本日は書籍「Blender標準テクニック[ローポリキャラクター制作で学ぶ3DCG]」の実施枠です。

Blender標準テクニック ローポリキャラクター制作で学ぶ3DCG
- 作者: 友
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2017/01/25
- メディア: 単行本
- この商品を含むブログを見る
今回は「モーション付け」の続きです。歩行モーションの作成を行っていきます。

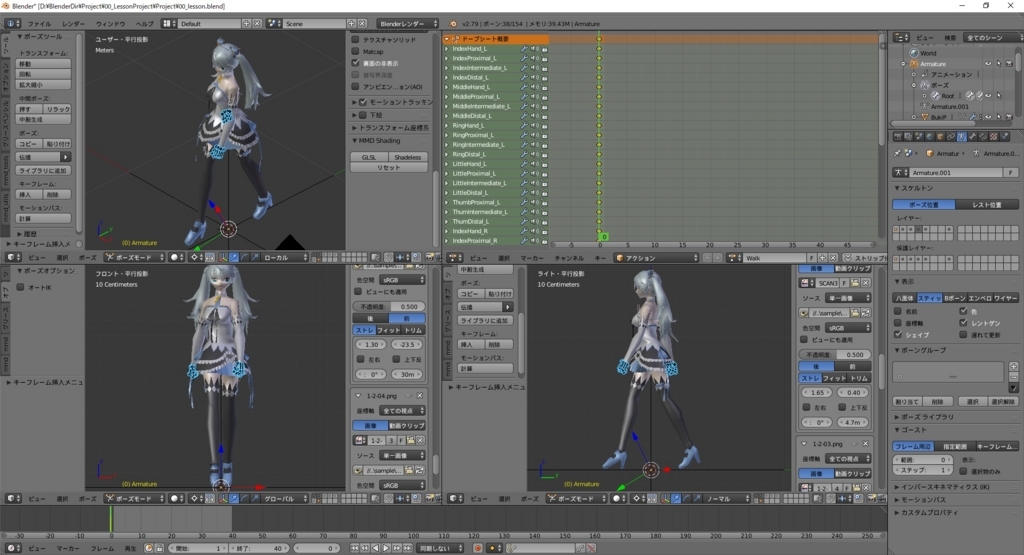
まずは元となる歩行ポーズを作成します。
