本日は DialogueSystem の勉強枠です。
DialogueSystem のダイアログエディタの使い方を確認しながら記事にします。
前回記事
以下の前回記事の続きです。
bluebirdofoz.hatenablog.com
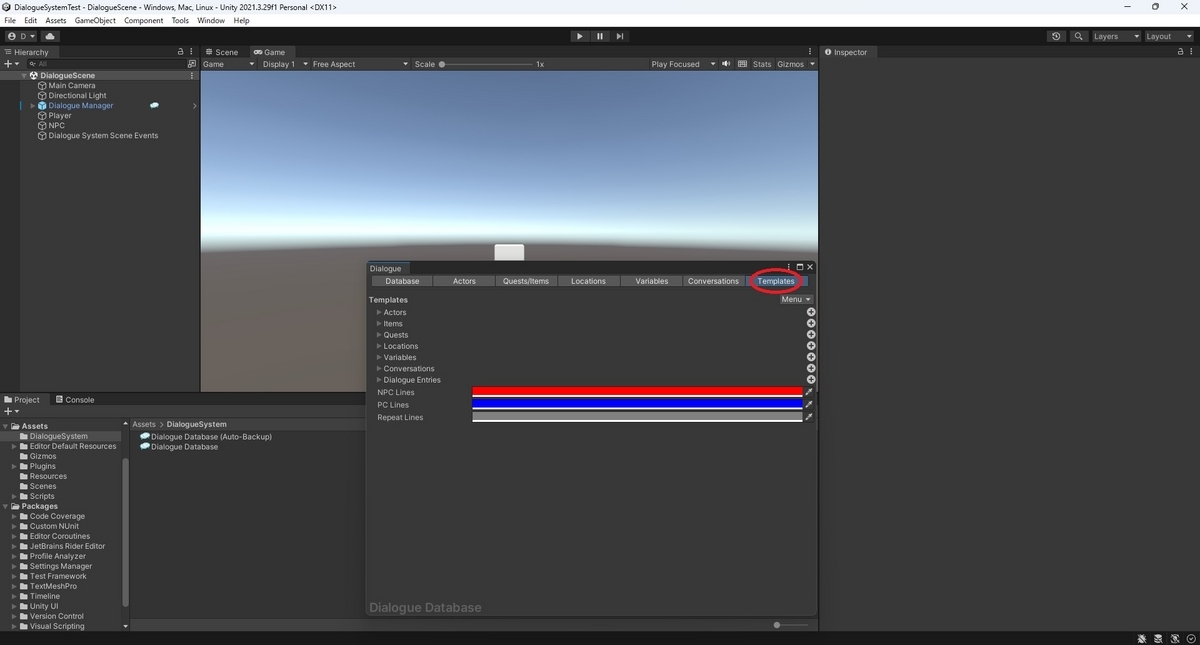
Templatesカテゴリ
[Templates]タブを使用して、新しいアクター、クエスト、ダイアログエントリなどに追加されるデフォルトのフィールドを変更します。
[Conversations]タブのアウトラインモードで使用する色を変更することもできます。

