本日は MRTK の技術調査枠です。
MRTKを用いてタップ型キーボードを表示する方法をまとめます。

プロジェクトとシーンの準備
以下の記事を元にHoloLens(WindowsMR)プロジェクトを作成します。
bluebirdofoz.hatenablog.com
2019/2/24 現在、MRTK 2017 の最新バージョンは 2017.4.3.0 です。

キーボード入力の結果を分かりやすく見せるため、シーン内に Panel と Text オブジェクトを配置します。
以下の通り、オブジェクトを追加して一部のパラメータを変更しました。
・Canvas
Pos X:0 Pos Y:0 Pos Z:2 Width:100 Height:50 Scale X:0.005 Scale Y:0.005 Scale Z:0.005 Render Mode:WorldSpace
・Panel
変更無し
・Text
Width:80 Height:40

キーボードオブジェクトの追加と利用方法
MRTKを用いてキーボードを利用する場合、MRTK 内にある keyboard オブジェクトをシーンに追加する必要があります。
HoloToolkit/UX/Prefabs 配下にある keyboard.prefab を Hierarchy にドラッグして追加します。

次にキーボードの表示や入力を行うスクリプトを作成します。
シーン内に Keyboard オブジェクトを配置していれば Keyboard.Instance でオブジェクトにアクセス可能です。
以下の機能を持つスクリプトを作成します。
1.本スクリプトをアタッチしたオブジェクトをタップするとキーボードを表示する
2.キーボードで文字入力を行うと、同期的にテキストフィールドを更新する
3.Enterキーで入力を確定すると、入力文字列に"!"が追加されて入力が終了する
(Enter時にのみ文字列を反映したい場合はコード内の OnTextUpdated イベントを外すこと)
・MRTKKeyboardShow.cs
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using HoloToolkit.Unity.InputModule; using HoloToolkit.UI.Keyboard; using System; public class MRTKKeyboardShow : MonoBehaviour, IInputClickHandler { /// <summary> /// 文字列を反映するテキストフィールド /// </summary> [SerializeField, Tooltip("文字列を反映するテキストフィールド")] private Text TargetInputField; /// <summary> /// アタッチオブジェクトのタップイベント /// </summary> /// <param name="eventData"></param> public void OnInputClicked(InputClickedEventData eventData) { // キーボードを開いていなければ実行 if (!Keyboard.Instance.gameObject.activeSelf) { // キーボードを表示する Keyboard.Instance.PresentKeyboard(); // キーボードの位置をオブジェクトの近くに配置する Keyboard.Instance.RepositionKeyboard(transform, null, 0.1f); // キーボードの確定(Enter)イベントを設定する Keyboard.Instance.OnTextSubmitted += KeyboardOnTextSubmitted; // キーボードの更新イベントを設定する Keyboard.Instance.OnTextUpdated += KeyboardOnTextUpdated; // キーボードの終了イベントを設定する Keyboard.Instance.OnClosed += KeyboardOnClosed; } } /// <summary> /// 入力文字列の更新イベント /// </summary> /// <param name="text"></param> private void KeyboardOnTextUpdated(string text) { // text変数から入力した文字列が取得できる if (!string.IsNullOrEmpty(text)) { // Textに文字列をセットする TargetInputField.text = text; } } /// <summary> /// キーボード入力の確定(Enter)イベント /// </summary> /// <param name="sender"></param> /// <param name="eventArgs"></param> private void KeyboardOnTextSubmitted(object sender, EventArgs eventArgs) { // InputField変数から入力した文字列が取得できる string text = ((Keyboard)sender).InputField.text; if (!string.IsNullOrEmpty(text)) { // Textに文字列をセットする TargetInputField.text = text + "!"; } } /// <summary> /// キーボードの終了イベント /// </summary> /// <param name="sender"></param> /// <param name="eventArgs"></param> private void KeyboardOnClosed(object sender, EventArgs eventArgs) { // 全てのイベントを解除する Keyboard.Instance.OnTextSubmitted -= KeyboardOnTextSubmitted; Keyboard.Instance.OnTextUpdated -= KeyboardOnTextUpdated; Keyboard.Instance.OnClosed -= KeyboardOnClosed; } }
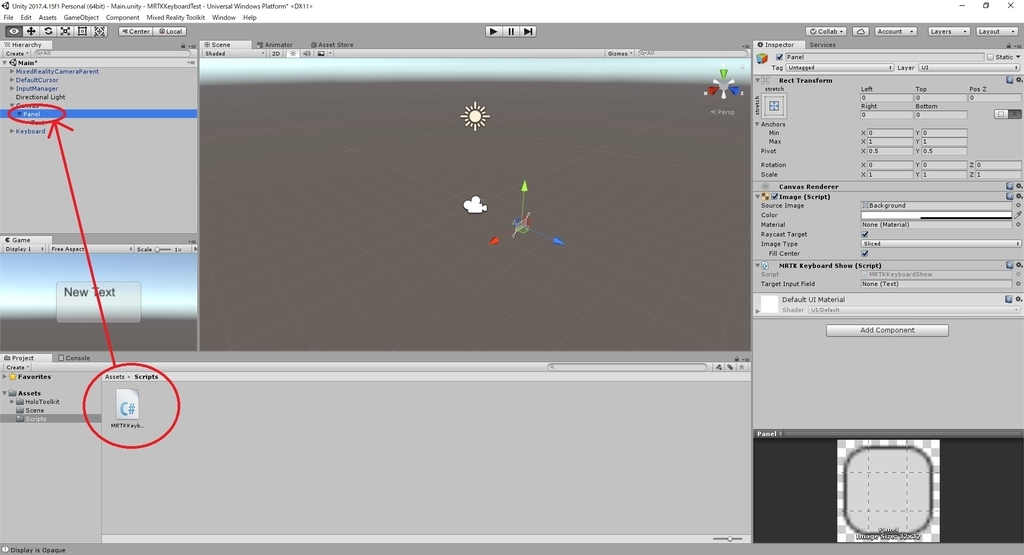
作成したスクリプトを Panel オブジェクトにアタッチします。

