本日は UI に関する小ネタ枠です。
Google Material Color Tool を使って配色ごとのテキストの可読性をチェックする方法を記事にします。
Google Material Color Tool
Google Material Color Tool は任意の色の組み合わせでカラーパレットを作成してそのアクセシビリティ(可読性)を判定します。
material.io
利用例
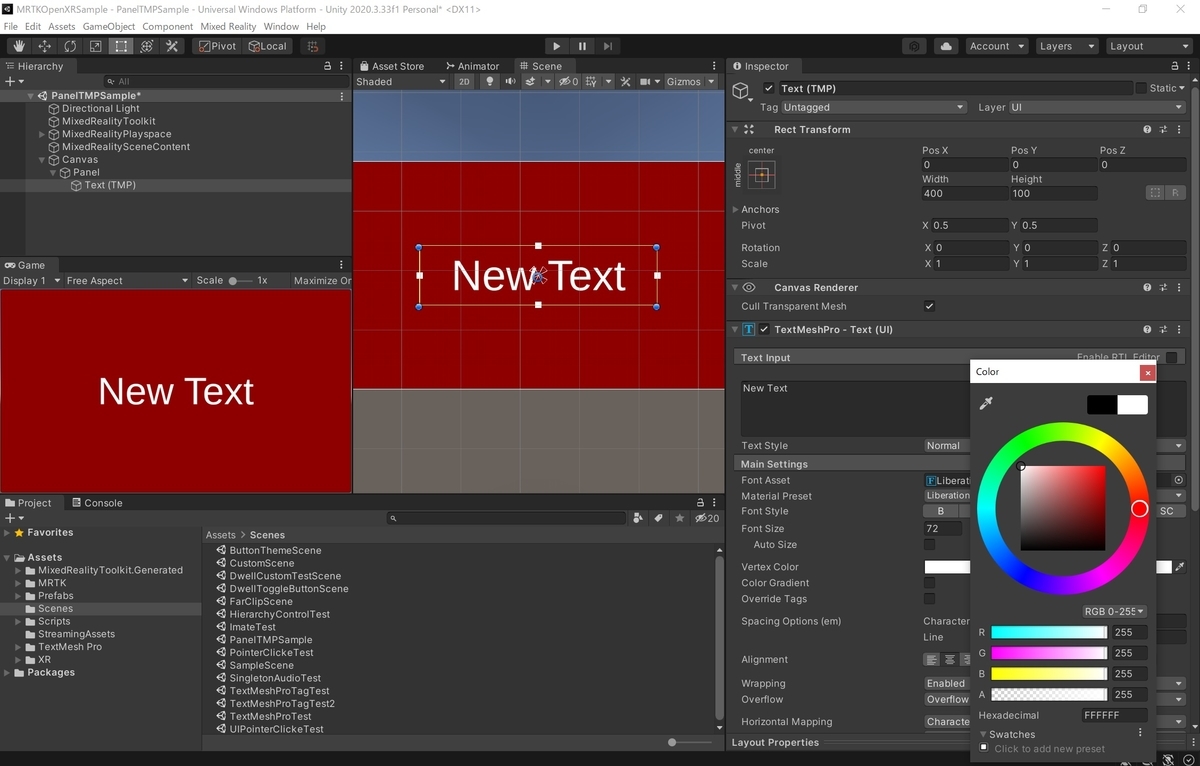
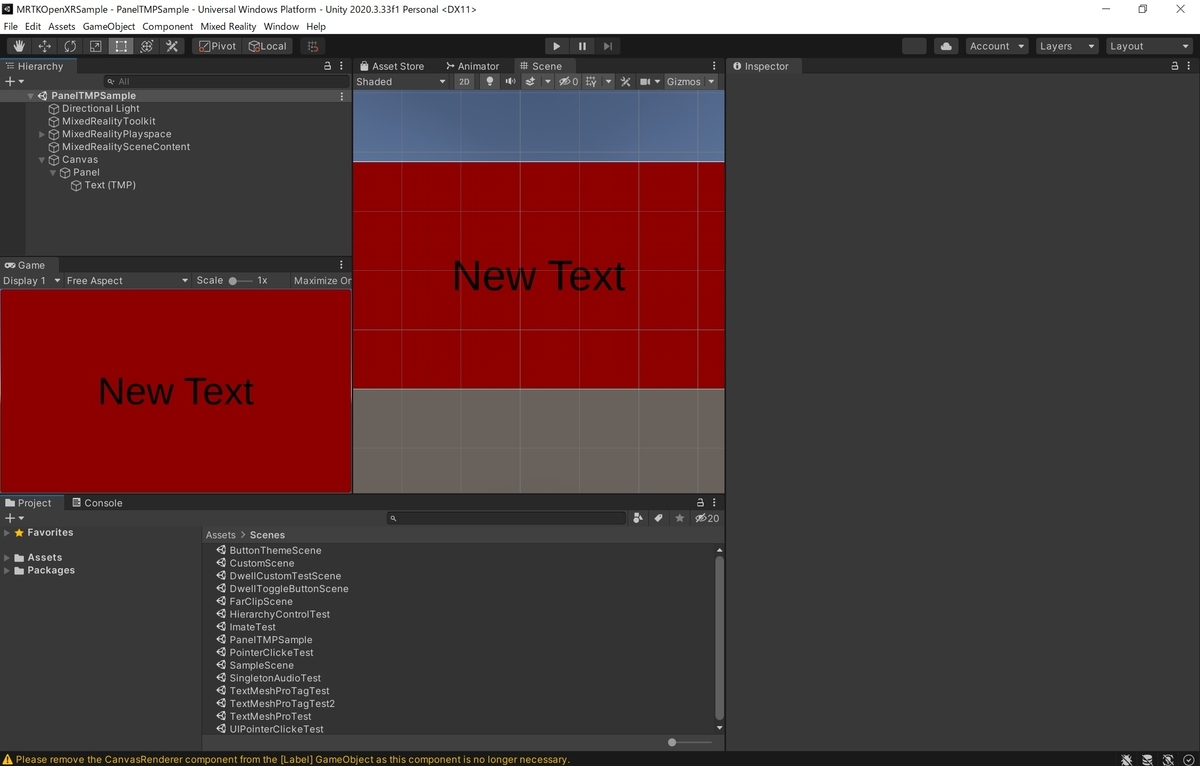
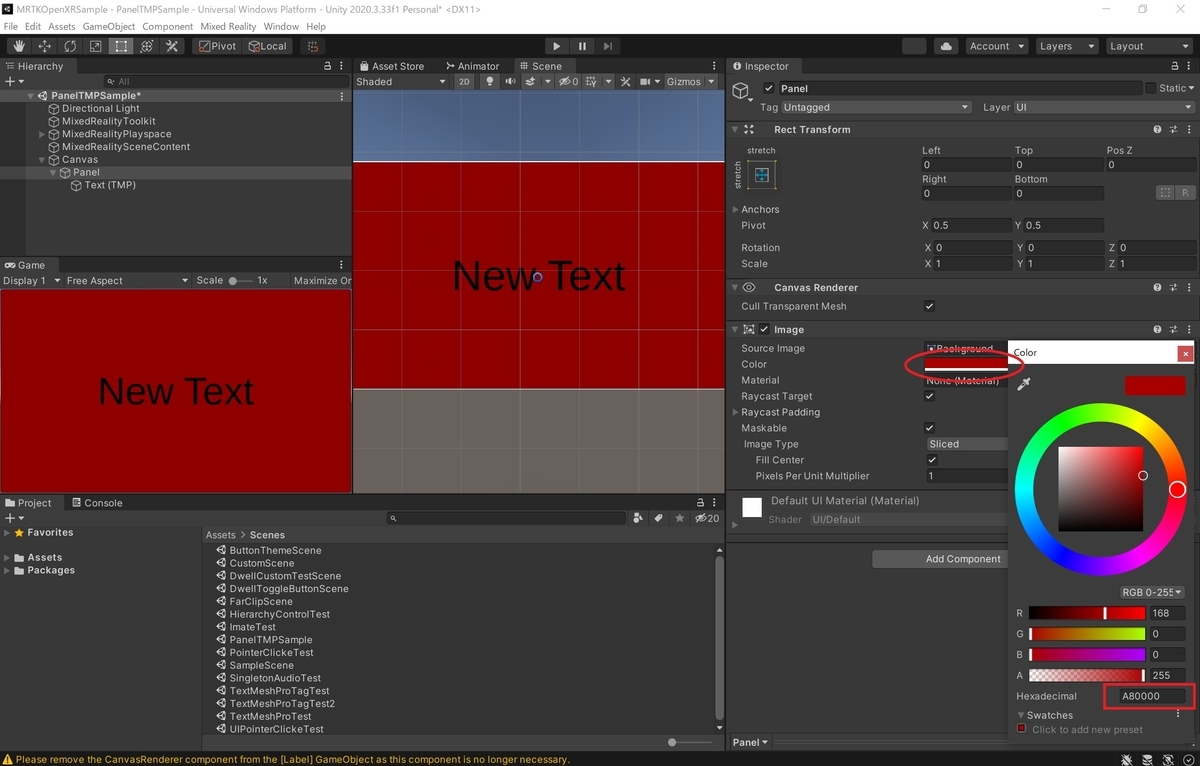
例えば Unity で以下のように赤色の背景色のテキストパネルを作成したいとします。
テキストが黒色だと読みづらいように感じるので、実際に Google Material