本日はアプリ作成枠です。
HoloLens2でホロモンアプリを作る進捗を書き留めていきます。

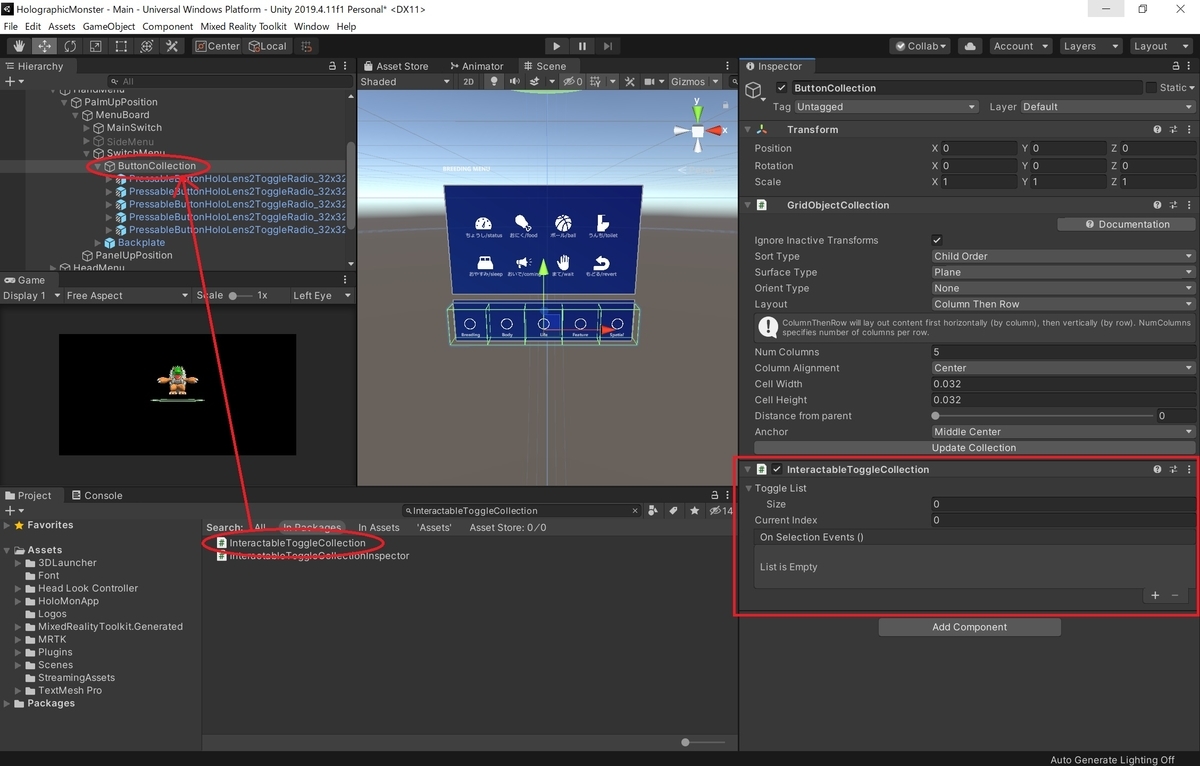
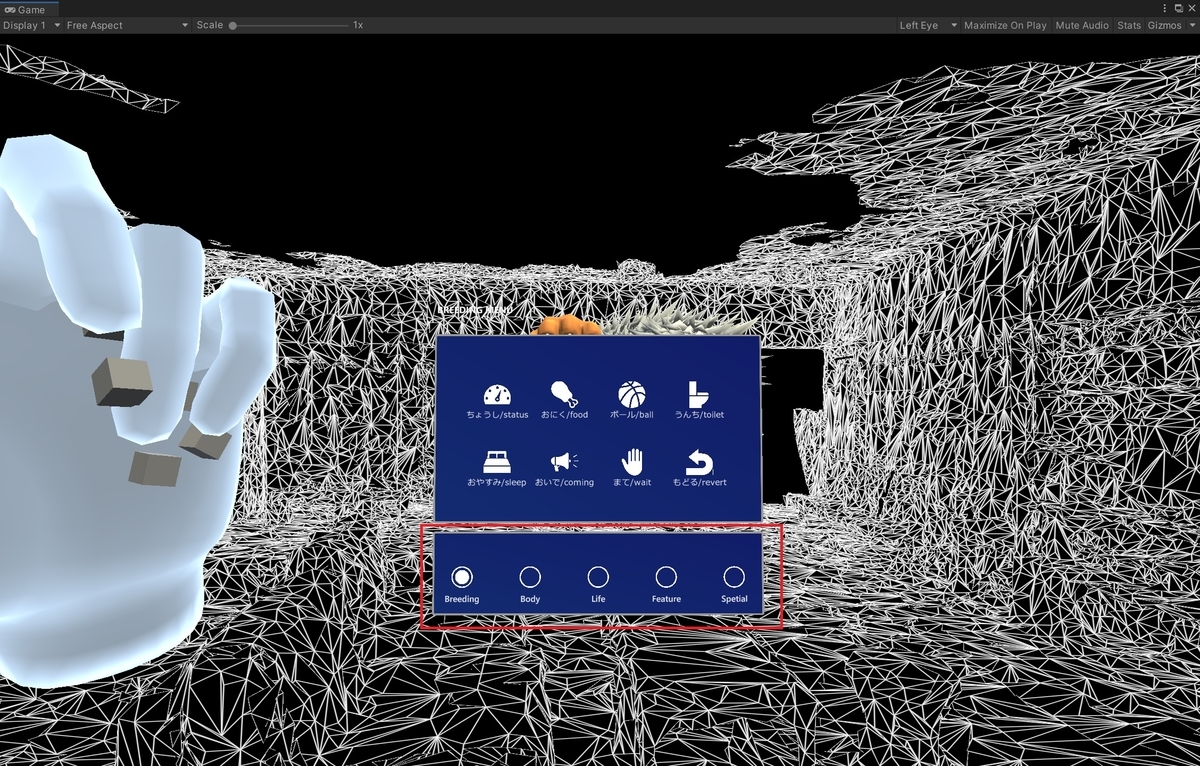
