本日は MRTK の小ネタ枠です。
MRTKでビジュアルテーマ(VisualThemes)を作成してボタンの見た目を変更する手順を記事にします。

ビジュアルテーマ
MRTK のビジュアルテーマ(VisualTemes)は UX の状態の変化に応じて見た目を制御するための仕組みです。
テーマを作成することで状態毎の色やトランスフォームの変更を管理することができます。
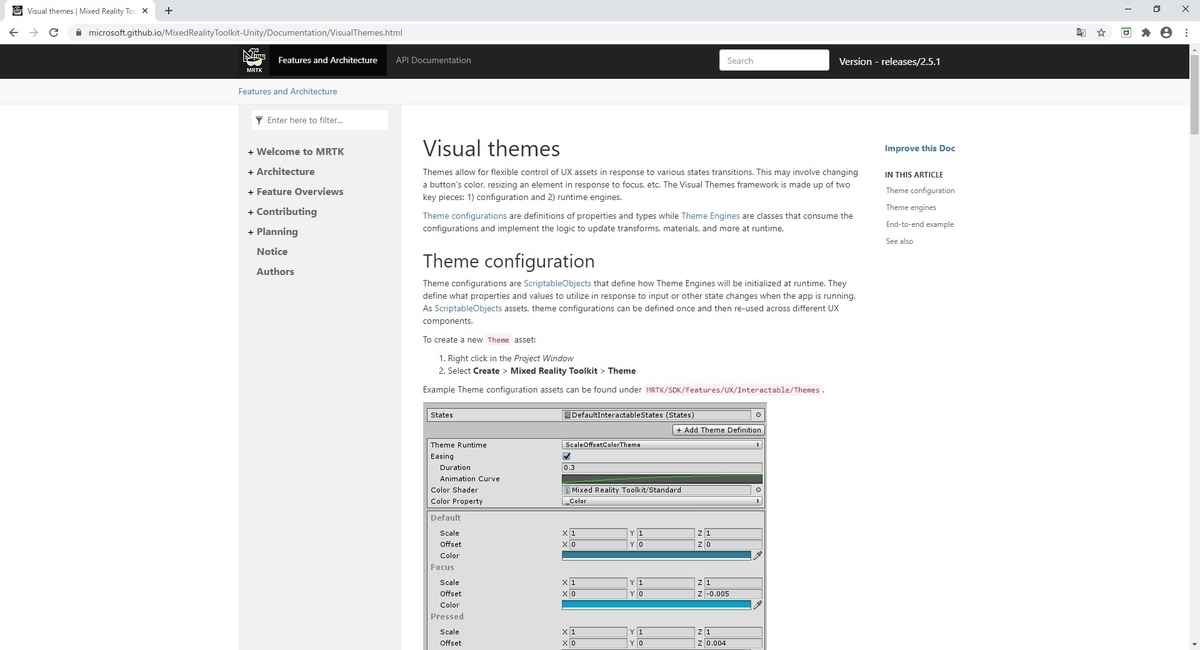
microsoft.github.io

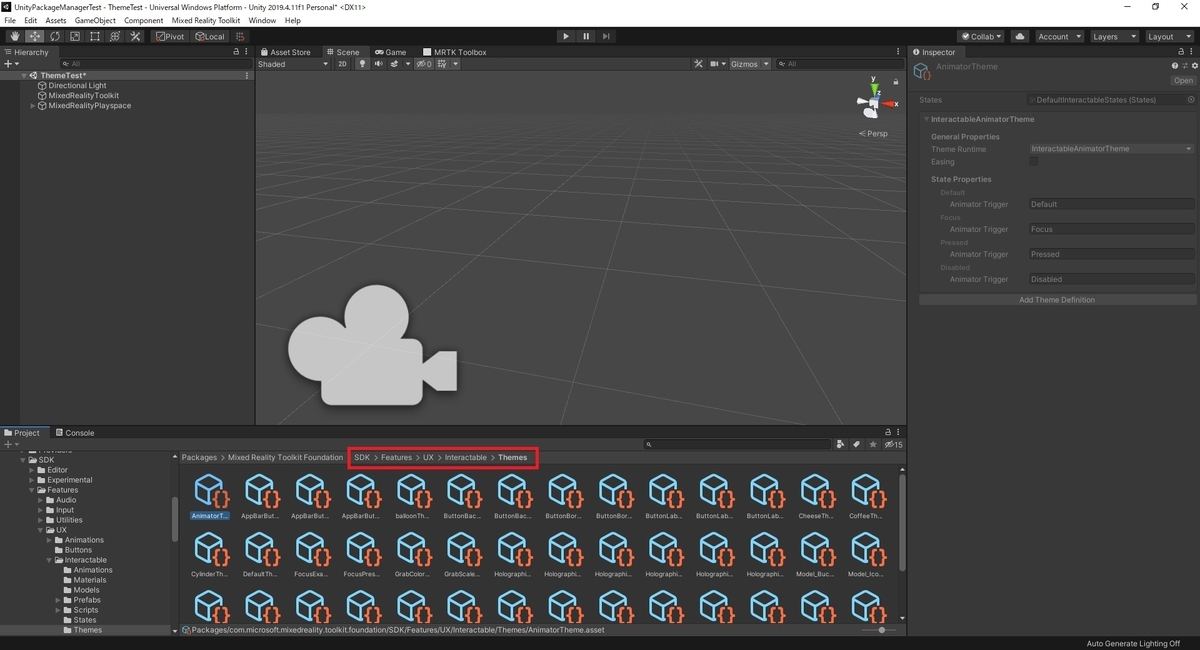
サンプルとなる MRTK のデフォルトのテーマ構成は以下のディレクトリに保存されています。
・MRTK/SDK/Features/UX/Interactable/Themes