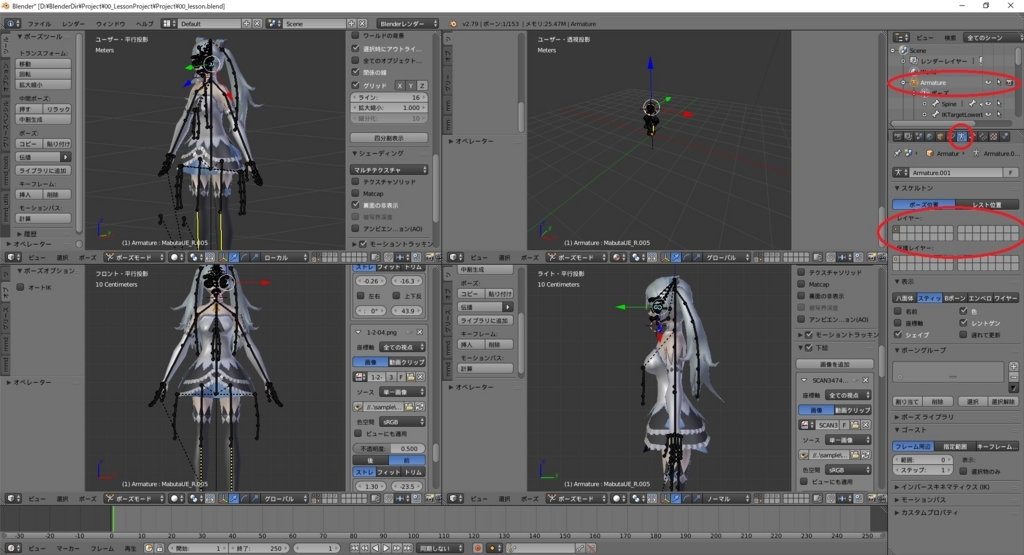
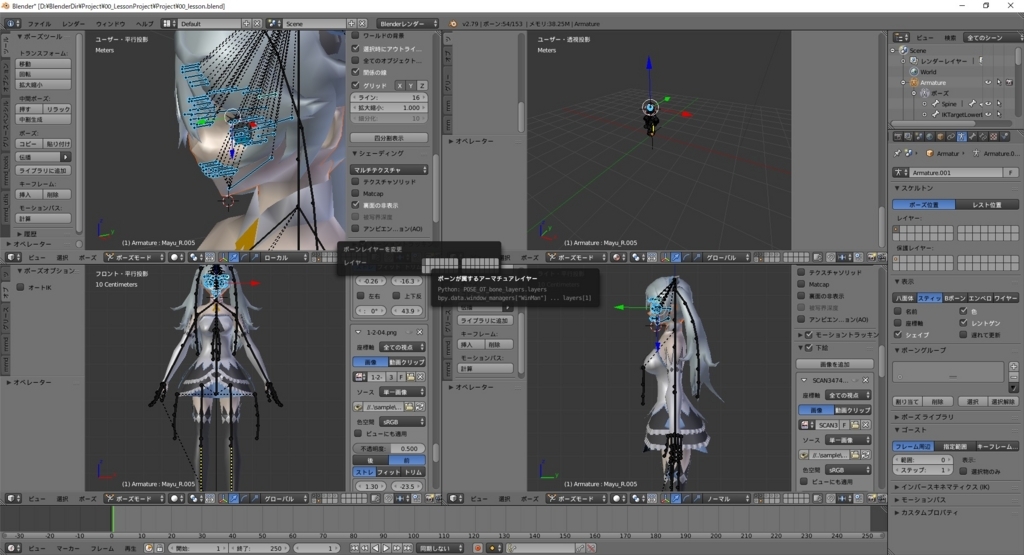
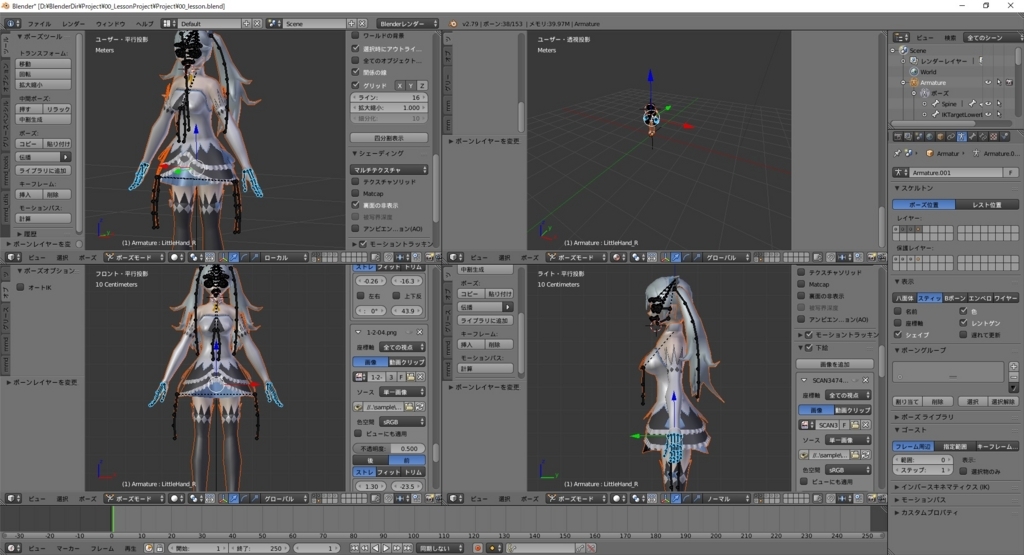
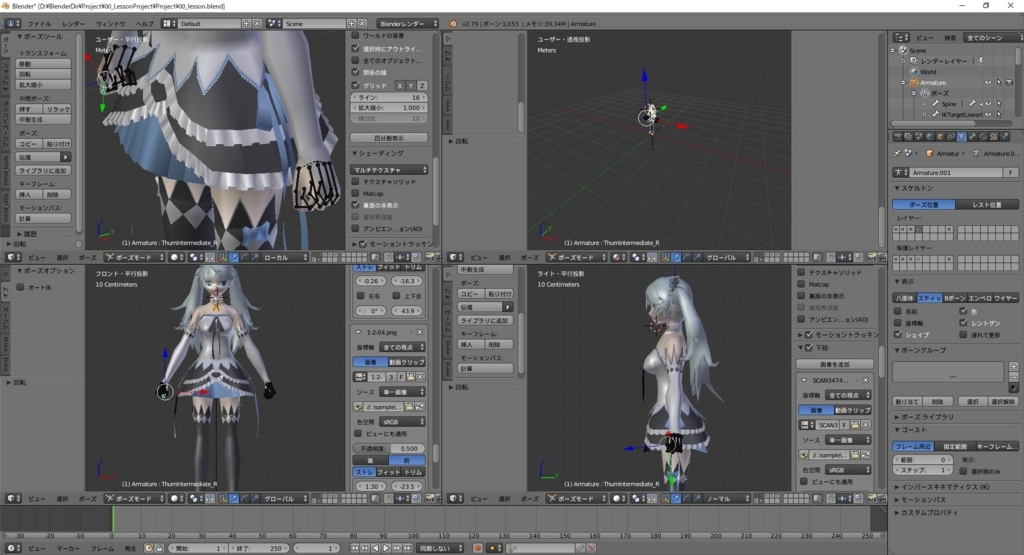
ポーズモードで4番レイヤを表示させて、手を握りこぶしの状態にします。

余談ですが、実際に握りこぶしを作るとメッシュの作り込みの甘さがよく分かります。
指の第一関節は中指を一番長くする必要があったり、ボーンは手の甲ギリギリを通した方がよかったり。