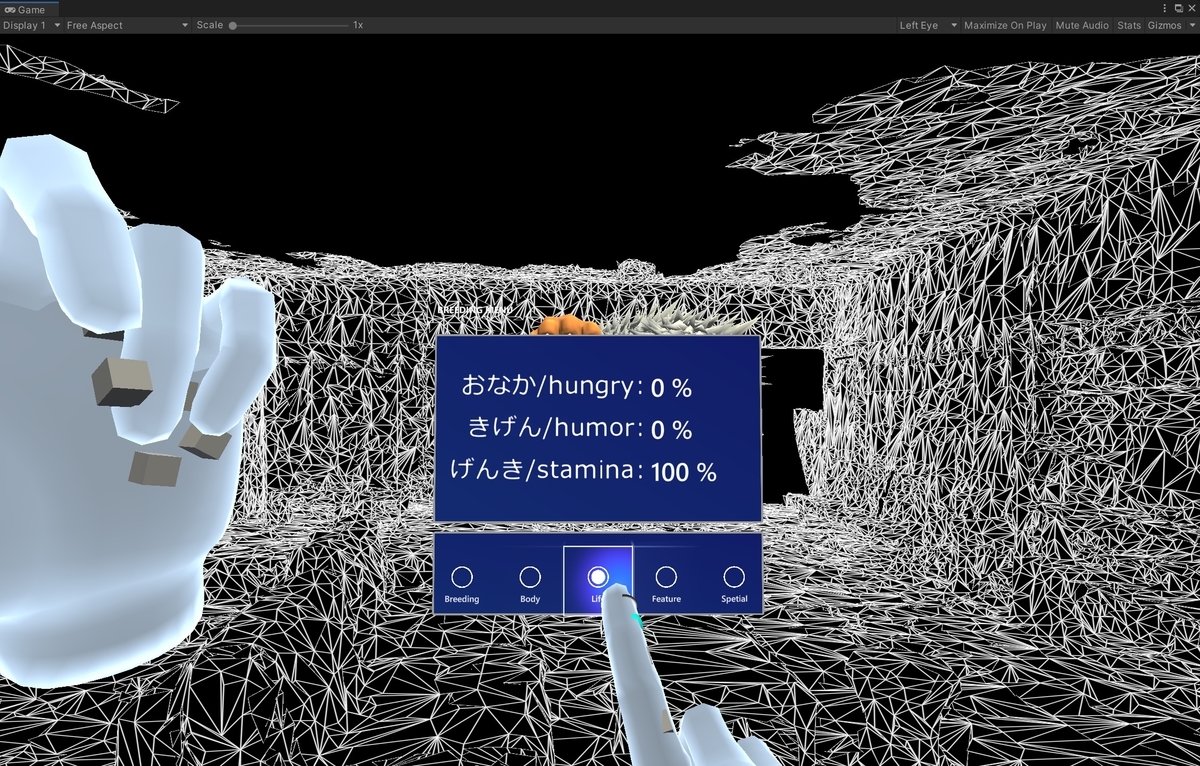
今回はMRTKのInteractableToggleColectionを使ってラジオボタンでUIを切り替えるメモです。
MRTKのInteractableToggleColection
