本日は HoloLens のプロジェクト作成手順枠です。
空間上にテキストパネルを表示するHoloLensアプリのシーンを作成する手順をまとめます。
Unityプロジェクトの新規作成からUWPアプリをビルドするまでの手順になります。
本記事は Unity 2017.4.18f1、MRTK 2017.4.3.0 のバージョンを利用します。
開発環境の準備
開発環境として Unity のインストールが必要になります。
以下の記事を参考にインストールを実施してください。
bluebirdofoz.hatenablog.com
Mixed Reality Toolkit(MRTK)の取得
Mixed Reality Toolkit(MRTK) は Unity 上で Mixed Reality プロジェクトを作成するためのコンポーネントがまとめられたオープンソースプロジェクトです。
以下のリリースページから最新の HoloToolkit-Unity-XXXX.X.X.X.unitypackage を取得します。
github.com
2018/08/01現在、MRTK の最新バージョンは 2017.4.0.0 です。
HoloToolkit-Unity-Examples-XXXX.X.X.X.unitypackage はサンプルシーン集なので本記事では利用しません。
Unity プロジェクトの作成と MRTK のインポート
Unity で新規プロジェクトを作成します。
Unity を起動し、New タブから新規プロジェクトの設定を行います。
・Project name:任意のプロジェクト名
・Templaete:3D
・Location:任意のディレクトリ
設定を完了したら「Create project」をクリックしてプロジェクトを作成します。

プロジェクトが作成されたら Unity を起動したままの状態で、先ほど取得した HoloToolkit-Unity-XXXX.X.X.X.unitypackage を実行します。
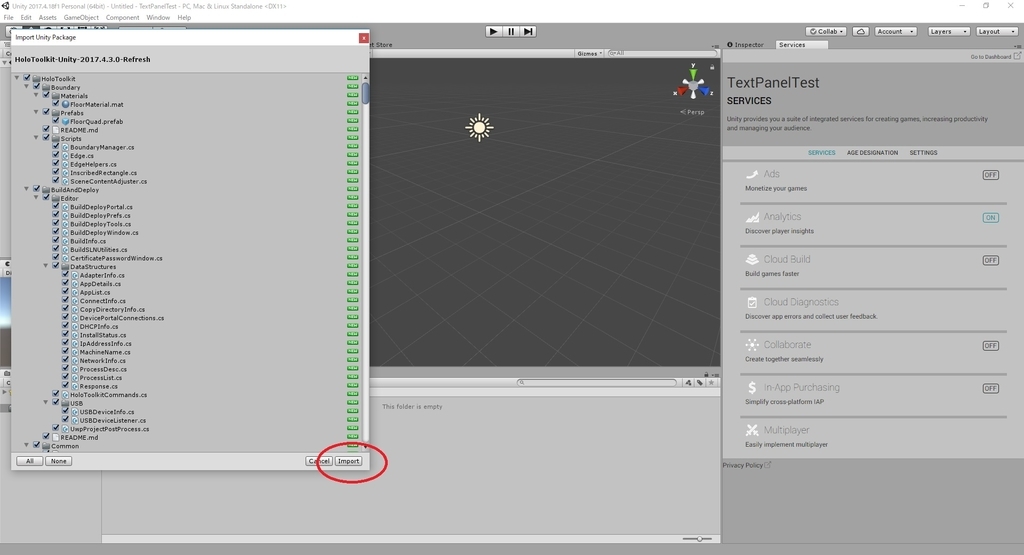
すると「Import Unity Package」ダイアログが表示されます。
「Import」ボタンをクリックして MRTK をプロジェクトにインポートします。

