本日は MRTK v2 の技術調査枠です。
本記事では MRTK の機能を使って Unity で HoloLens2 の HelloWorld アプリを作成するまでの手順を記事にします。

その2は MRTK を使ってアプリシーンを作成します。
前提条件
前回記事の続きになります。
bluebirdofoz.hatenablog.com
シーンの作成
テキストオブジェクトの追加
最初に「ハローワールド」を表示するためのテキストオブジェクトをシーンに追加します。
Assets フォルダの以下のフォルダを開くか、「LabelOnlyTooltip」を検索します。
・Assets/MRTK/SDK/Features/UX/Prefabs/Tooltips

LabelOnlyTooltip.prefab を選択して Hierarchy の中にドラッグします。
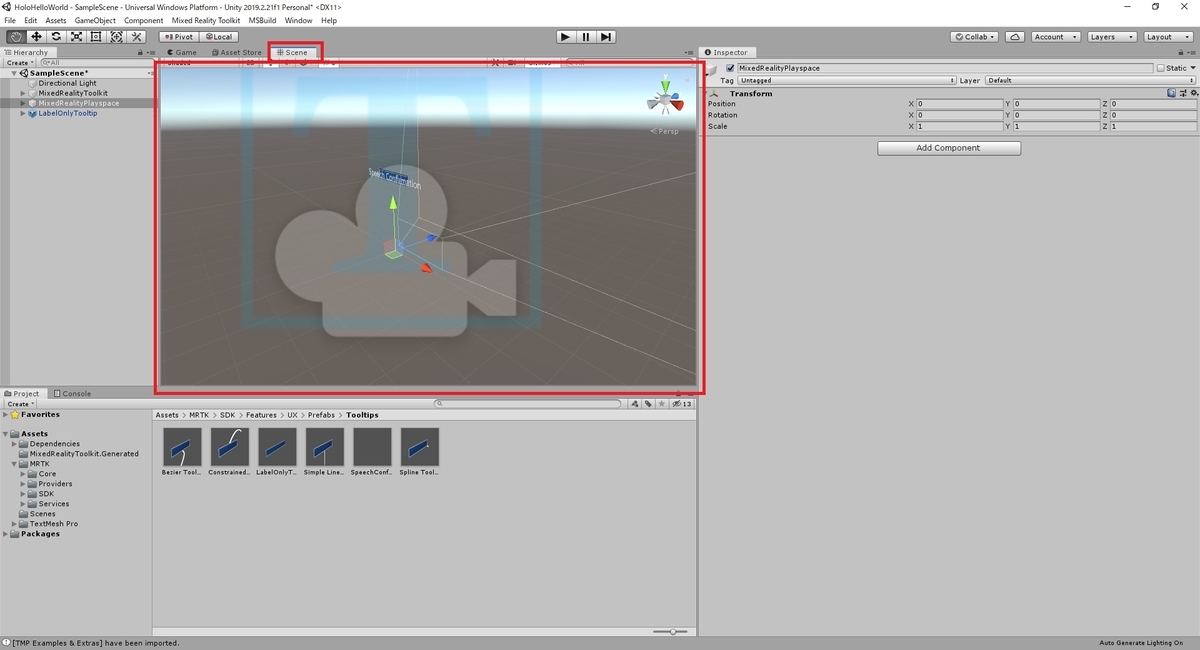
これでシーンに LabelOnlyTooltip オブジェクトが配置されます。

TextMeshProがインポートされていない場合、[TMP Importer]ダイアログが開きます。
MRTK はテキストの表示に TextMeshPro を利用するため、これをインポートしておく必要があります。
[Import TMP Essentials]をクリックします。

続けて[Import TMP Examples & Extras]をクリックします。

これでTextMeshProがインポートされて文字列が表示できるようになります。
テキストオブジェクトの移動
[Scene]画面を確認すると、LabelOnlyTooltip オブジェクトがカメラの位置(X:0,Y:0,Z:0)に配置されていることが分かります。
HoloLens2 ではカメラ位置が頭の位置になります。

このままだとアプリを起動したときにテキストが見えないので、テキストをカメラの少し先の正面に移動します。
因みに[再生]ボタンをクリックすると、アプリの動作確認が行えます。このとき、カメラから見た視点を確認することができます。