ボタンのテーマを作成する
今回は MRTK に含まれる PressableButtonHoloLens2_64x64 プレハブをサンプルにします。
このボタンに状態に応じて背景色を変更するテーマを追加してみます。

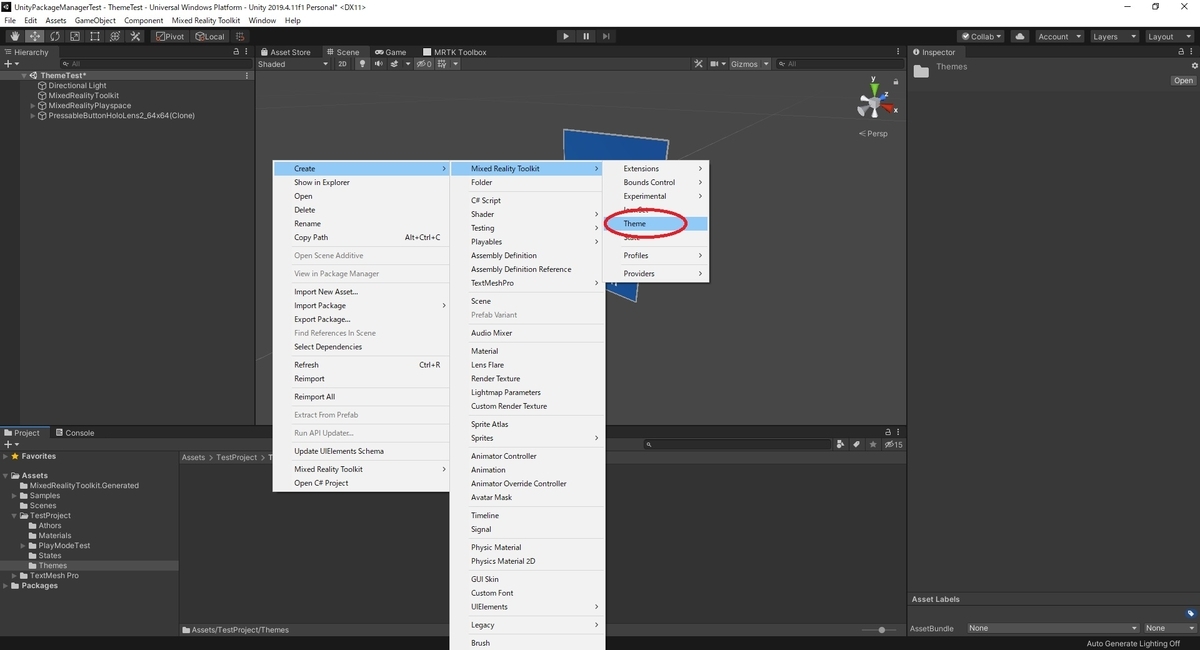
最初に新規テーマを作成します。
MRTK をインポートしていると、右クリックから[Create -> MixedRealityToolkit -> Theme]で作成できます。

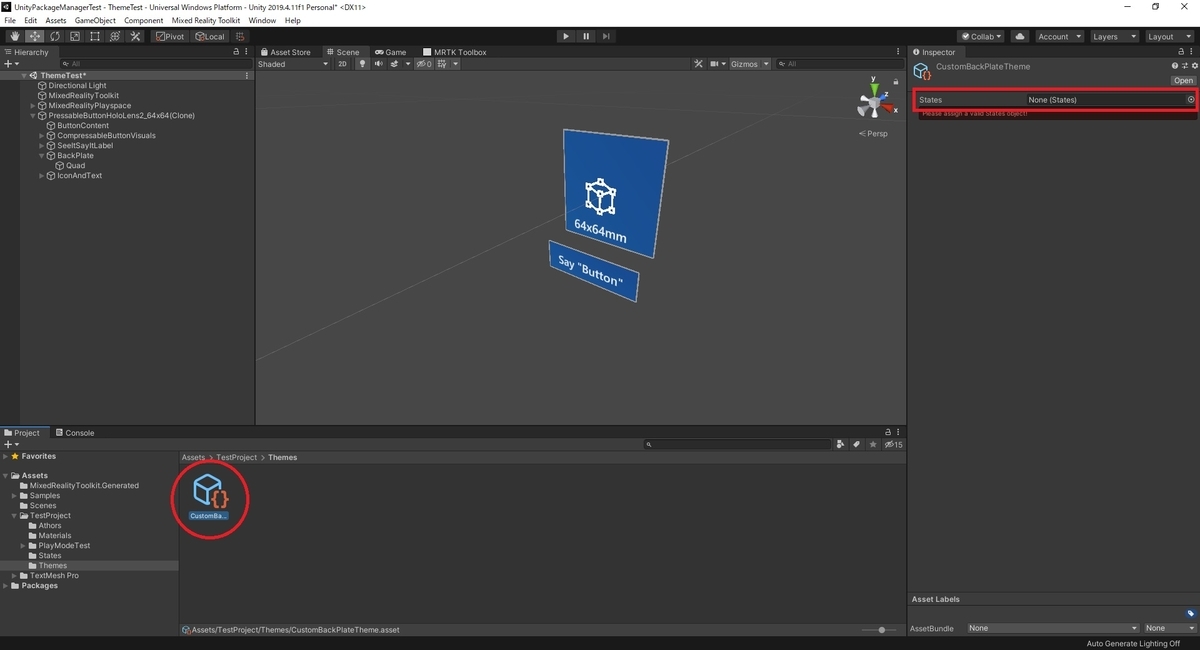
Statesを選択する
テーマを作成したら初めにテーマが持つ状態変移を States で選択します。

