本日は HoloLens2 の公式クイックスタートの実施枠です。
Azure Spatial Anchors 利用のクイックスタート「Create a Unity HoloLens app that uses Azure Spatial Anchors」を試します。

以下の公式ページの和訳と実施キャプチャを元に記事を書き起こします。
docs.microsoft.com
概要
このクイックスタートでは Azure SpatialAnchors を使用する UnityHoloLens アプリを作成します。
Azure Spatial Anchors はクロスプラットフォームの開発者サービスです。
オブジェクトを使用して複合現実体験を作成し、デバイス間でその場所を長期にわたって維持することができます。
本クイックスタートを終了すると Unity で構築された HoloLens アプリが作成され、Spatial Anchors を保存して呼び出すことができます。
本クイックスタートでは以下の手順を学びます。
・Spatial Anchors アカウントの作成方法
・Unity ビルドの設定手順
・Spatial Anchors アカウント識別子とアカウントキーの構成手順
・VisualStudio プロジェクトのエクスポート手順
・HoloLens デバイスへのアプリのデプロイと実行手順
Azureサブスクリプションをお持ちでない場合は、開始する前に無料のアカウントを作成してください。
以下は本ブログの過去記事です。
bluebirdofoz.hatenablog.com
前提条件
本クイックスタートを実施するための前提条件は以下の通りです。
・Windows10コンピューター
・Visual Studio 2019
・Windows 10 SDK10.0.18362.0以降
・Unity 2019.4 (LTS)
・開発モードの HoloLens2 デバイス
- Windows 10 October 2018 Update(RS5)の更新済み
Spatial Anchors リソースを作成する
Spatial Anchors リソースを使用するには Azure ポータルでアカウントを作成および設定する必要があります。
Azure ポータルに移動してログインします。
portal.azure.com
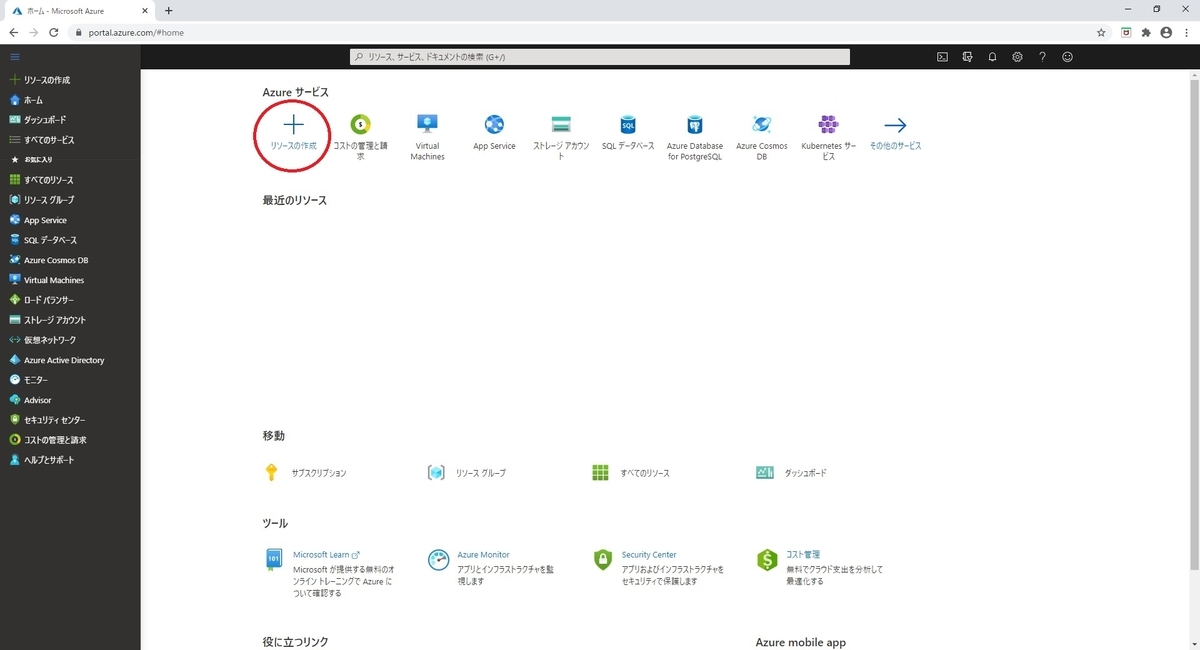
ログインしたらメニューから[リソースの作成]をクリックします。

