本日は CLIP STUDIO PAINT の小ネタ枠です。
CLIP STUDIO PAINT で2つのアイコンを重ねて輪郭をフチ取りする方法を記事にします。

サンプルアイコンの取得
重ねるためのサンプルアイコンを以下のアイコン素材から取得します。
icooon-mono.com

今回は以下の2つのアイコン素材をPNGファイルでダウンロードしました。
icooon-mono.com

この2つのアイコンを重ねて触れ合い禁止のアイコンを作成してみます。
CLIP STUDIO PAINTへの読み込みと重ね合わせ
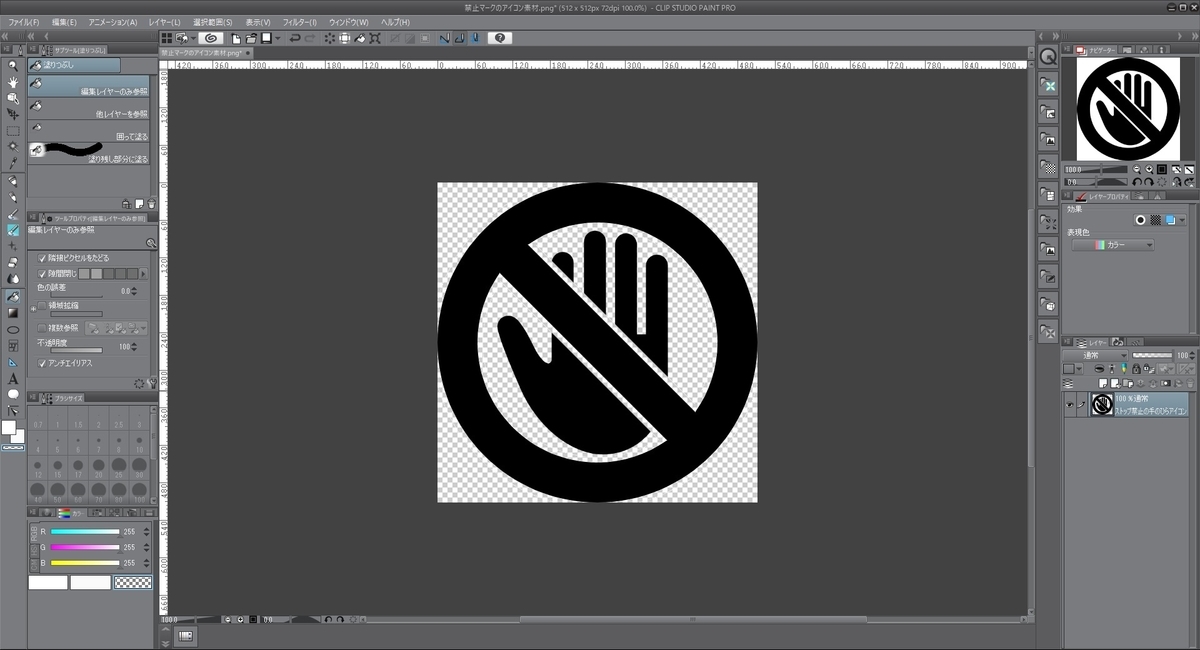
CLIP STUDIO PAINTを起動し、ファイル -> 読み込み -> 画像 を選択して2つの画像を読み込みます。

読み込んだ画像レイヤーは レイヤー -> ラスタライズ を実行し、編集可能なラスターレイヤーに変更します。

手の画像のサイズを調整するため、編集 -> 変形 -> 拡大・縮小・回転 で拡大率の変更を行います。

拡大率を変更し、マークの中心に手が収まるよう位置を微調整しました。

フチの描画
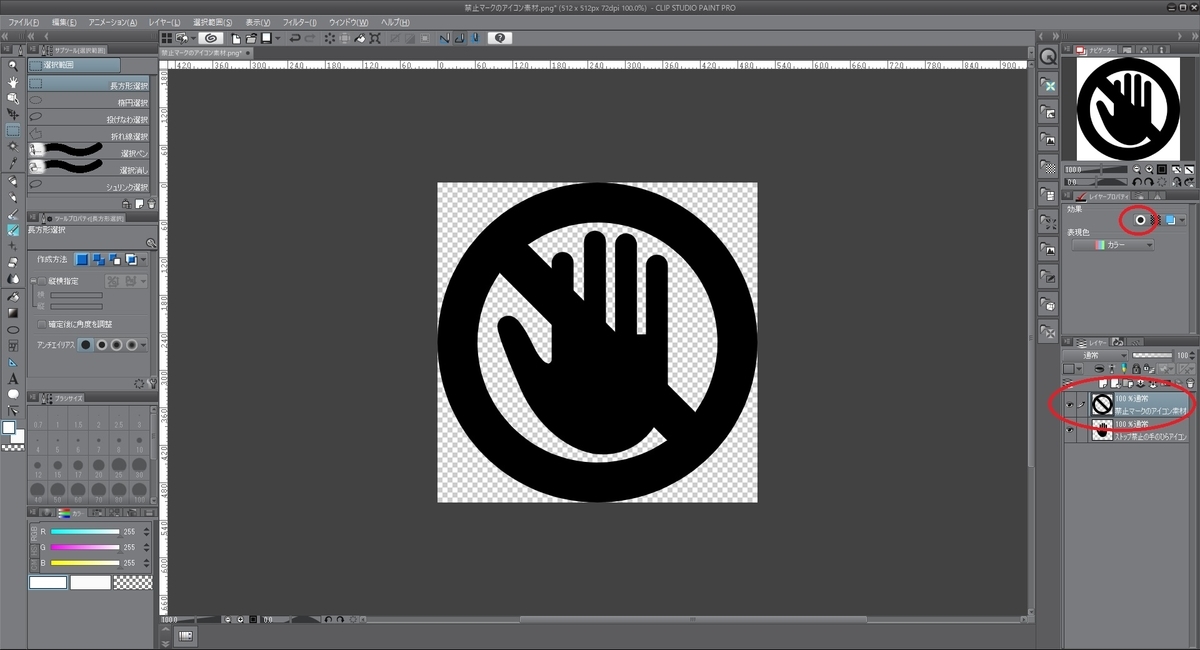
2つのアイコンが重なって見ずらいので、手前側のアイコンの縁を描画します。
フチ取りしたいレイヤーを上位に移動し、レイヤープロパティから[境界効果]をクリックして有効化します。

