本日は HoloLens2 の公式チュートリアルの実施枠です。
デバイス間でのシェアリングを Photon を用いて実現するチュートリアル「Mult-user capabilities tutorials」を試します。
以下の公式ページの和訳と実施キャプチャを元に記事を書き起こします。
docs.microsoft.com
前回記事の続きです。
bluebirdofoz.hatenablog.com
3.複数のユーザーを接続する
この章では、共有体験の一部として複数のユーザーを接続する方法を学習します。
複数のデバイスでアプリを実行し、各ユーザーに他のユーザーのアバターがリアルタイムで移動するのを確認できるようになります。
目的
この章では以下の技術を学びます。
・共有体験で複数のユーザーを接続する方法
シーンの準備
最初にチュートリアルのプレハブをいくつか追加して、シーンを準備します。
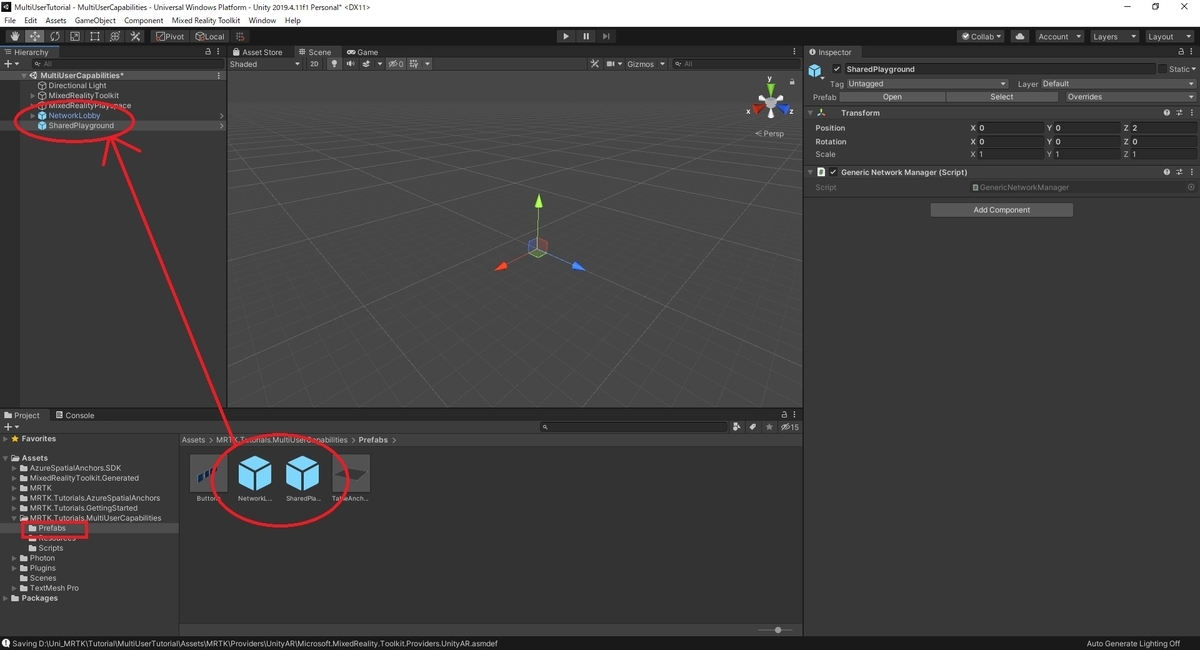
プロジェクトウィンドウで、Assets/MRTK.Tutorials.MultiUserCapabilities/Prefabs を開きます。
以下のプレハブを Hierarchy にドラッグしてシーンに配置します。
・NetworkLobby.prefab
・SharedPlayground.prefab

プロジェクトウィンドウで、Assets/MRTK.Tutorials.AzureSpatialAnchors/Prefabs を開きます。
以下のプレハブを[Hierarchy]にドラッグしてシーンに配置します。
・DebugWindowy.prefab

ユーザープレハブの作成
共有体験でユーザーを表すために使用されるプレハブを作成します。
1.ユーザーを作成して構成します
[Hierarchy]ウィンドウで、空の領域を右クリックし、[Create Empty]を選択して空のオブジェクトをシーンに追加ます。
オブジェクトに[PhotonUser]という名前を付けて、次のように構成します。
・Transform Position が X = 0、Y = 0、Z = 0 に設定されていることを確認します。