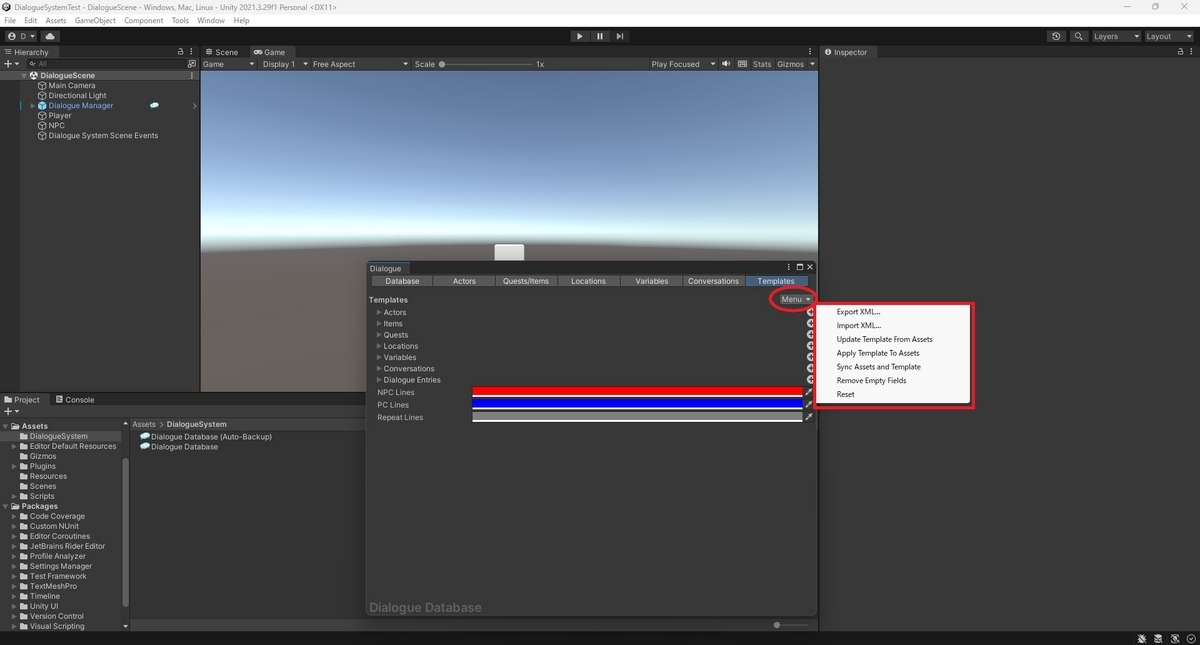
右上の[Menu]からは以下の機能が利用できます。
・テンプレート設定の保存と読み込み
・データベースに既に存在するカスタムフィールドをテンプレートに入力し、データベース内の全てのコンテンツにテンプレートを適用する

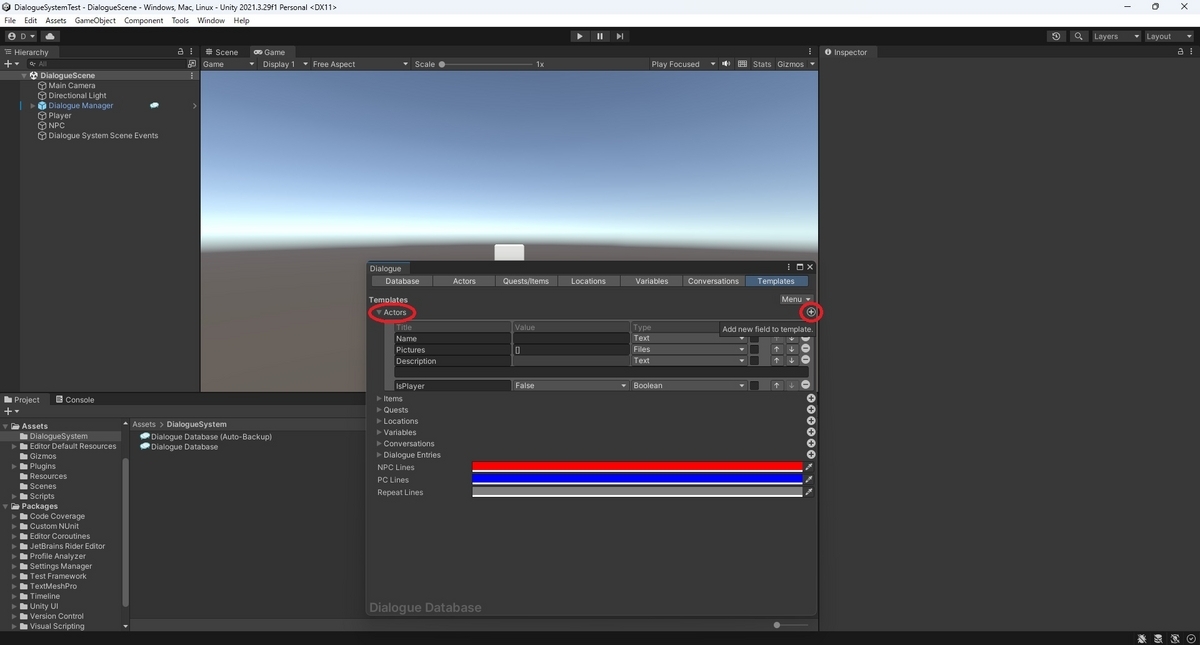
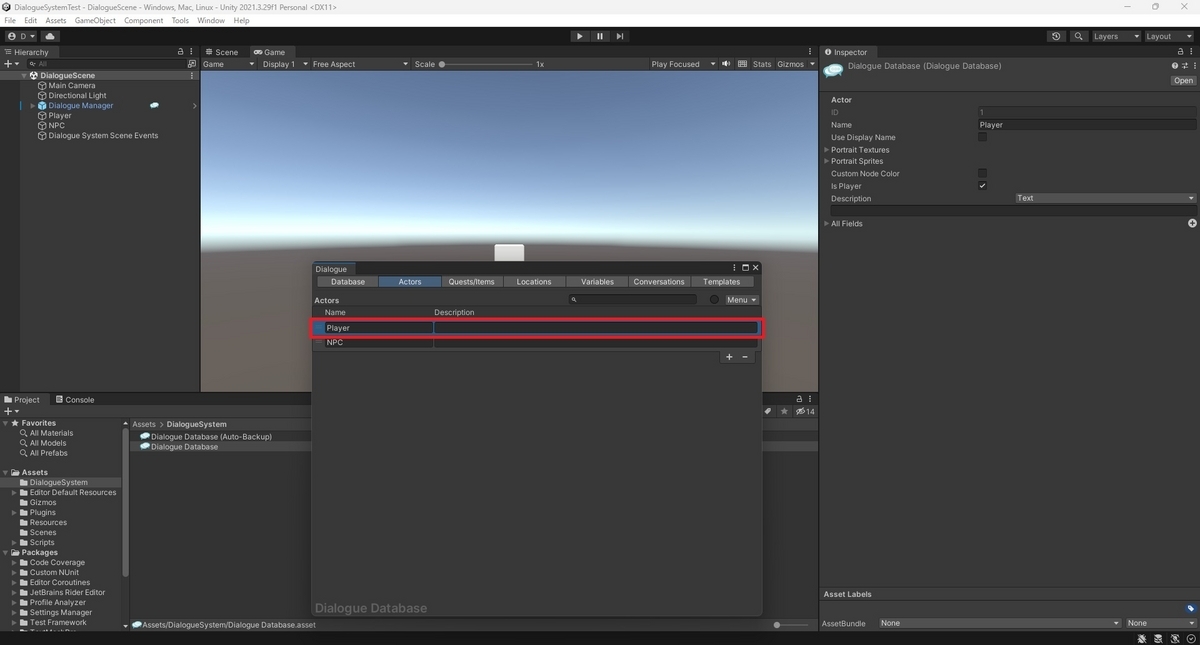
新しいカスタムフィールドを追加するにはカスタマイズするカテゴリを開きます。