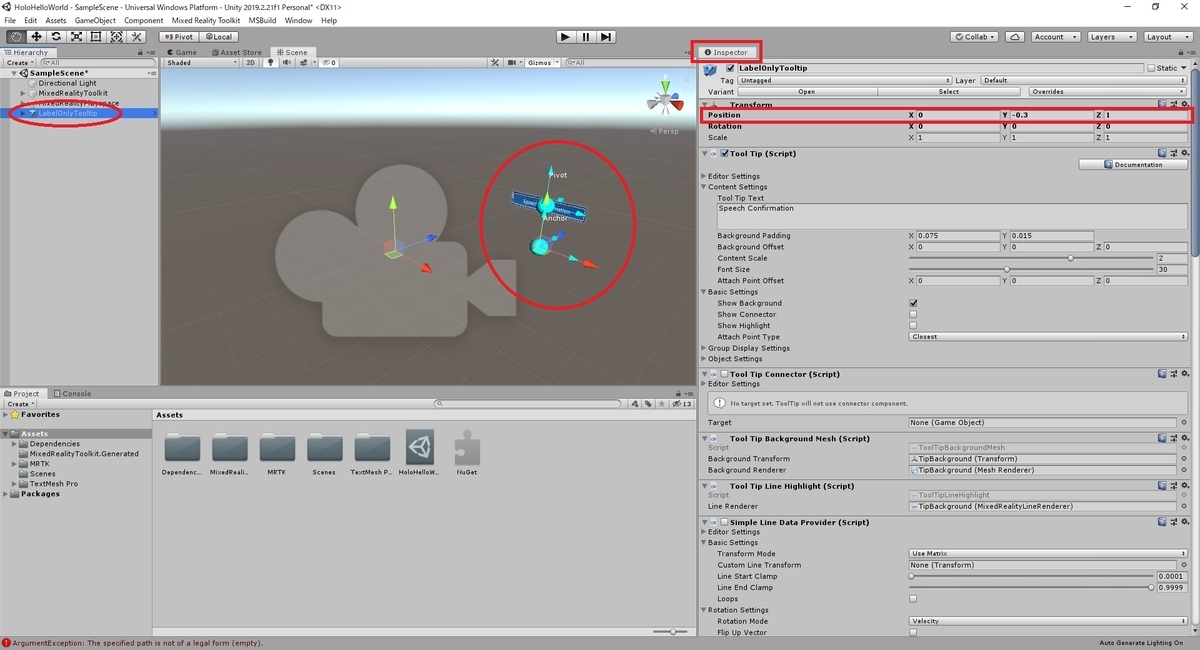
LabelOnlyTooltip オブジェクトを選択して[Inspector]ビューを開きます。
[Transform]コンポーネントの[Position]項目でテキストの位置を調整します。単位はメートル単位になります。
以下の通り、1メートル先の50センチ下辺りに移動しました。
Position X:0(m), Y:-0.5(m), Z:1(m)

表示文字列の変更
次に表示文字列を変更します。
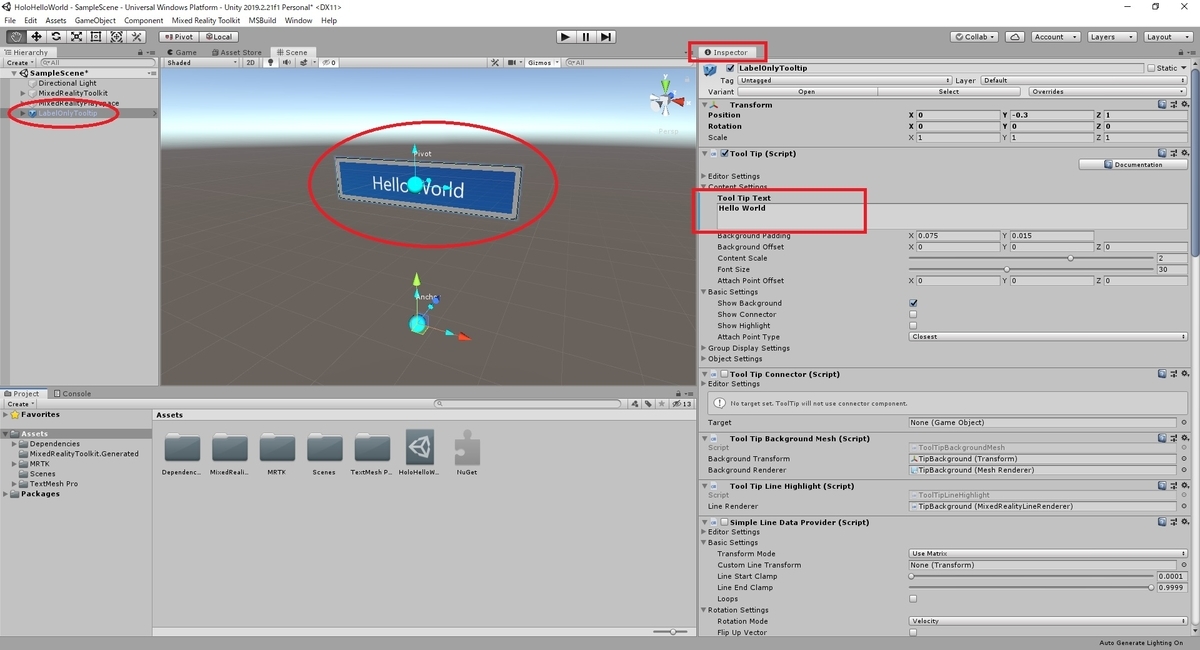
LabelOnlyTooltip オブジェクトを選択して[Inspector]ビューを開きます。
[Tooltip]コンポーネントの[ToolTipText]の項目に表示したい文字列を入力します。