HoloLens(WindowsMR) プロジェクトの基本設定
MRTK では HoloLens(WindowsMR) 向けプロジェクトのシーン/ビルド設定の自動設定が行えます。
最初にビルド設定を実施します。
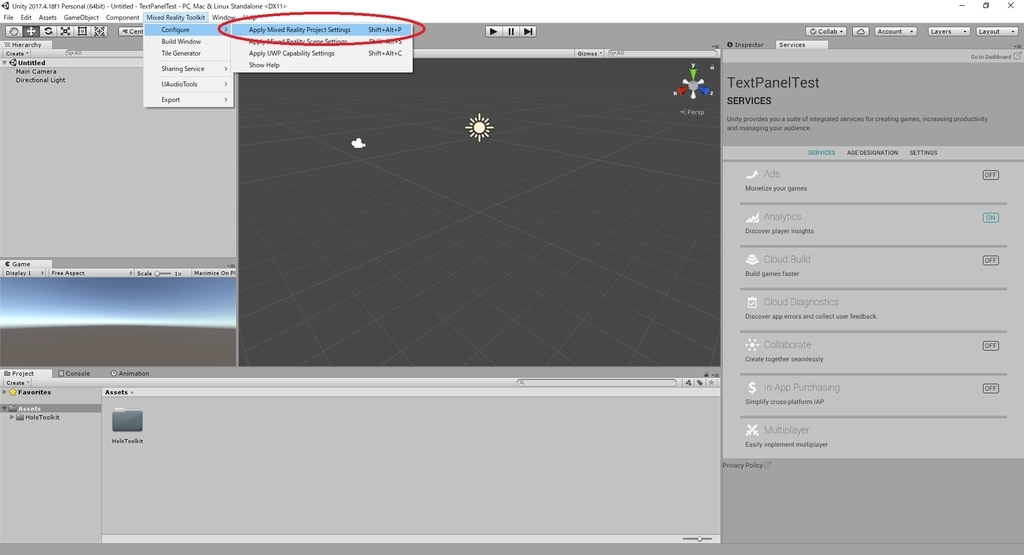
MRTK のインポートが完了していれば、メニューに「Mixed Reality Toolkit」の項目が追加されています。
Mixed Reality Toolkit -> Apply Mixed Reality Project Settings を選択します。

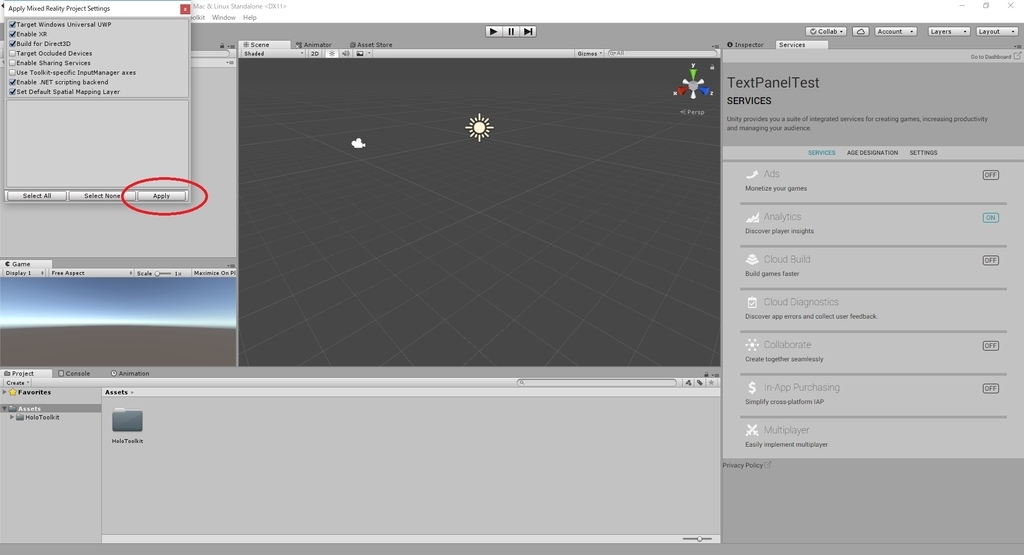
「Apply Mixed Reality Project Settings」ダイアログが表示されます。
デフォルト設定のまま「Apply」を実行します。

次にシーン設定を実施します。
Mixed Reality Toolkit -> Apply Mixed Reality Project Settings を選択します。

