本日はチュートリアルの実施枠です。
Academyの「MR and Azure 305: Functions and storage」の実施内容をまとめます。
docs.microsoft.com
前回記事の続きです。
bluebirdofoz.hatenablog.com
今回は「Chapter 2」です。
Chapter 2:Setting up an Azure Function
Azure サービスに Azure Functions を記述します。
Azure Functions を使用してコード内の機能を実行することができます。
Azure アカウントにアクセスするための認証情報を持つアプリケーションがこの機能にアクセスできます。
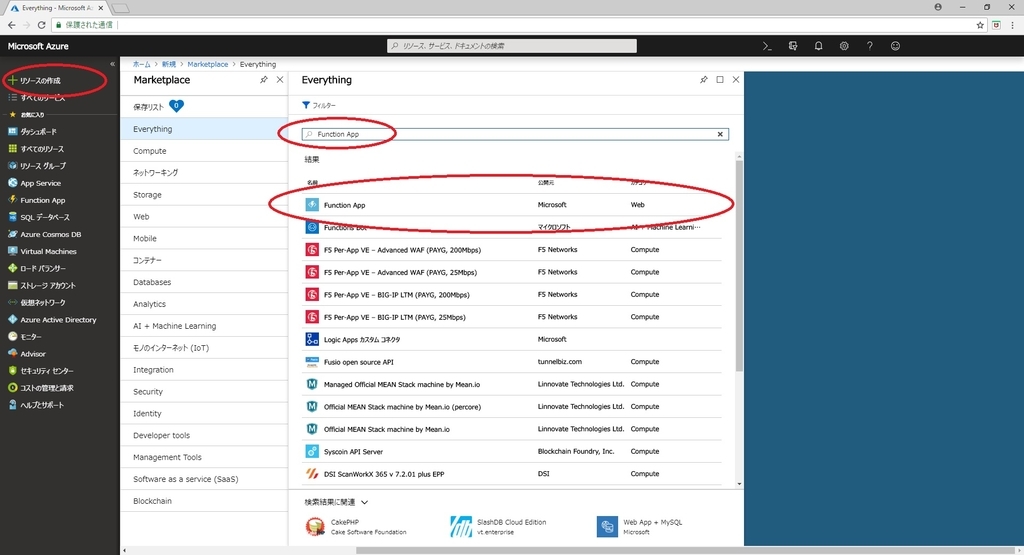
1.Azure ポータルから左上隅の[リソースの作成]をクリックし、[Function App]を検索します。Enterを実行します。
[Function App]が見つかるので、これを選択します。

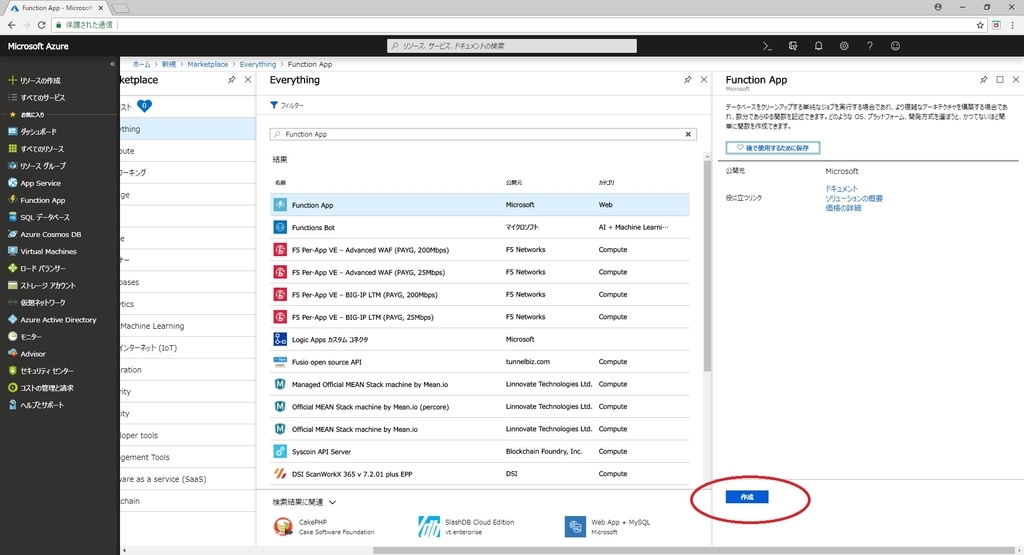
2.新しいページに Function App の説明が表示されます。
このページの左下にある[作成]ボタンをクリックして、このサービスとの関連付けを作成します。