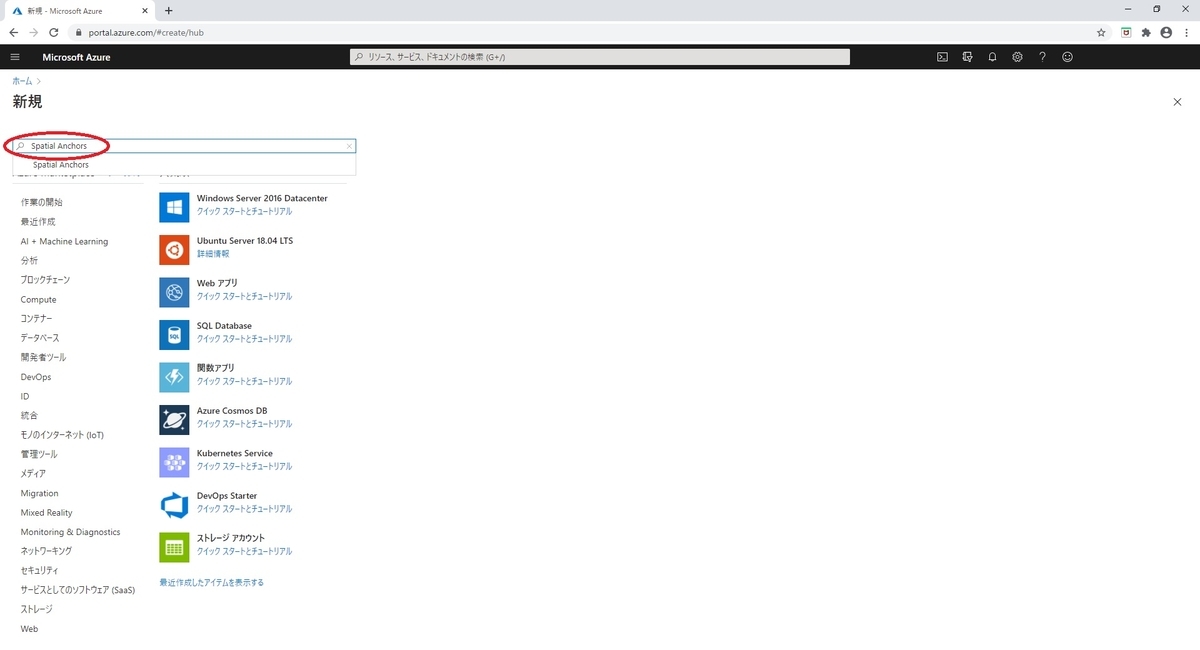
検索欄から[Spatial Anchors]を検索して選択します。

Spatial Anchors のページが開きます。
[作成]を選択します。

各種設定項目の入力ページが開きます。以下の通り、入力して[作成]を選択します。
リソース名:任意の一意なリソース名 サブスクリプション:リソースをアタッチするサブスクリプション リソースグループ:管理するリソースグループ 場所:リソースを配置する場所(地域)

リソースグループを未作成の場合は[新規作成]を選択してリソースグループを作成します。
リソースグループは、Webアプリケーション、データベース、ストレージの Azure のリソースをデプロイおよび管理する論理的なコンテナです。
例えば、後で1つの簡単な手順でリソースグループ全体を削除することが可能になります。

