本日は MRTK の小ネタ枠です。
一定時間見つめているだけでClickイベントが発火するボタンをMRTKで利用する手順を記事にします。
今回は既存の Toggle ボタンをカスタムして、見つめるだけで選択できるボタンを作成します。

前回記事
以下の前回記事の続きです。
bluebirdofoz.hatenablog.com
前回記事で作成した既存の Dwell 系ボタンは限られた種類しかありません。
今回は一例として Checkbox 系ボタンに Dwell 機能を追加して一定時間見つめているだけで選択できるようにしてみます。
カスタム用プレハブの作成
カスタム用プレハブを作成します。
今回は Checkbox 系ボタンの PressableButtonHoloLens2ToggleCheckBox_32x32 をコピーしてベースにします。

Assets フォルダに移動して適当な名前を設定しました。

Dwell機能を追加する
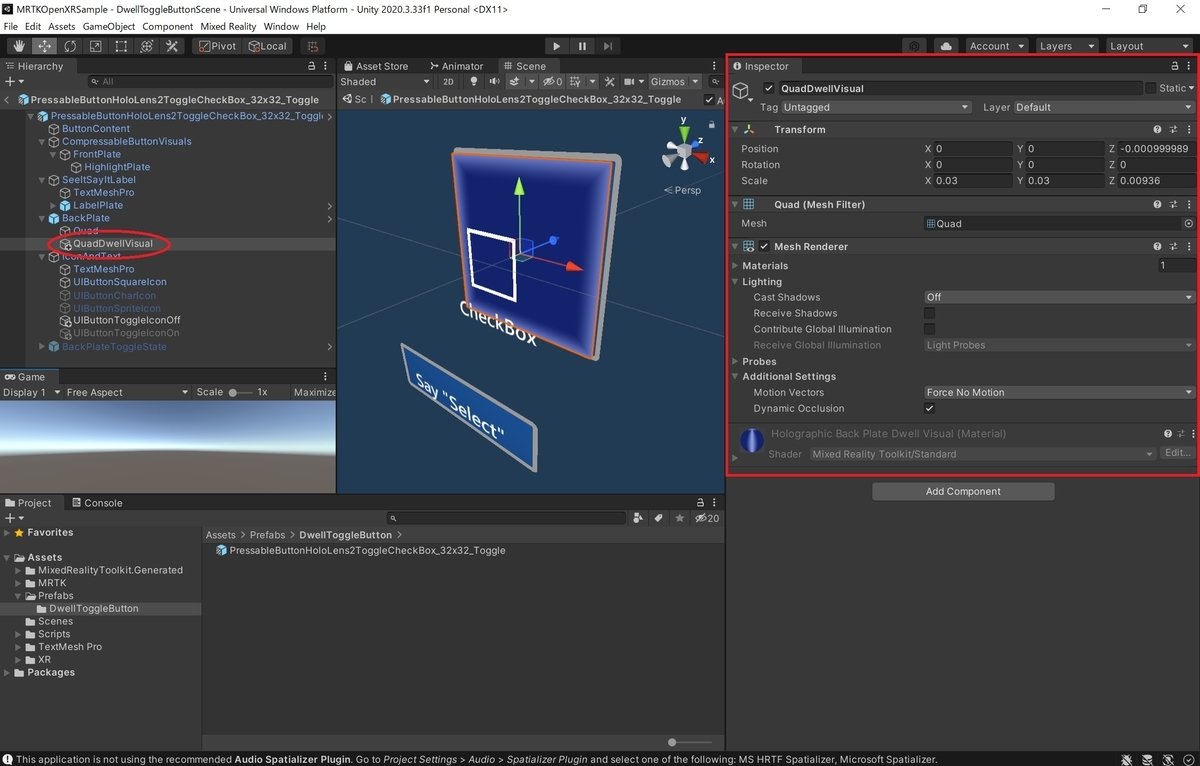
作成したボタンプレハブを開きます。