今回は PressableButtonHoloLens2_64x64 にテーマを反映するため、これと同じ States を選択する必要があります。
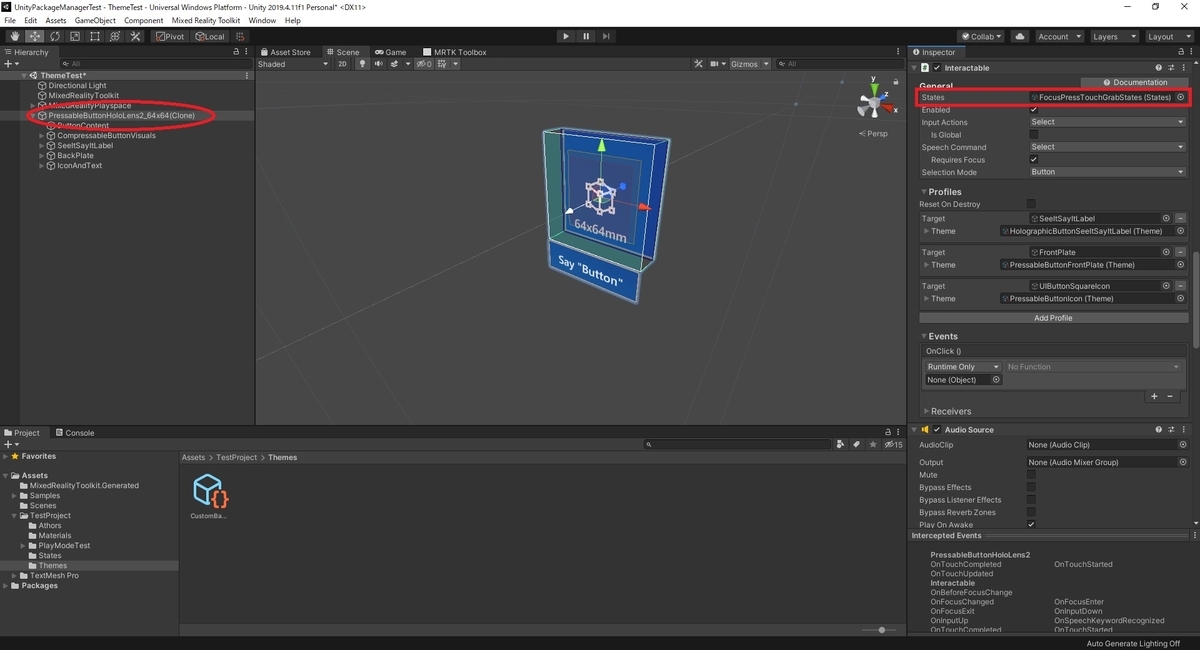
[Interactable]コンポーネントの[States]でボタンが保持している States を確認できます。

ボタンと同じ[FocusPressTouchGrabStates]を選択しました。
状態の一覧が表示され、ボタンには以下の7つの状態があることが分かります。
・Default(デフォルト)
・Focus(注目時)
・Pressed(押下時)
・PhysicalTouch(タッチ時)
・Grab(掴み時)
・Gesture(タップしてドラッグ時)
・Disabled(無効時)

