本日はUnityの小ネタ枠です。
Unityで解像度が変わってもUIのレイアウトが変わらないようにする方法を記事にします。
UI Scale Mode
CanvasScalerコンポーネントはCanvas内のUI要素の全体的なスケールとピクセル密度を制御するために使用されます。
本コンポーネントで設定できるUI Scale ModeでUI要素のスケーリング方法を変更できます。
docs.unity3d.com
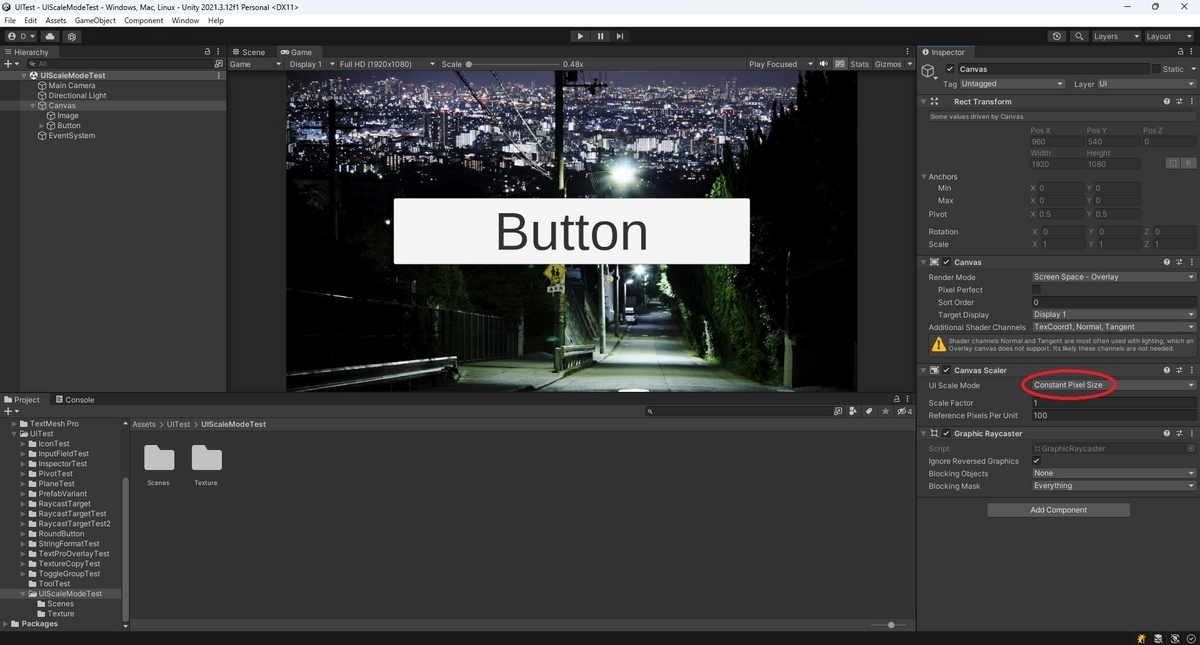
デフォルトではConstant Pixel Sizeモードに設定されており、本モードは設定したピクセル単位でUIのサイズを維持します。
解像度に合わせてUIのレイアウトを維持するにはScale With Screen Sizeモードを利用します。
サンプルシーン
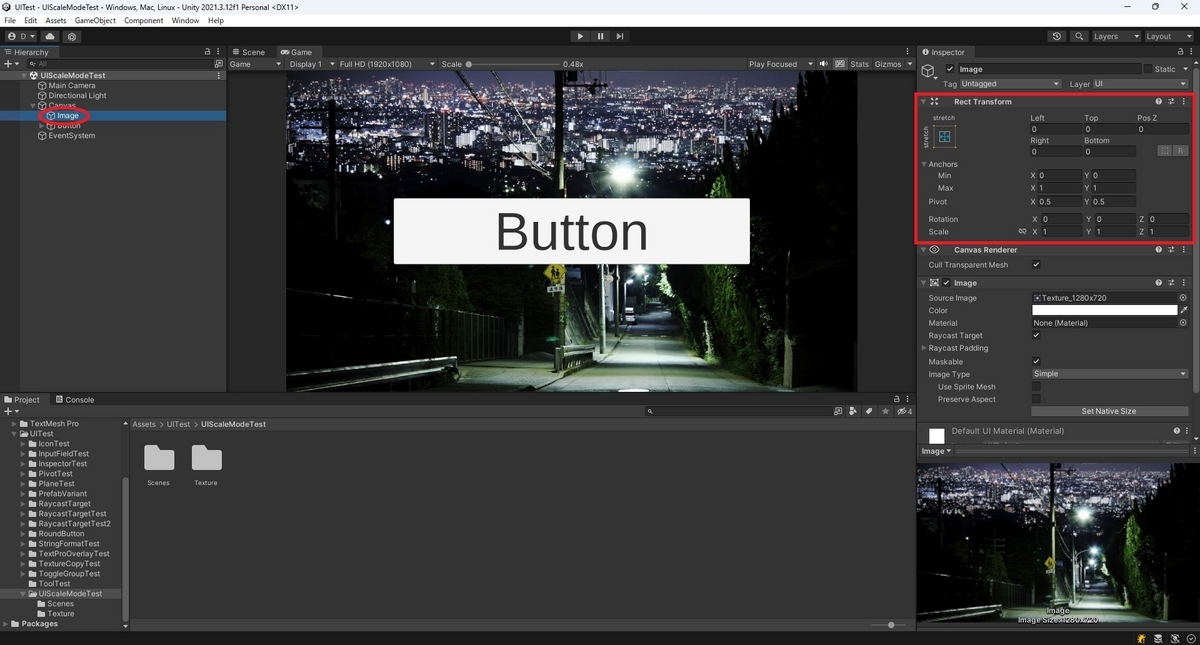