root/BackPlate 配下に以下のような Dwell 時の背面の色変化用のゲームオブジェクトを追加します。

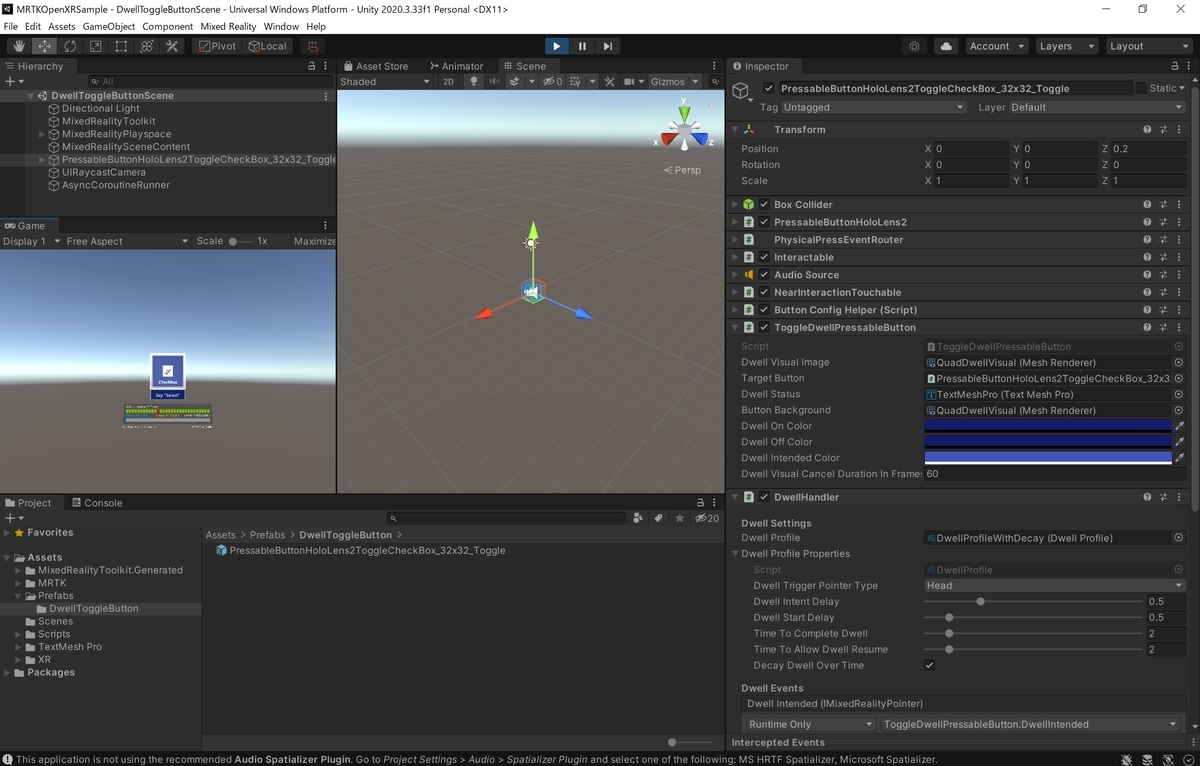
次に root のオブジェクトを Inspector ビューで開き、ToggleDwellPressableButton コンポーネントを追加します。
プロパティの設定は既存の Dwell 系ボタンのプレハブが参考になります。

更に DwellHandler コンポーネントを追加し、ToggleDwellPressableButton への各種イベントを登録します。
これでボタンへの Dwell 機能の追加は完了です。

動作確認
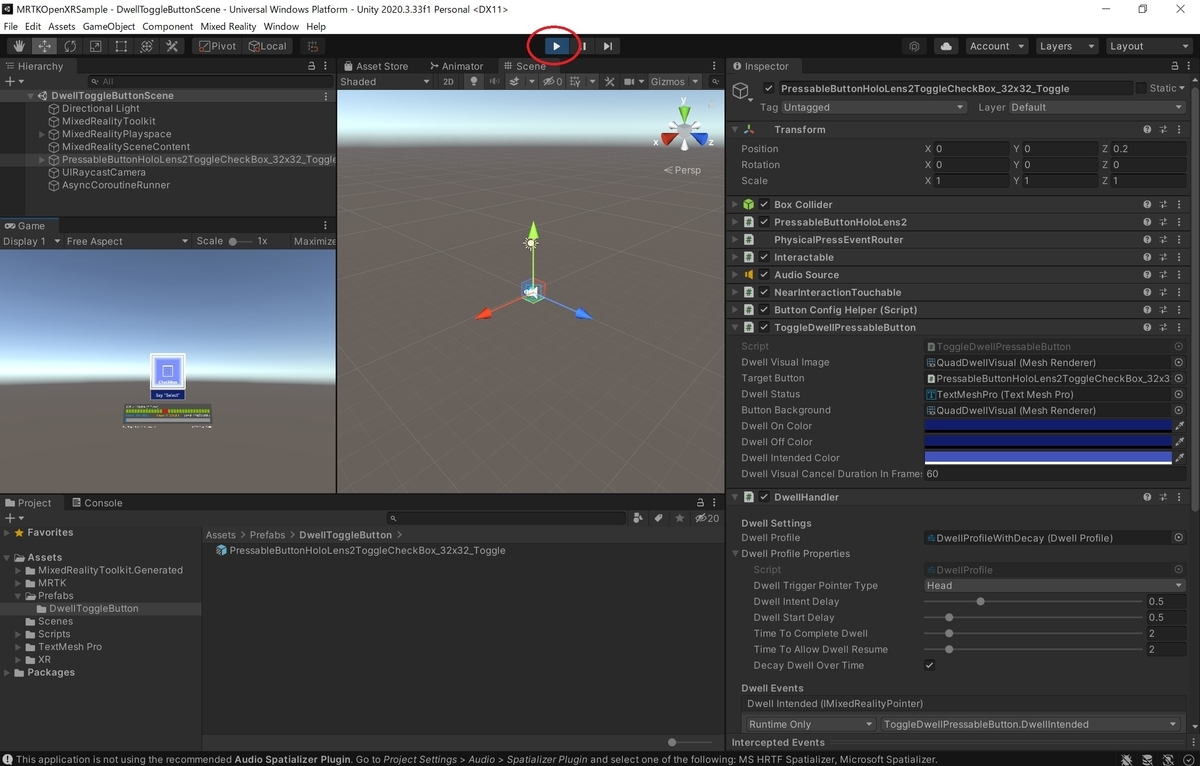
シーンに作成したボタンプレハブを配置して動作を確認します。

シーンを再生してボタンを一定時間見つめ続けてみます。

以下の通り、チェックが行われました。これで Dwell 機能を追加した Checkbox 系ボタンが作成できました。