[Hierarchy]ウィンドウで[PhotonUser]オブジェクトを選択し、[Inspector]ウィンドウを開きます。
[Add Component]ボタンを使用して、[Photon User (Script)]コンポーネントを[PhotonUser]オブジェクトに追加します。

再び、[Add Component]ボタンを使用して、[Generic Net Sync (Script)]コンポーネントを[PhotonUser]オブジェクトに追加します。
以下の設定を行います。
・[User]チェックボックスをオンにします

再び、[Add Component]ボタンを使用して、[Photon View (Script)]コンポーネントを[PhotonUser]オブジェクトに追加します。
以下の設定を行います。
・[Observed Components]フィールドに、[Generic Net Sync (Script)]コンポーネントを割り当てます

2.アバターを作成します
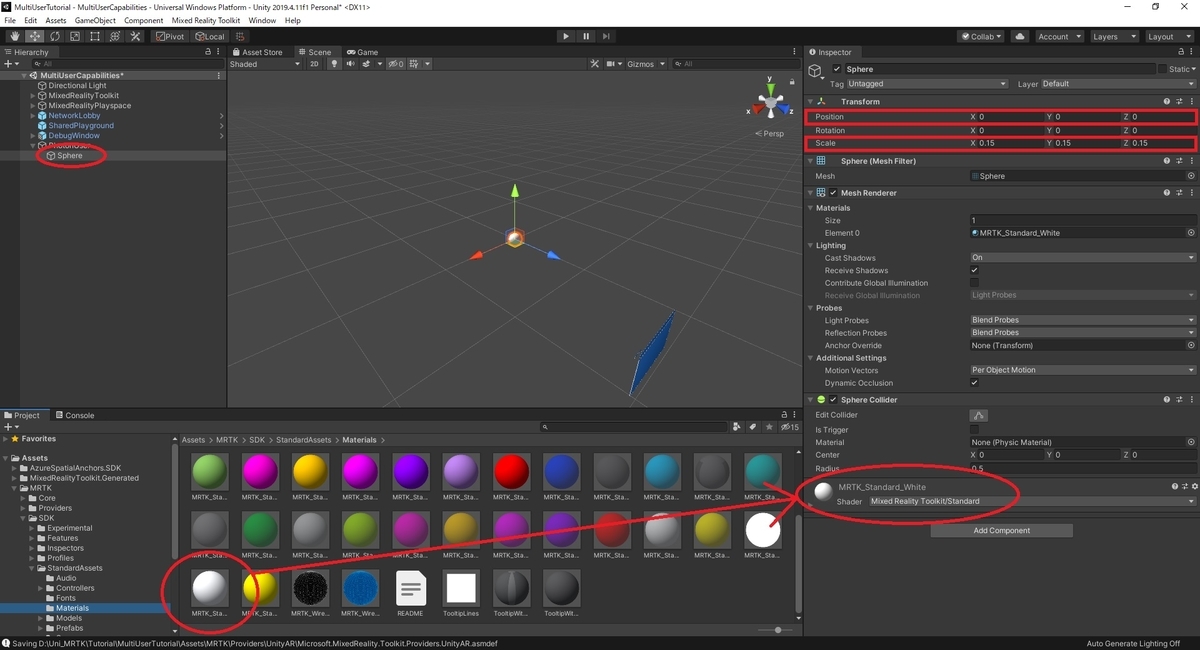
プロジェクトウィンドウで、Assets/MRTK/SDK/StandardAssets/Materials フォルダに移動して、MRTK マテリアルを見つけます。

[Hierarchy]ウィンドウで、[PhotonUser]オブジェクトを右クリックし、[3D Object -> Sphere]を選択します。
[PhotonUser]オブジェクトの子として[Sphere]オブジェクトが作成されるので、次のように構成します。
・Transform Position が X = 0、Y = 0、Z = 0 に設定されていることを確認します。
・Transform Scale を適切なサイズに変更します(例:X = 0.15、Y = 0.15、Z = 0.15)
・MeshRenderer> Materials> Element 0 フィールドに[MRTK_Standard_White]マテリアルを割り当てます