今は作り直しを行うとキリがなくなるので、次回の課題にします。
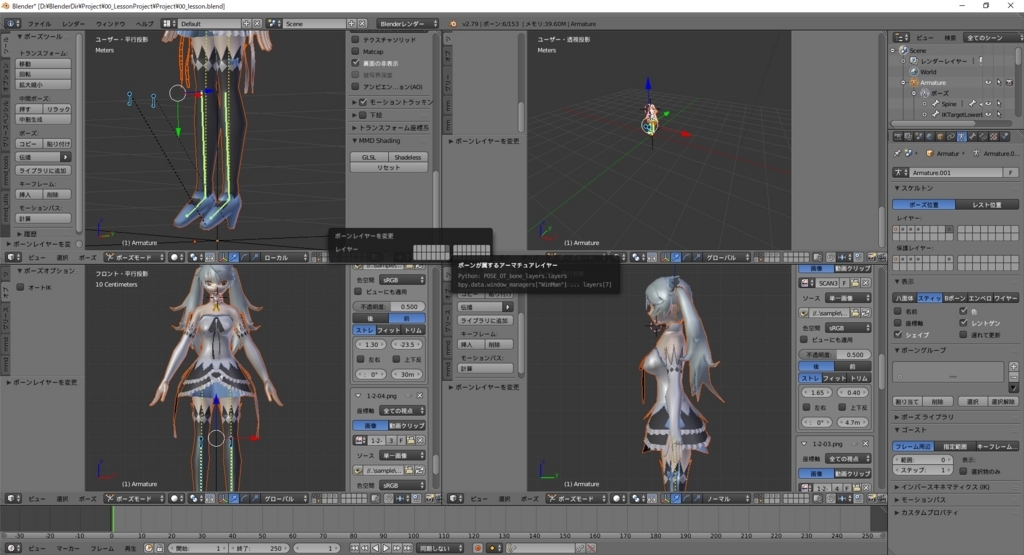
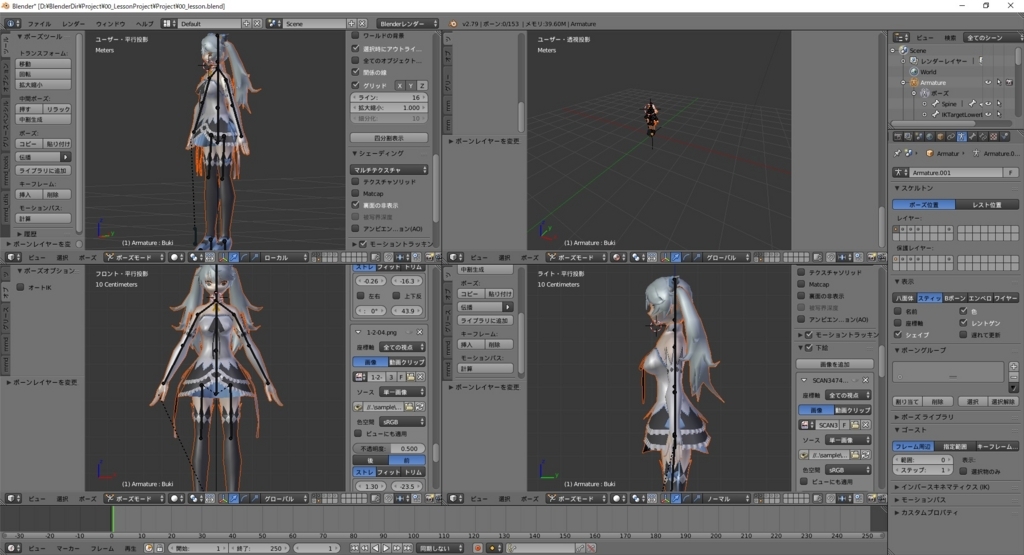
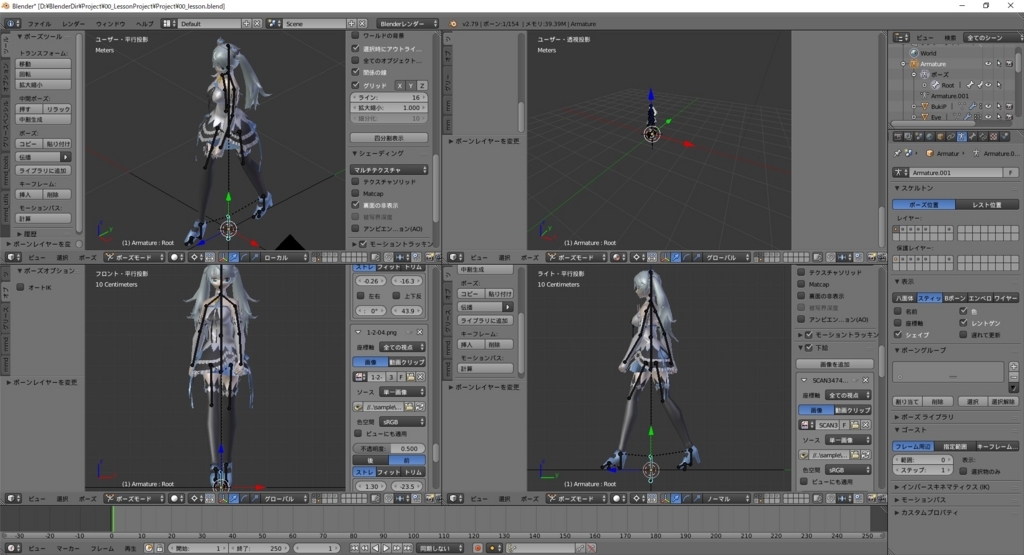
次は1番レイヤに移動し、体全体のポーズを作成します。
脚だけでなく、体の捻りや手の動きを意識するとそれっぽくなります。地面に設置するよう高さの調整も必要です。

作成したポーズを元に、アクションを作成します。
