本日は UniRx の小ネタ枠です。
UniRxの自作したReactivePropertyの項目をInspectorビューに表示する方法を記事にします。
実装サンプル
今回は以下のような HoloMonMode という独自の種別を持つ ReactiveProperty の変数で Inspector ビューへの表示を試します。
・HoloMonModeStatus.cs
using UnityEngine; using UniRx; namespace HMProject.HoloMon { /// <summary> /// ホロモンモード種別 /// </summary> public enum HoloMonMode { Standby, PlayerTracking, TargetTracking, Unknown } public class HoloMonModeStatusSingleton : MonoBehaviour { /// <summary> /// ホロモンモード /// </summary> [SerializeField, Tooltip("ホロモンモード")] private ReactiveProperty<HoloMonMode> p_HoloMonMode = new ReactiveProperty<HoloMonMode>(HoloMonMode.Standby); // ..略.. } }
このスクリプトをオブジェクトに設定して Inspector ビューを確認します。
すると、以下のように p_HoloMonMode の変数は表示されません。

独自のReactivePropertyを作成する
独自の型を持つ ReactiveProperty を Inspector ビューに表示するには新規の ReactiveProperty
今回は以下のような HoloMonMode の ReactiveProperty を定義しました。
・HoloMonModeReactiveProperty.cs
// Serializable参照のため using System; // ReactiveProperty参照のため using UniRx; namespace HMProject.HoloMon { /// <summary> /// ホロモンモード種別 /// </summary> public enum HoloMonMode { Standby, PlayerTracking, TargetTracking, Unknown } /// <summary> /// ホロモンモード種別を扱うReactiveProperty /// </summary> [Serializable] public class HoloMonModeReactiveProperty : ReactiveProperty<HoloMonMode> { public HoloMonModeReactiveProperty() { } public HoloMonModeReactiveProperty(HoloMonMode a_HoloMonMode) : base(a_HoloMonMode) { } } }
実装サンプルの方で作成したクラスを指定します。
・HoloMonModeStatus.cs
using UnityEngine; using UniRx; namespace HMProject.HoloMon { public class HoloMonModeStatusSingleton : MonoBehaviour { /// <summary> /// ホロモンモード /// </summary> //[SerializeField, Tooltip("ホロモンモード")] //private ReactiveProperty<HoloMonMode> p_HoloMonMode // = new ReactiveProperty<HoloMonMode>(HoloMonMode.Standby); // ↓ [SerializeField, Tooltip("ホロモンモード")] private HoloMonModeReactiveProperty p_HoloMonMode = new HoloMonModeReactiveProperty(HoloMonMode.Standby); // ..略.. } }
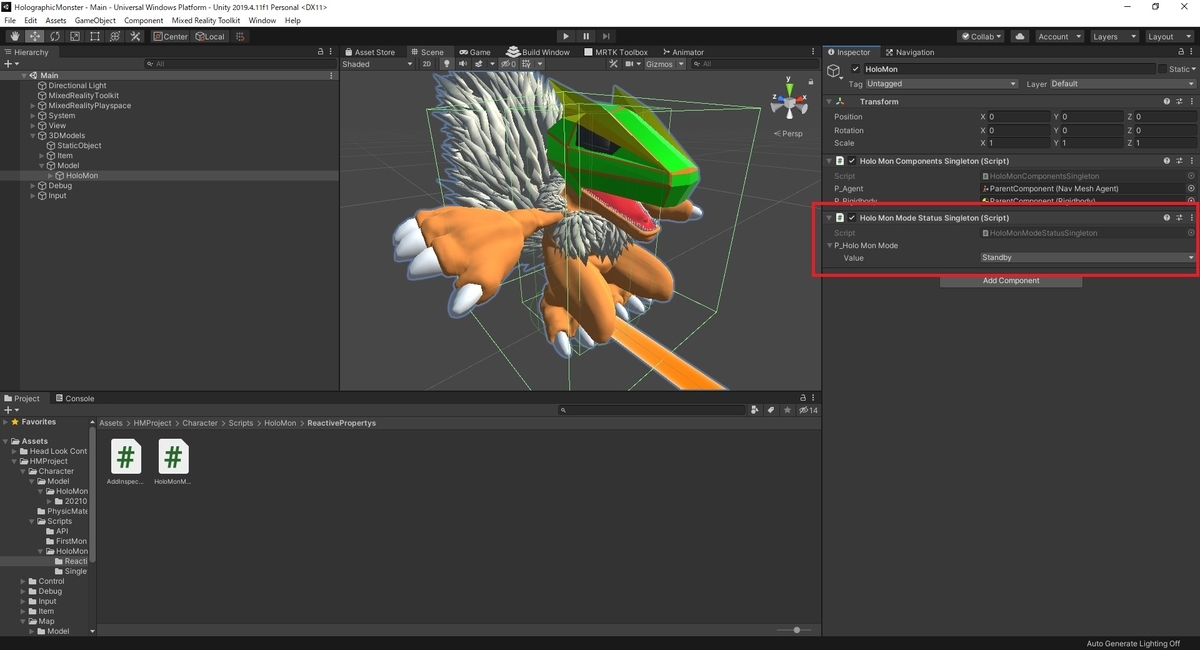
これで Inspector ビューに変数が表示されるようになります。
ただしこのままだと ReactiveProperty の構造通り、Value 変数を開いて確認する形になります。

変数の値をそのまま表示するには InspectorDisplayDrawer を拡張するクラスを作成し、作成したクラスを指定します。
・AddInspectorDisplayDrawer.cs
using UnityEditor; // InspectorDisplayDrawer参照のため using UniRx; namespace HMProject.HoloMon { [CustomPropertyDrawer(typeof(HoloMonModeReactiveProperty))] public class AddInspectorDisplayDrawer : InspectorDisplayDrawer { } }
これで通常の変数のように Inspector ビューに変数を表示できるようになりました。

準備済みの拡張ReactiveProperty
以下の型については Inspector ビューで表示可能な拡張の ReactiveProperty が予め定義されています。
int:IntReactiveProperty float:FloatReactiveProperty long:LongReactiveProperty byte:ByteReactiveProperty double:DoubleReactiveProperty bool:BoolReactiveProperty string:StringReactiveProperty Vector2:Vector2ReactiveProperty Vector3:Vector3ReactiveProperty Vector4:Vector4ReactiveProperty Color:ColorReactiveProperty Rect:RectReactiveProperty AnimationCurve:AnimationCurveReactiveProperty Bounds:BoundsReactiveProperty Quaternion:QuaternionReactiveProperty