次に[+]ボタンをクリックしてフィールドの詳細を入力します。

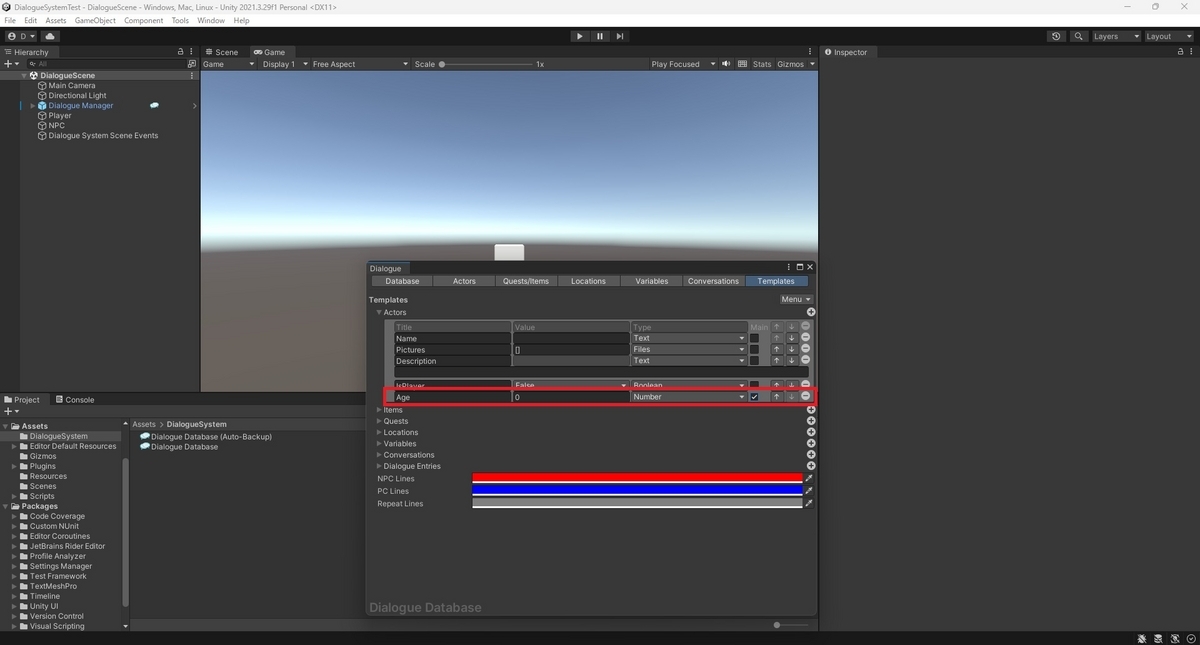
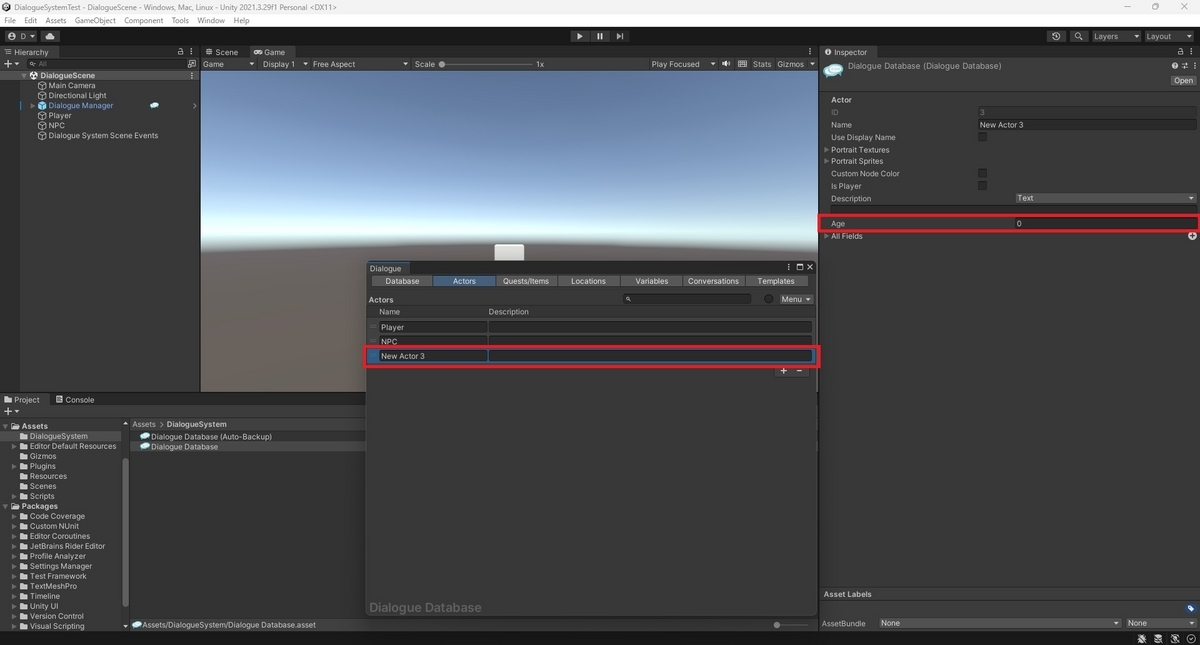
以下のスクリーンショットでは Actor にカスタムの Age フィールドを追加しています。
また、Main チェックボックスにチェックを入れることでアクターのメイン Inspector セクションに表示するように指示しています。


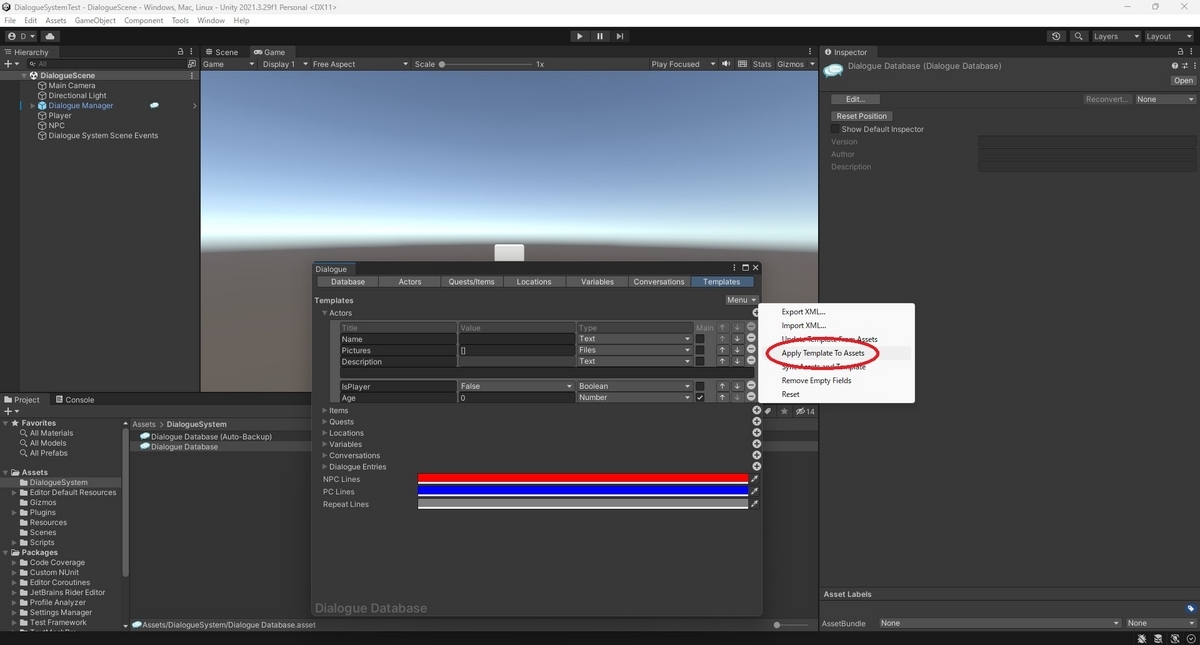
