本日は環境構築手順枠です。
JetBrains RiderでGithub Copilotを利用する手順について記事にします。
前回記事
以下の前回記事の続きです。
bluebirdofoz.hatenablog.com
JetBrains Rider の環境構築手順は以下を参照ください。
bluebirdofoz.hatenablog.com
RiderでGithub Copilotを利用する
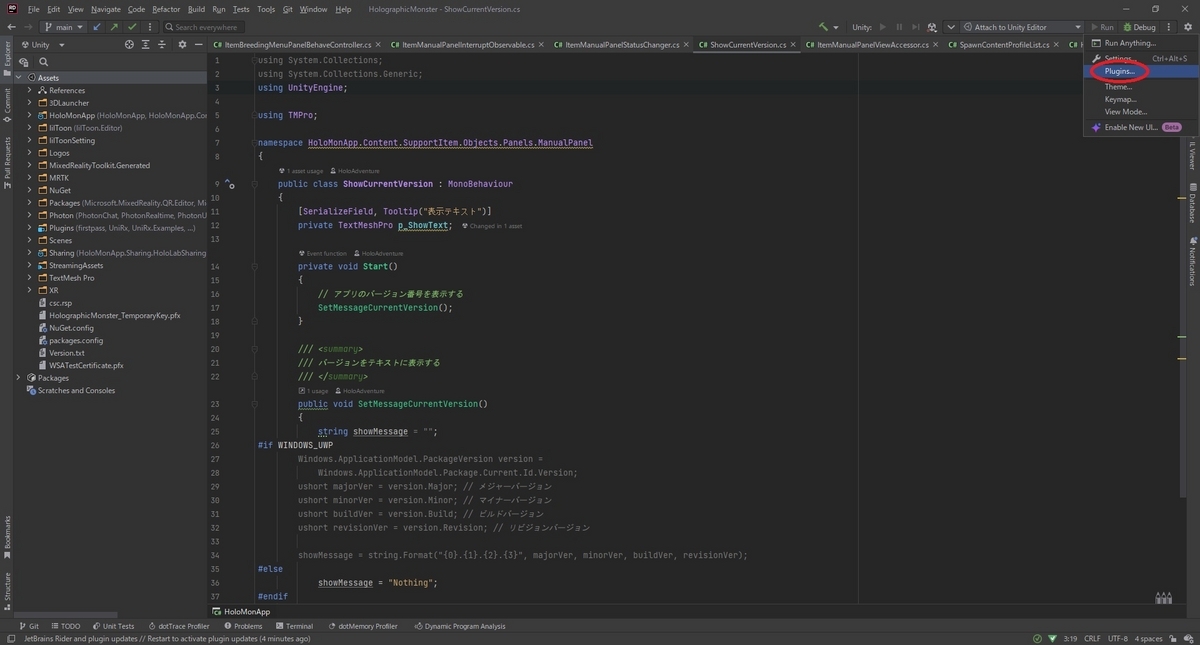
Rider を起動し、右上の歯車アイコンのプルダウンから[Plugins...]を選択します。

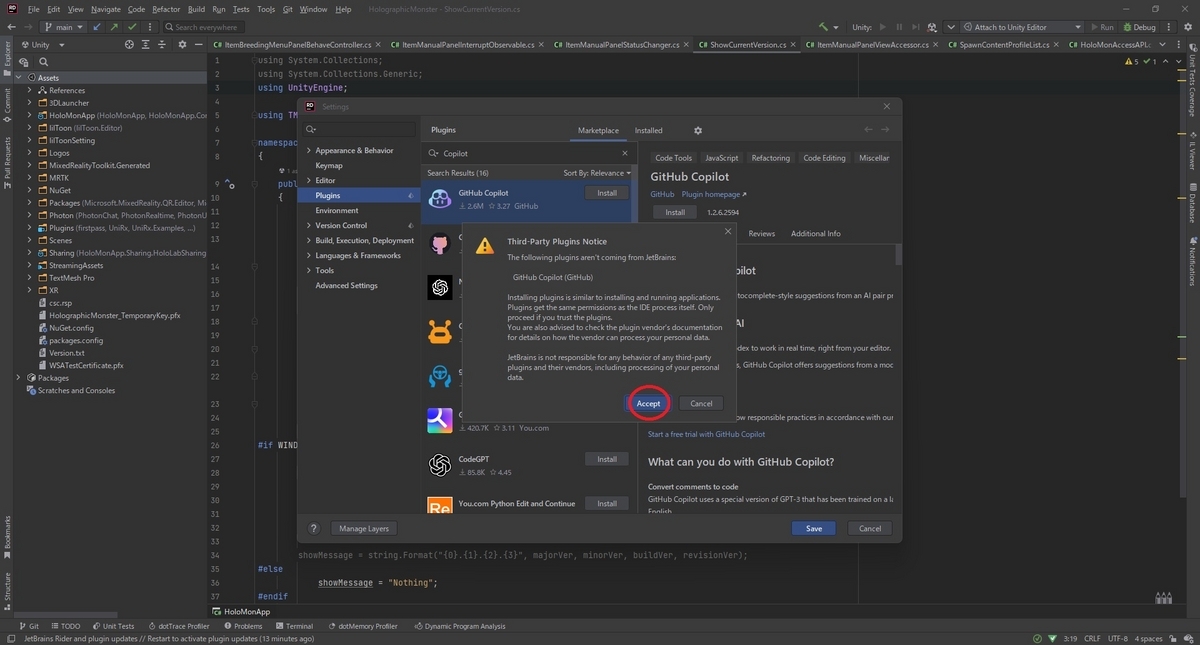
[Setting]ダイアログが開くので検索欄で[Github Copilot]を検索して[Install]を実行します。