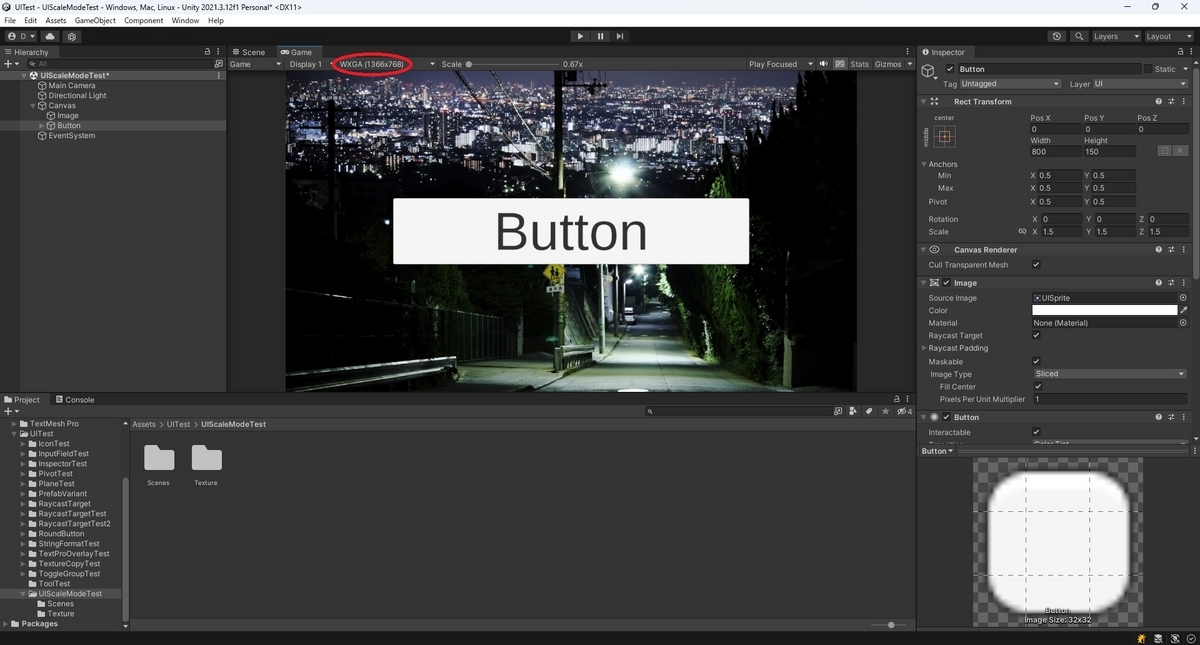
UI Scale Modeによる動作の違いを確認するため、以下の1920x1080の解像度でUIを配置したサンプルシーンを作成しました。
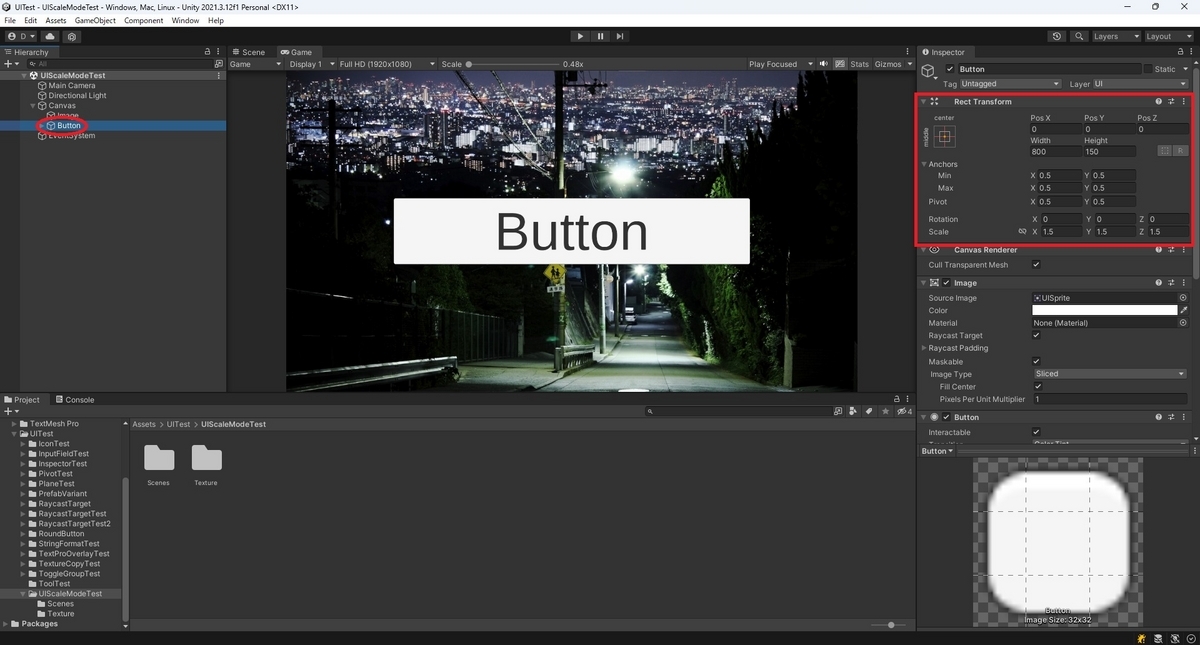
背景のImageオブジェクトはStretchで、ボタンのButtonオブジェクトはピクセル単位で大きさを指定しています。