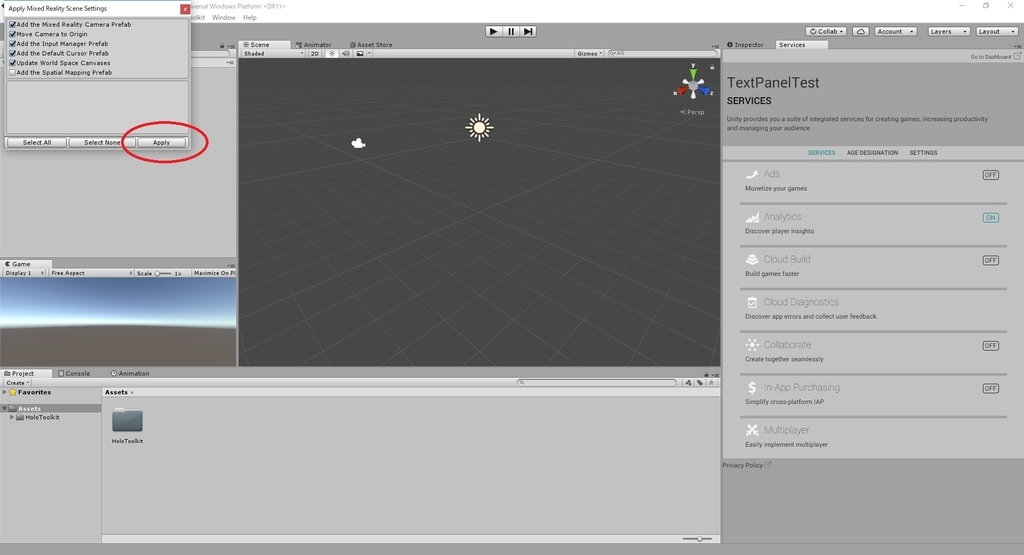
「Apply Mixed Reality Scene Settings」ダイアログが表示されます。
デフォルト設定のまま「Apply」を実行します。

以上で HoloLens(WindowsMR) プロジェクトの基本設定は完了です。

シーンへのテキストパネルの追加
テキストパネルを表示するためのシーンの作り込みを行います。
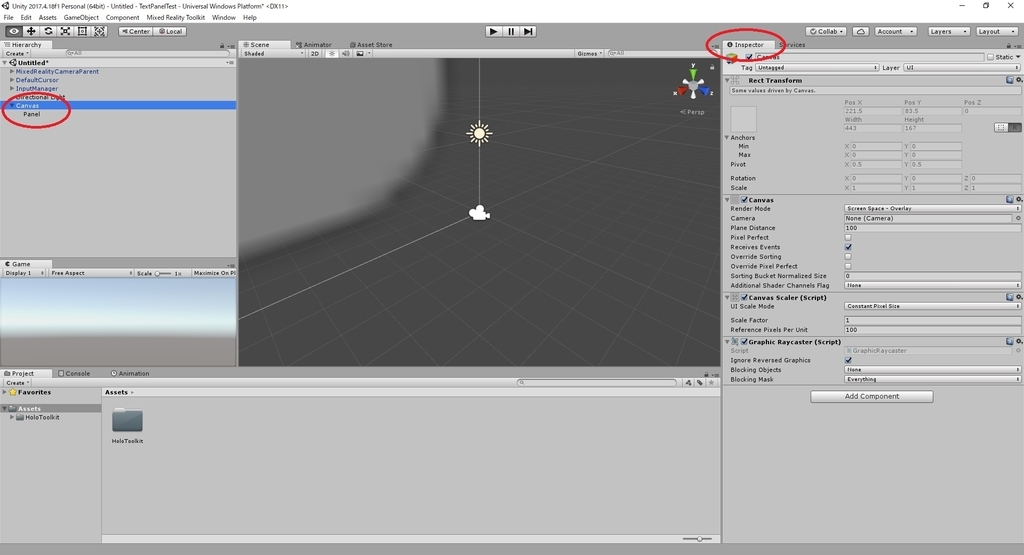
Hierarcy 上で右クリックして UI -> Panel を選択します。

すると、Canvas オブジェクトと Panel オブジェクトが追加されます。
Canvas オブジェクトを選択して、Inspector ビューを開きます。

Canvas コンポーネントを確認すると、デフォルトでは[RenderMode]に[ScreenSpace]が設定されています。
今回は Panel オブジェクトをスクリーン上ではなく空間上に配置したいので、設定を[WorldSpace]に切り替えます。