ThemeEnginesを選択する
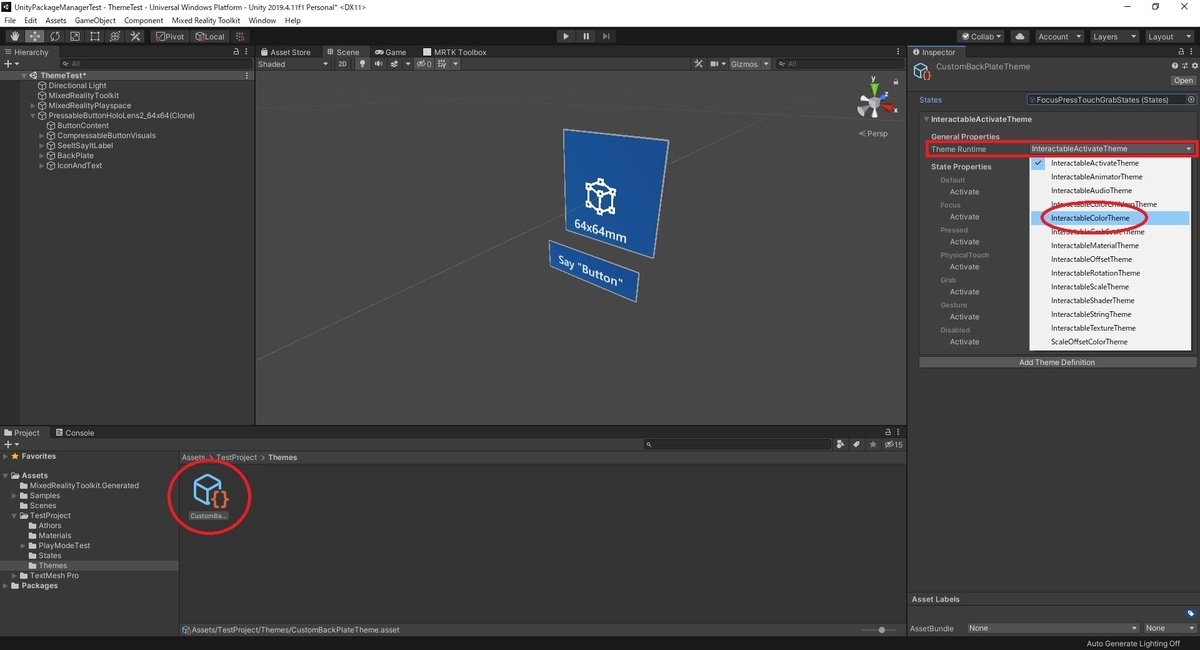
次に状態ごとにテーマを変化させる ThemeEngines を[ThemeRuntime]から選択します。
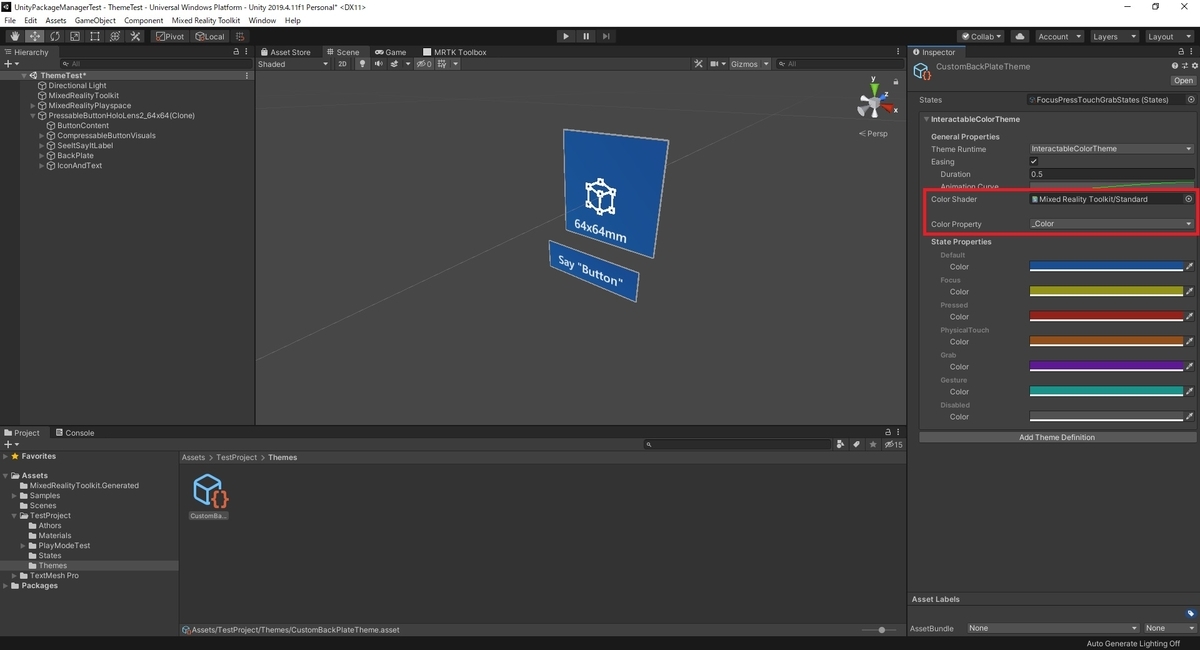
カラーを変化させる場合は[InteractableColorTheme]を選択します。

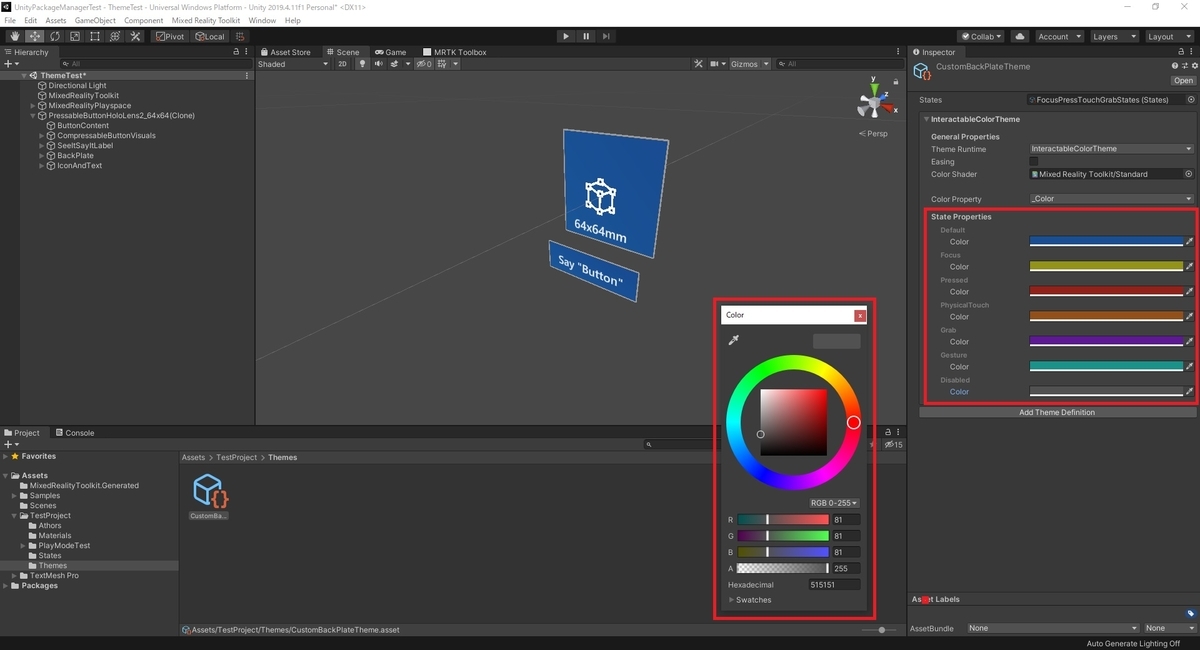
状態ごとにカラーを設定する項目が表示されるので、それぞれの状態時の背景色を決定します。