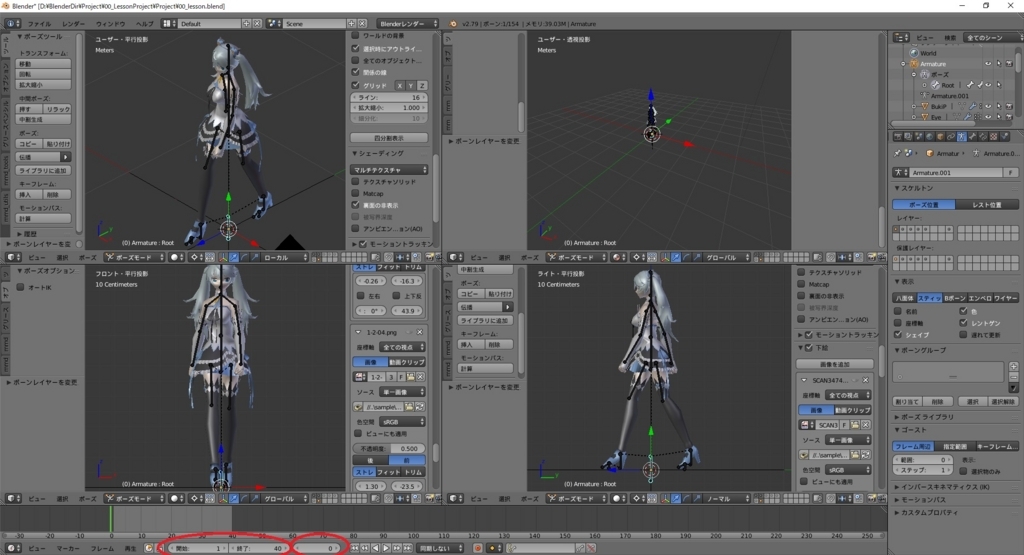
アクションの作成には画面下部のタイムラインウィンドウを利用します。
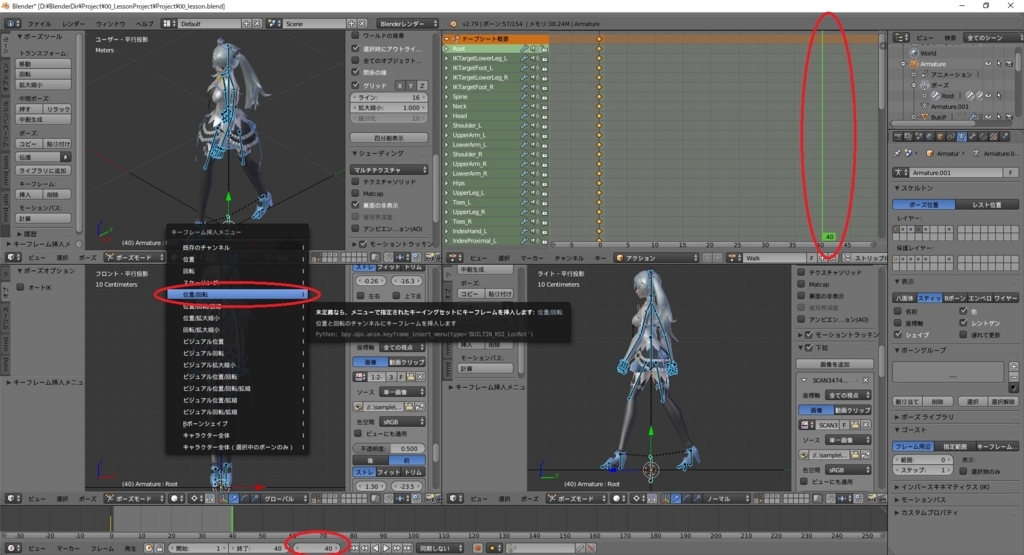
まずは「開始:」フレームを 1、「終了:」フレームを 40、現在フレームを 0 に設定します。

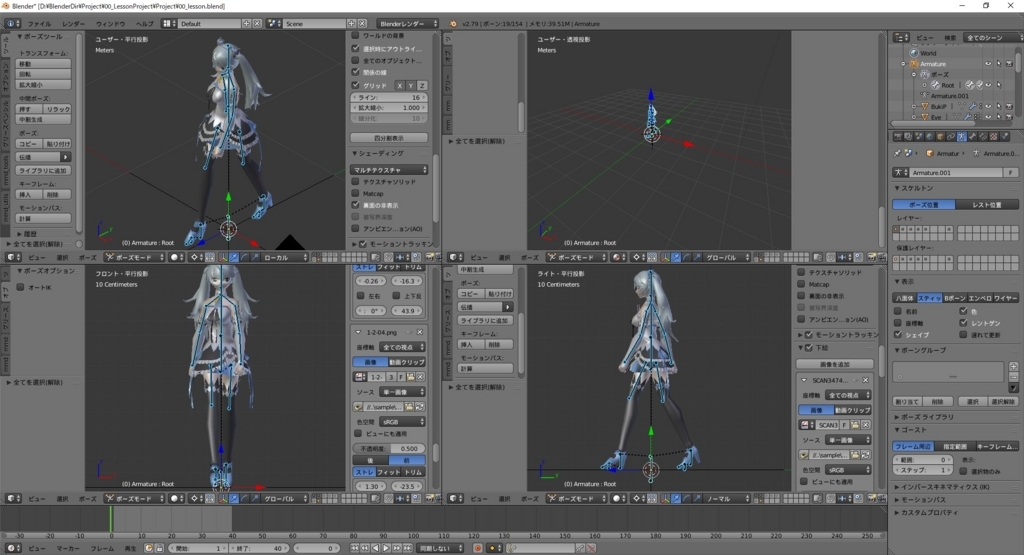
次に3Dビューウィンドウで、アーマチュアが「ポーズモード」になっていることを確認します。
1番目のボーンレイヤに収納されている全てのボーンを全選択(Aキー)します。