Constant Pixel Sizeモードの場合
Constant Pixel Sizeモードの場合、解像度の変化に合わせてImageオブジェクトはサイズが調整されますが、Buttonオブジェクトはピクセル単位で大きさを維持します。

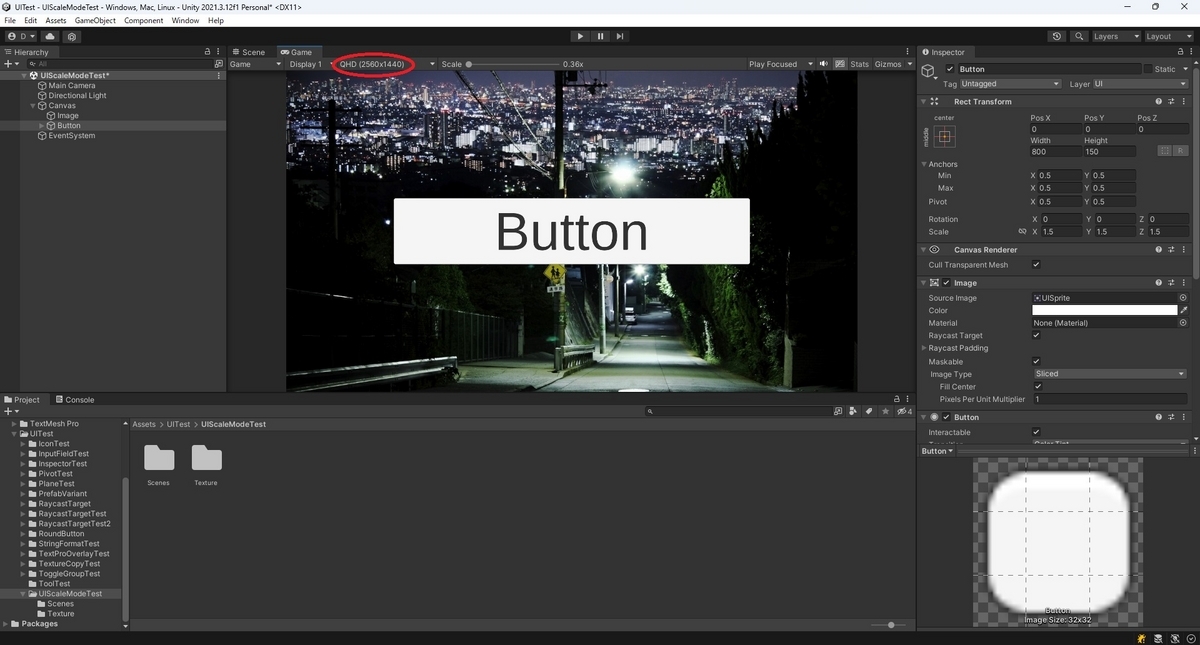