リソースが作成されると、以下のデプロイ完了のページが開きます。
[リソースに移動]をクリックします。

リソースのプロパティが表示ページが開きます。
[アカウントID]と[アカウントドメイン]が後で必要になるため、テキストエディタにコピーしておきます。

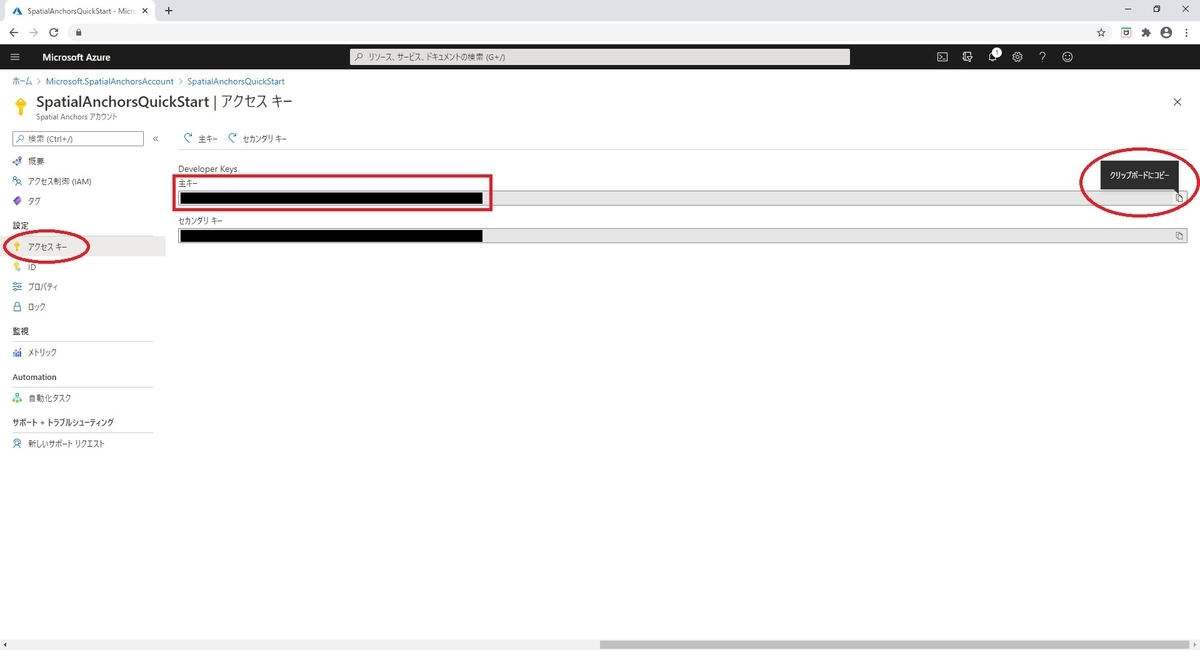
左側の[設定]下にある[アクセスキー]を選択して、アクセスキーのページを表示します。
[主キー]が後で必要になるため、こちらもテキストエディタにコピーしておきます。

これで Azure ポータルでの設定は完了です。
Unityサンプルプロジェクトをダウンロードして開く
以下のサンプルリポジトリをダウンロードします。
github.com
今回はページから直接[Download ZIP]で取得しました。

ダウンロードしたファイルを展開します。
Unity で Unity ディレクトリを指定してプロジェクトを開きます。

ビルドプラットフォームの切り替え
プロジェクトを開いたら最初にビルドプラットフォームを切り替えます。
[File -> Build Settings]を開きます。

