本日はSDキャラクターの作成枠です。
SDホロラボちゃんの3Dモデル作成を進めていきます。
今回はシェイプキーの作成を行います。
シェイプキーの作成
キャラクターの表情を作るため、メッシュの変形を登録するシェイプキーを作成します。
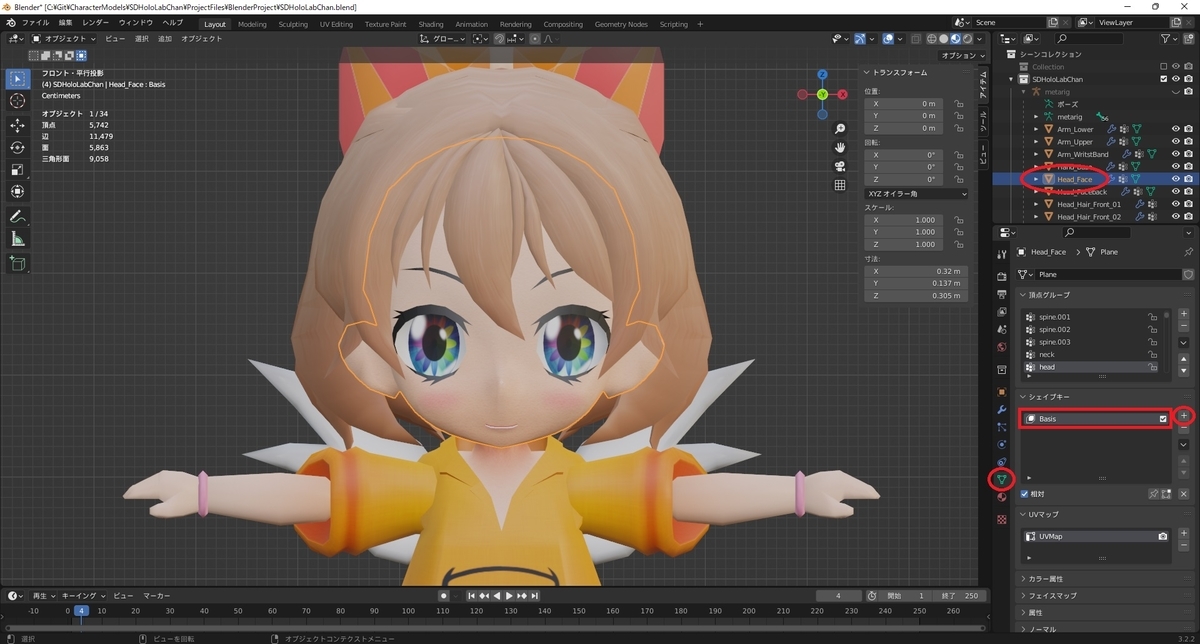
シェイプキーを作成するオブジェクトを選択します。

[オブジェクトデータプロパティ]タブを開きます。