サードパーティーのプラグインの利用に関する注意ダイアログが表示されるので[Accept]を選択します。

これでプラグインがインストールされます。
プラグインを利用するには再起動が必要なので[Restart IDE]で Rider を再起動します。

Rider から Github Copilot へのアクセス設定を行う必要があります。
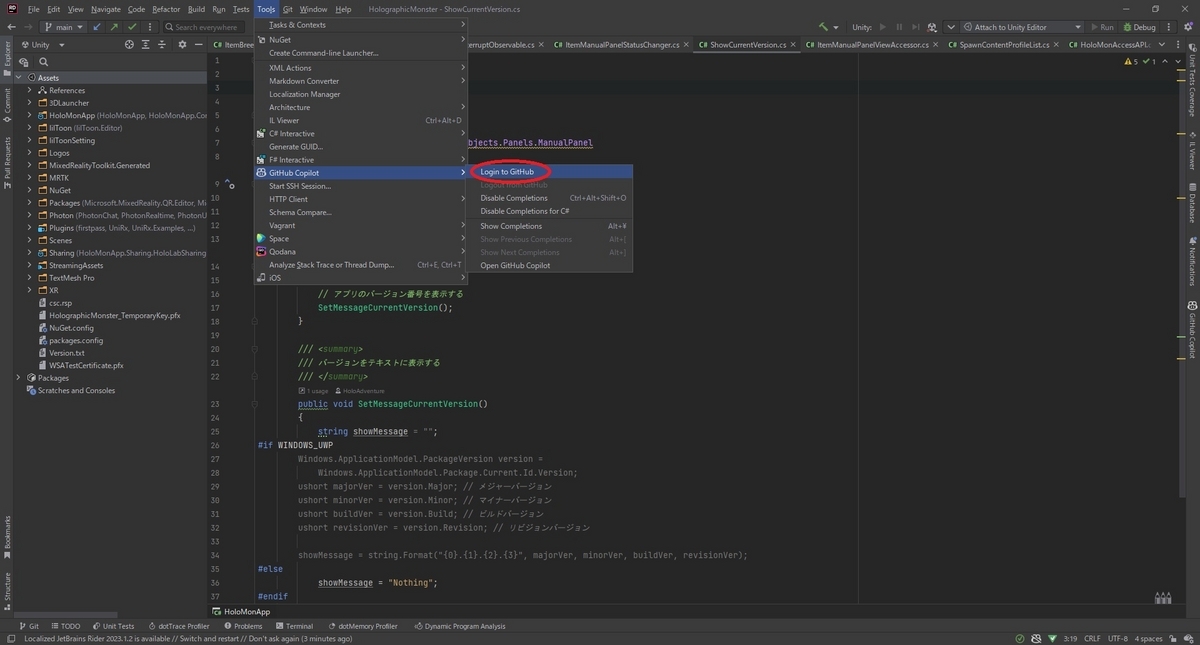
再起動後、メニューから[Tools -> GitHub Copilot -> Login to GitHub]を選択します。