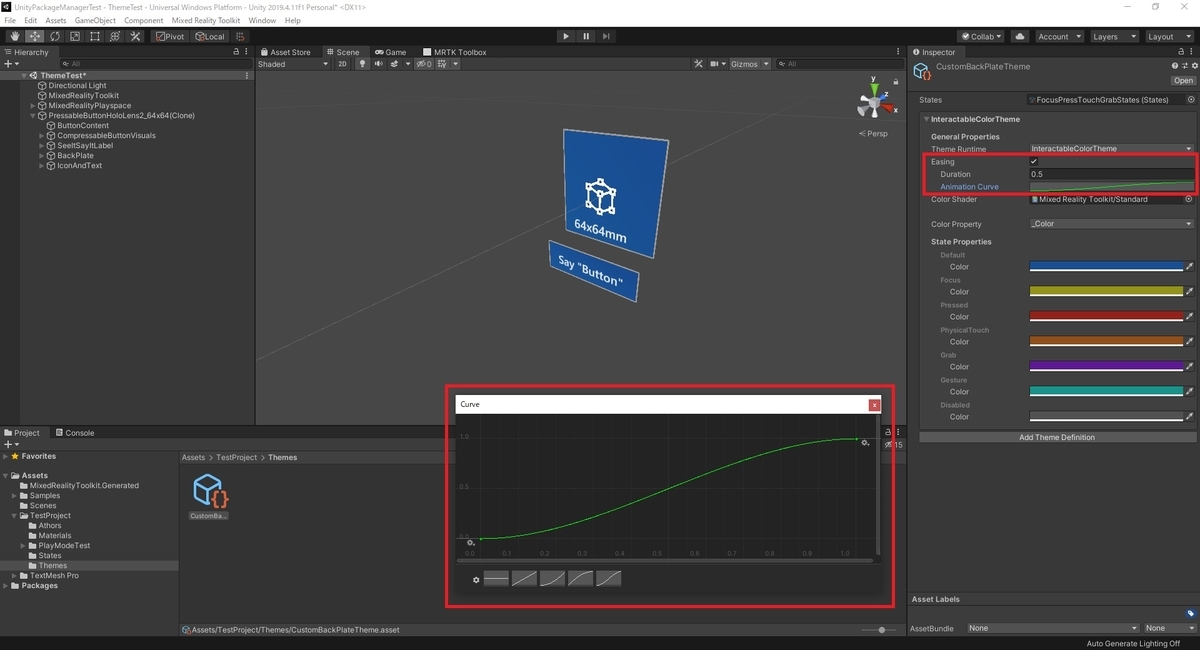
変化を滑らかなアニメーションで遷移させたい場合は[Easing]にチェックを入れます。
[Duration]で変化アニメーションが完了するまでの秒数を設定し、[AnimationCurve]で変化の動きを決定します。

[ColorShader]と[ColorProperty]は利用するシェーダとカラーを反映するシェーダのプロパティを示します。
今回はデフォルトの[Standard]シェーダと[_Color]を指定します。

これでテーマが作成できました。
ボタンにテーマを反映する
ボタンに背景色のテーマを反映するため、[Profiles]に背景色のターゲットを作成します。
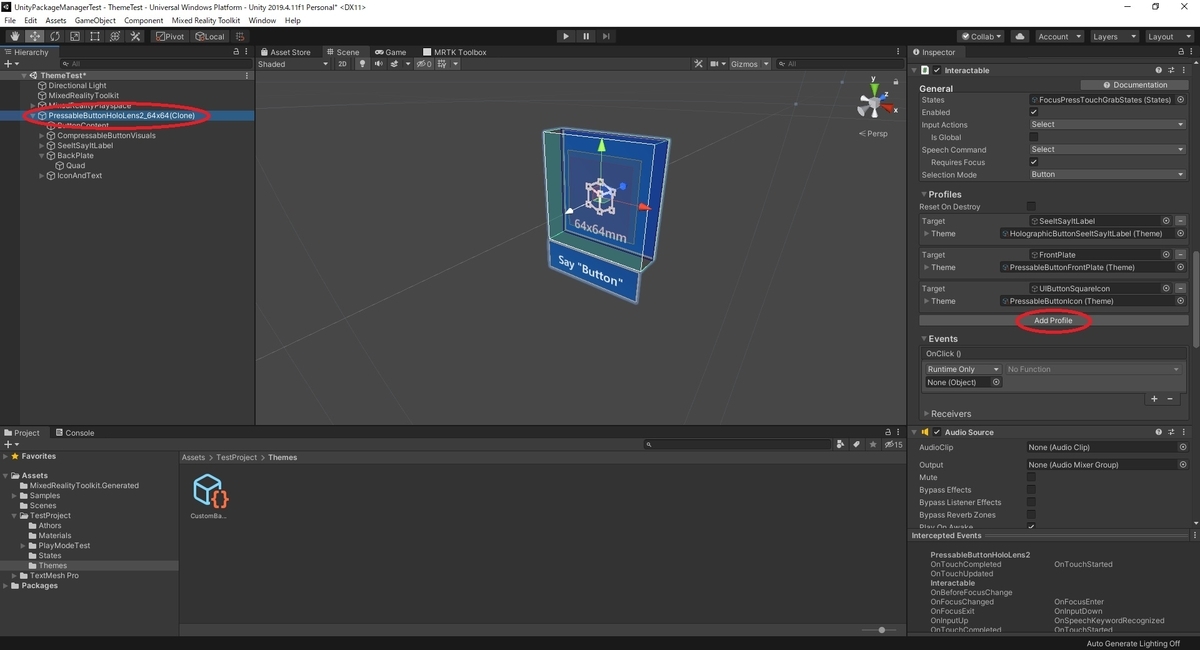
[Interactable]コンポーネントを開き、[Add profile]を実行します。