MRTK の InteractableToggleColection は MRTK で提供されているトグルボタンを管理するためのコンポーネントです。
本コンポーネントに複数のトグルボタンを登録しておくと、必ず1つのトグルボタンのみが有効になるよう管理されます。
docs.microsoft.com
切り替えボタンの作成
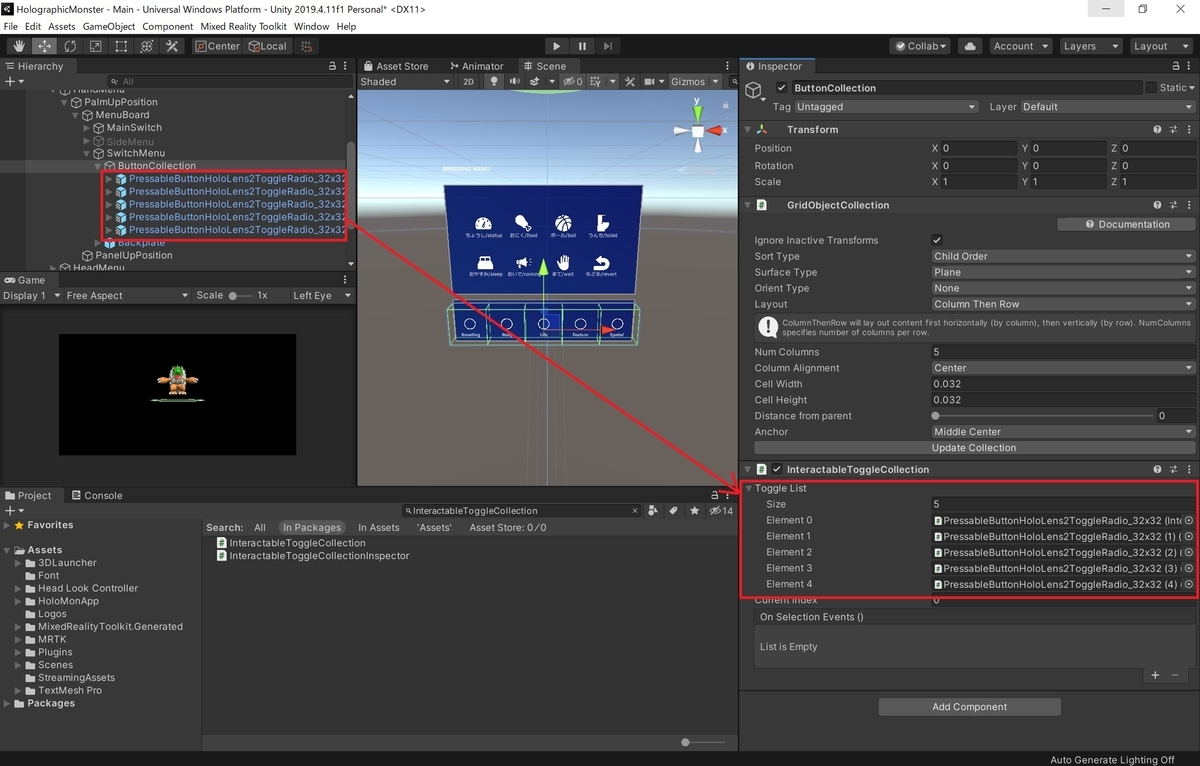
InteractableToggleColection を使って複数の選択肢の中から、1つだけを選ぶラジオボタンを作成します。
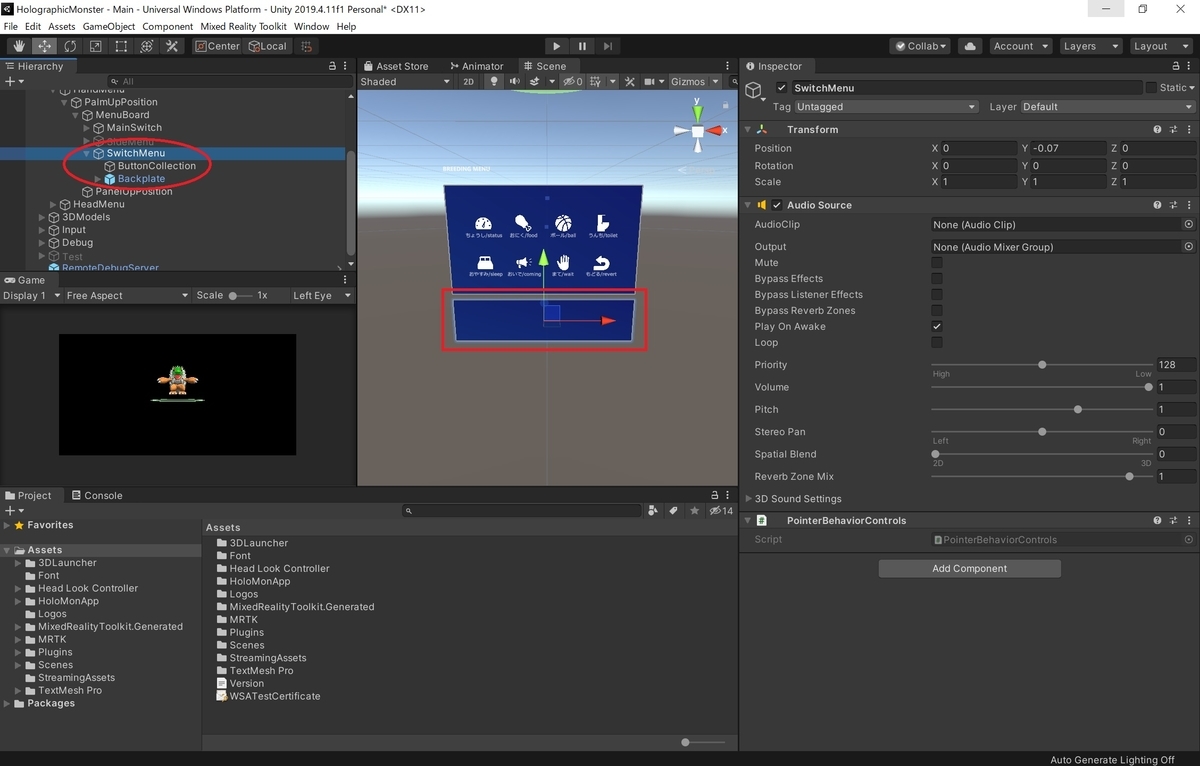