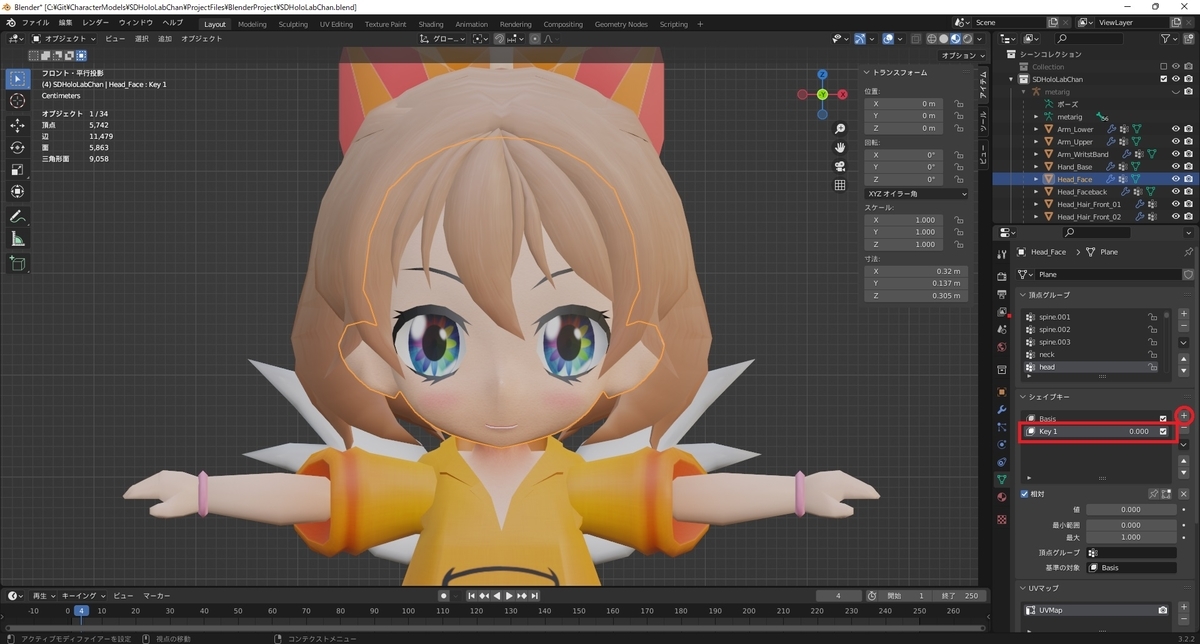
[シェイプキー]パネルの[+]ボタンをクリックして、シェイプキーを追加します。
[Basis]というキーが生成されます。これは基本状態を示すシェイプキーです。

表情用のシェイプキーを作るため、もう一度[+]ボタンをクリックしてシェイプキーを追加します。
[Key 1]というキーが生成されます。

最初に笑顔の目の表情を作るシェイプキーを作成します。