Color Tool を使って可読性をチェックしてみます。

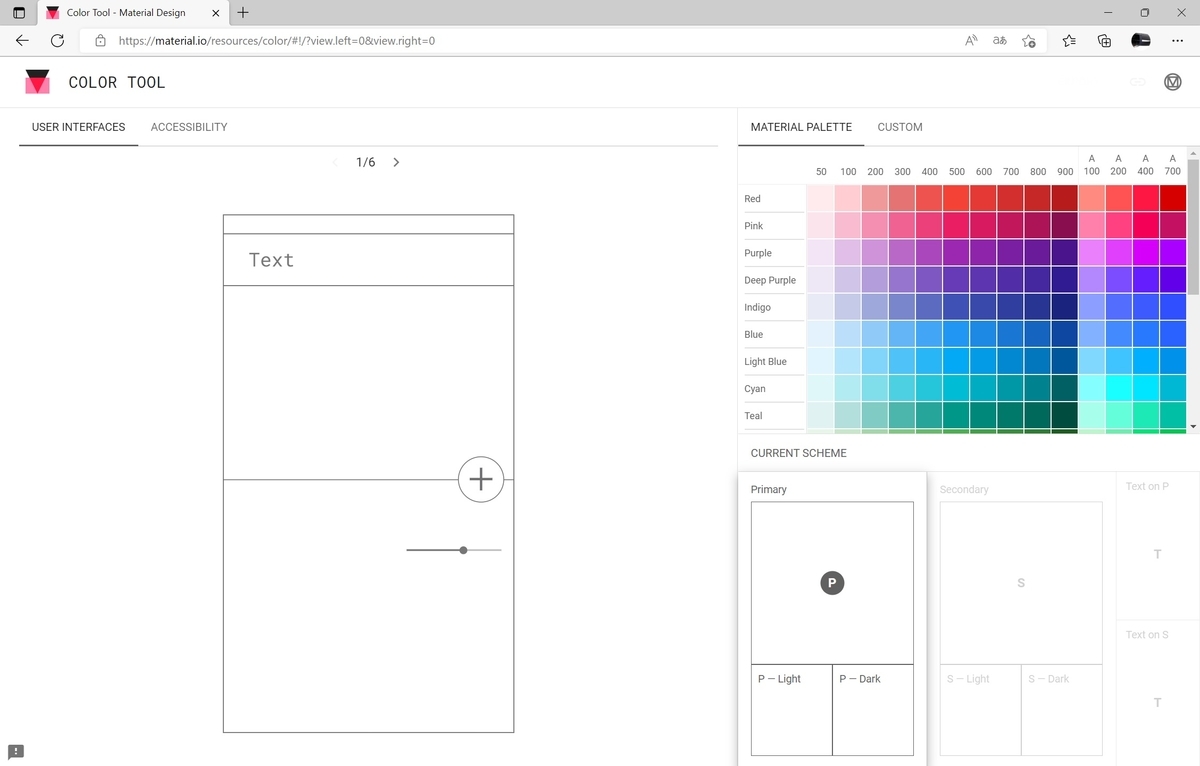
Google Material Color Tool のページを開きます。
material.io

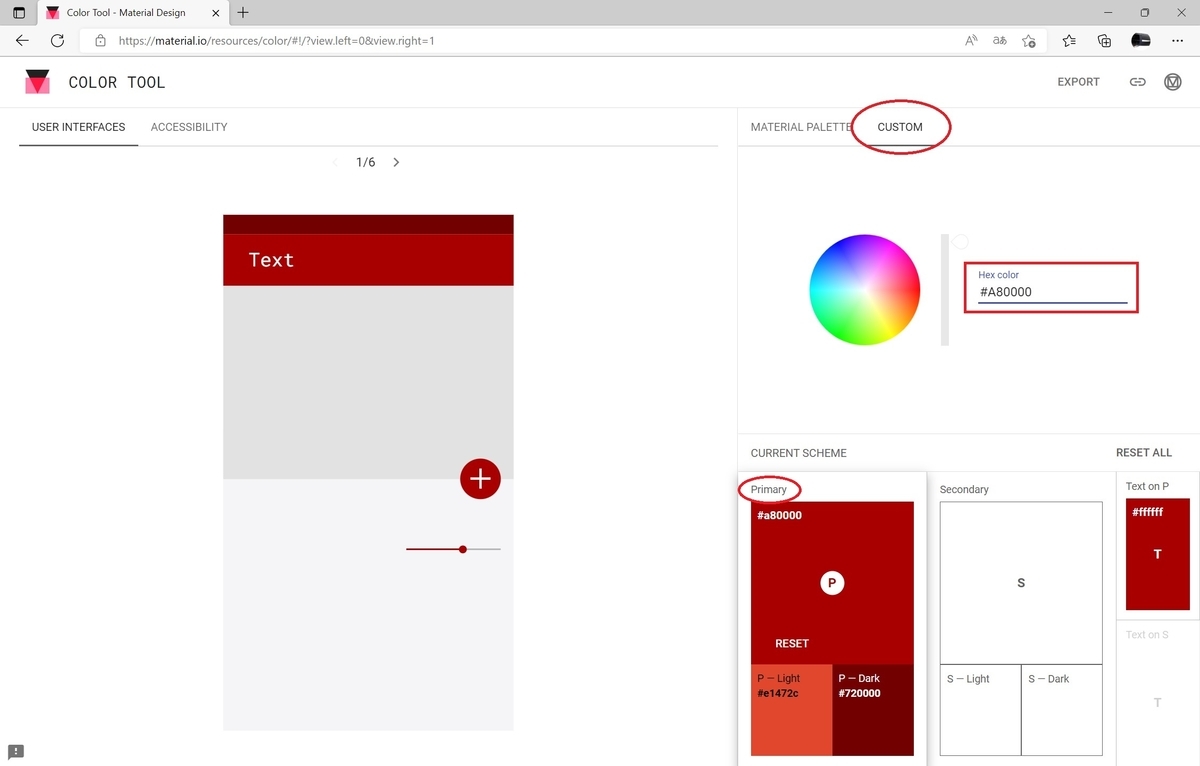
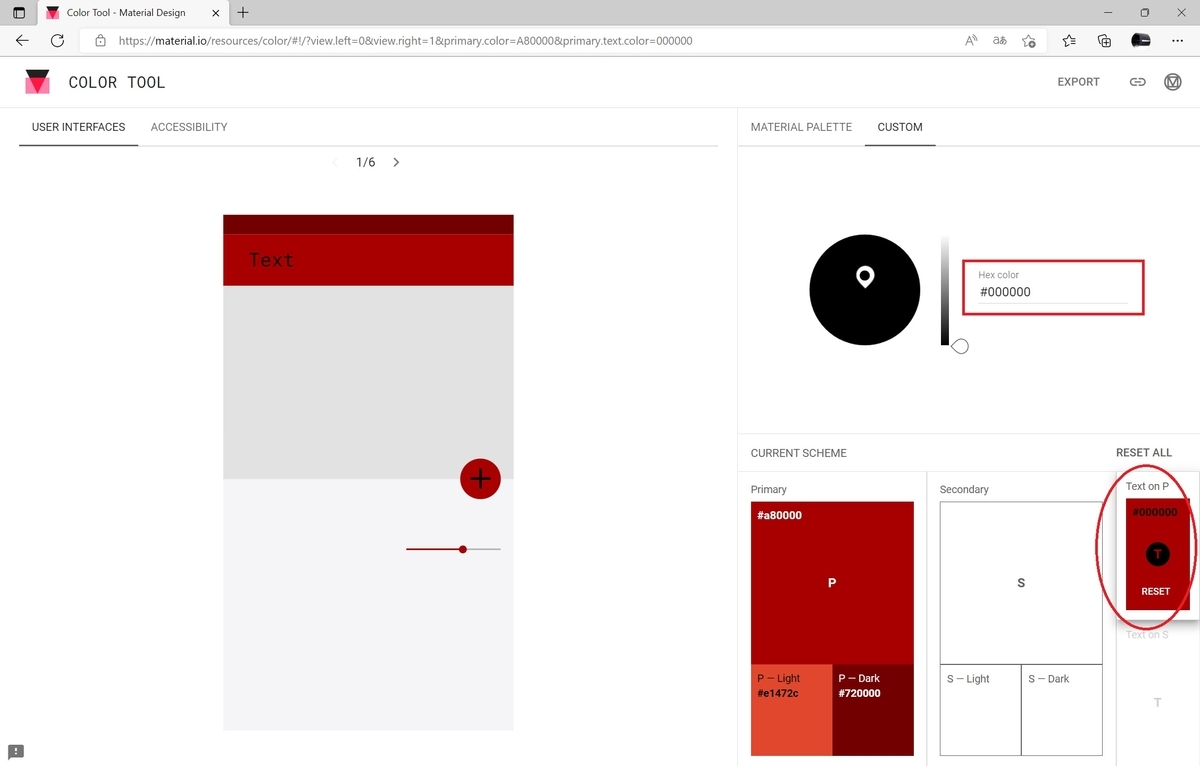