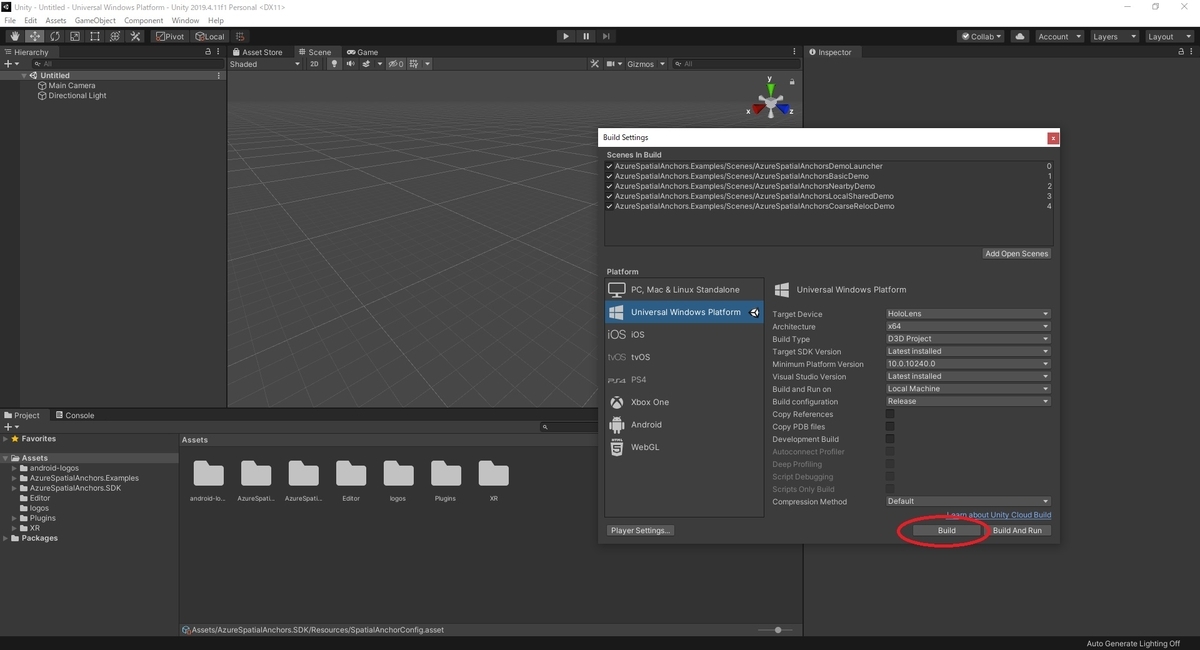
[Build Settings]ダイアログが開くので[Platform]で[Universal Windows Platform]を選択します。
[Target Device]の項目が表示されるので[HoloLens]を選択し、[Switch Platform]で切り替えを実行します。

切り替えが完了したら[Build Settings]ダイアログを閉じます。
アカウント情報の設定
アプリケーションに Azure Spatial Anchors のアカウント情報を設定します。
Assets/AzureSpatialAnchors.SDK/Resources を開き、SpatialAnchorConfig の Inspector ビューを開きます。

各項目に先ほど Azure ポータルでコピーしたテキストを入力します。
Spatial Anchors Account Id :アカウントID Spatial Anchors Account Key :アクセスキー Spatial Anchors Account Domain :アカウントドメイン

プロジェクトの各種設定
その他、プロジェクトの各種設定が正しく行われているか確認します。
[Edit -> Project Settings..]を開きます。

[Project Settings]ダイアログが開くので[Player]タブを開き、[Publishing Settings]パネルを開きます。
[Capabilities]内の[SpatialPerception]にチェックが入っていることを確認します。

次に[XR Settins]パネルを開きます。
[Virtual Reality Supported]のチェックと、[Virtual Reality SDKs]が設定されていることを確認します。

VisualStudioプロジェクトのエクスポート
Unity プロジェクトを VisualStudio プロジェクトにビルドします。
[File -> Build Settings]を開きます。