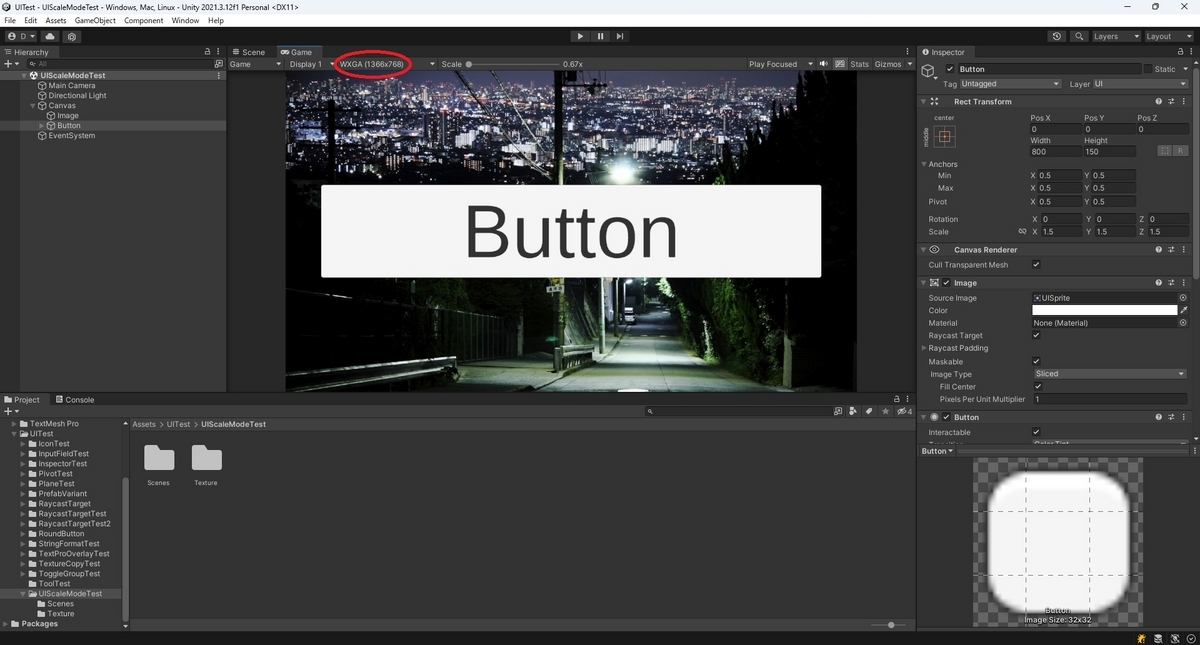
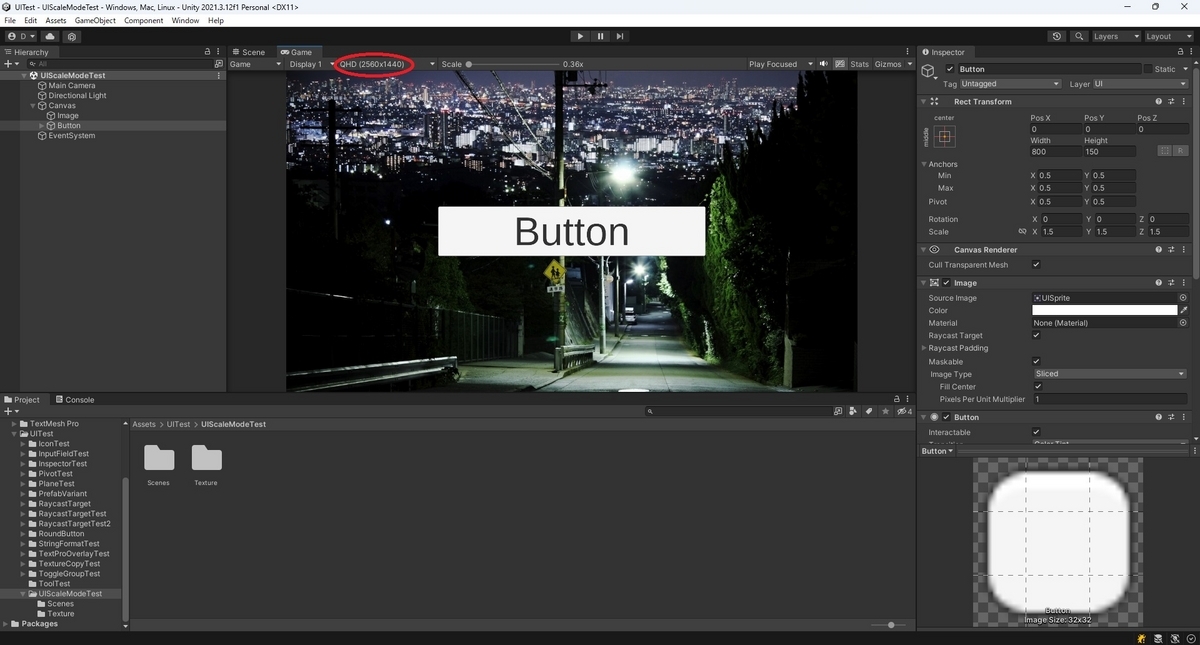
このため、以下のように解像度によってButtonオブジェクトはレイアウト上の大きさが変化してしまいます。
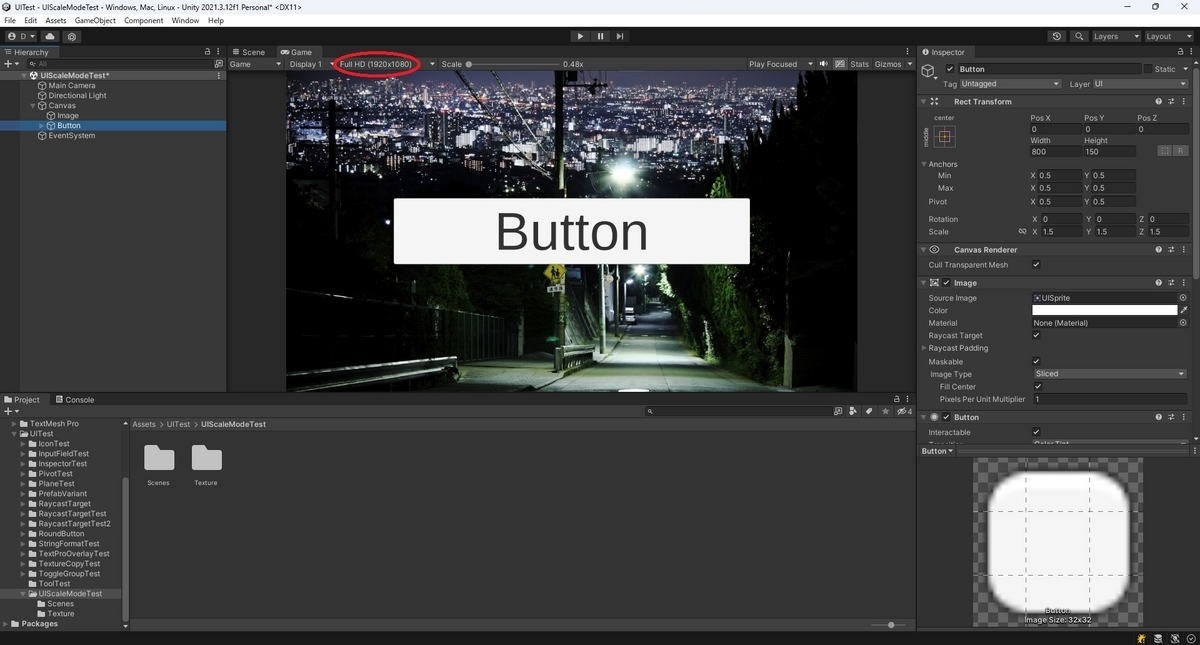
1920x1080

1366x768

2560x1440