任意の色のチェックを行いたいので[CUSTOM]タブを開き、[Primary]に背景色を指定します。
Unity 側からはカラーパレットの[Hexadecital]でカラーの値を取得できます。


次にテキストの色を指定します。[Text on P]にテキスト色を指定します。
なお[Primary]設定時、テキスト色に白または黒から可読性の高い方の色が自動で設定されます。

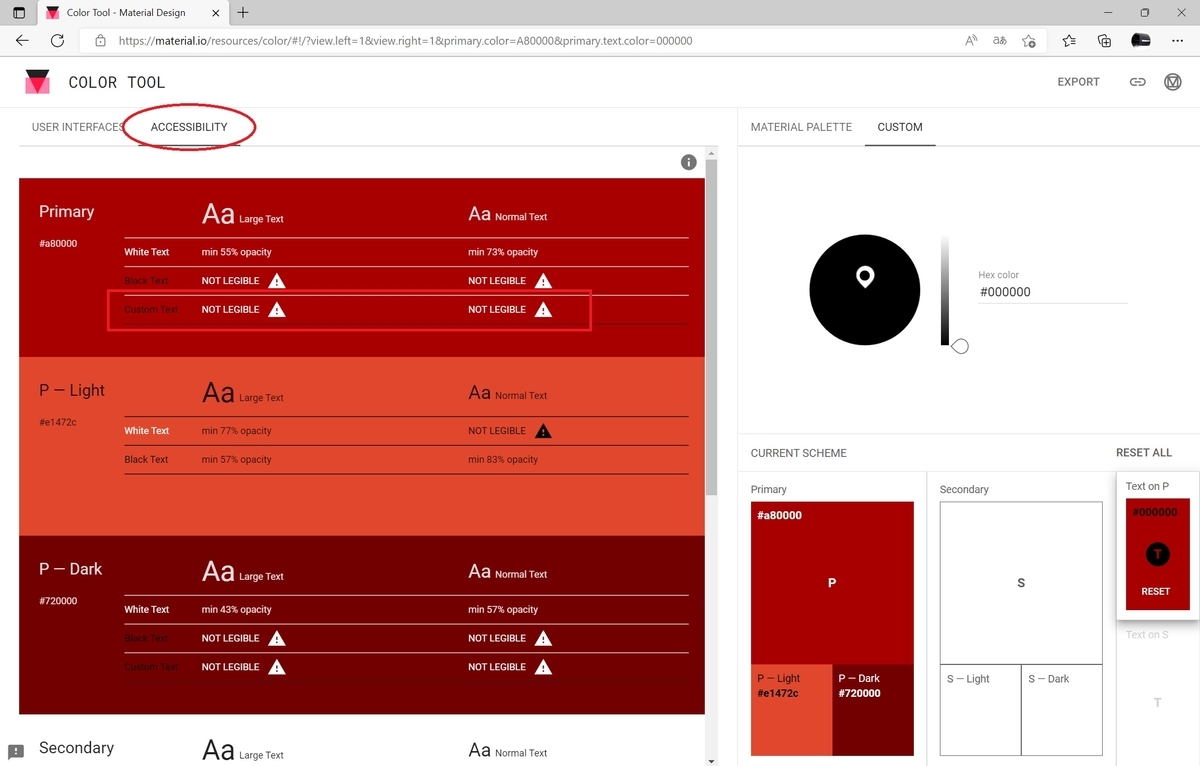
色の設定が完了したら[ACCESSIBILITY]タブを開いて結果を確認します。
今回は[Primary -> Custom Text]の項に[NOT LEGIBLE(判読不可)]が表示されており、可読性の低い配色であることが分かります。

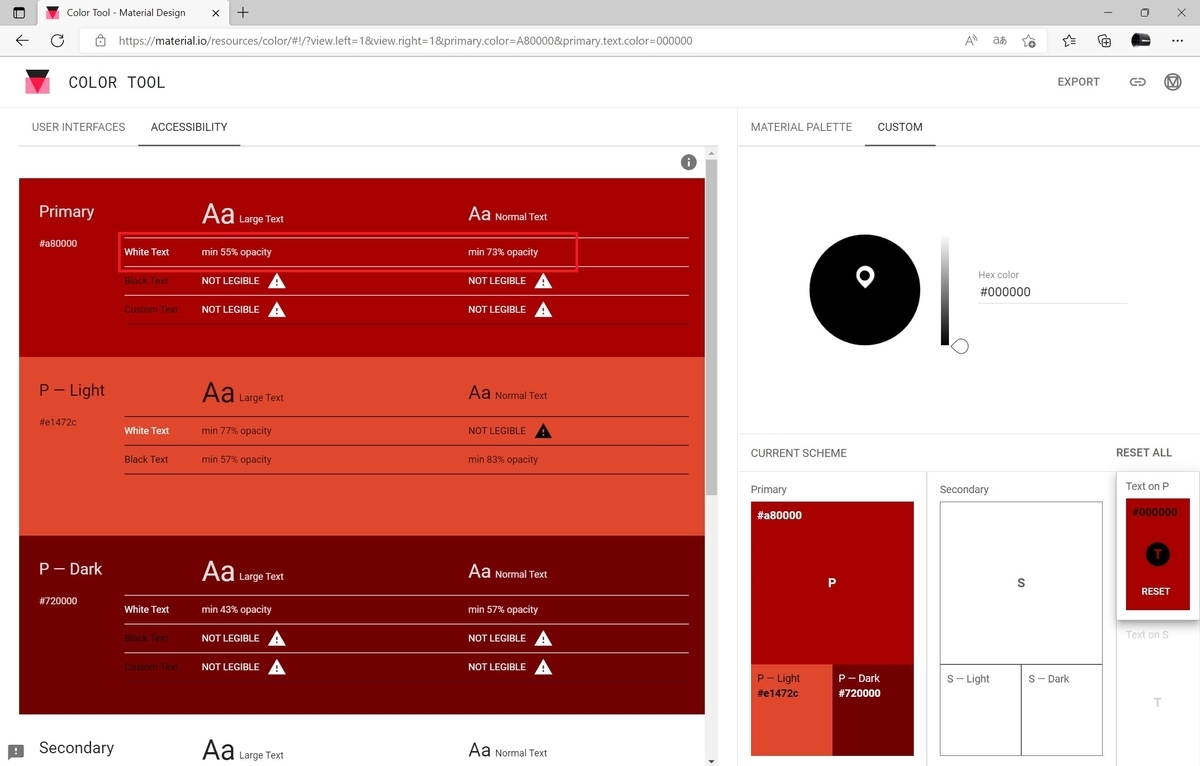
同時に白または黒をテキスト色に指定した場合の結果も表示されており、[Primary -> White Text]では[min 55% opacity]が表示されており、こちらは可読性の高い配色であることが分かります。
このことから背景色にこの赤色を利用する場合、テキスト色は白色にした方が適切と言えます。(なお % が小さいほど可読性が高い評価になります)

配色による可読性の変化を定量的にチェックしたい場合に役立ちます。