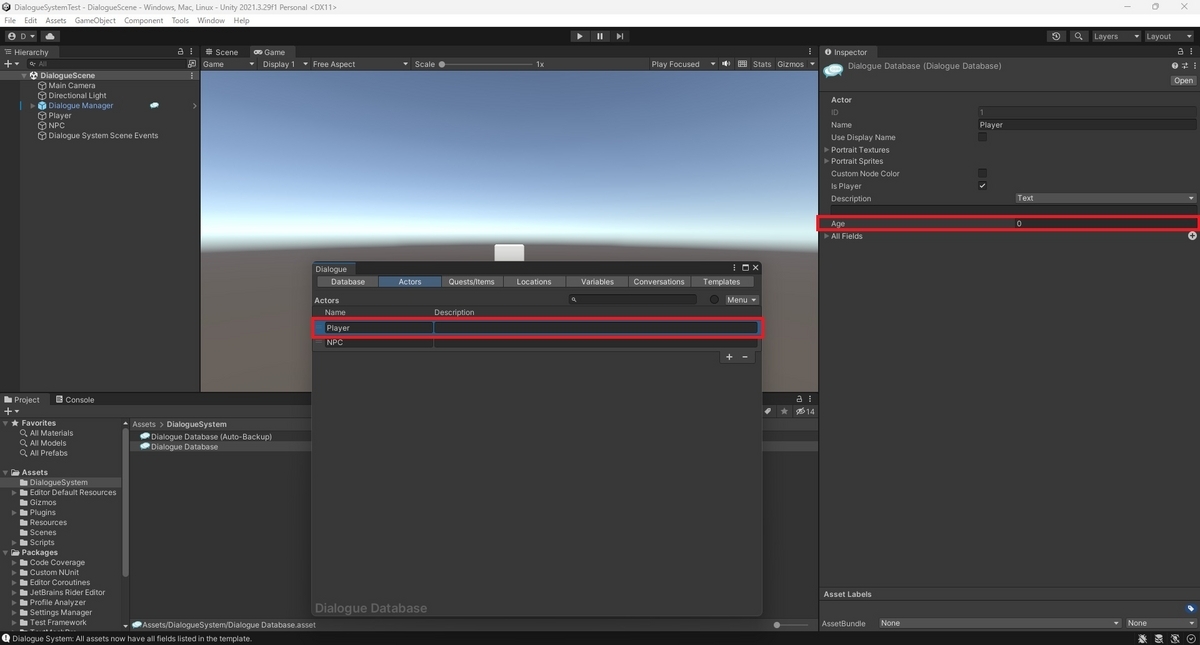
既存のコンテンツにテンプレートを後から適用したい場合は[Apply Template To Asset]を実行します。



ユーザー設定フィールドの種類
スクリプトに慣れている場合、ドロワーを使用して独自のフィールドタイプを定義できます。新しいユーザー設定フィールドタイプを定義する手順は以下の通りです。
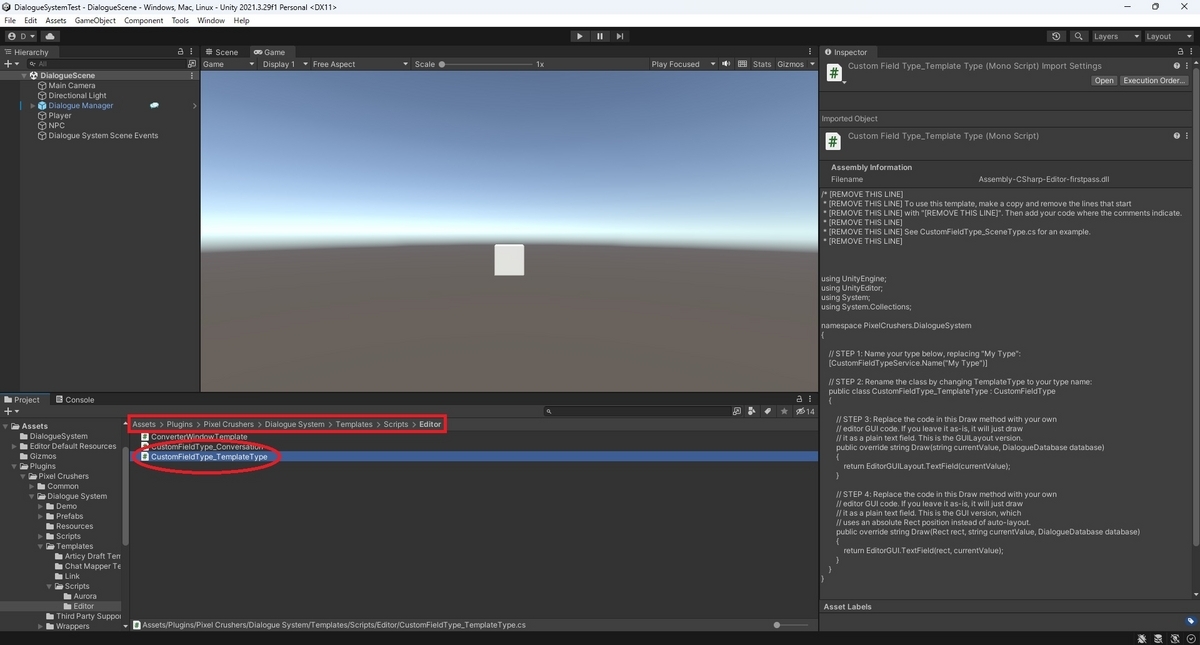