3.プレハブを作成します
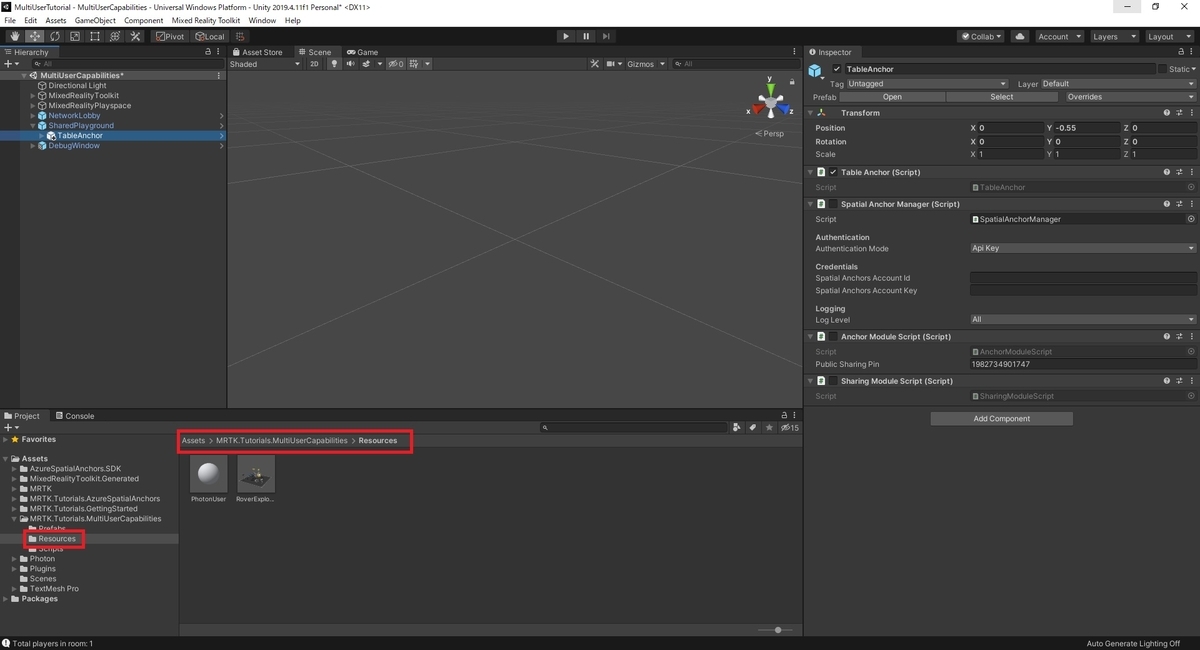
プロジェクトウィンドウで、Assets/MRTK.Tutorials.MultiUserCapabilities/Resources フォルダに移動します。

[PhotonUser]オブジェクトを[Hierarchy]ウィンドウから[Resources]フォルダーにドラッグます。
これで[PhotonUser]オブジェクトがプレハブになります。

[Hierarchy]ウィンドウで[PhotonUser]オブジェクトを右クリックし、[Delete]を選択してシーンから削除します。

ユーザープレハブをインスタンス化するためのPUNの構成
プロジェクトウィンドウで、Assets/MRTK.Tutorials.MultiUserCapabilities/Resources フォルダーを開きます。

[Hierarchy]ウィンドウに[NetworkLobby]オブジェクトを展開し、子オブジェクトの[NetworkRoom]オブジェクトを選択します。
[Inspector]ウィンドウで、[Photon Room (Script)]コンポーネントを見つけて、次のように構成します。
・[Photon User Prefab]のフィールドに、Resources フォルダから先ほど作成した PhotonUser プレハブを割り当てます