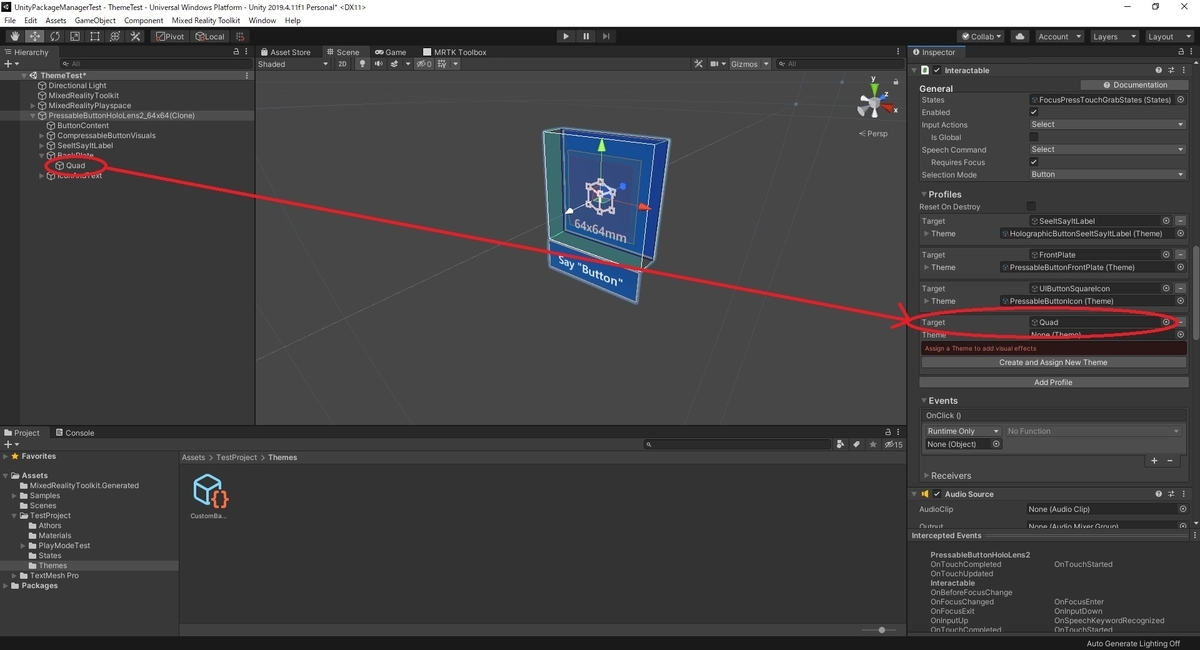
追加されたプロファイルの[Target]に背景色部分のゲームオブジェクトを指定します。

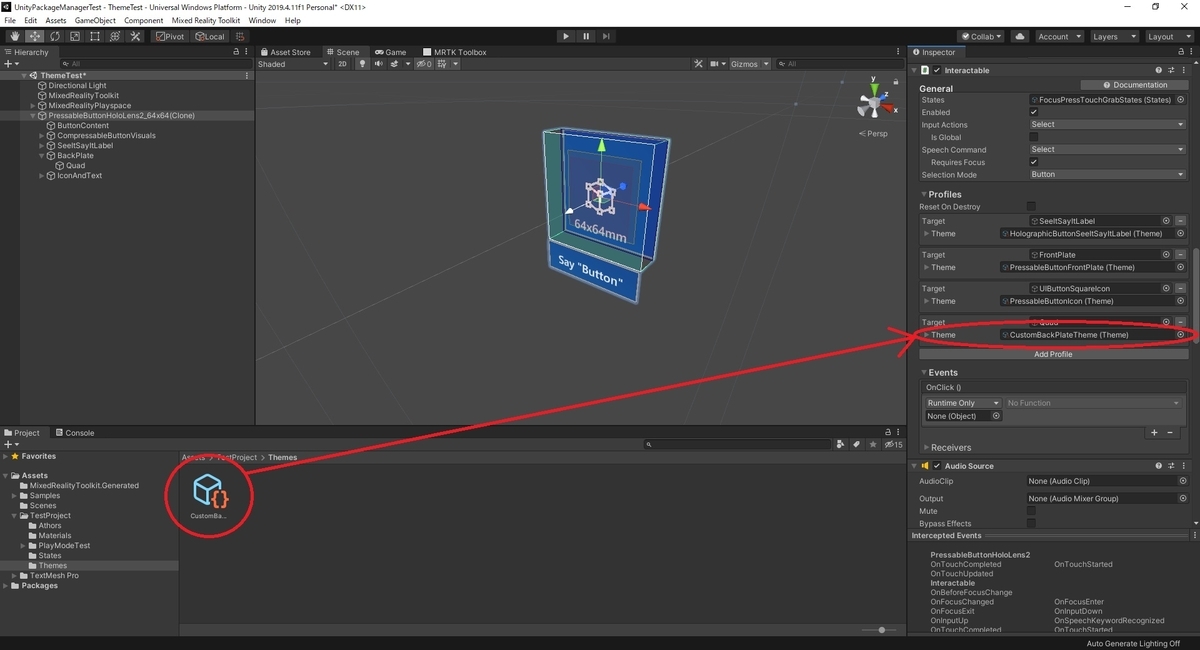
[Theme]に作成したテーマを指定します。
これで背景色部分のゲームオブジェクトが状態とテーマに応じて色が変化するようになります。

