本日は Unity の小ネタ枠です。
StreamingAssetsフォルダを使ってデータファイルをアプリに格納する動作を確認します。

StreamingAssetsフォルダ
StreamingAssets フォルダはデータファイルを非圧縮のまま展開先のアプリに格納するためのフォルダです。Unity プロジェクトの本フォルダに保存しているデータは展開先のアプリでも同じように参照できます。
Unity プロジェクトの StreamingAssets という名前のフォルダが StreamingAssets フォルダとして扱われます。
docs.unity3d.com
サンプルプロジェクト
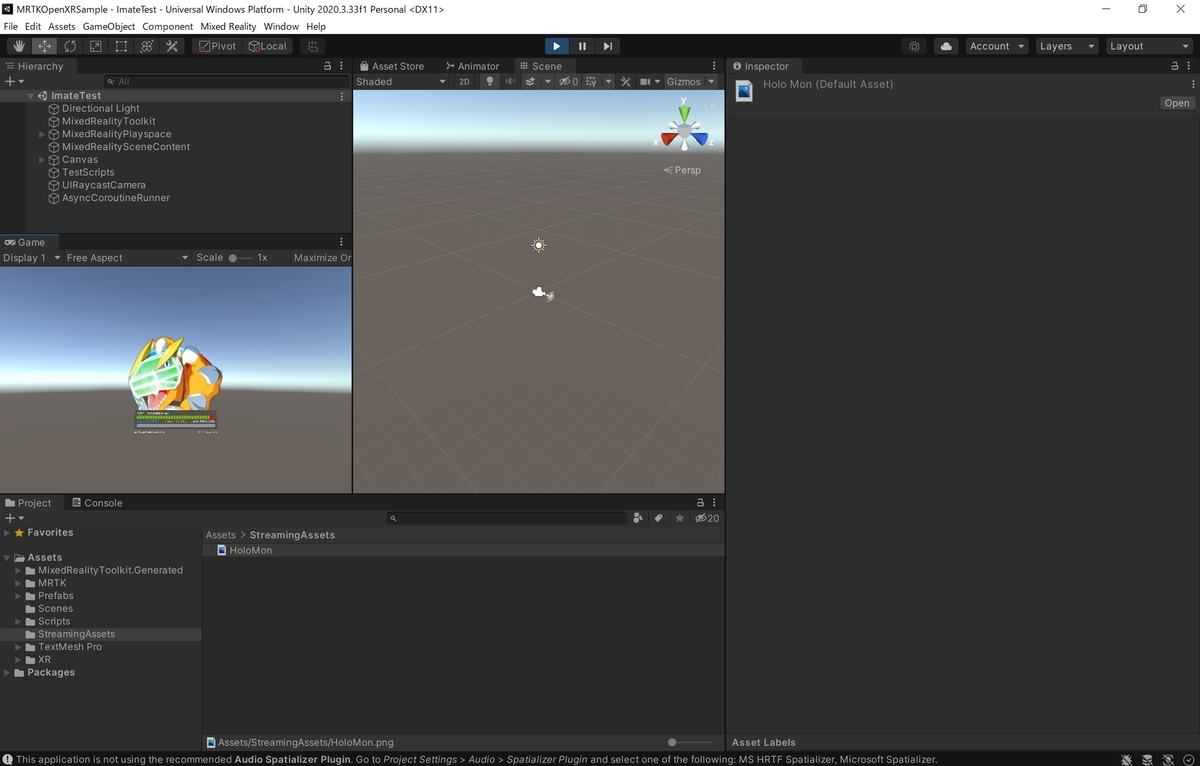
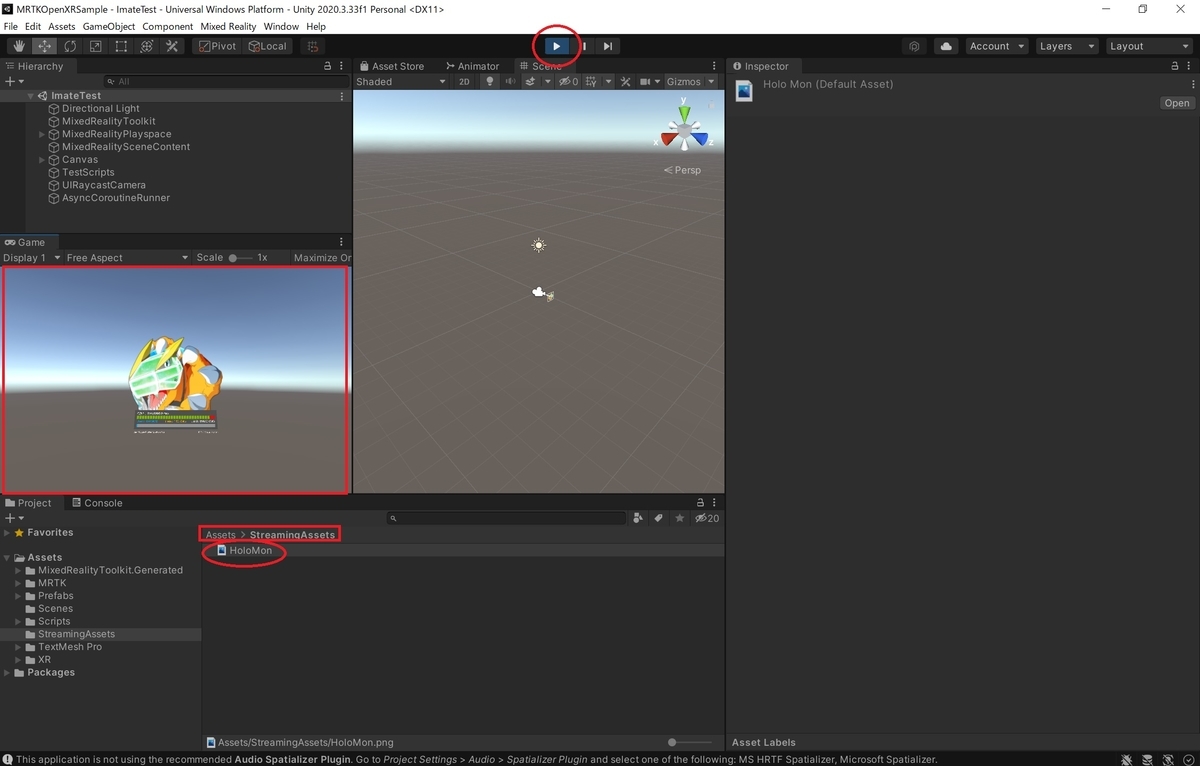
実際に HoloLens2 での動作を確認するため、以下のサンプルプロジェクトを作成しました。

以下のスクリプトにより、アプリ起動時に StreamingAssets フォルダ配下にある HoloMon.png ファイルを読み込んで表示しています。
・ImageLoadTest.cs
using System.Collections; using System.Collections.Generic; using UnityEngine; [RequireComponent(typeof(ImageLoader))] public class ImageLoadTest : MonoBehaviour { // 画像名 const string PictureFileName = "HoloMon.png"; // 画像パス string PictureFilePath => System.IO.Path.Combine(Application.streamingAssetsPath, PictureFileName); void