日本語の表示(オプション)
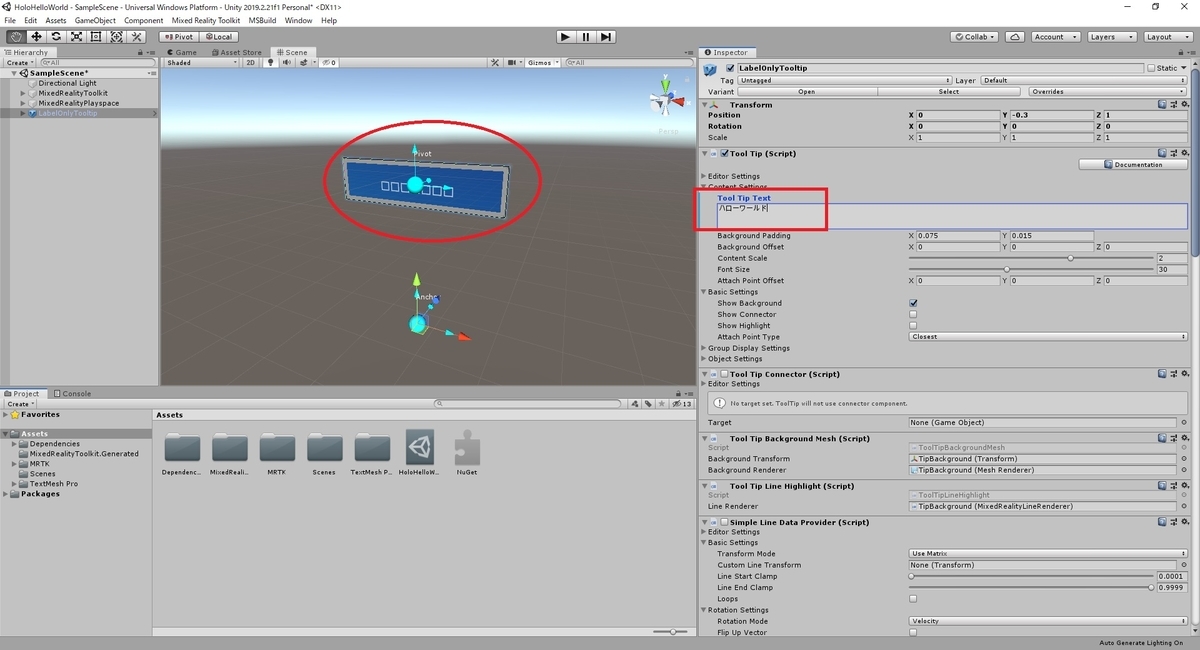
TextMeshPro で使用しているフォントアセットは日本語に対応していません。
このため、日本語の文字列を[ToolTipText]の欄に入力すると、正常に文字が表示されません。

日本語の文字列を利用したい場合は以下の記事を参考に、日本語が利用可能なフォントアセットを作成してください。
bluebirdofoz.hatenablog.com
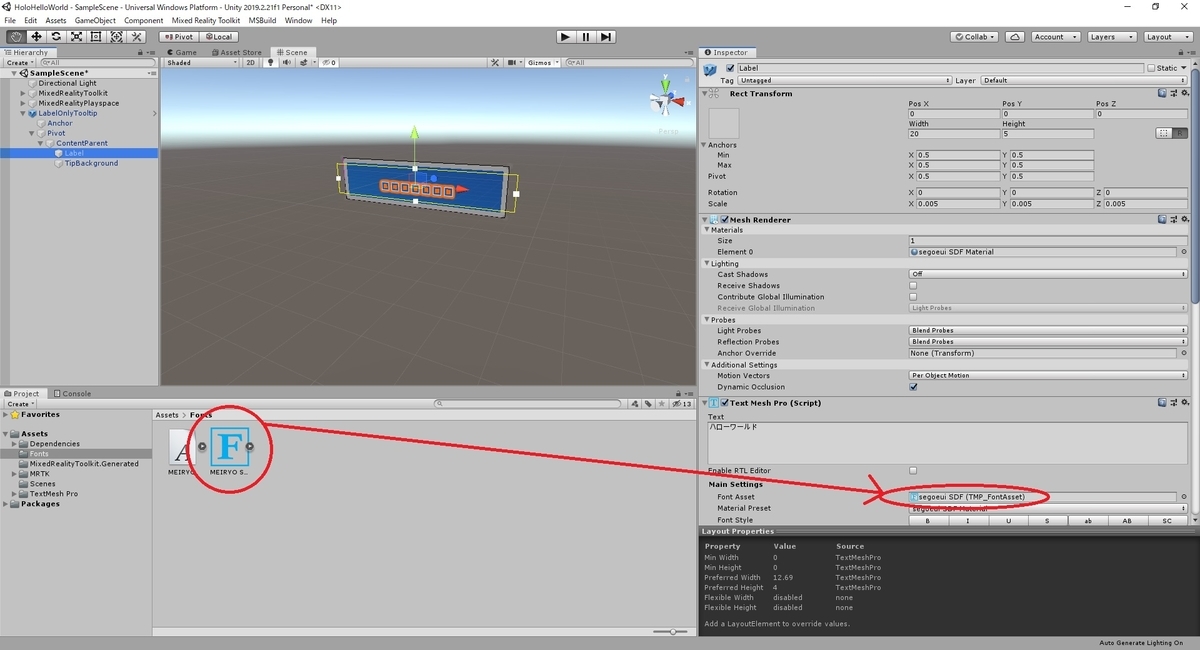
フォントアセットを作成したら、LabelOnlyTooltip オブジェクトの階層を開き、以下の Label オブジェクトを選択します。
・LabelOnlyTooltip/Pivot/ContentParent/Label