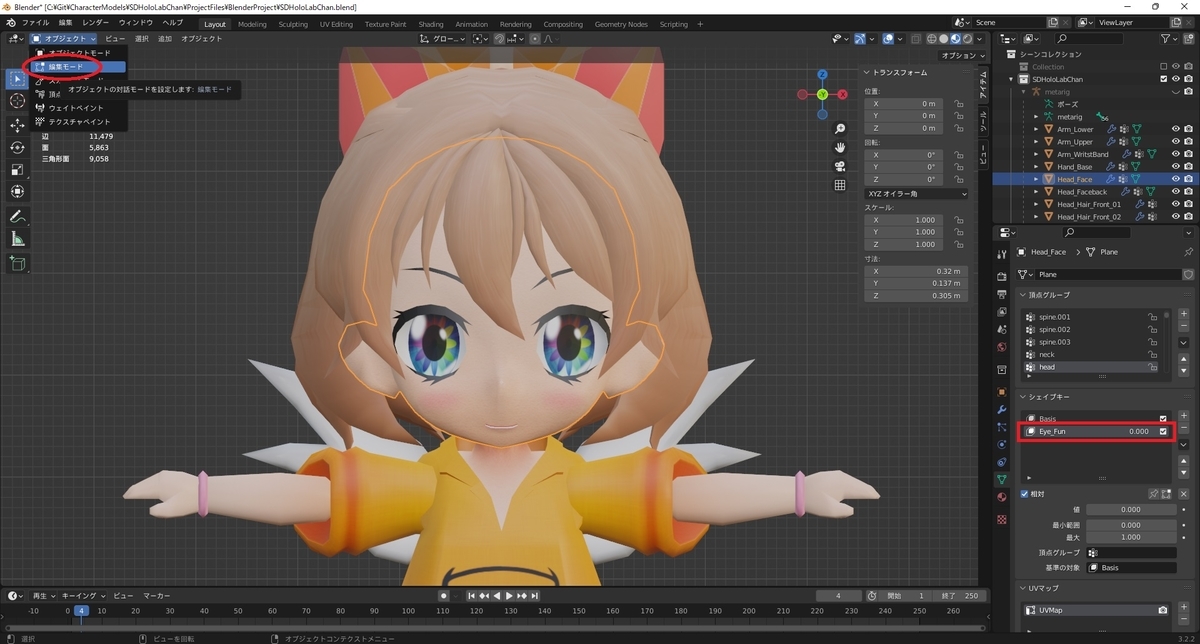
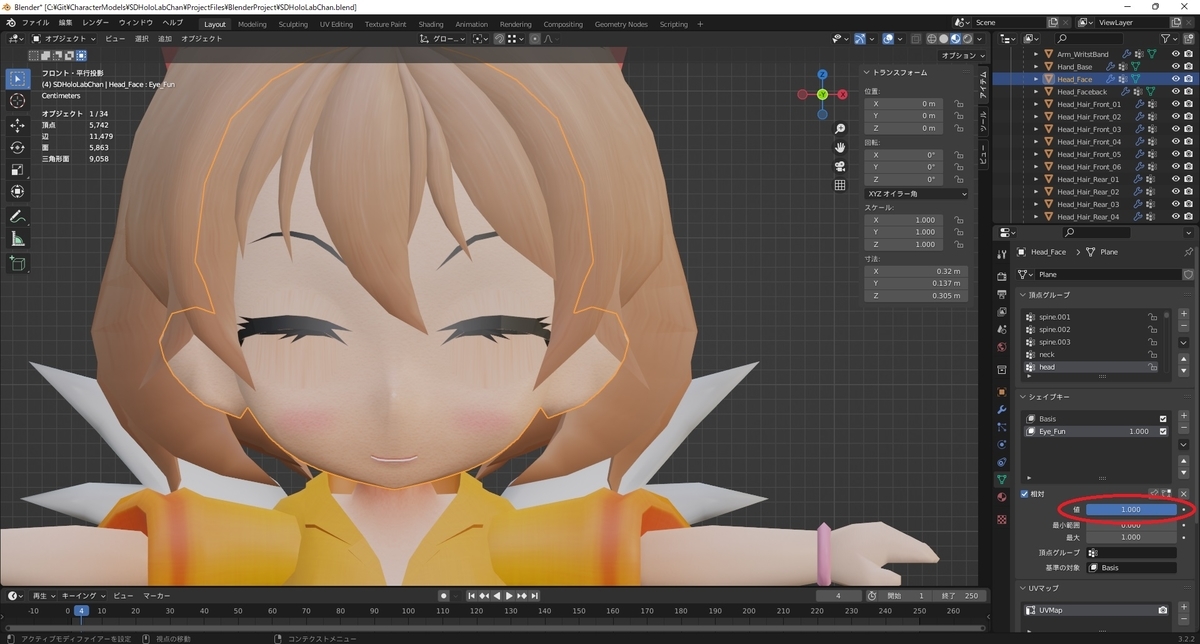
シェイプキーの名前を[Eye_Fun]に変更して、これを選択した状態で編集モードに入ります。

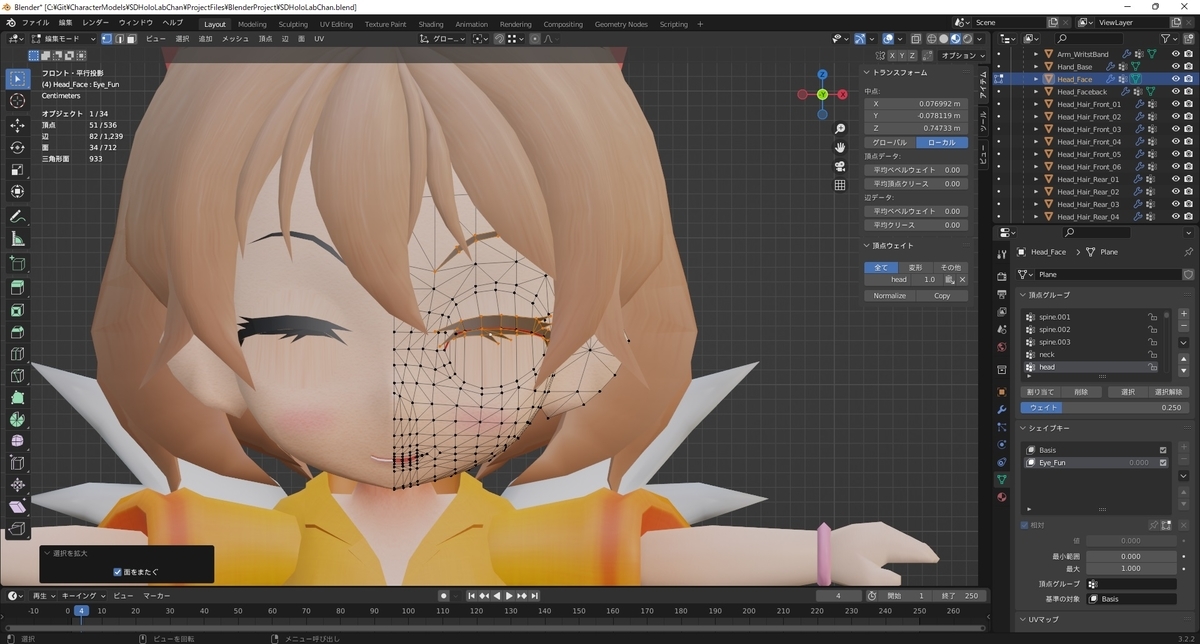
[編集モード]で頂点を移動して、笑顔のときの目の形を作成します。