キーボード入力に合わせて更新するテキストフィールドを指定します。
TargetInputField に Text オブジェクトを設定します。

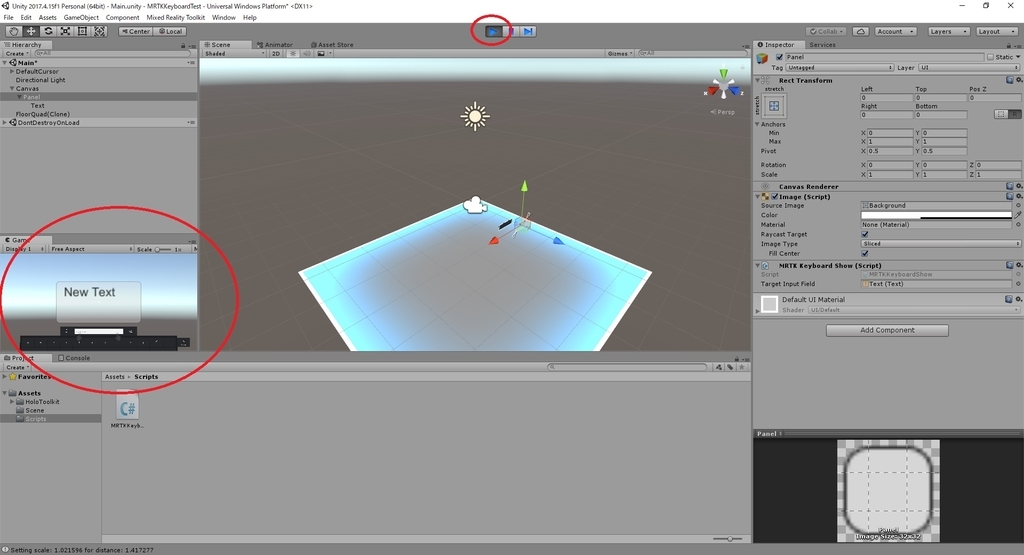
これで設定完了です。[再生]ボタンを押して、試しに動かしてみます。
Game 画面内で視点を Panel に合わせ、Shift + 左クリックでタップしてみます。

Penelの手前にキーボードが表示されれば成功です。
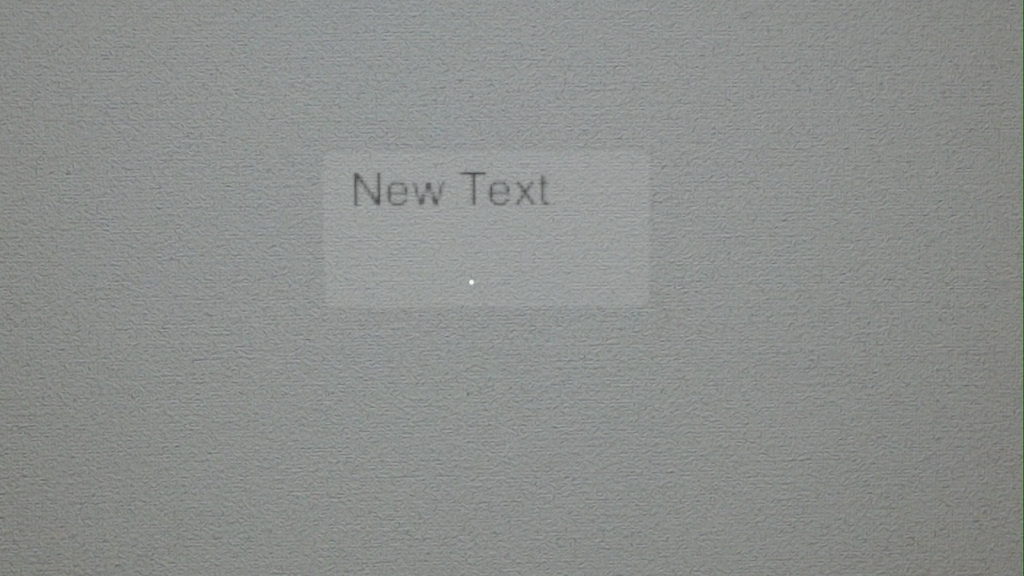
HoloLensでの動作確認
HoloLens(WindowsMR)プロジェクトの作成手順に従って、アプリを HoloLens にインストールします。
同じく Panel をタップしてキーボードを表示します。

文字列を入力して、テキストフィールドが更新されることを確認しましょう。