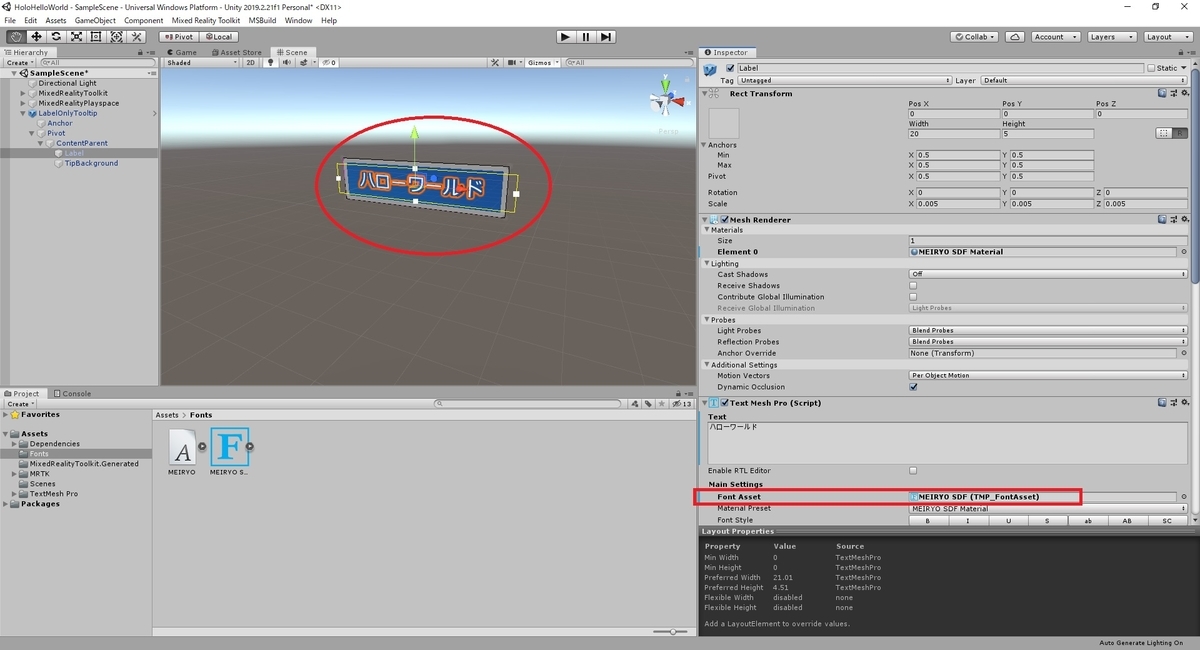
[Inspector]ビューを開き、[TextMeshPro]コンポーネントの[Font Asset]に作成したフォントアセットをドラッグします。

これで日本語の文字列で「ハローワールド」が表示できました。

グラブ(掴み)機能の設定
ここでは更にテキストオブジェクトを掴む機能を追加してみます。
オブジェクトを掴むには以下の3つのコンポーネントの設定が必要になります。
ObjectManipulator :オブジェクトを操作するためのコンポーネント NearInteraction Grabbable:オブジェクトを掴むためのコンポーネント XXX Collider :オブジェクトのアタリ判定(Box Collider, Mesh Collider など)
LabelOnlyTooltip オブジェクトを選択して[Inspector]ビュー下部の[Add Component]を開きます。

[ObjectManipulator]を検索して、コンポーネントを選択します。

これで[ObjectManipulator]コンポーネントが追加されました。
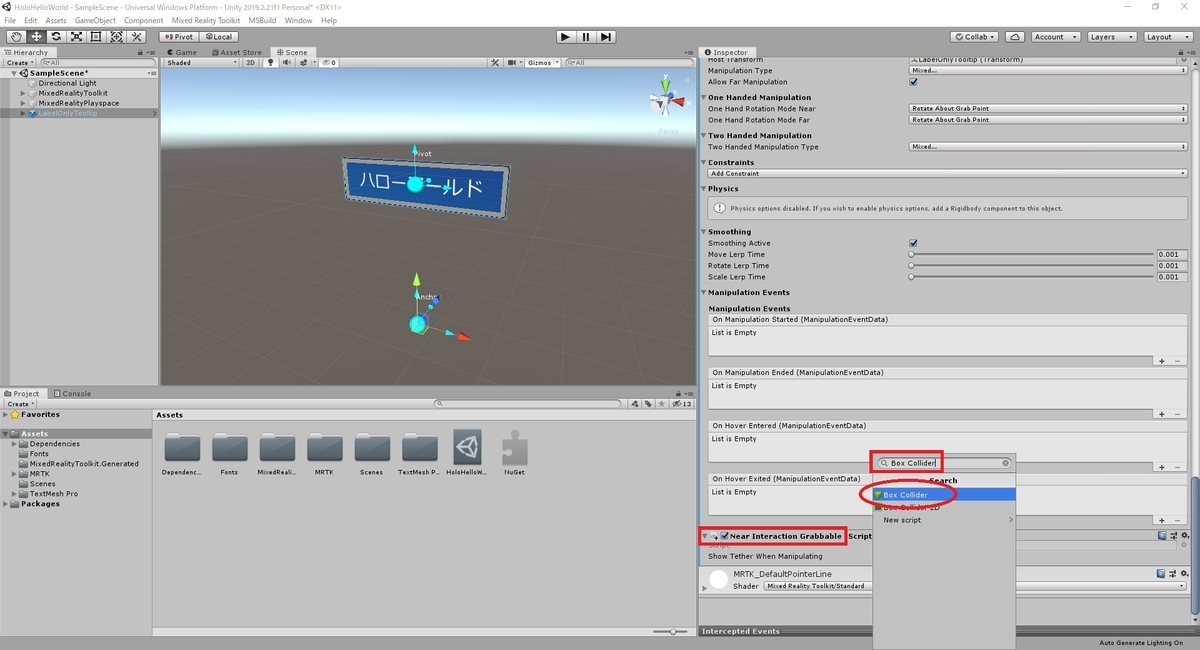
次に[NearInteraction Grabbable]を検索して選択します。