動作確認
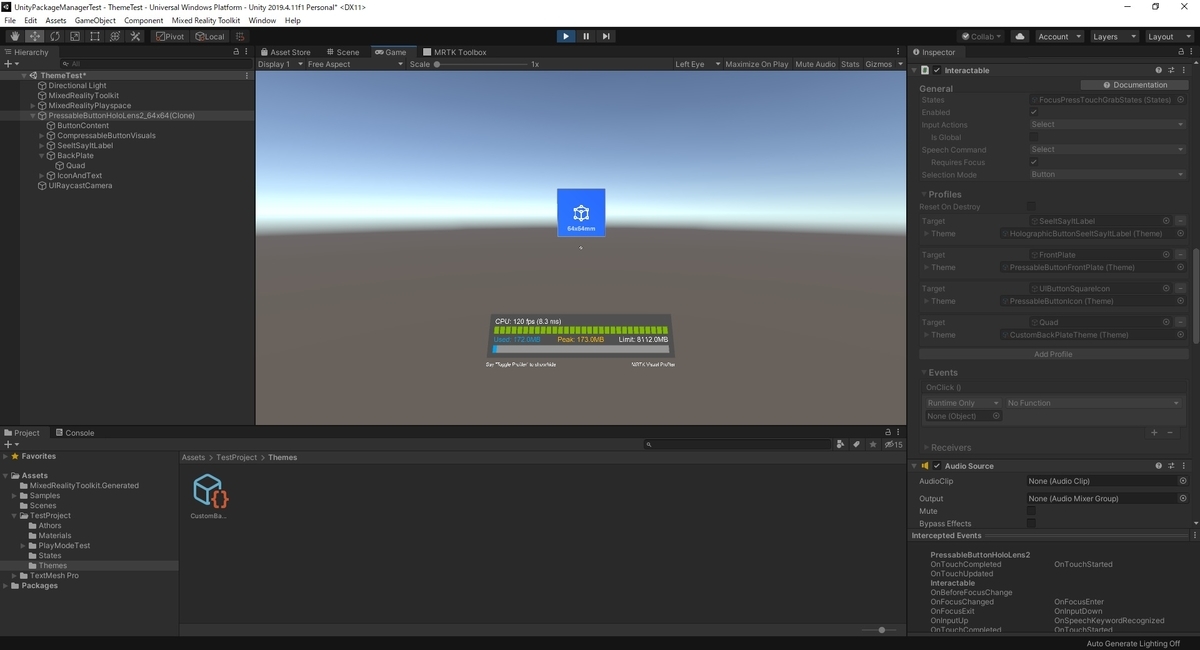
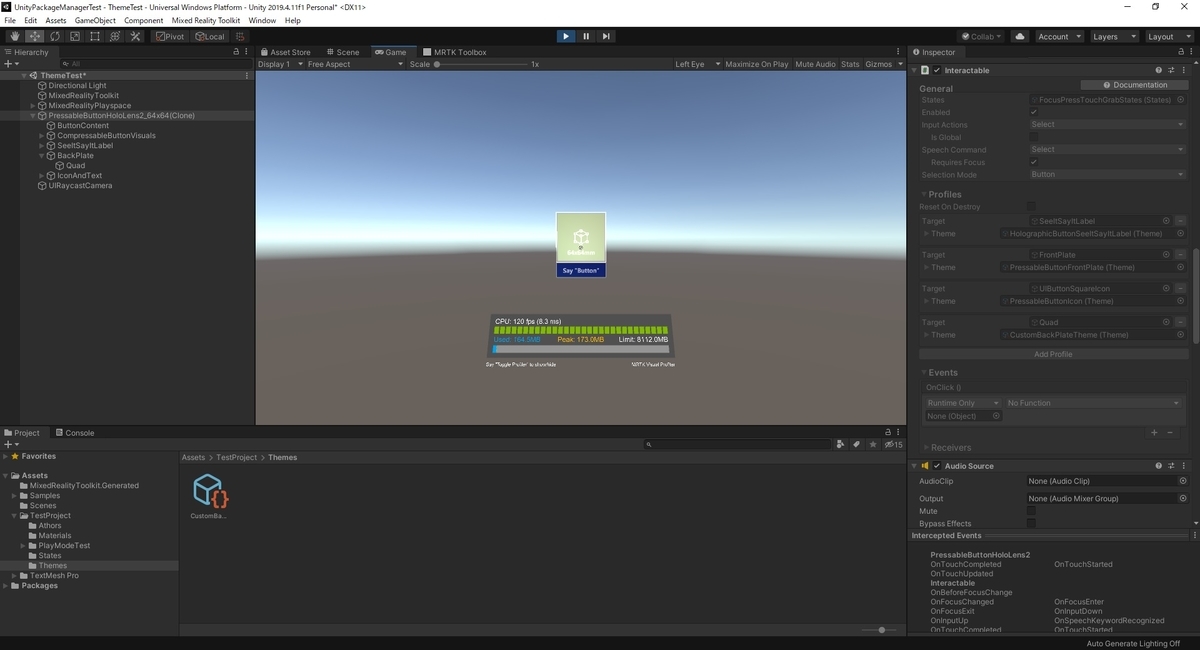
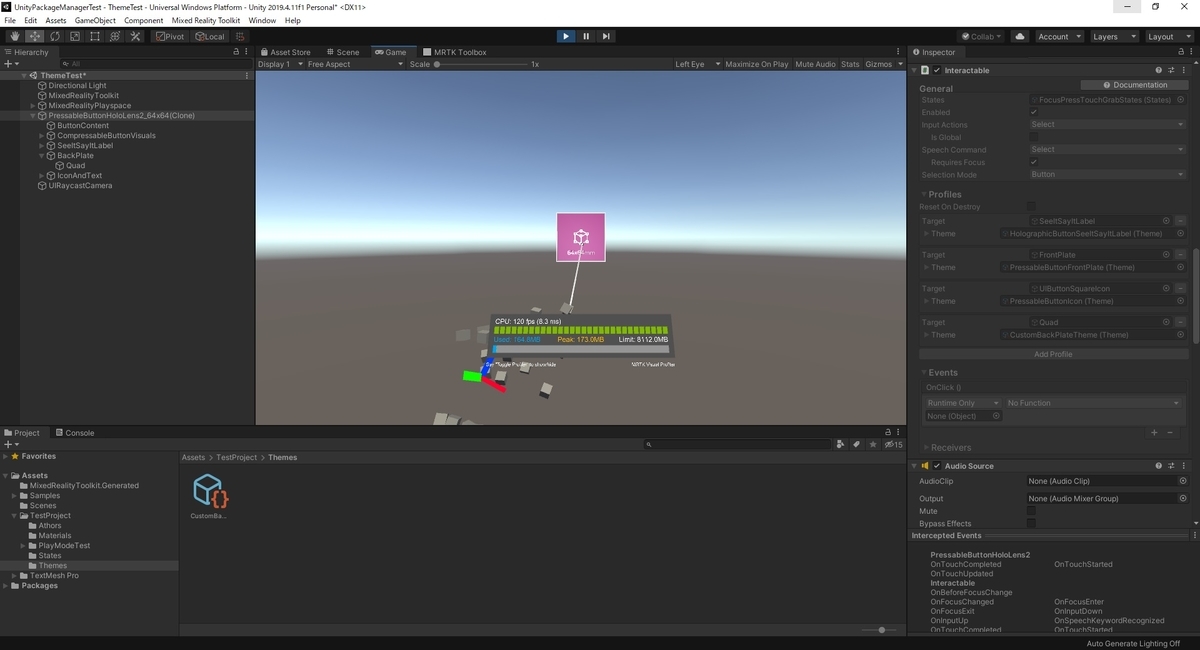
