本日は HoloLens2 の小ネタ枠です。
HoloLensでアプリ内からスクリプトでWebブラウザを開く方法を記事にします。

URIに応じた規定アプリの起動
UWPアプリではURIを用いて外部アプリを起動することができます。
更に予めスキームが登録された規定アプリは以下の URI スキームを利用することで起動することができます。
・URI に応じた既定のアプリの起動
docs.microsoft.com
| URI スキーム | 起動対象 |
| bingmaps:, ms-drive-to:, ms-walk-to: | Maps アプリ |
| http: | デフォルト Web ブラウザ |
| mailto: | デフォルトメールアプリ |
| ms-call: | 通話アプリ |
| ms-chat: | メッセージングアプリ |
| ms-people: | Peopleアプリ |
| ms-photos: | Photosアプリ |
| ms-settings: | Settingsアプリ |
| ms-store: | MS-Storeアプリ |
| ms-tonepicker: | トーンピッカー |
| ms-yellowpage: | Nearby Numbersアプリ |
| msnweather: | 天気アプリ |
| microsoft-edge: | Microsoft Edgeブラウザ |
Webブラウザを起動するには http: または https:、microsoft-edge: のスキームを利用します。
サンプルアプリ
実際に RemoteAssist をアプリ内から呼び出す自作アプリを作成してみます。

アプリの呼び出しにボタンオブジェクトを利用するため、Unity プロジェクトに MRTK をインポートします。
MRTK のインポート手順は以下の記事などを参考にしてください
bluebirdofoz.hatenablog.com
Webブラウザで https://example.com/ のURLを開く以下のサンプルスクリプトを作成しました。
今回は3つのパターンの呼び出し方法を試してみます。
・WebBrowserLauncher.cs
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.WSA; public class WebBrowserLauncher : MonoBehaviour { public void LaunchWebBrowserHTTP() { // http: または https: で起動すると、規定の Web ブラウザでページが表示される var uri = @"http://example.com/"; // URI を指定して起動する // bool 値の指定により URI が安全でない可能性の警告を表示します Launcher.LaunchUri(uri, true); } public void LaunchWebBrowserHTTPS() { // http: または https: で起動すると、規定の Web ブラウザでページが表示される var uri = @"https://example.com/"; // URI を指定して起動する // bool 値の指定により URI が安全でない可能性の警告を表示します Launcher.LaunchUri(uri, true); } public void LaunchEdgeBrowser() { // microsoft edge: で起動すると、Microsoft Edge ブラウザでページが表示される var uri = @"microsoft-edge:https://example.com/"; // URI を指定して起動する // bool 値の指定により URI が安全でない可能性の警告を表示します Launcher.LaunchUri(uri, true); } }

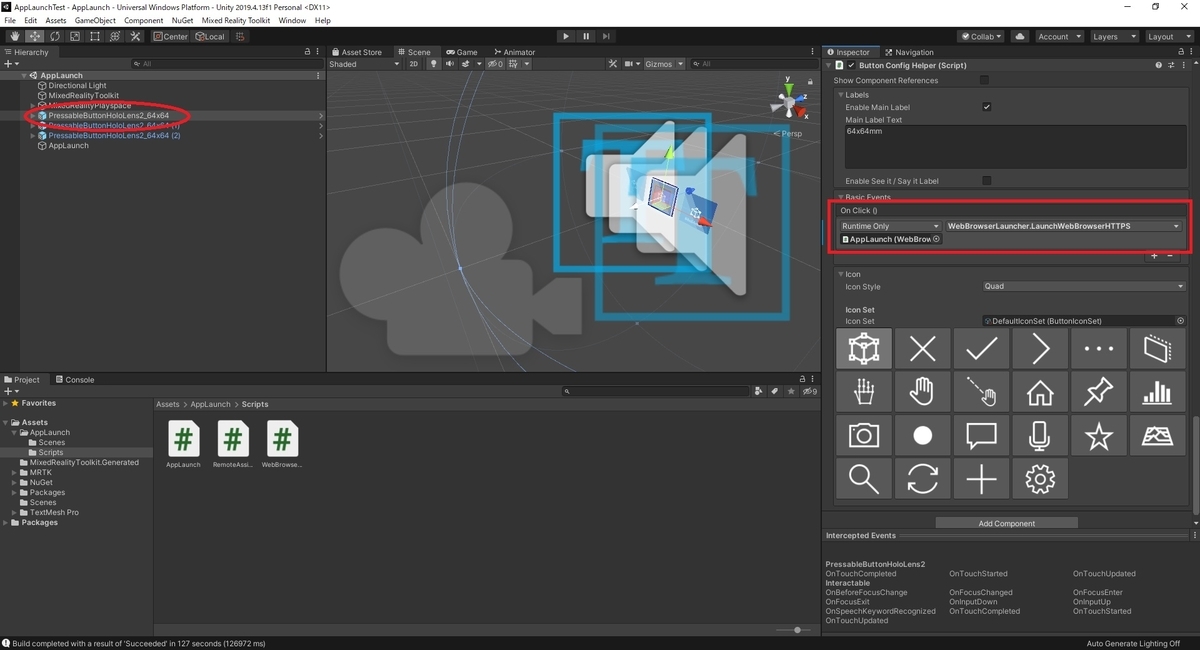
スクリプトを適当なゲームオブジェクトに設定します。

スクリプトの関数を呼び出すボタンイベントを設定してシーンの作成は完了です。

HoloLens2での動作確認
HoloLens2 にインストールして動作を確認します。
アプリケーションの HoloLens2 へのインストール手順は以下を参照ください。
bluebirdofoz.hatenablog.com
アプリが起動したらボタンをタップします。

どのURI指定でも以下の通りWebブラウザが起動し、https://example.com/ のURLが開きます。