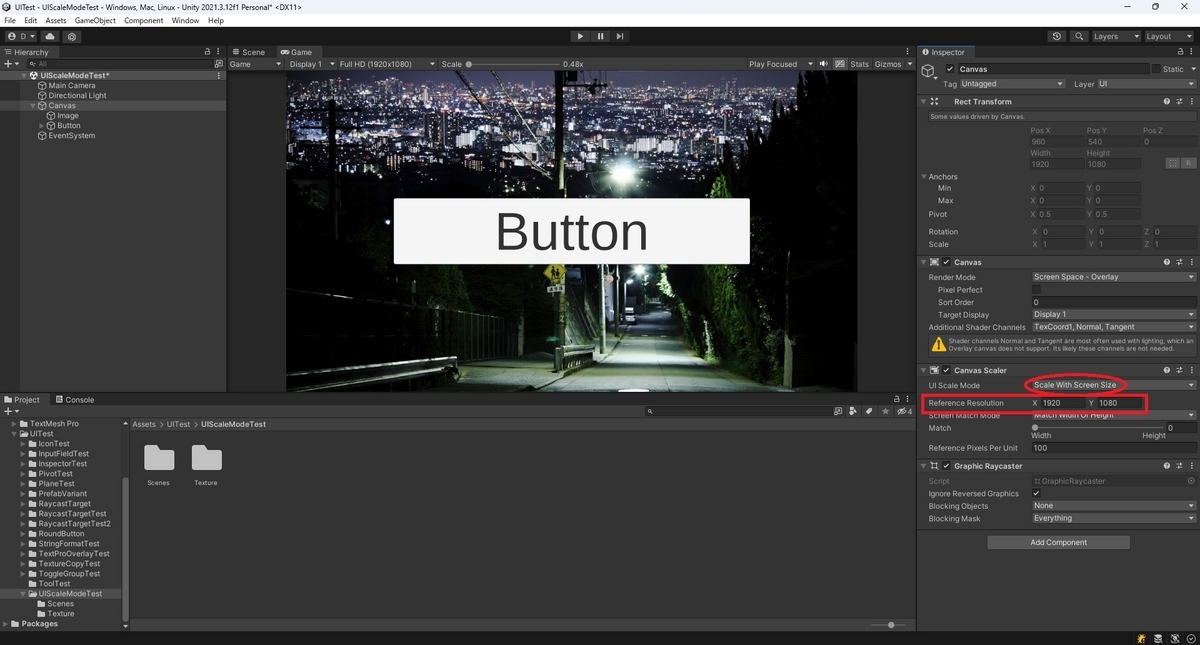
Scale With Screen Sizeモードの場合
Scale With Screen Sizeモードの場合、解像度の変化に合わせてButtonオブジェクトはも大きさが調整されます。

このため、以下のように解像度を変更してもButtonオブジェクトはレイアウト上の大きさが変化しません。
1920x1080

1366x768

2560x1440