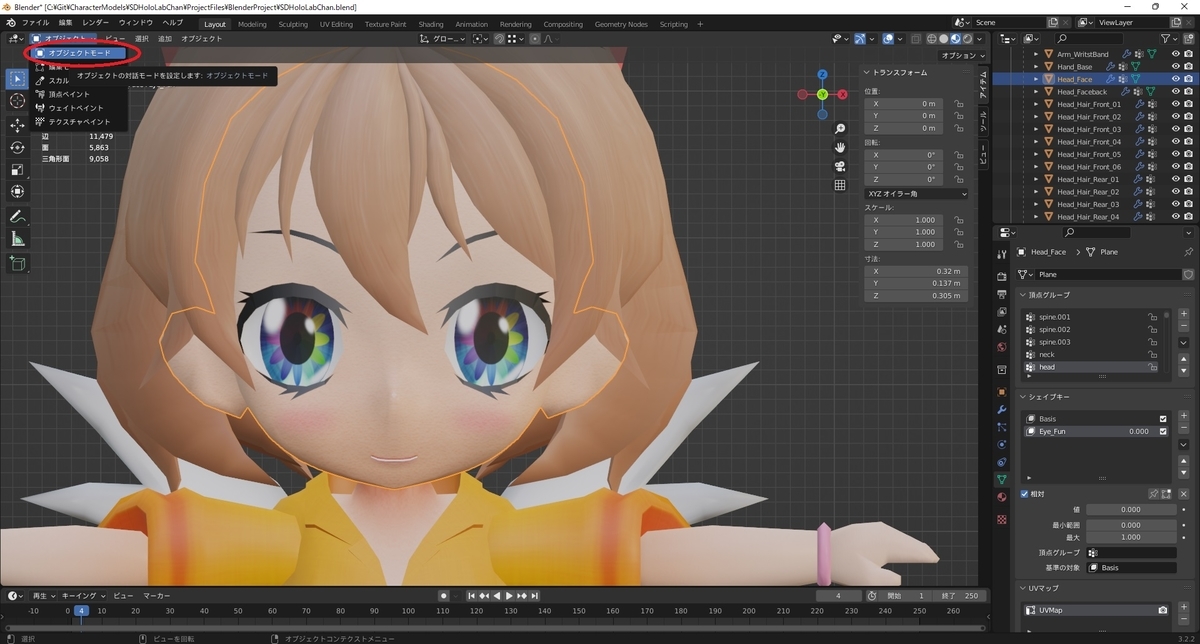
編集が完了したら[オブジェクトモード]に戻ります。
表情が元に戻りますが、作成した変形は[Eye_Fun]のシェイプキーに登録されています。

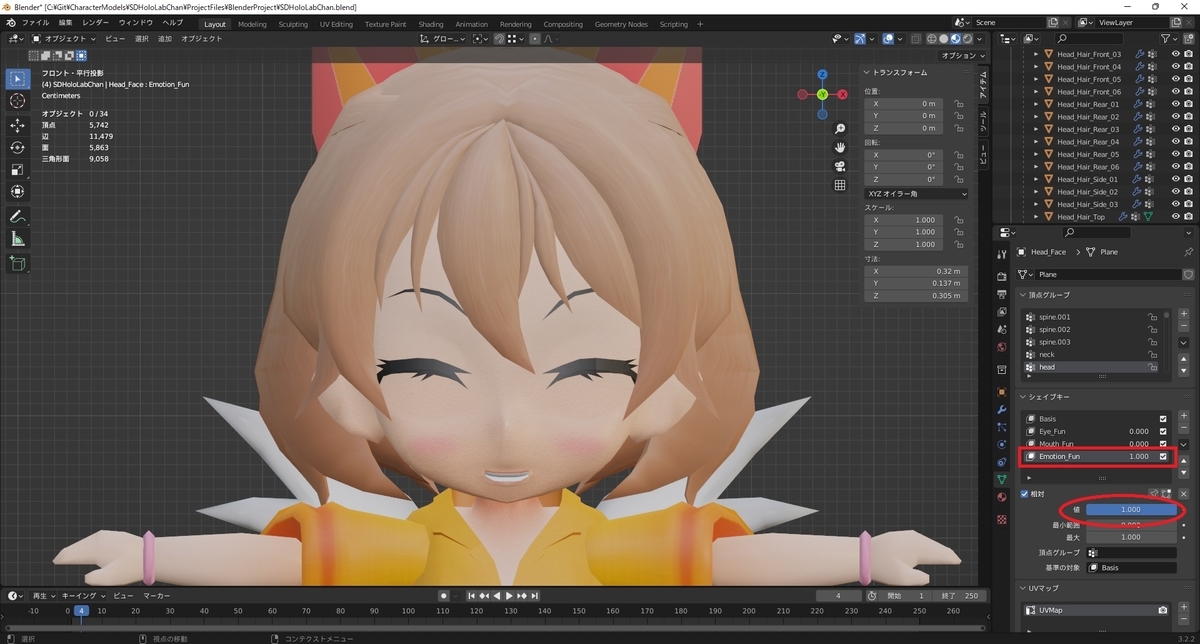
[Eye_Fun]の[値]を[1.0]に変更すると登録した表情の変形が確認できます。