初めに、BackPlate を設定したボタンを配置するためのオブジェクトを作成します。

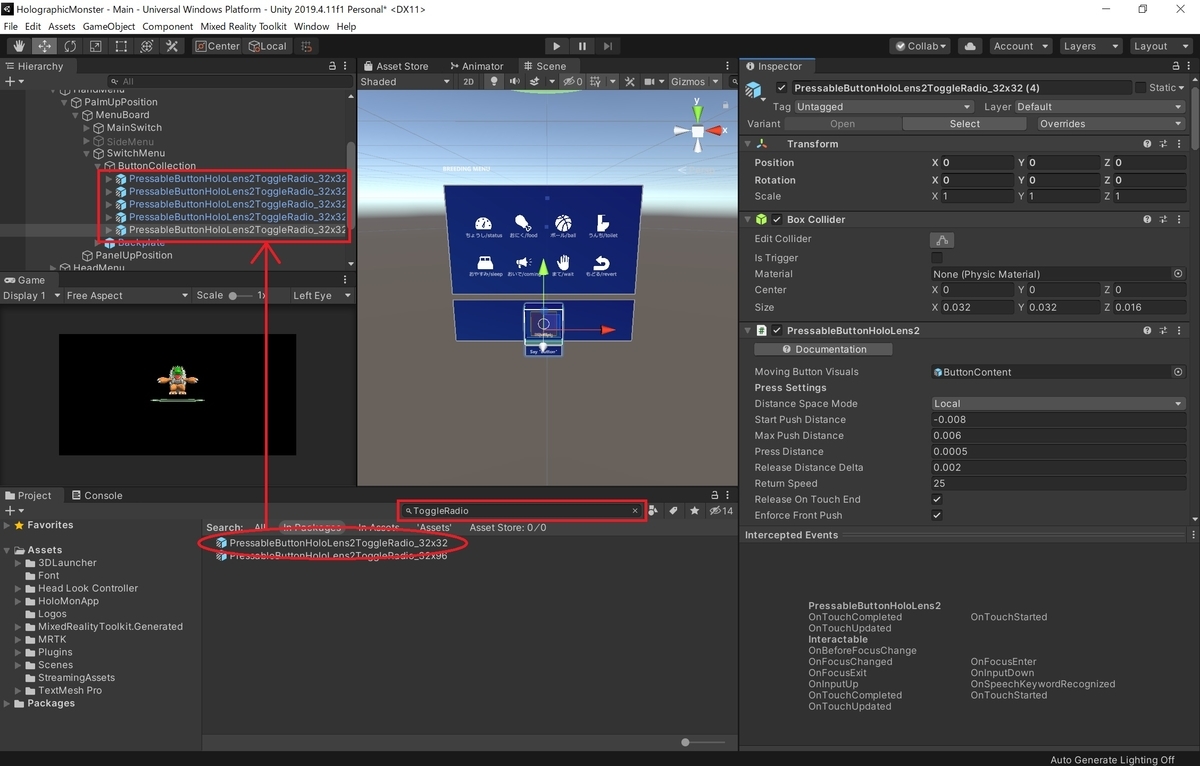
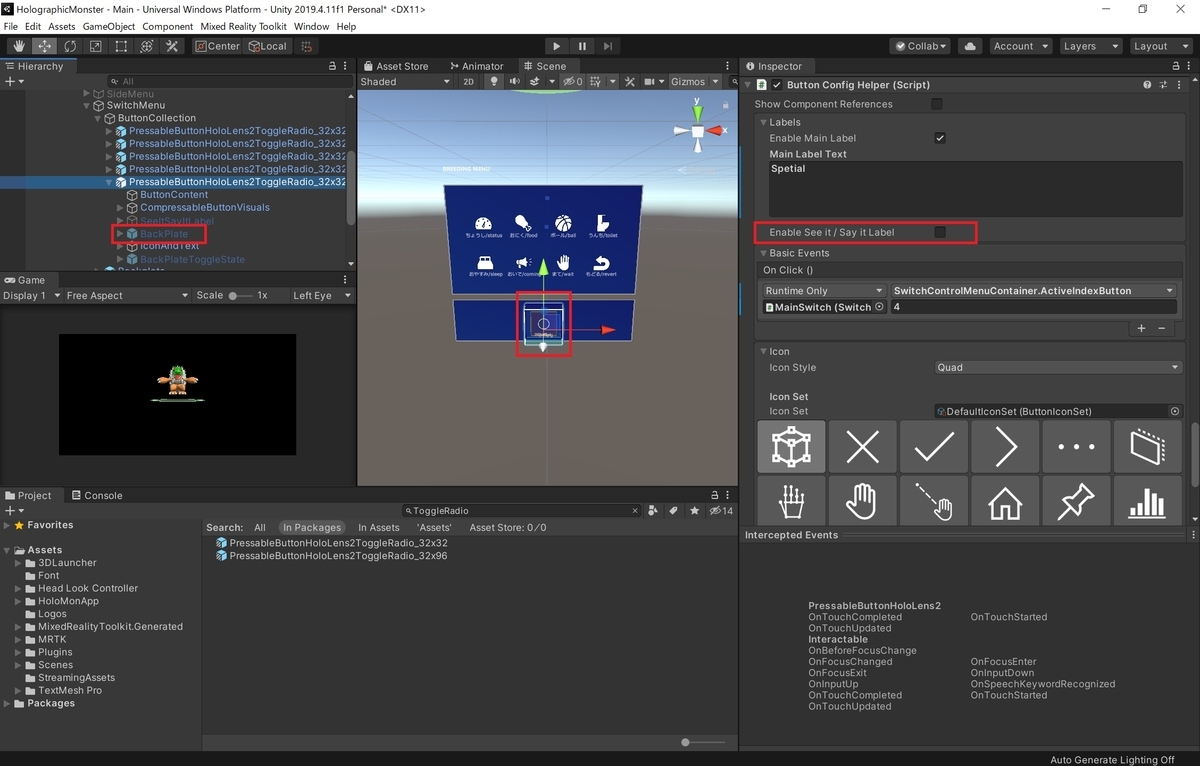