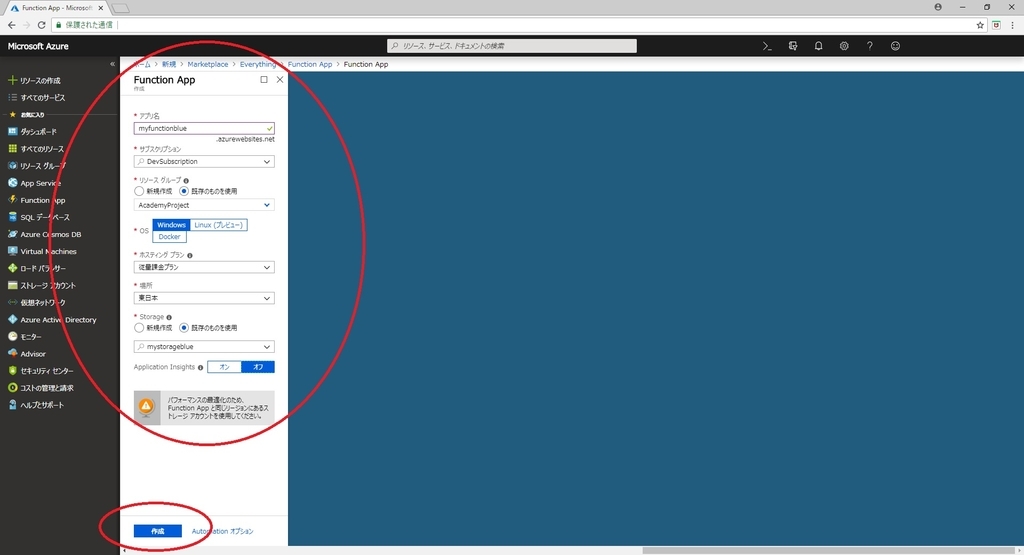
3.作成をクリックしたら新しいページが表示されます。以下の各種情報を設定します。
[アプリ名]:このサービスインスタンスに設定する名前を挿入します。
[サブスクリプション]:利用するサブスクリプションを選択します。
[リソースグループ]:既存のリソースグループを選択するか、新しいリソースグループを作成します。
リソースグループは Azure アセットの収集を監視し、アクセスを制御し、課金を管理し、管理する方法を提供します。
単一のプロジェクト(これらのラボなど)に関連する全てのサービスを共通のリソースグループに保つことをお勧めします。
[OS]:[Windows]を選択します。
[ホスティングプラン]:[従量課金プラン]を選択します。
[場所]:リソースグループの場所を決定します。アプリケーションが実行される地域を選択するのが理想的です。
[Storage]:[Use existing]を選択し、ドロップダウンから1章で作成した Storage を選択します。
[Application Insights]:この演習では[オフ]を選択します。
各種情報を設定したら[作成]を選択します。
5.[作成]をクリックした後、サービスが作成されるまで待つ必要があります。これには数分かかることがあります。
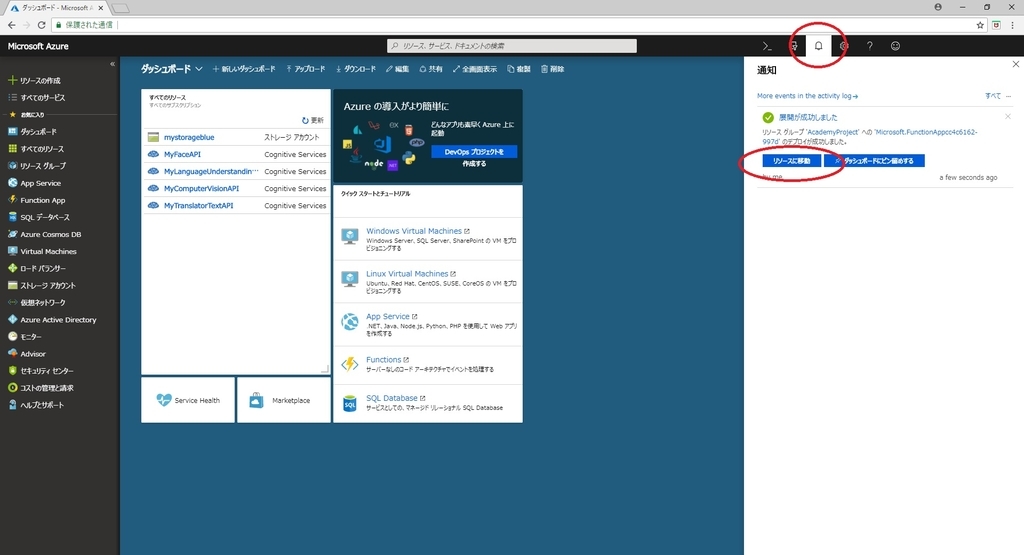
6.サービスインスタンスが作成されると、通知がポータルに表示されます。
7.通知をクリックすると、新しいサービスインスタンスが表示されます。[リソースに移動]を選択します。