シェイプキーを組み合わせる
異なるシェイプキーを組み合わせて新たなシェイプキーを作成することもできます。
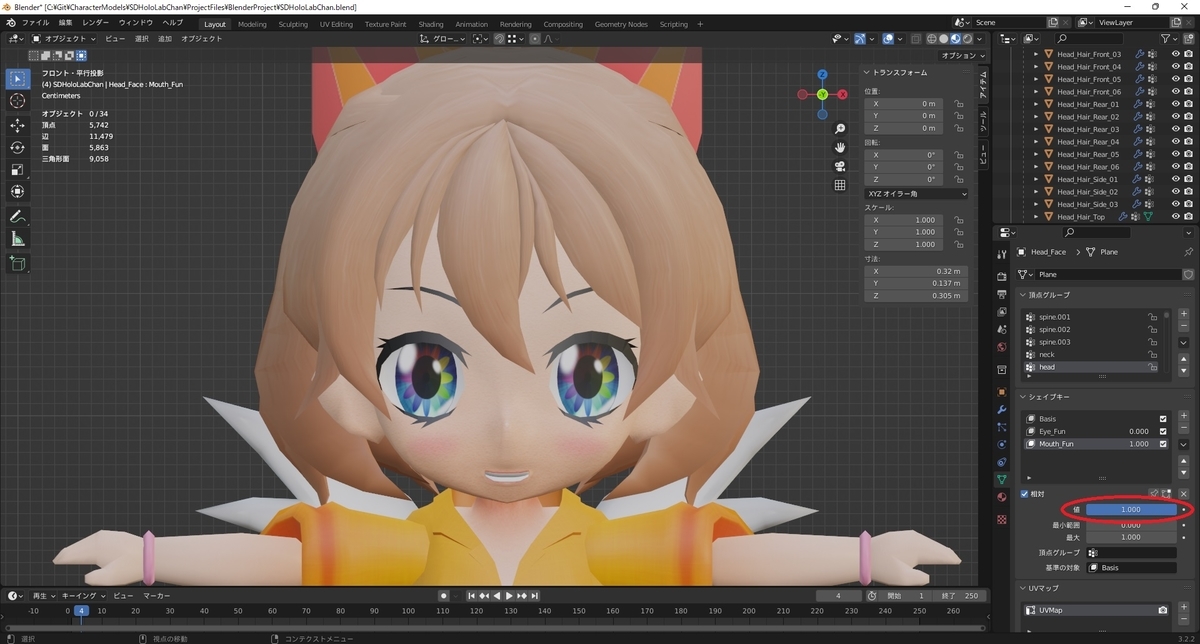
例えば新たに「笑顔のときの口の動き」を作成します。

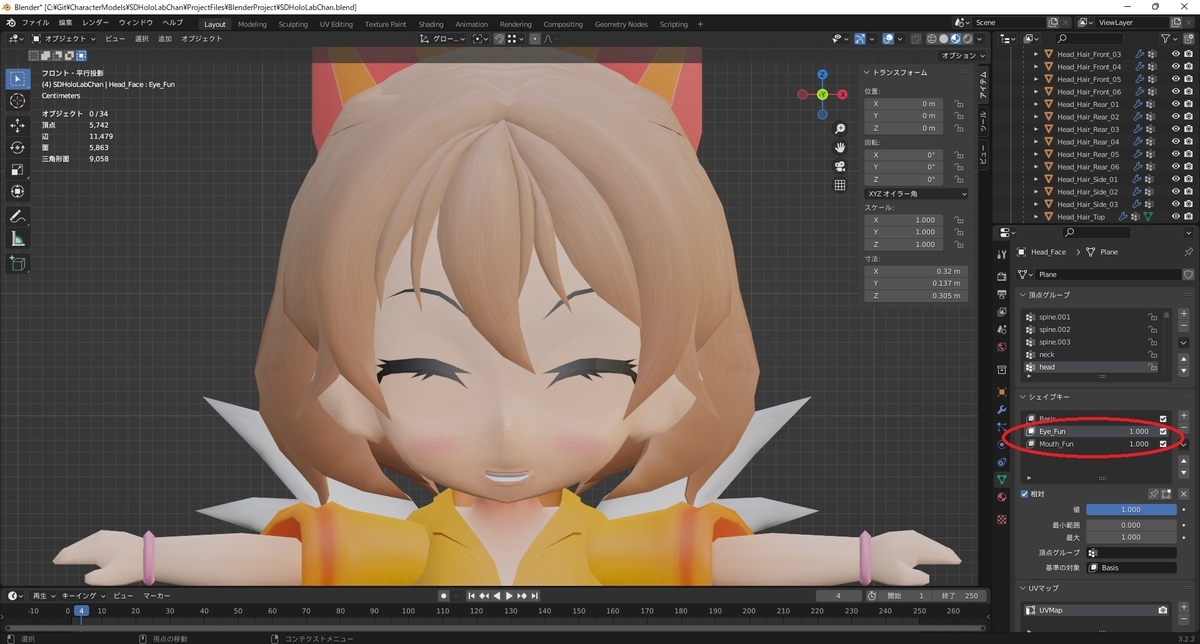
このシェイプキーと先ほど作成した「笑顔のときの目の動き」のシェイプキーを組み合わせて変形します。