Start() { // StreamingAssetsフォルダからファイルを読み込んで表示する this.gameObject.GetComponent<ImageLoader>().SetTextureForPanel(PictureFilePath); } }
・ImageLoader.cs
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using System.IO; public class ImageLoader : MonoBehaviour { [SerializeField] private Image p_TargetImage = null; [SerializeField] private Material p_BaseMat = null; /// <summary> /// 開始時処理 /// </summary> public void SetTextureForPanel(string a_ImagePath) { // 起動時、保存済みの画像ファイルが存在すればテクスチャとして読み込む if (System.IO.File.Exists(a_ImagePath)) { byte[] imageBuff = ReadImageFile(a_ImagePath); Texture2D imageTexture = BinaryToTexture(imageBuff); // テクスチャを反映したマテリアルに差し替える Material changeMaterial = new Material(p_BaseMat); changeMaterial.SetTexture("_MainTex", imageTexture); p_TargetImage.material = changeMaterial; } } /// <summary> /// バイナリ読み込み /// </summary> static public byte[] ReadImageFile(string path) { using (System.IO.FileStream fileStream = new System.IO.FileStream( path, System.IO.FileMode.Open, System.IO.FileAccess.Read)) { System.IO.BinaryReader bin = new System.IO.BinaryReader(fileStream); byte[] values = bin.ReadBytes((int)bin.BaseStream.Length); bin.Close(); return values; } } /// <summary> /// バイナリ->Texture2D変換 /// </summary> static public Texture2D BinaryToTexture(byte[] bytes) { Texture2D texture = new Texture2D(1, 1); texture.LoadImage(bytes); return texture; } }

動作確認
プロジェクトを HoloLens2 にデプロイして動作を確認してみます。
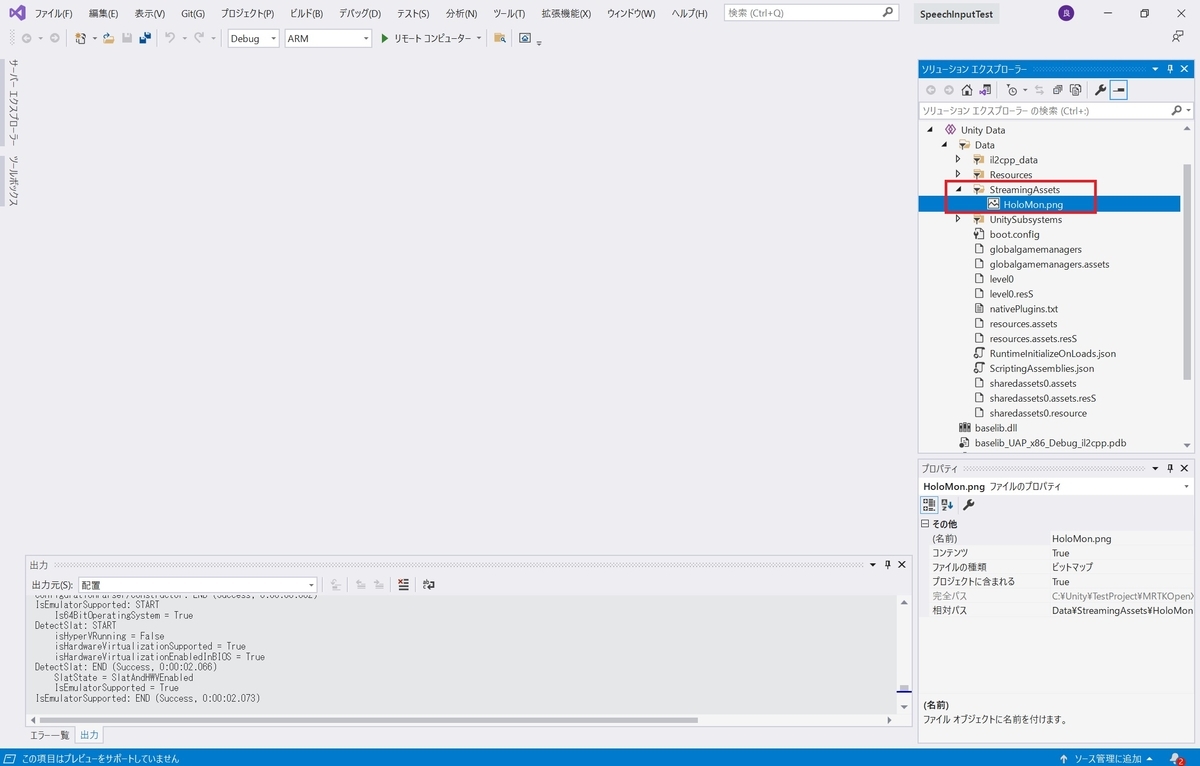
途中、VisualStudio ソリューション内の[Unity Data / Data / StreamingAssets]で StreamingAssets 内のファイルを確認できます。

HoloLens2 でアプリを起動すると、以下の通りアプリ内の画像が読み込まれて表示されました。