1.アセット内の Templates/Scripts/Editor/CustomFieldType_TemplateType.cs を複製して、フィールドタイプに合わせて名前を変更します。
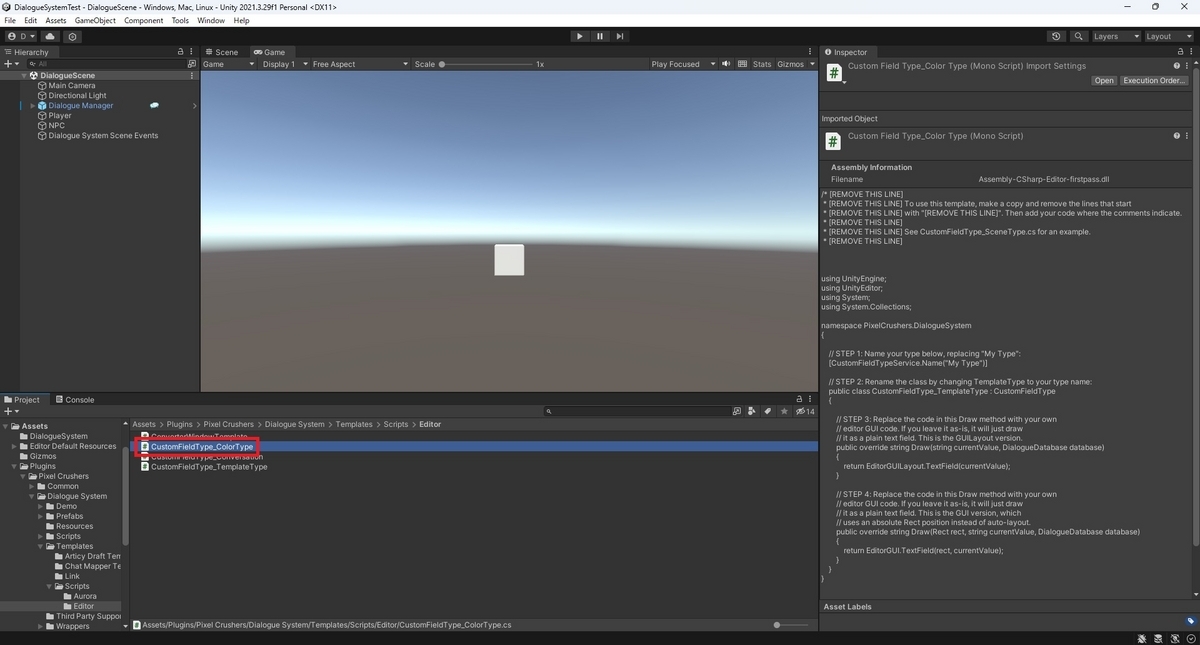
例えば「色」フィールドタイプを定義する場合、名前を CustomFieldType_ColorType.cs に変更します。ファイルはエディターフォルダーまたはそのサブフォルダーにある必要があります。


2.スクリプトを編集します。コメントが示す場所にコードを追加します。内部的にはフィールド値は常に文字列ですが、文字列は自由に解釈できます。