[NearInteraction Grabbable]コンポーネントが追加されました。
最後に[Box Collider]を検索して選択します。

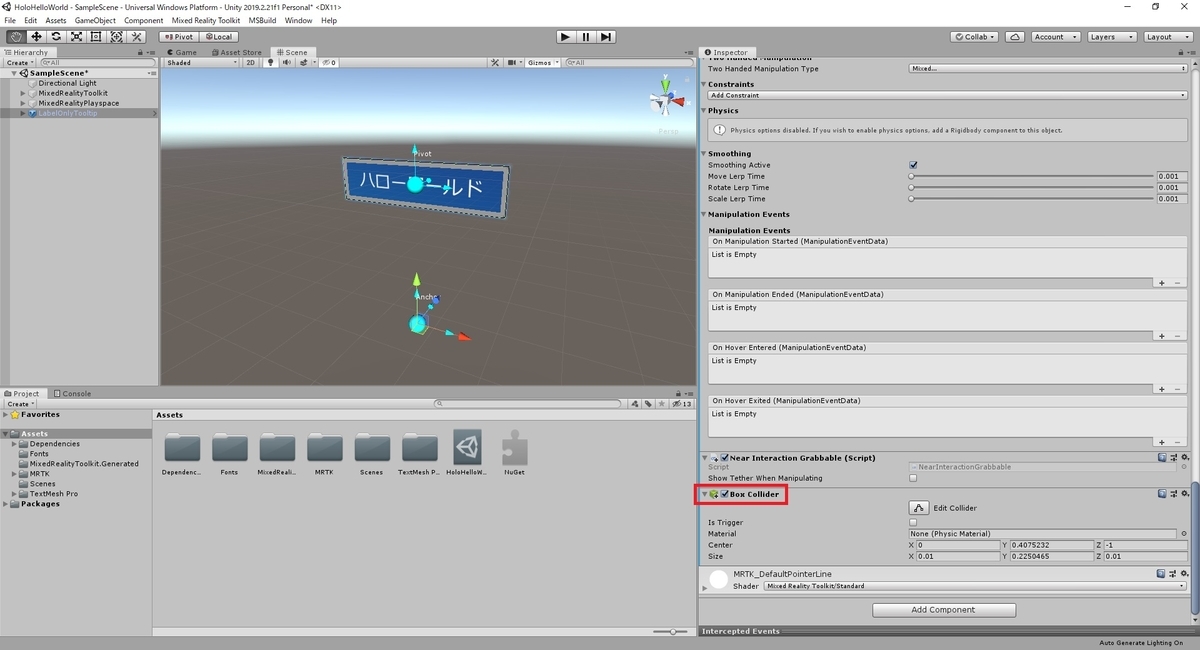
[Box Collider]コンポーネントが追加されました。
これで LabelOnlyTooltip オブジェクトに3つのコンポーネントを設定できました。