ボタンオブジェクトとして MRTK のパッケージから PressableButtonHoloLens2ToggleRadio ボタンプレハブを取り出して配置します。

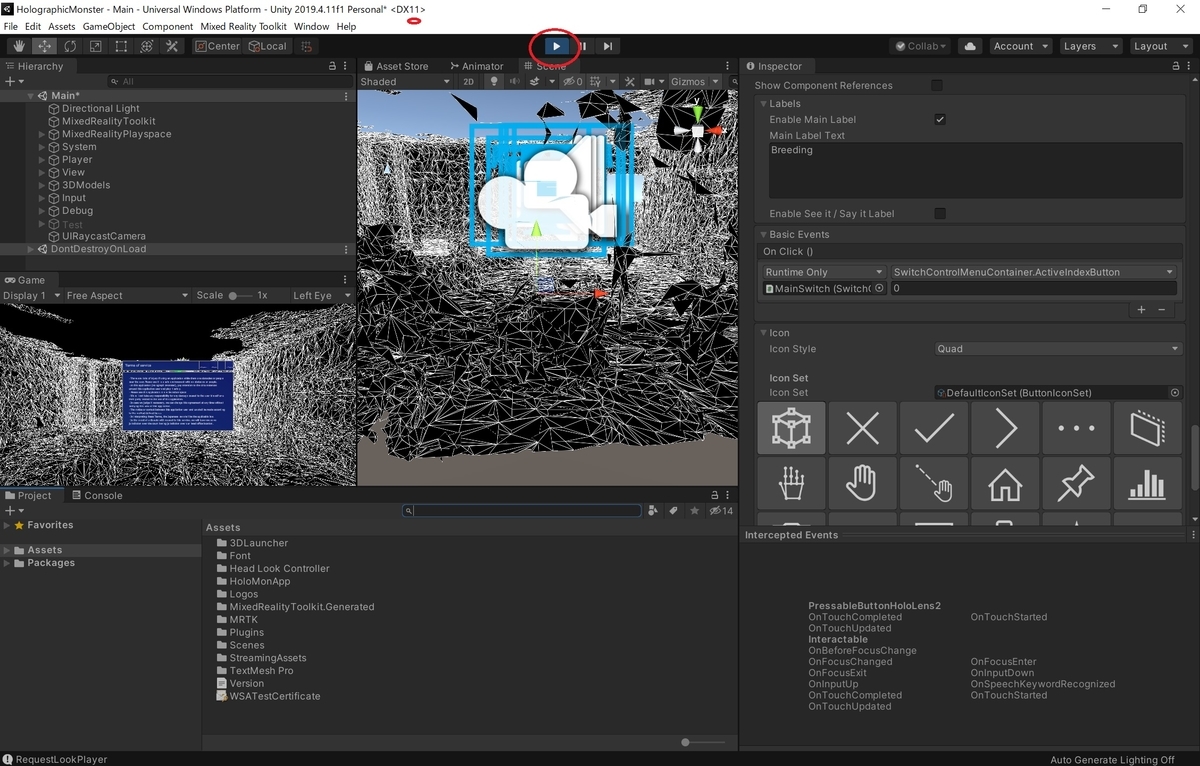
今回は不要なのでボタンの[BackPlate]と[Enable