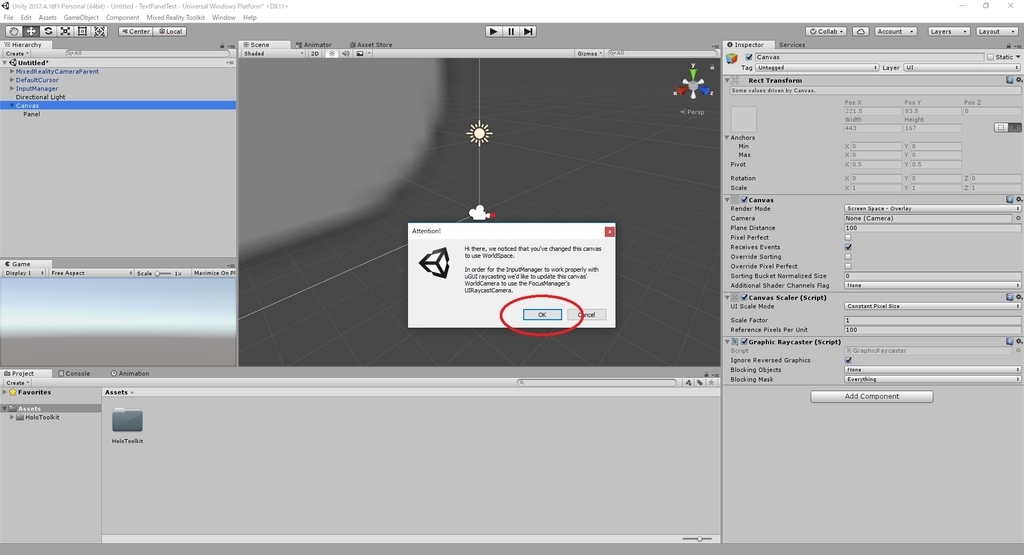
ダイアログメッセージが表示されます。
InputManager を正常に動作させるため、Canvas の [Camera]設定に[UIRaycastCamera]を設定する旨のダイアログです。
[OK]をクリックします。

Canvas がワールド座標に変換されたら、Panel がカメラの視野に収まるよう RectTransform を以下の通り変更します。
Pos X:0 Pos Y:0 Pos Z:2 Width:180 Height:100 Scale X:0.005 Scale Y:0.005 Scale Z:0.005
Game 画面で凡その見た目が確認できます。

最後に Panel オブジェクト下に Text オブジェクトを追加します。
Panel オブジェクトを選択した状態で右クリックして UI -> Text を選択します。

Text オブジェクトが追加されました。
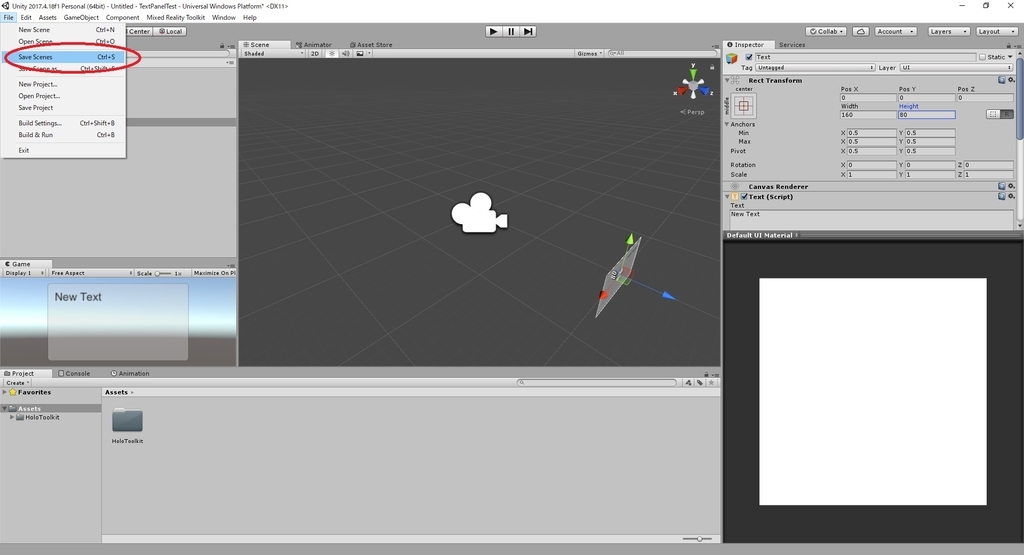
Panel オブジェクトに合うよう RectTransform を以下の通り変更しました。
Width:160 Height:80