[Build Settings]ダイアログが開くので[Build]を実行します。

ビルドが完了すると、VisualStudio プロジェクトが指定のディレクトリに出力されます。。

HoloLens2へのデプロイ
出力された VisualStudio プロジェクトを開きます。
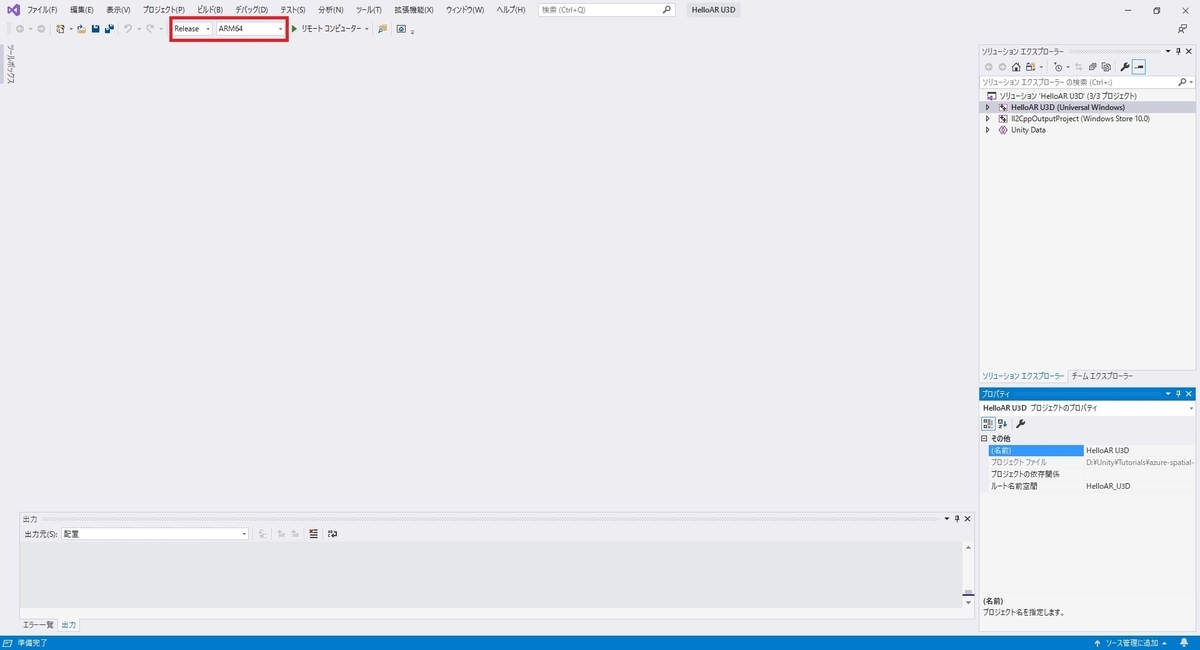
HoloLens2 へインストールする場合はターゲットを[Release][ARM64]に指定します。

HoloLens2 をUSB接続している場合は、デプロイ先を[デバイス]、ネットワーク経由でデプロイする場合は[リモートコンピュータ]で指定して[デバッグ -> デバッグなしで開始]を実行します。

これで HoloLens2 にアプリケーションがデプロイされます。
HoloLens2での動作確認
アプリが起動すると、シーンの選択パネルが表示されます。
デフォルトで表示されている[BasicDemo]を選択した状態で[Go]をタップします。

すると Spatial Anchors の作成デモが開始します。

表示されるテキストに従って、タップを行うと Spatial Anchors が作成されます。

Spatial Anchors の作成に成功すると、Azure ポータルで Spatial Anchors が追加された事が確認できます。

リソースのクリーンアップ
本記事ではリソースグループの作成手順を紹介しました。
これらのリソースが不要になった場合は、リソースグループを削除できます。
Azure ポータルメニューまたはホームページから[リソースグループ]を選択します。

[リソースグループ]ページが開くので、削除したいリソースグループ([myResourceGroup]など)を選択します。

リソースグループ([myResourceGroup]など)のページで、リストされているリソースが削除対象であることを確認します。
[リソースグループの削除]を選択します。

テキストボックスにリソースグループ名([myResourceGroup]など)を入力して確認して[削除]を選択します。