See it/Say it Label]は無効化しています。

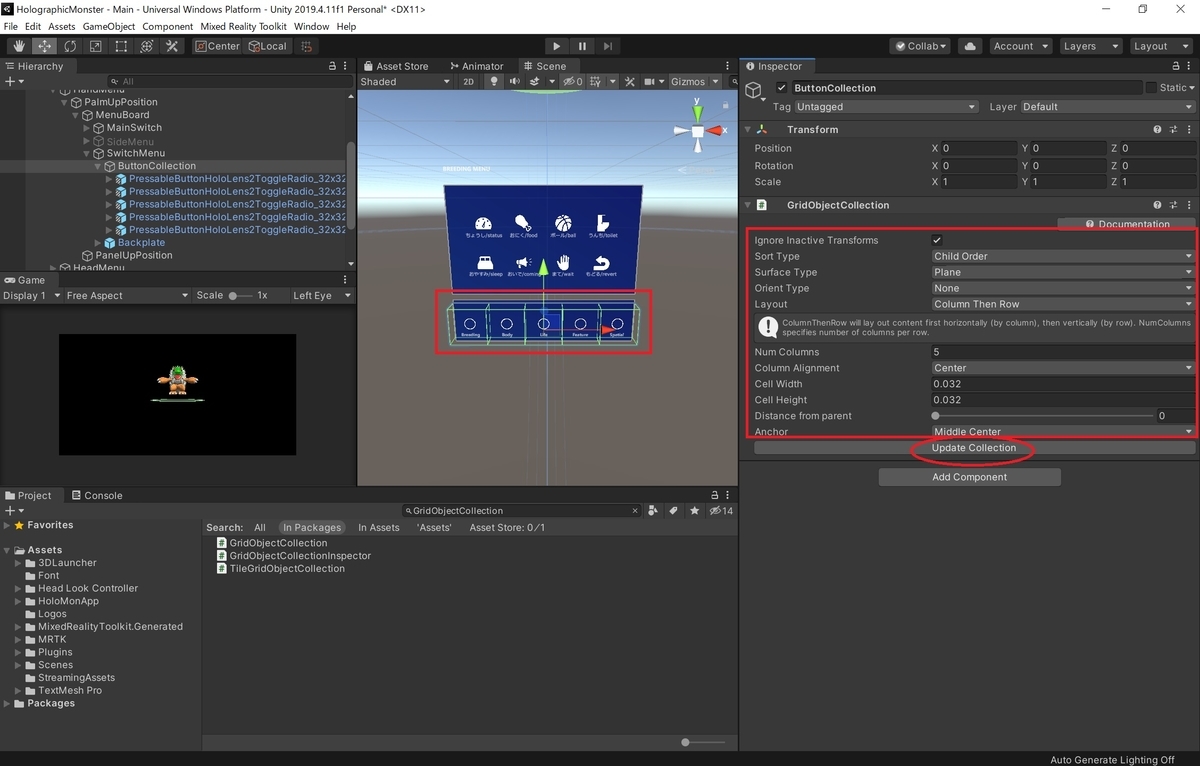
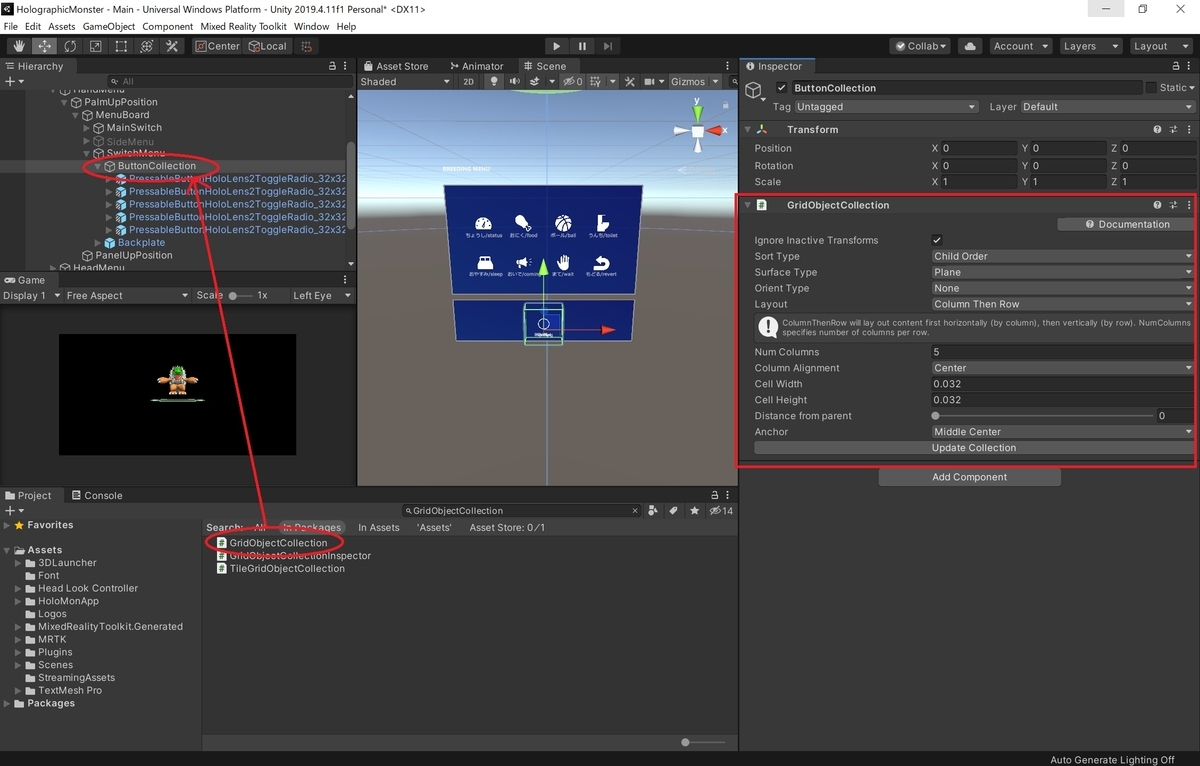
複数のボタンをきれいに並べるには GridObjectCollection コンポーネントを利用すると便利です。
ボタン群の親オブジェクトに GridObjectCollection コンポーネントを設定します。

並べ方の設定を入力して[Update Collection]ボタンをクリックすると、子オブジェクトが自動で整列します。