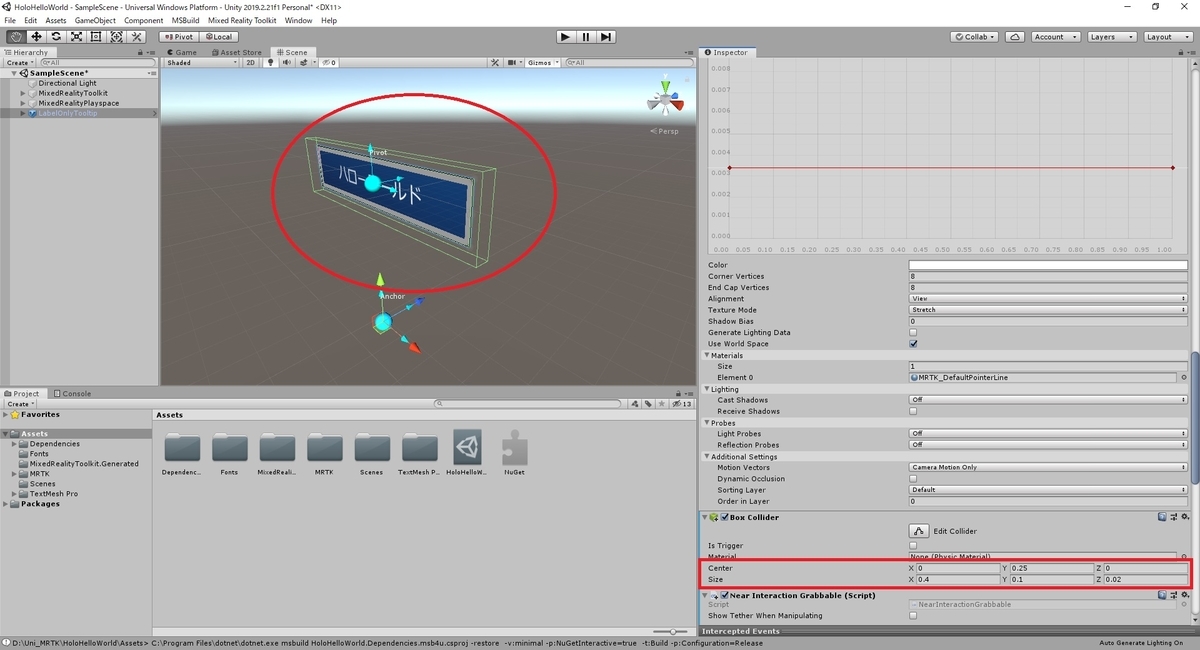
Collider によるアタリ判定は見た目に合わせて設定する必要があります。
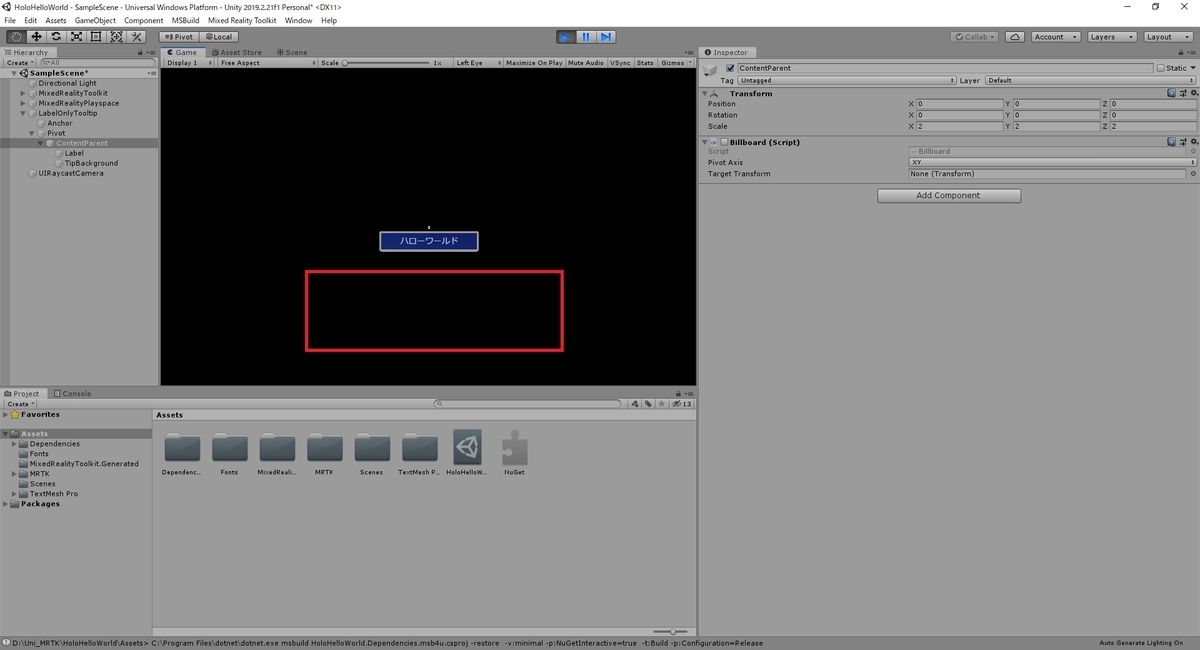
[Box Collider]コンポーネントの[Center],[Size]項目を以下の通り、設定しました。
Center X:0, Y:0.25, Z:0 Size X:0.4, Y:0.1, Z:0.02