シーンの保存
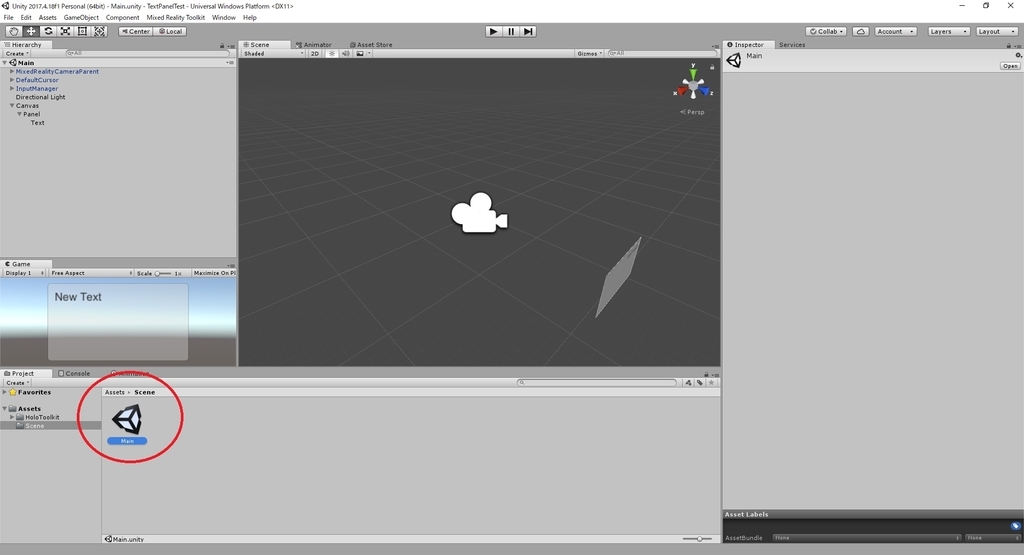
メニューから File -> SaveScenes でシーンを保存します。

Assets フォルダ配下に Scenes ディレクトリを作成し、ファイル名に[Main]を指定して保存しました。

以上でシーンの作成は完了です。

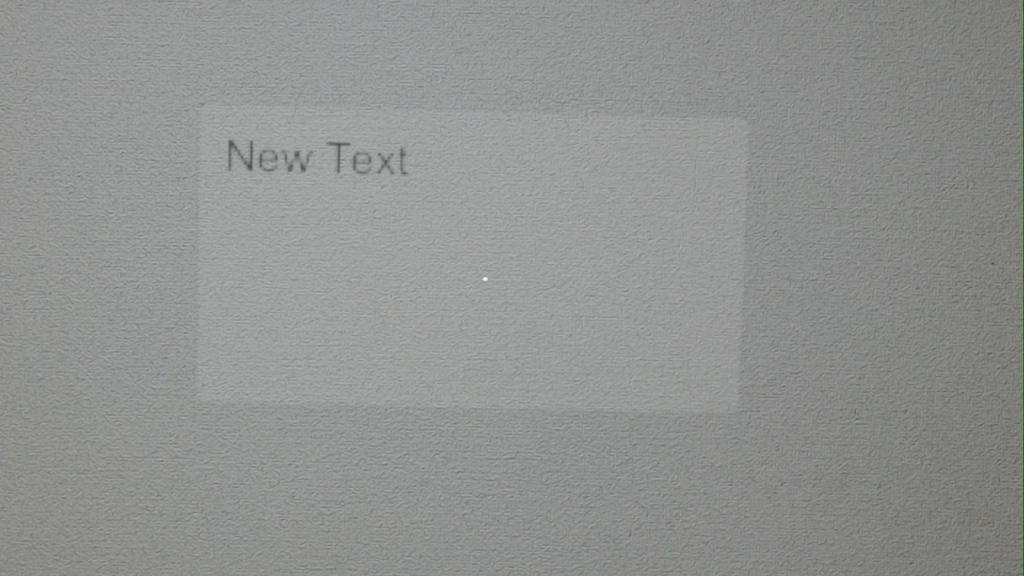
HoloLensでの動作確認
プロジェクトをビルドして、HoloLens 上で動作確認を行います。
起動時の正面 2m のところにテキストパネルが表示されます。

UnityプロジェクトのビルドとHoloLensへのインストール手順については以下を参照してください。
bluebirdofoz.hatenablog.com