複数のユーザーで体験を試す
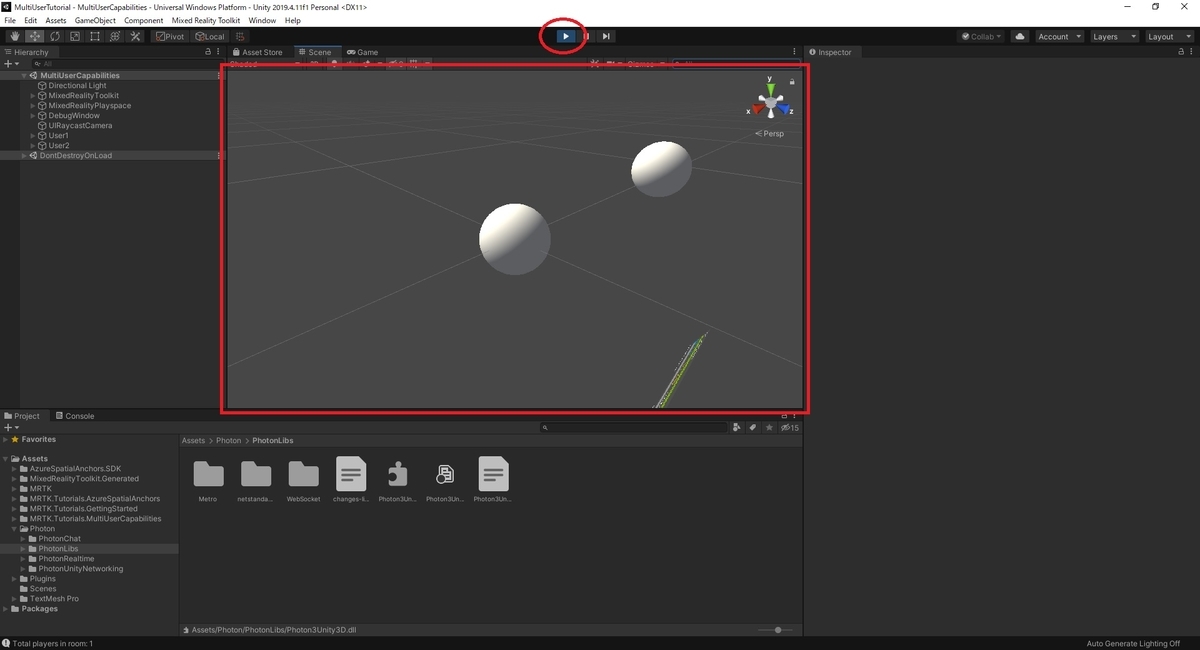
Unity プロジェクトをビルドして HoloLens にデプロイします。
Unity に戻って、アプリが HoloLens で実行されているときにゲームモードに入ると、アバターの Sphere が2つ表示されます。
頭(HoloLens)を動かすと、HoloLens 側のアバターが移動するのが確認できます。

注意
アプリはPhotonに接続する必要があります。
コンピューターとデバイスがインターネットに接続されていることを確認してください。
ビルド時のエラー
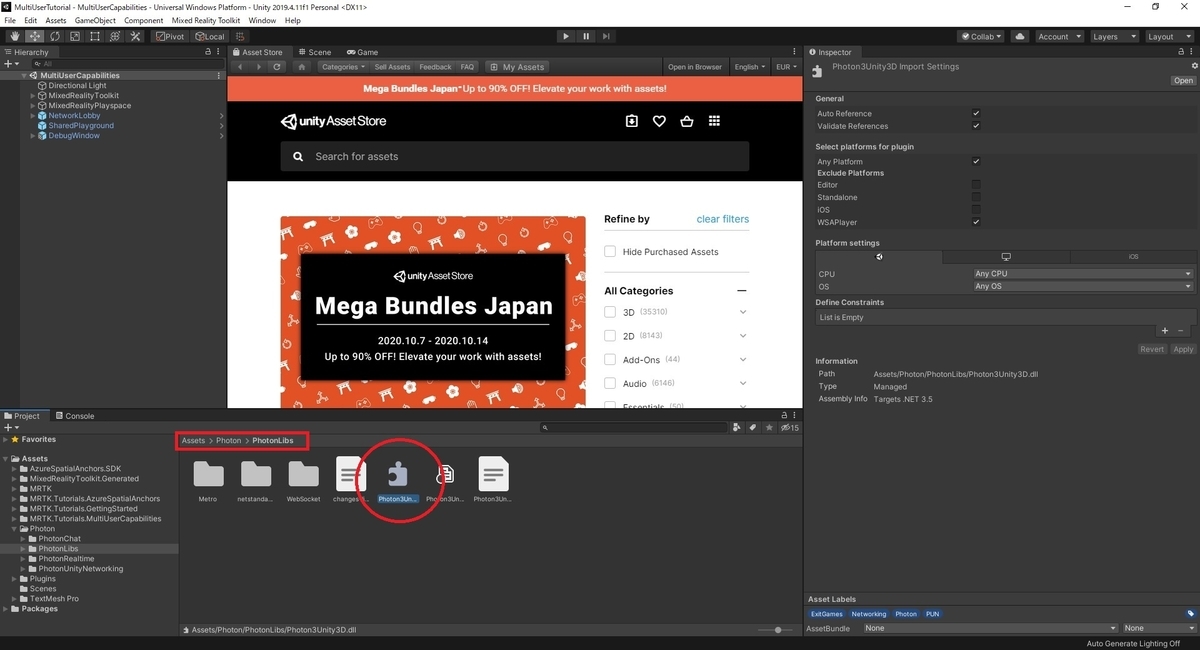
2020/10/12現在、PUN 2 バージョン 2.22 時、筆者環境では UWP ビルドで以下のような大量の CS0246 エラーが発生しました。