色の種類については、"#ff00cc" などの標準の RGB カラー形式を使用し、ダイアログシステムの Tools.WebColor() メソッドと Tools.ToWebColor() メソッドを使用して、Color と文字列の間で変換することができます。

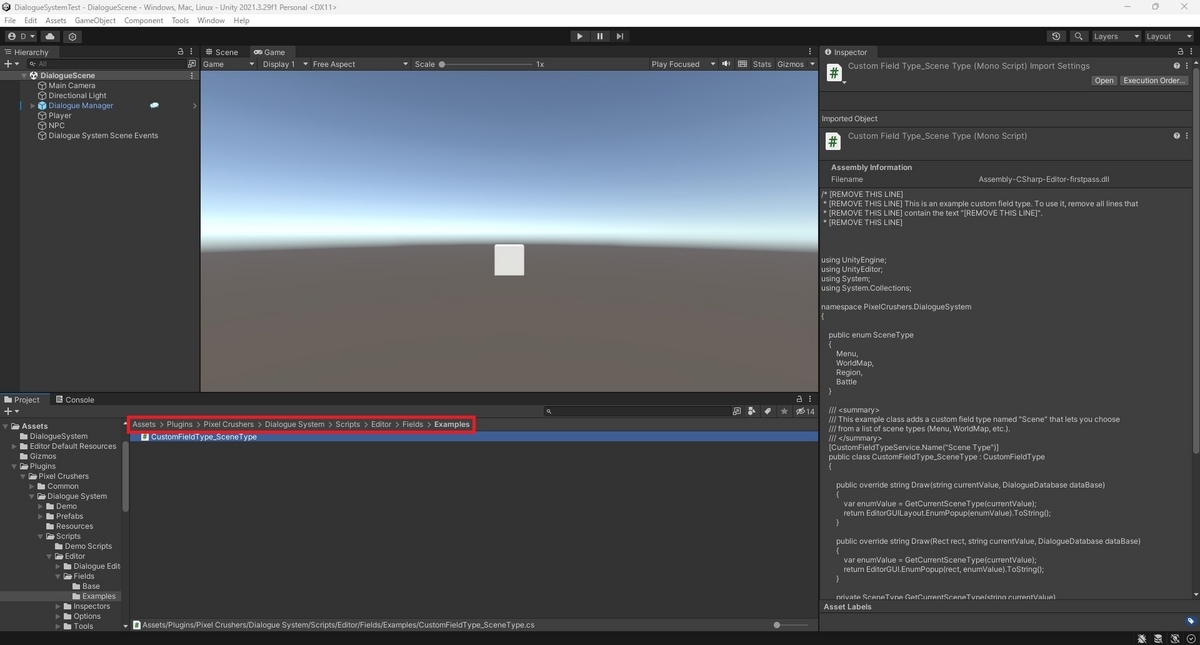
Scripts/Editor/Fields/Examples 配下でサンプルスクリプトを確認することもできます。

カスタム・フィールドタイプの機能はドロワーを追加できる利便性です。実行時には全てのカスタムフィールドはテキストとして扱われます。
