本日はUnityの小ネタ枠です。
Unityでアスペクト比が変わっても背景画像が見切れないようにする方法を記事にします。
Screen Match Mode
CanvasScalerコンポーネントはCanvas内のUI要素の全体的なスケールとピクセル密度を制御するために使用されます。
本コンポーネントで設定できるScreen Match Modeでアスペクト比が基準解像度にフィットしないUI要素のスケーリング方法を変更できます。
docs.unity3d.com
デフォルトではMatch Width or Heightモードに設定されており、本モードは水平または垂直を基準にUIのサイズを維持します。
アスペクト比が変わっても背景画像が見切れないようにしたい場合は本設定でExpandモードを利用します。
サンプルシーン
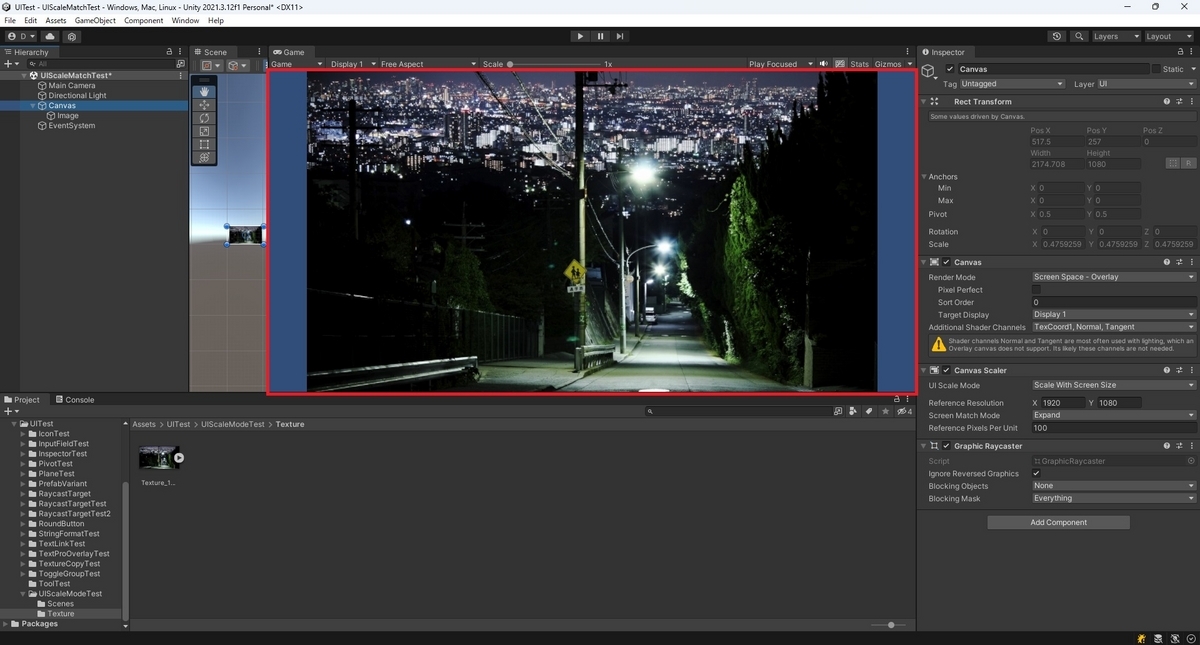
Match Width or Heightによる動作の違いを確認するため、以下の1920x1080の解像度で背景画像を配置したサンプルシーンを作成しました。

Expandモードの場合
Expandモードの場合、解像度の変化に合わせて水平や垂直に展開してCanvasのサイズが変化するため、ピクセルが基準値よりも小さくなりません。

このため、以下のようにアスペクト比が変わっても背景画像が見切れないようになります。


Shrinkモードの場合
Shrinkモードの場合、解像度の変化に合わせて水平や垂直にトリミングしてCanvasのサイズが変化するため、ピクセルが基準値よりも大きくなりません。

このため、以下のようにアスペクト比が変わっても背景画像が画面全体を覆うようになります。


Match Width or Heightの場合
Match Width or Heightモードの場合、解像度の変化に合わせて水平または垂直を基準にしてCanvasのサイズが変化します。