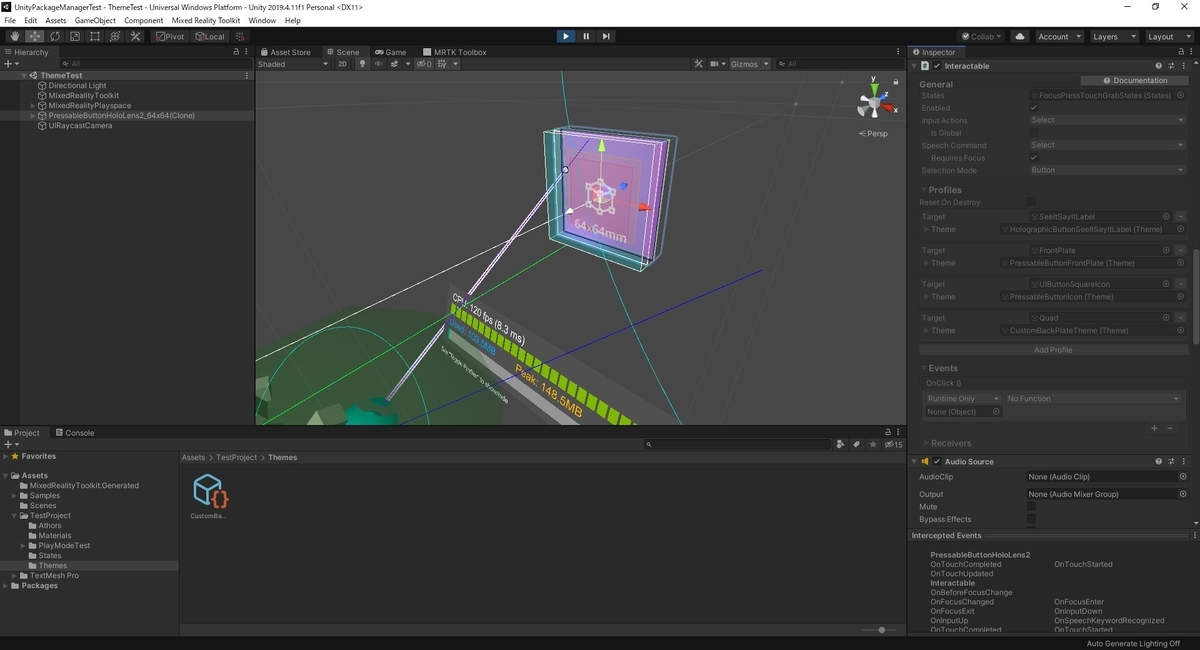
[再生]ボタンでシーンを再生して動作を確認します。
通常時、注視時、押下時、タップしてドラッグ操作した時などに色が変化します。