8.新しい Function App インスタンスの[概要]ページが表示されます。

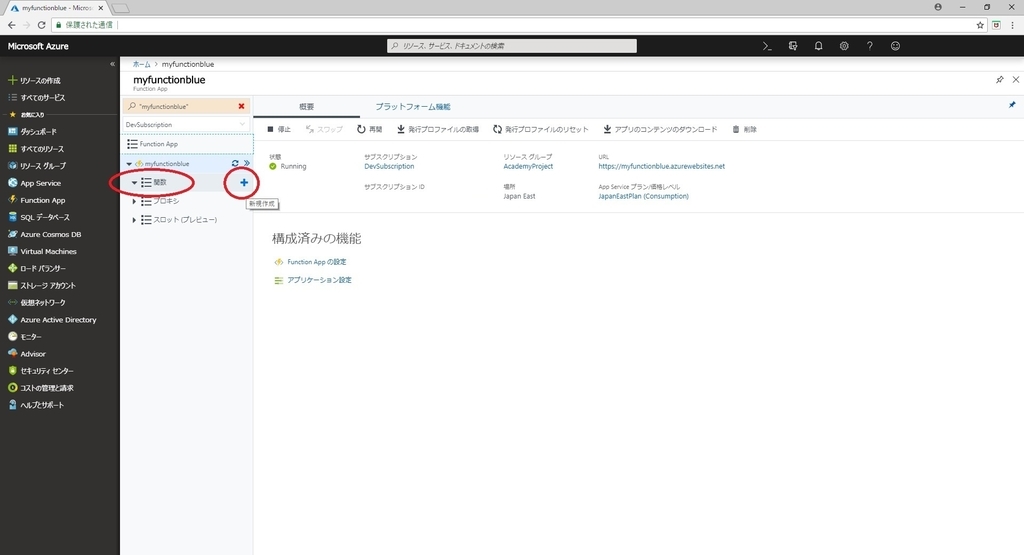
9.Functions App ダッシュボードのパネル左側の[関数]にカーソルを重ねます。
[+](プラス)ボタンが表示されるので、これをクリックします。

10.新規作成パネルが開くので、以下の通り設定します。
[1.シナリオを選択します]で[Webhook + API]を選択します。
[2.言語を選択します]で[CSharp]を選択します。
設定を完了したら[この関数を作成する]ボタンをクリックします。