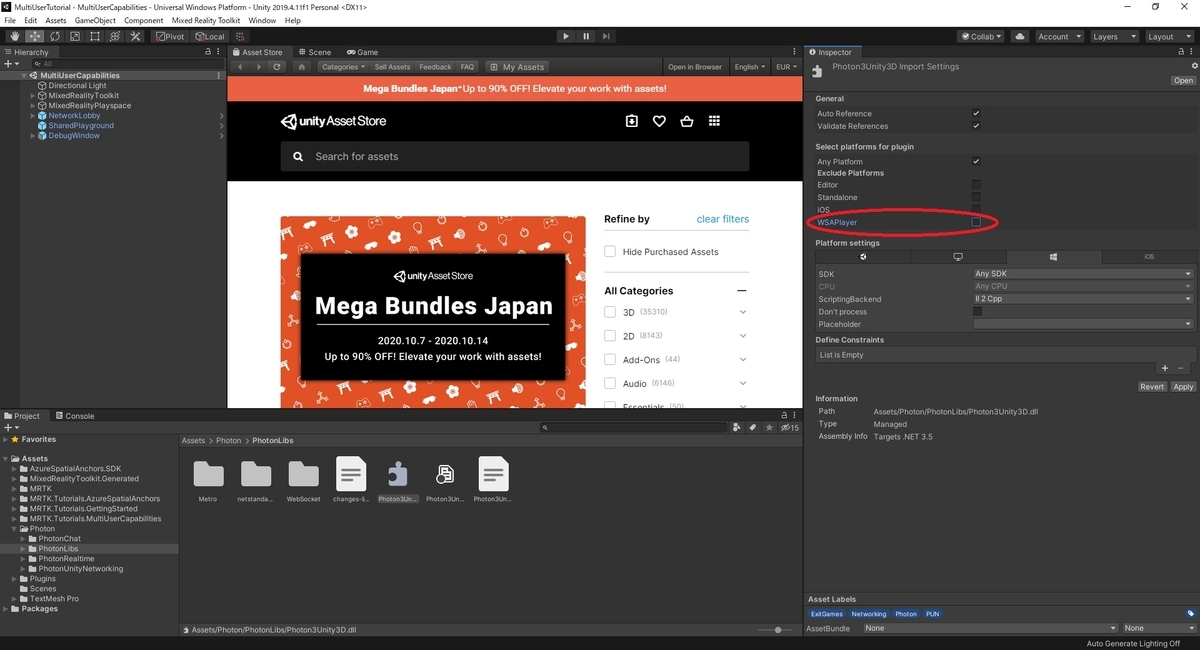
UWP ビルド時に以下の dll が参照できていないことが原因でした。
・Assets/Photon/PhotonLibs/Photon3Unity3D.dll