会話テンプレート
会話ツリー構造をテンプレートとして保存し、同様の構造の他の会話に再利用できます。
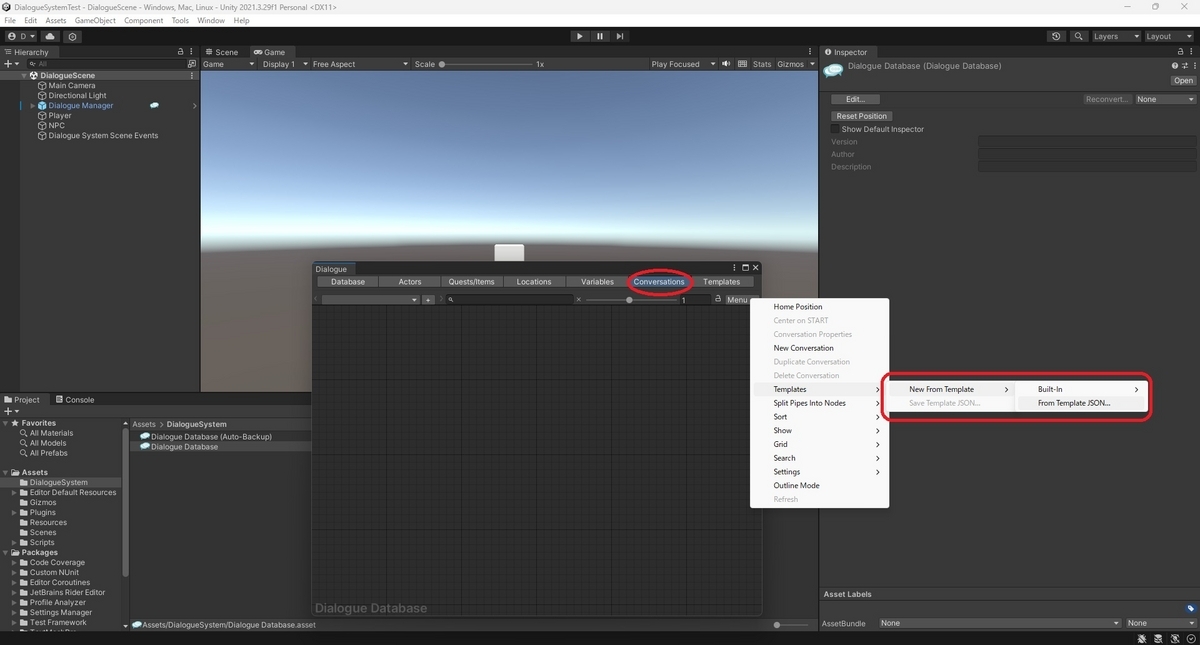
会話をテンプレートとして保存するには[Menu -> Templates -> Save Template JSON....]を選択します。
テンプレートから新しい会話を作成するには[Menu -> Templates -> New From Template]を選択します。