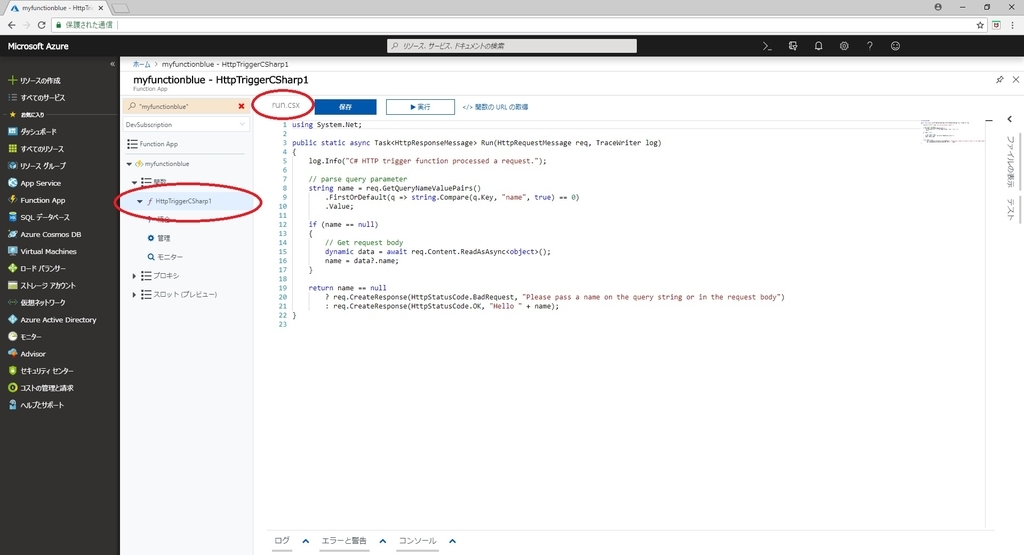
11.コードページ(run.csx)に移動します。
移動しない場合は左側のパネル内の関数リストを確認し、作成した関数をクリックしてください。

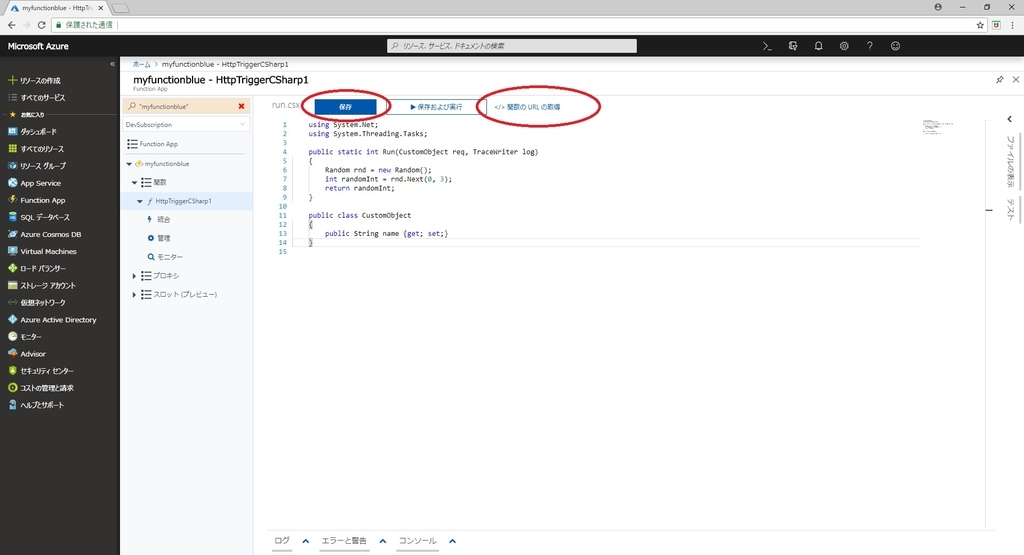
12.以下のコードを関数にコピーします。この関数は呼び出されると 0 と 2 の間のランダムな整数を返します。
using System.Net; using System.Threading.Tasks; public static int Run(CustomObject req, TraceWriter log) { Random rnd = new Random(); int randomInt = rnd.Next(0, 3); return randomInt; } public class CustomObject { public String name {get; set;} }
13.[保存]ボタンをクリックします。その後、[関数の URL の取得]をクリックします。

14-15.プロジェクトの後半で必要になるので 表示されるエンドポイントを書き留めます。

Chapter 2 はここまでです。
次回は Chapter 3 を実施します。
bluebirdofoz.hatenablog.com