WSAPlayer の Exclude Platforms チェックを外すことでエラーが解消されました。

4.オブジェクトの動きを複数のユーザーと共有する
この章ではオブジェクトの動きを共有して、共有体験の全ての参加者が互いの相互作用を表示できる方法を学習します。
目的
この章では以下の技術を学びます。
・オブジェクトの動きを共有するプロジェクトの構成方法
・基本的なマルチユーザーコラボレーションアプリの構築方法
シーンの準備
チュートリアルのプレハブを追加してシーンを準備します。
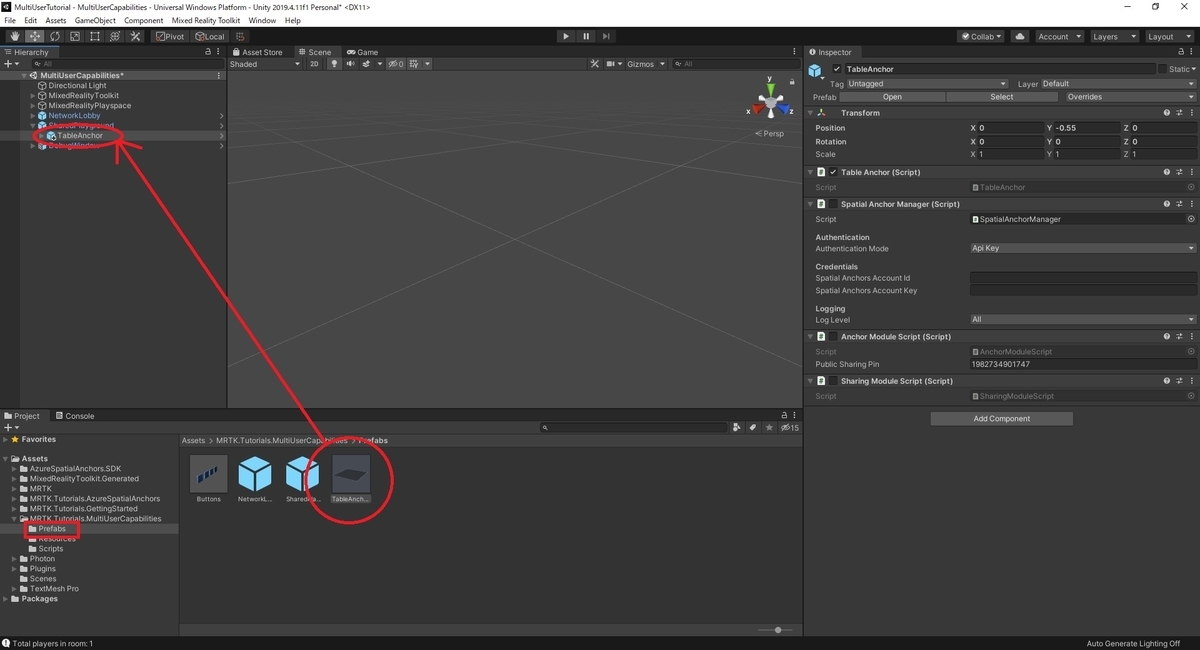
プロジェクトウィンドウで Assets/MRTK.Tutorials.MultiUserCapabilities/Prefabs フォルダを開きます。
[TableAnchor]プレハブを[Hierarchy]ウィンドウの[SharedPlayground]オブジェクトにドラッグして、子オブジェクトとしてシーンに追加します。

オブジェクトをインスタンス化するためのPUNの構成
ローバー探索体験を使用するようにプロジェクトを構成し、インスタンス化する場所を定義します。
プロジェクトウィンドウで Assets/MRTK.Tutorials.MultiUserCapabilities/Resources フォルダを開きます。