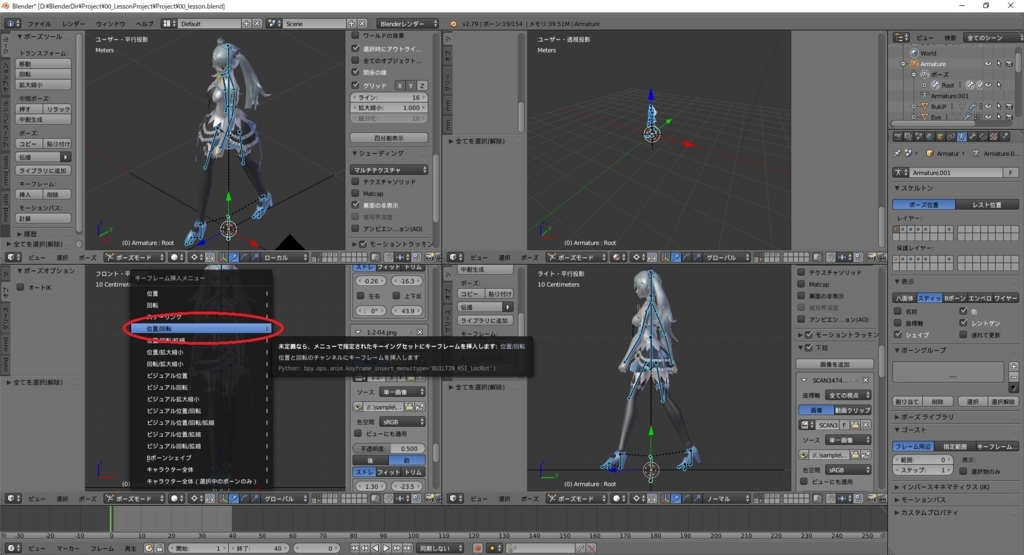
ポーズ -> アニメーション -> キーフレーム挿入 または Iキー を押し、「キーフレーム挿入」メニューを表示します。
ここで「位置/回転」を選択します。

これで 0 フレーム目に選択ボーンの「位置」と「回転」にキーフレームが設定されます。
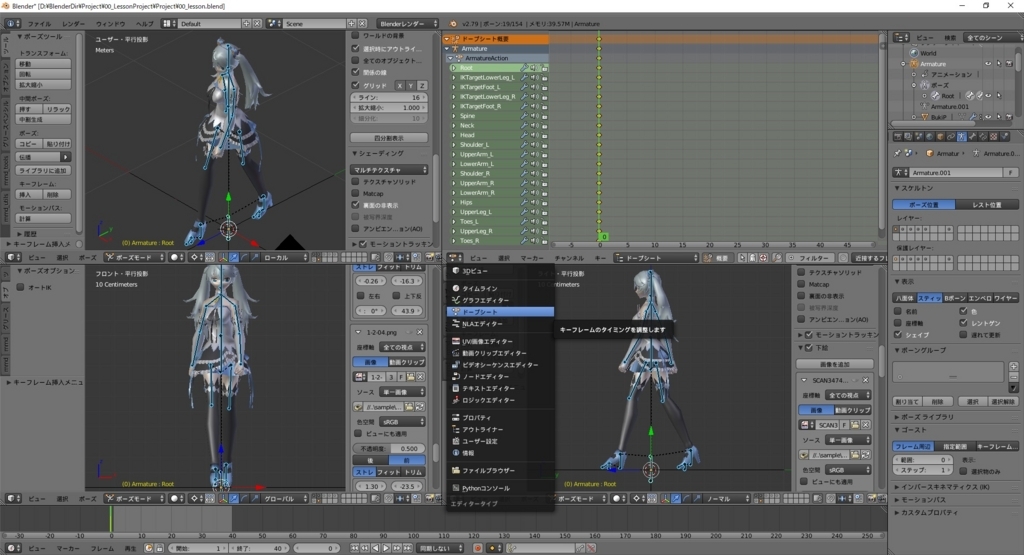
現在のキーフレームの設定状況を確認するには「ドープシート」を利用します。
左下アイコンのプルダウンから「ドープシート」を選択してウィンドウを切り替えます。