組み込みのテンプレート(汎用クエスト会話テンプレートなど)または以前に保存したJSONテンプレートを選択できます。

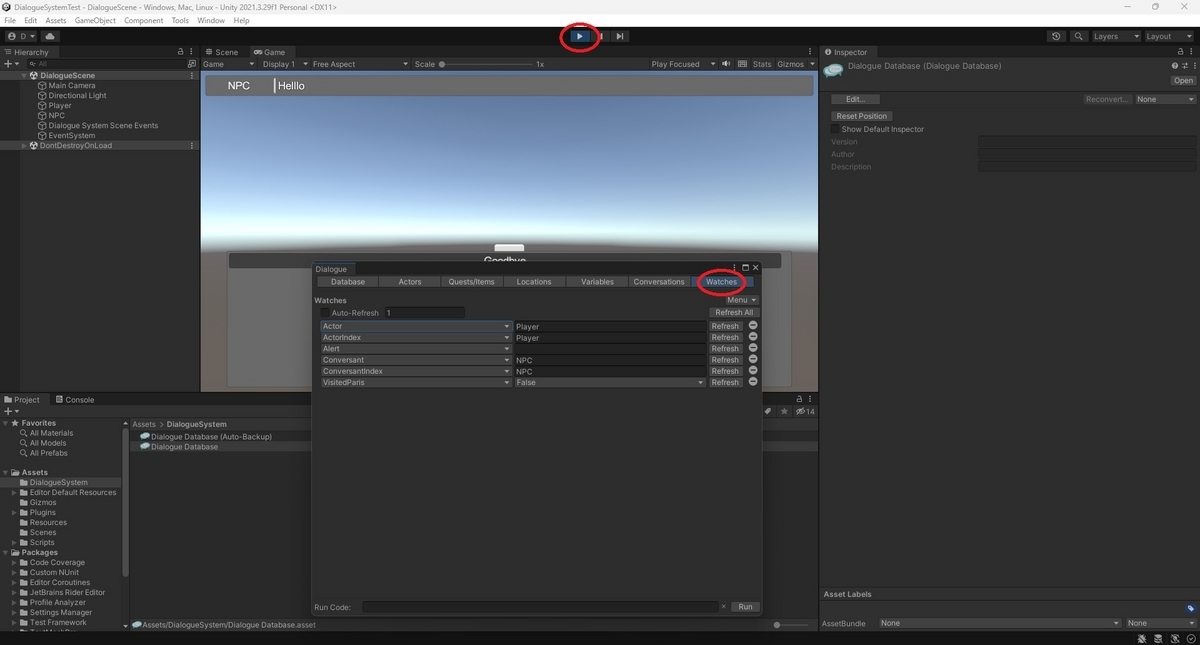
Watchesカテゴリ
シーン再生時には[Templates]タブが[Watches]タブに置き換わります。
このタブでは Variables、クエスト、任意のLua式の実行時値を表示できます。ウィンドウの下部にあるコードバーを使用してLua式を実行することもできます。

次回は複数のデータベースの操作についてです。
bluebirdofoz.hatenablog.com