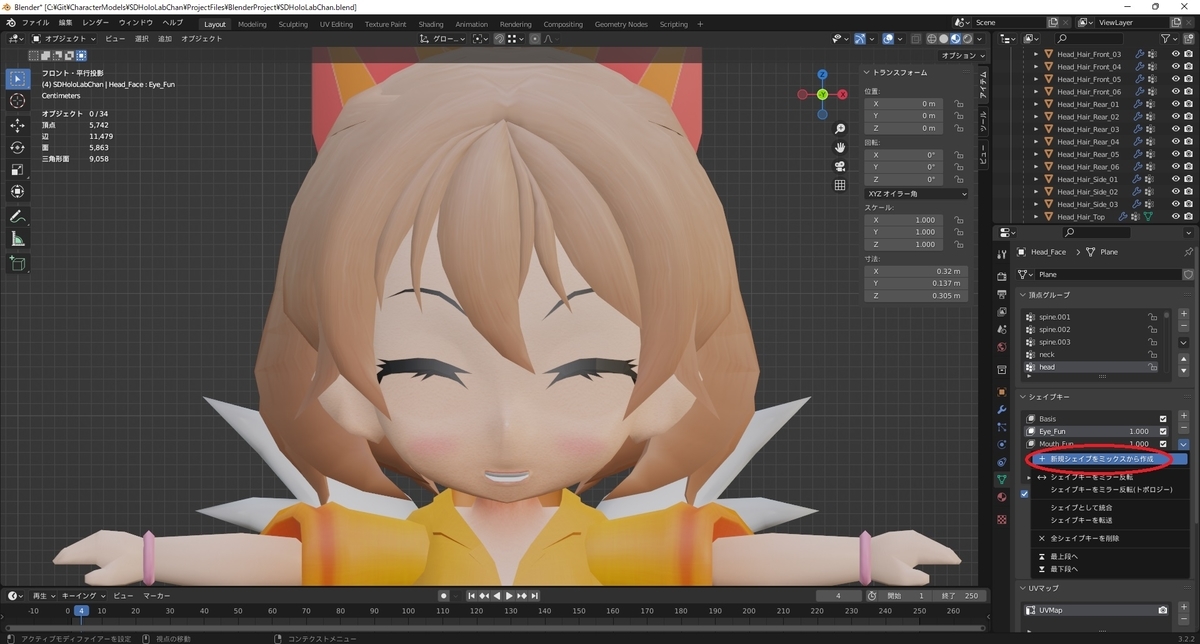
この状態で[シェイプキー]パネルの[▼]ボタンをクリックして[新シェイプをミックスから作成]をクリックします。

これで2つのシェイプキーの状態を組み合わせたシェイプキーが作成できます。
様々な目や口の動きを別々のシェイプキーとして作成しておけば、このようにシェイプキーの種類と値を調整して組み合わせることで新しいシェイプキーを作成できます。