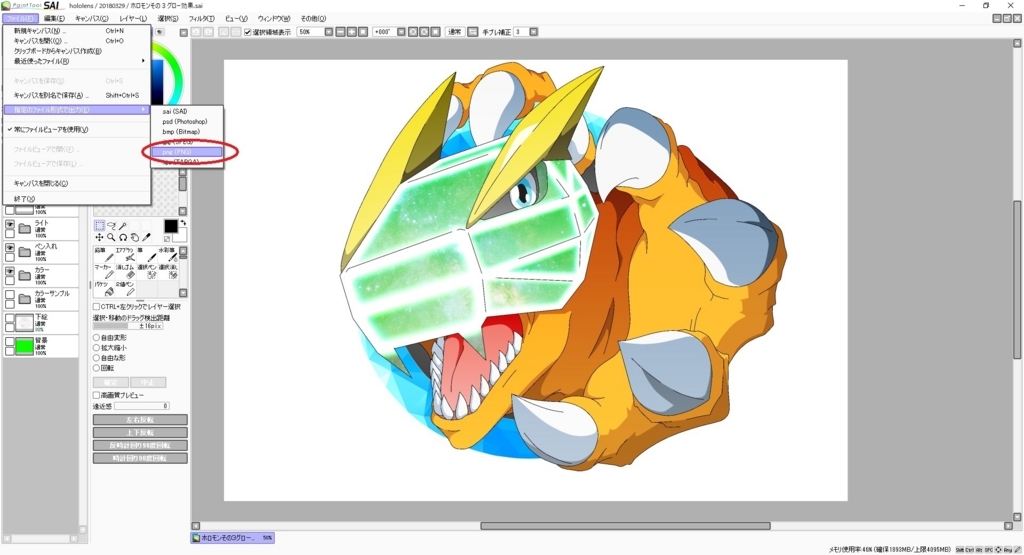
オーバーレイやテクスチャを利用してひとまず絵を完成させました。

絵が完成したら、これをpngなどの不透明度を設定可能な画像形式で出力を行います。

次に、出力した画像を一つのレイヤとしてキャンバスに読み込みます。
レイヤを選択して、フィルタ -> 明るさ・コントラスト をクリックします。

「色の濃さ」「コントラスト」を強めに調整します。
これが絶対という値はありません。絵によって残したい色を調整しつつ設定を行います。

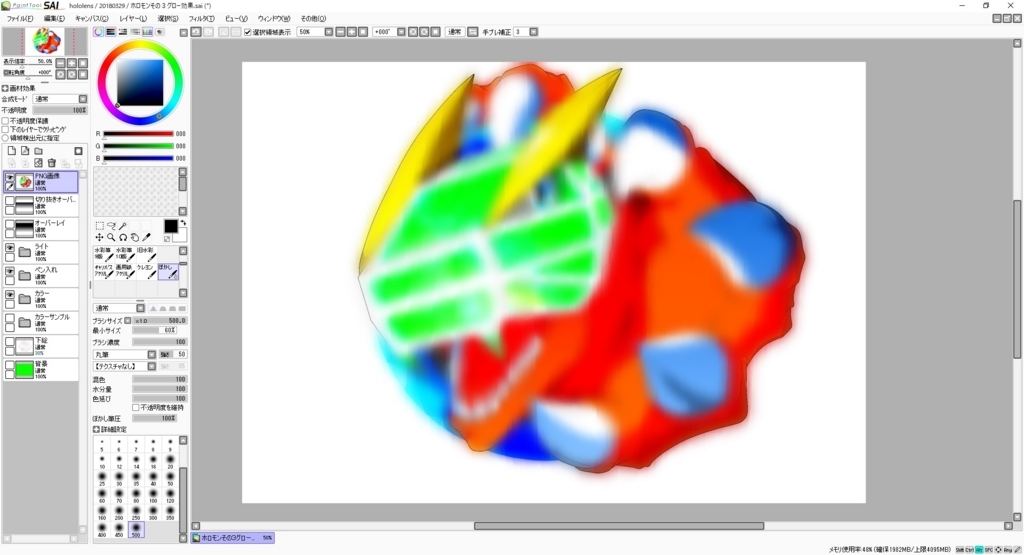
調整した絵をぼかします。

「合成モード」を「スクリーン」に変更して完了です。
効果が強いと色のコントラストが弱くなるので、透明度を 10% ~ 50% など低めの値で利用するのが吉です。

一旦これで完成としてアイコンに設定してみます。