緑の枠線がアタリ判定になります。
掴みやすいよう厚みなどを幾らか大きめの形状にしています。
Billboard機能の無効化
LabelOnlyTooltip オブジェクトを掴んで回転させたい場合は Billboard の機能を無効化しておく必要があります。
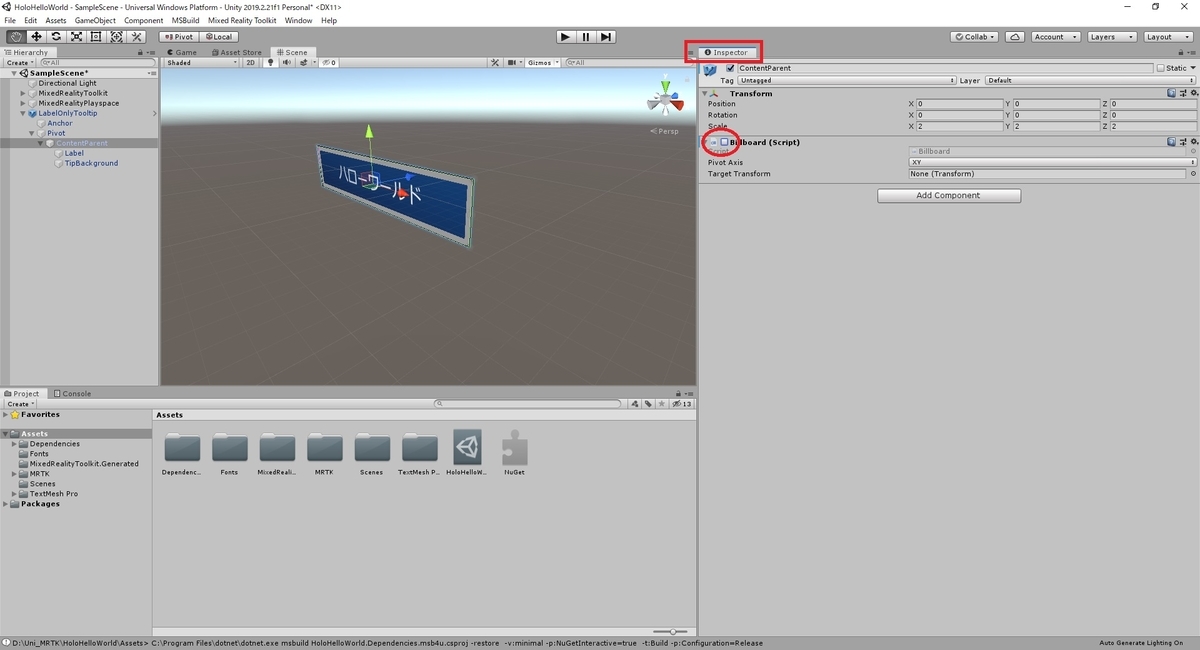
オブジェクトの階層を開き、以下の ContentParent オブジェクトを選択します。
・LabelOnlyTooltip/Pivot/ContentParent

[Inspector]ビューを開き、[Billboard]コンポーネントのチェックを外して機能を無効化します。

[Billboard]はオブジェクトを常にカメラの方向へ向ける MRTK のコンポーネントです。
これが有効の場合、オブジェクトが必ずカメラ方向を向くため、オブジェクトを掴んでも回転できなくなります。
診断ツールの無効化(オプション)
デフォルトのコンフィグレーション設定を利用していると、アプリの動作時に負荷を計測する診断ツールが常に表示されます。

この診断ツールを非表示にしたいという場合は、以下のどちらかの方法を試してみてください。
表示したままで良い場合は、本項目の作業は不要です。
ToggleFeaturesPanelによる無効化
こちらはアプリ内に診断ツールの表示切替のボタンを配置する方法です。
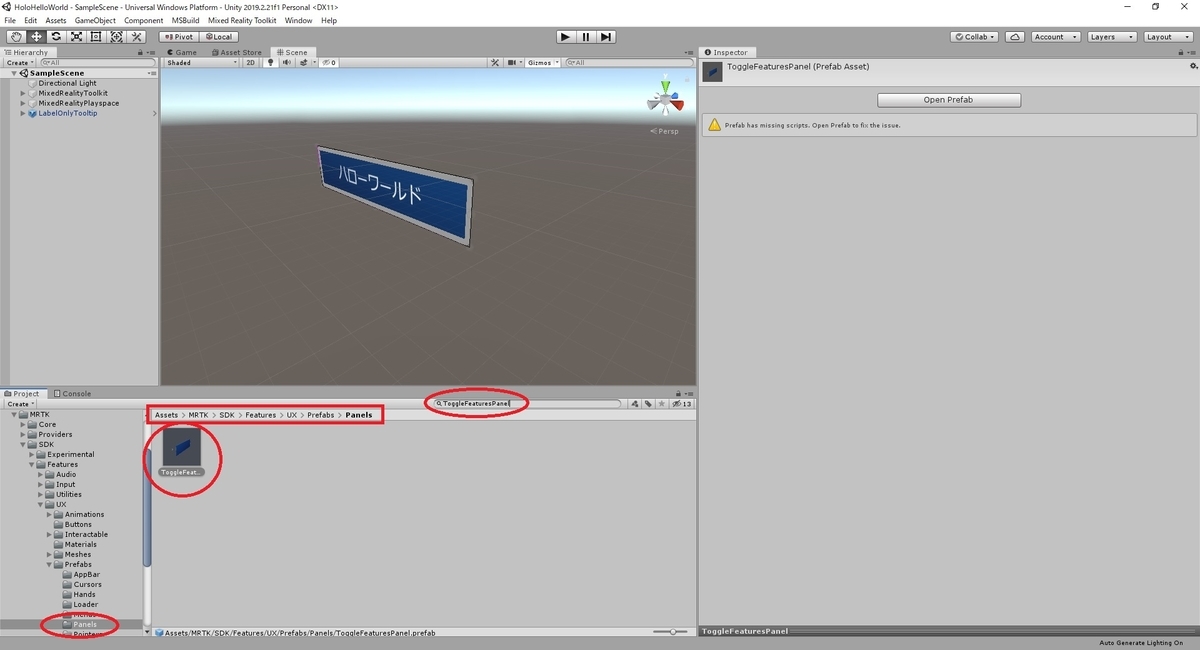
Assets フォルダの以下のフォルダを開くか、「ToggleFeaturesPanel」を検索します。
・Assets/MRTK/SDK/Features/UX/Prefabs/Panels