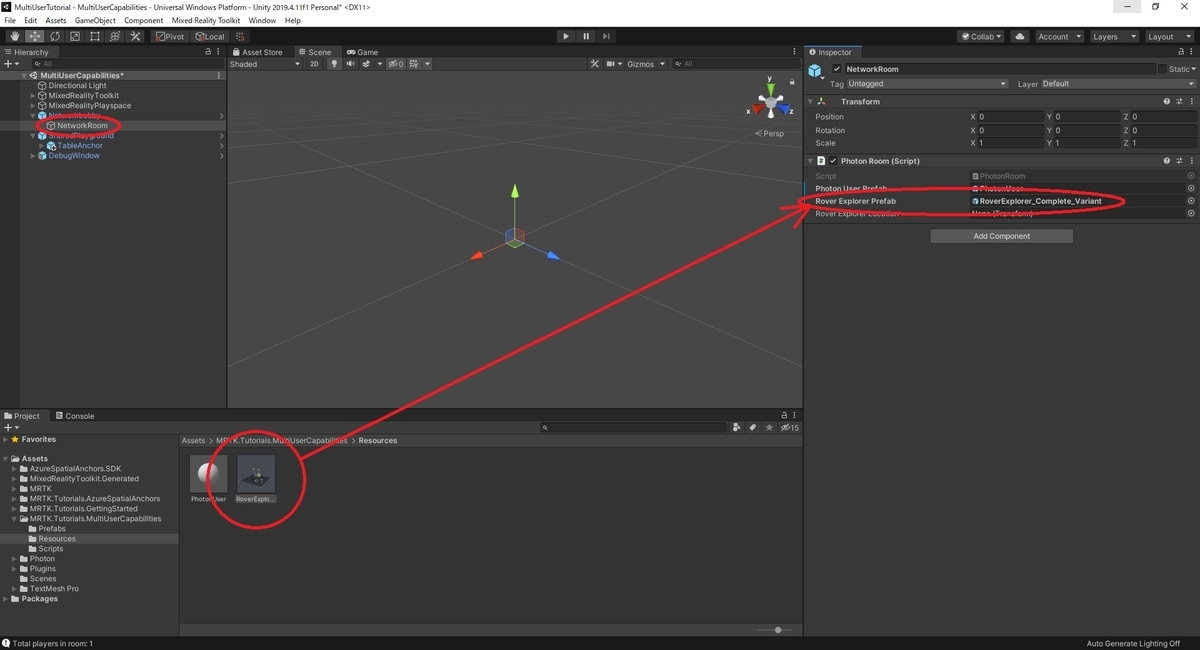
[Hierarchy]ウィンドウで[NetworkLobby]オブジェクトを展開し、子オブジェクトの[NetworkRoom]を選択します。
次に、[Inspector]ウィンドウで Photon Room (Script) コンポーネントを開いて、次のように構成します。
・[Rover Explorer Prefab]フィールドに Resources フォルダから RoverExplorer_Complete_Variant プレハブを割り当てます。

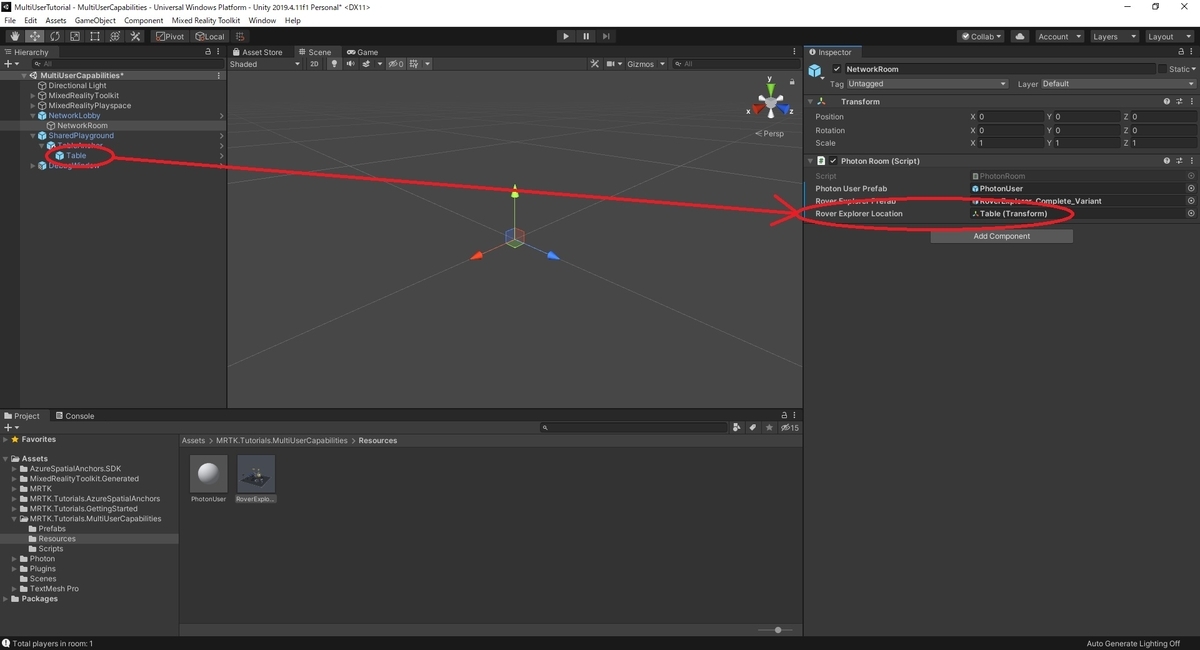
[NetworkRoom]オブジェクトを選択したまま、[Hierarchy]ウィンドウで[TableAnchor]オブジェクトを展開します。
[Inspector]ウィンドウで Photon Room (Script) コンポーネントをを開いて、次のように構成します。
・[Rover Explorer Location]フィールドに[TableAnchor]オブジェクトの[Table]子オブジェクトを割り当てます。