これで重ねたアイコンの輪郭がフチ取りされます。
フチの太さを調整して、フチ取りが綺麗に見えるよう調整します。

この状態で レイヤー -> 下のレイヤーと結合 を実行し、一度レイヤーを結合します。

フチの透明化
このままだとフチが白色で描画されてしまうのでフチの部分を再び透明化します。
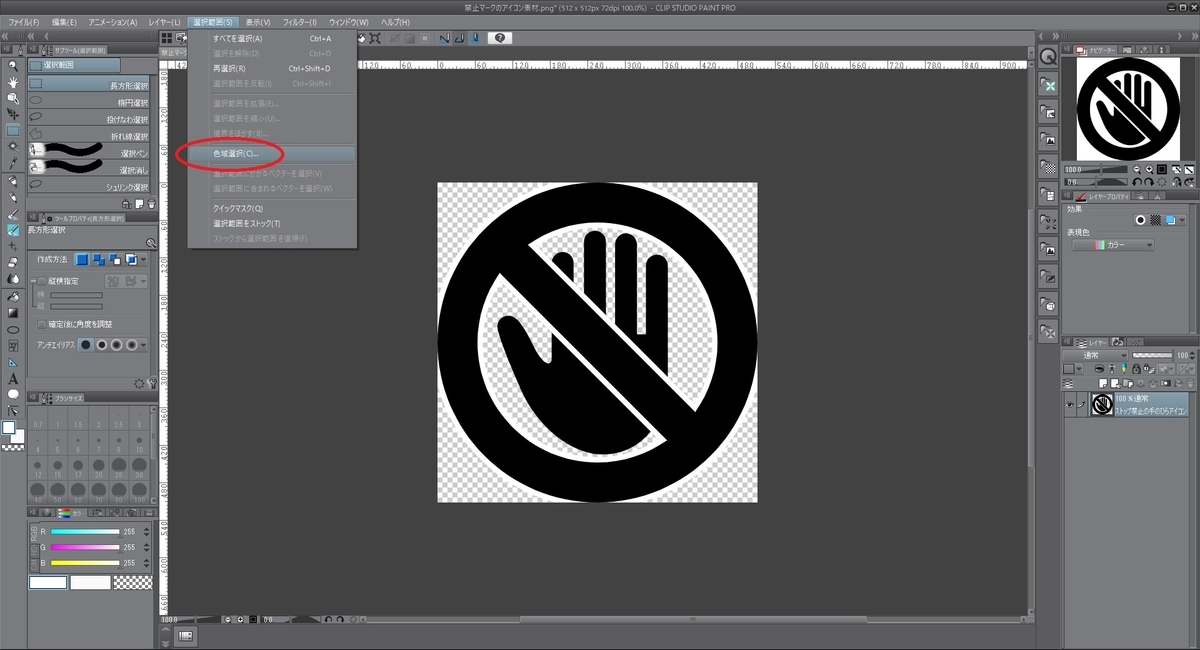
白色の部分のみ選択するため、選択範囲 -> 色域選択 を実行します。

色域選択のダイアログが表示されるので、この状態でキャンバスの白色の部分をクリックします。
すると白色の部分が範囲選択されます。上手く選択できない場合は許容誤差の設定などを変更し、選択範囲を微調整します。

範囲選択した状態で[OK]をクリックし、キャンバスに戻ります。
この状態で[塗りつぶし]ツールを開き、[編集レイヤーのみ参照]を選択します。

カラーパレット右端の透明色を選択し、選択範囲内をクリックします。
すると選択範囲の箇所が透明色で塗りつぶされます。

これでフチ取りを行った重ね合わせアイコンが完成しました。
ファイル -> 画像を統合して書き出し から任意のフォーマットで画像ファイルを出力します。

完成したアイコンがこちらです。