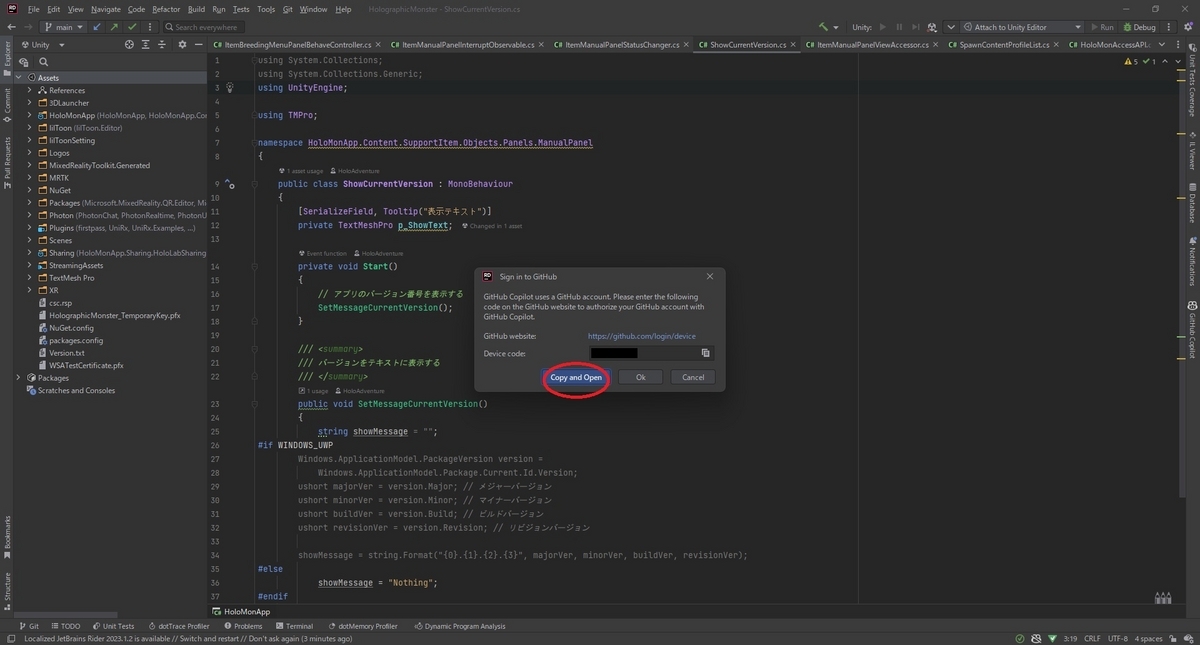
GitHub アカウントへの認証ダイアログが開きます。
表示されている[Copy and Open]を選択すると[Device code]がコピーされた状態で GitHub の認証ページが開きます。

認証ページに[Device Code]を入力して[Continue]をクリックします。

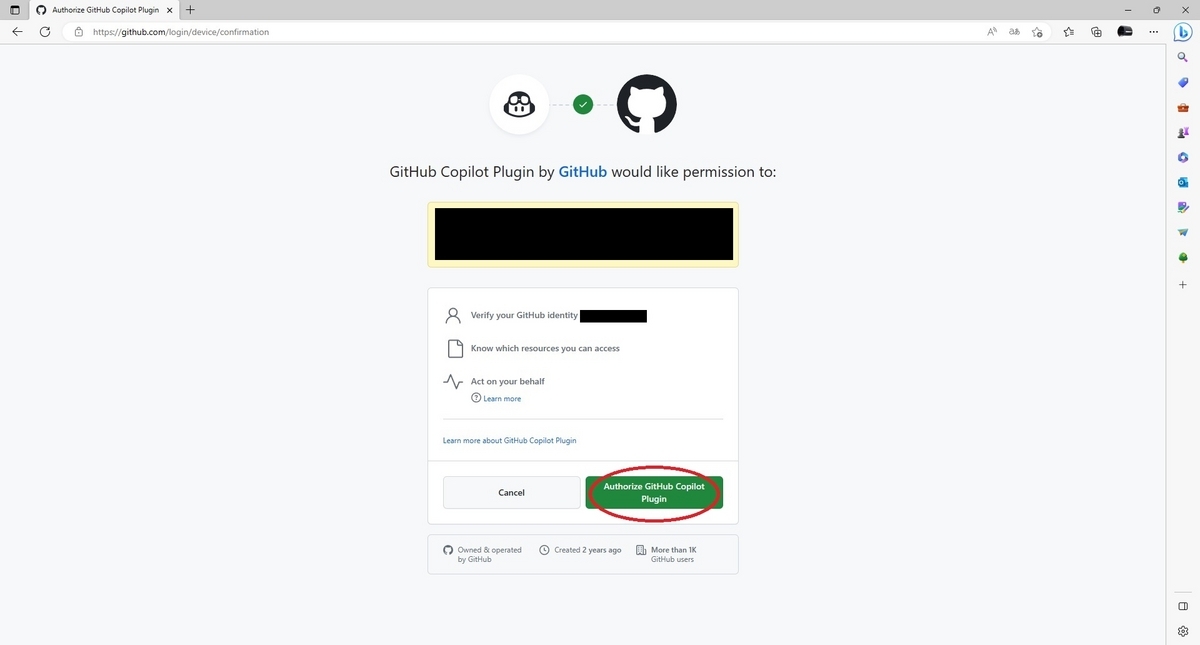
確認画面で[Authorize GitHub Copilot Plugin]をクリックすると Github Copilot Plugin から GitHub へのアクセスを許可できます。

これで Rider で Github Copilot を利用する準備は完了です。

コーディング作業を行うと、Github Copilot からのコード補完や提案が表示されるようになります。
例えば以下のようにコメントを入力すると提案のコードが表示されます。Tab キーを押すと提案を確定できます。