ここには選択したボーンのキーフレームが表示されます。
更にモードを「アクション」に切り替えると、現在、作成されているアクションデータを確認できます。

アクションデータはキーフレームを追加したタイミングで作成され、今回は「ArmatureAction」という名前で作成されていることが確認できます。
アクションの名前を変更したい場合は、このアクションの名前をクリックすることで名前変更可能です。
また、アクションを削除したい場合は、このアクションの右の「×」ボタンを押すことで削除できます。
同じように、手のキーフレームも挿入しておきます。

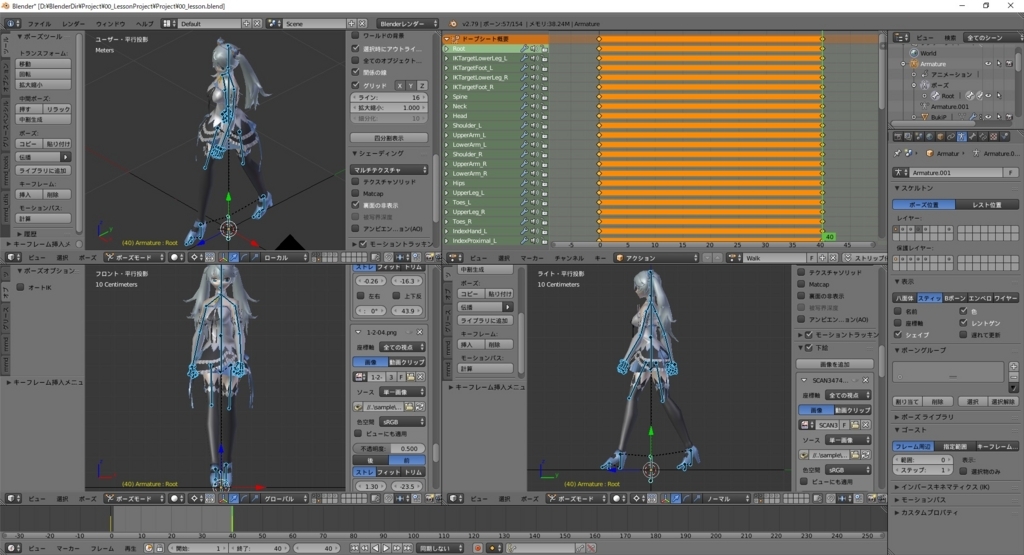
開始と終了のポーズを同じにしておきたいので、終了のキーフレームにも同じポーズを登録しておきます。
現在のキーフレームを 40 に移動させ、再び全てのボーンのキーフレームを挿入します。

これで 0 フレーム目と 40 フレーム目にキーフレームが作成され、その間にオレンジ色の帯が表示されました。

この帯はこの2つのキーフレーム間が全く同じポーズであることを示しています。
長くなったので次回に続きます。次は中割ポーズを作成し、一つのアクションとして完成させます。