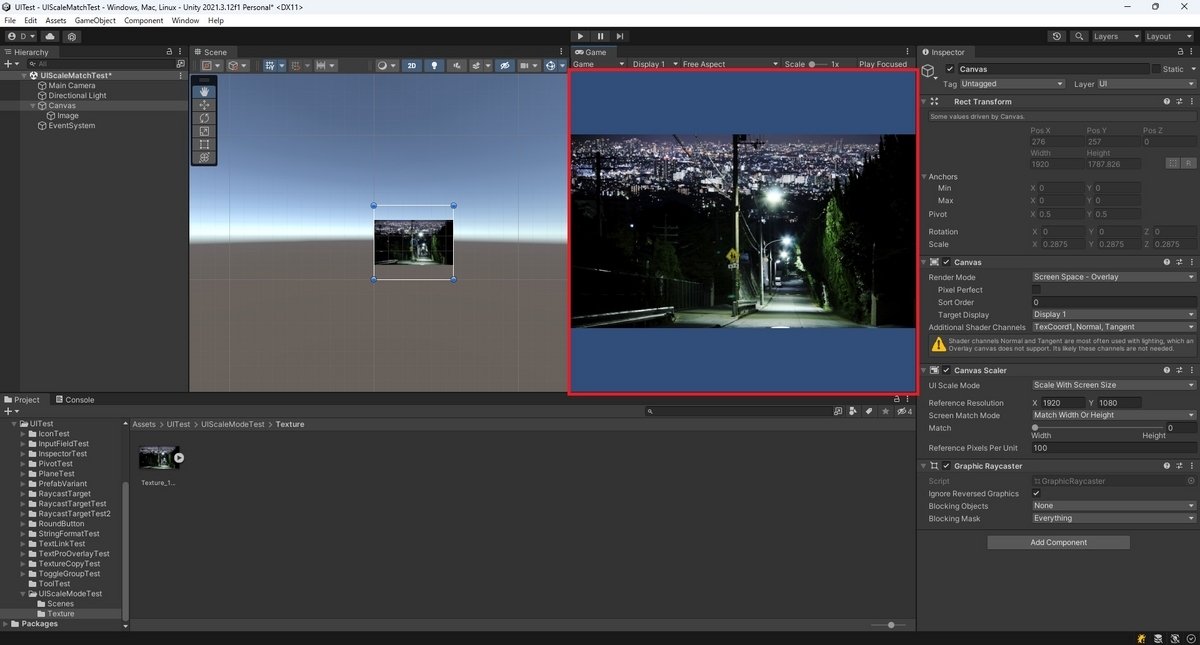
Match:0の場合
Match:0の場合、水平方向に展開してサイズが変化するため以下のように見た目が変化します。


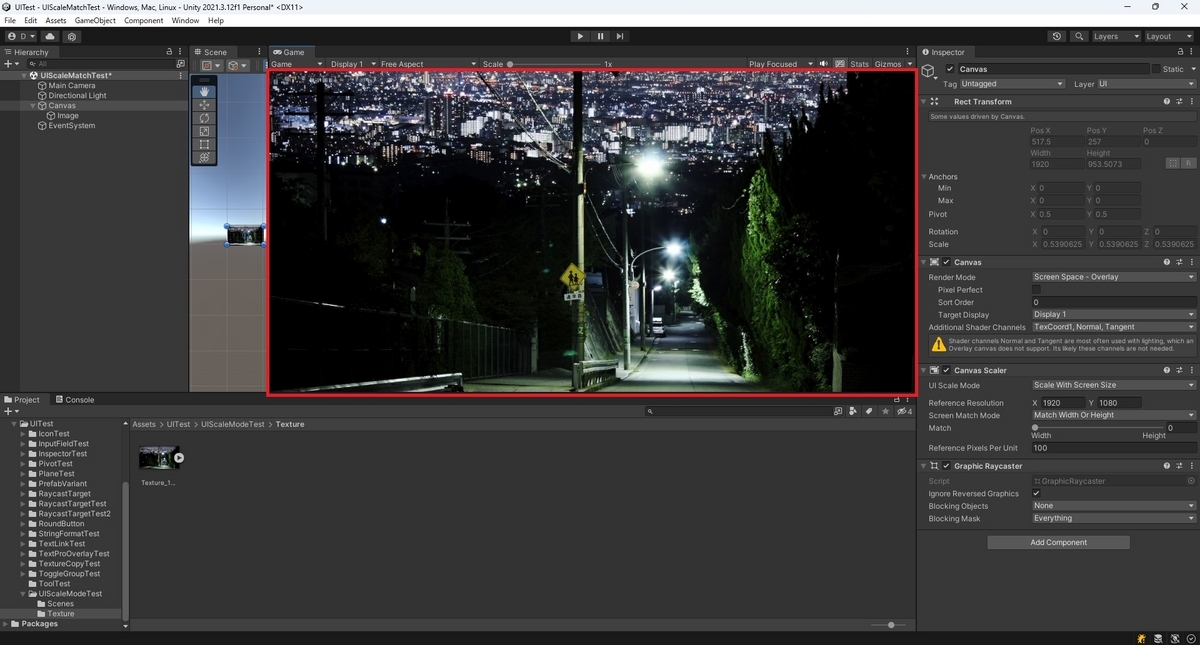
Match:1の場合
Match:1の場合、垂直方向に展開してサイズが変化するため以下のように見た目が変化します。