共有オブジェクトの動きを体験してみます
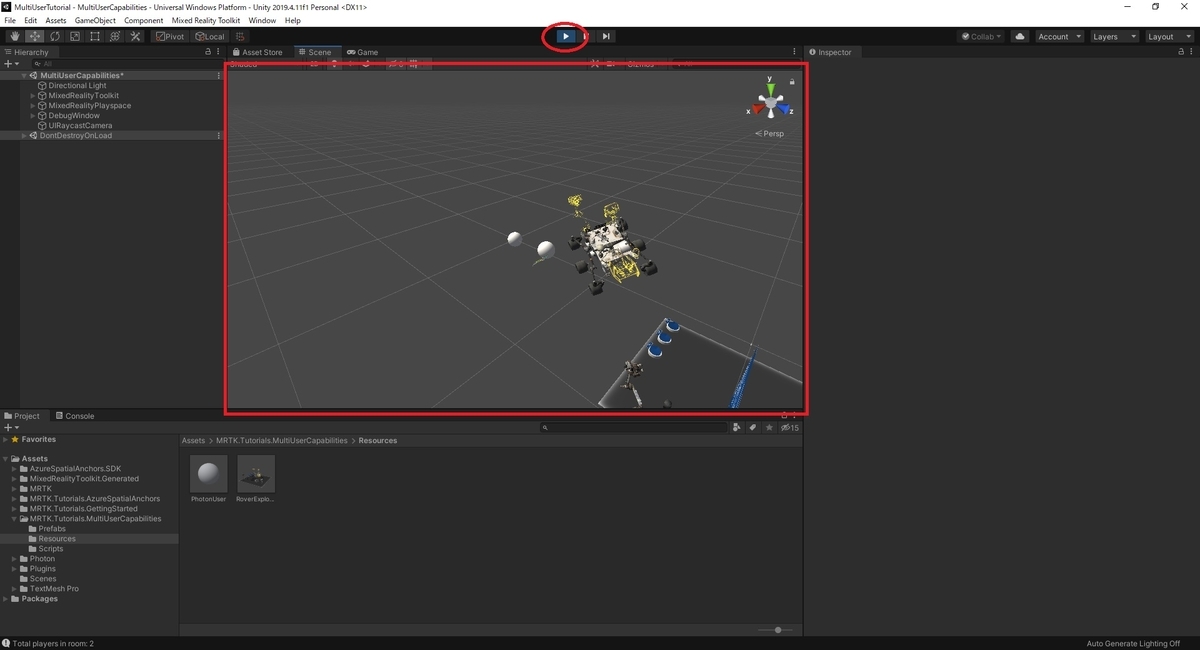
Unity プロジェクトをビルドして HoloLens にデプロイします。
Unity に戻って、アプリが HoloLens で実行されているときにゲームモードに入ります。
HoloLens 側でオブジェクトを移動すると、Unity 側でもオブジェクトが移動するのがわかります。

次は Azure Spatial Anchors を使って現実空間に置ける座標の共有を行います。
bluebirdofoz.hatenablog.com