ToggleFeaturesPanel.prefab を選択して Hierarchy の中にドラッグします。
これでシーンに ToggleFeaturesPanel オブジェクトが配置されます。

ToggleFeaturesPanel オブジェクトを選択して[Inspector]ビューを開きます。
[Transform]コンポーネントの[Position]項目でパネルの位置を調整します。
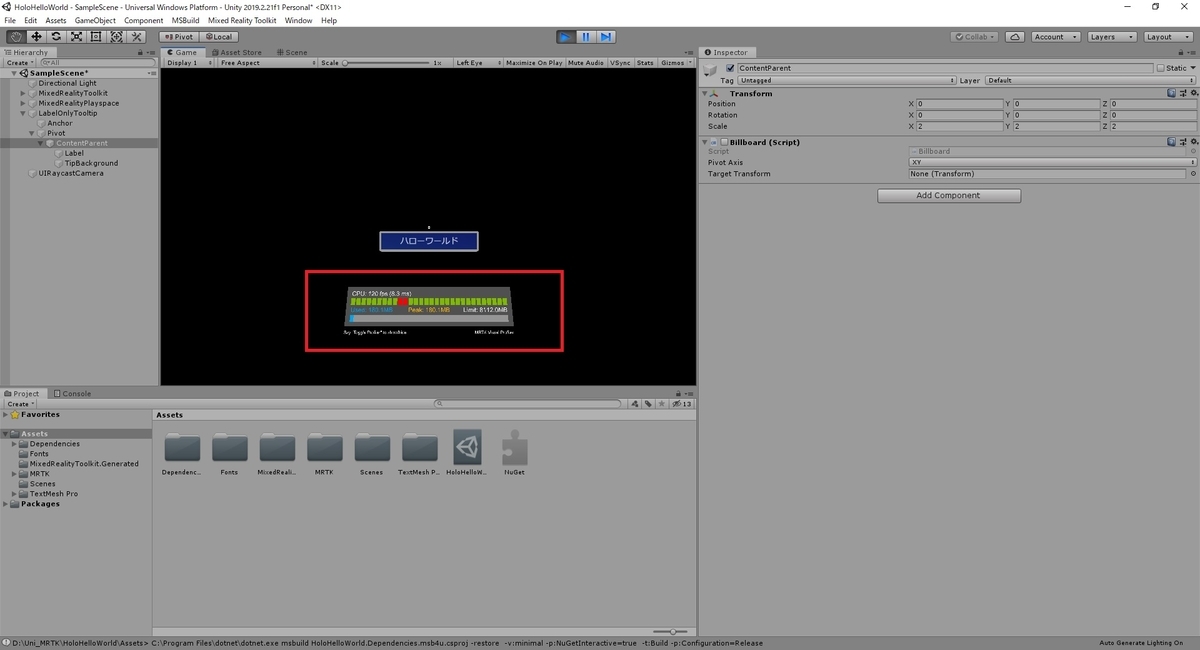
以下の通り、50センチ先の20センチ下辺りに移動しました。
Position X:0(m), Y:-0.2(m), Z:0.5(m)

アプリを実行中にパネルの左端の[Profiler]ボタンを押すことで診断ツールの表示を切り替えできます。
ToggleFeaturesPanel は診断ツールの切り替えのほか、ハンドメッシュの切り替えやジェスチャーの記録機能なども提供します。

コンフィグレーションファイルの変更による無効化
こちらはアプリ内にボタンを追加することなく、診断ツールの表示のみを消す方法です。
診断ツールをデフォルトで非表示にしたい場合はコンフィグレーションファイルをカスタマイズする必要があります。

MixedRealityToolkit オブジェクトを選択して[Inspector]ビューを開きます。
デフォルトのコンフィグレーションはカスタマイズできないので[Copy & Customize]をクリックして複製を行います。

[Clone Profile]ダイアログが開きます。
作成するコンフィグレーションの名前を[Profile Name]に入力して[Clone]をクリックします。

これでカスタマイズ可能なコンフィグレーションが生成されました。

コンフィグレーションの[Diagnostics]タブを開き、[Enable Diagnostics System]のチェックを外します。
これで診断ツールが無効化されます。

シーンの確認
[再生]ボタンをクリックしてアプリの動作確認を行います。
テキストオブジェクトが見えているか掴む動作が可能か確認します。

シミュレーションの詳しい操作方法は以下の記事を参照ください。
bluebirdofoz.hatenablog.com
これでシーンの作成は完了です。
次はアプリケーションのビルドとインストールです。
bluebirdofoz.hatenablog.com