本日は UniRx の小ネタ枠です。
UniRxを使ってUnityのスライダーUIの値の変化をチェックする方法を記事にします。
ObserveEveryValueChanged
ObserveEveryValueChangedはUniRxで定義されている全クラスの拡張メソッドです。
この関数を利用することで、様々なクラスのフレーム間での値変化の監視が行えるようになります。
例えば以下のようにSliderクラスのObserveEveryValueChangedでSlider.valueを監視対象に指定すると、スライダーの値が変化したときに実行する処理を定義することができます。
Slider _slider = GetComponent<Slider>(); _slider.ObserveEveryValueChanged(slider => slider.value) .Subscribe(value => { // スライダー変化時の処理を定義 });
サンプルスクリプト
指定のスライダーが操作されたときに値をデバッグログに表示する以下のサンプルスクリプトを作成しました。
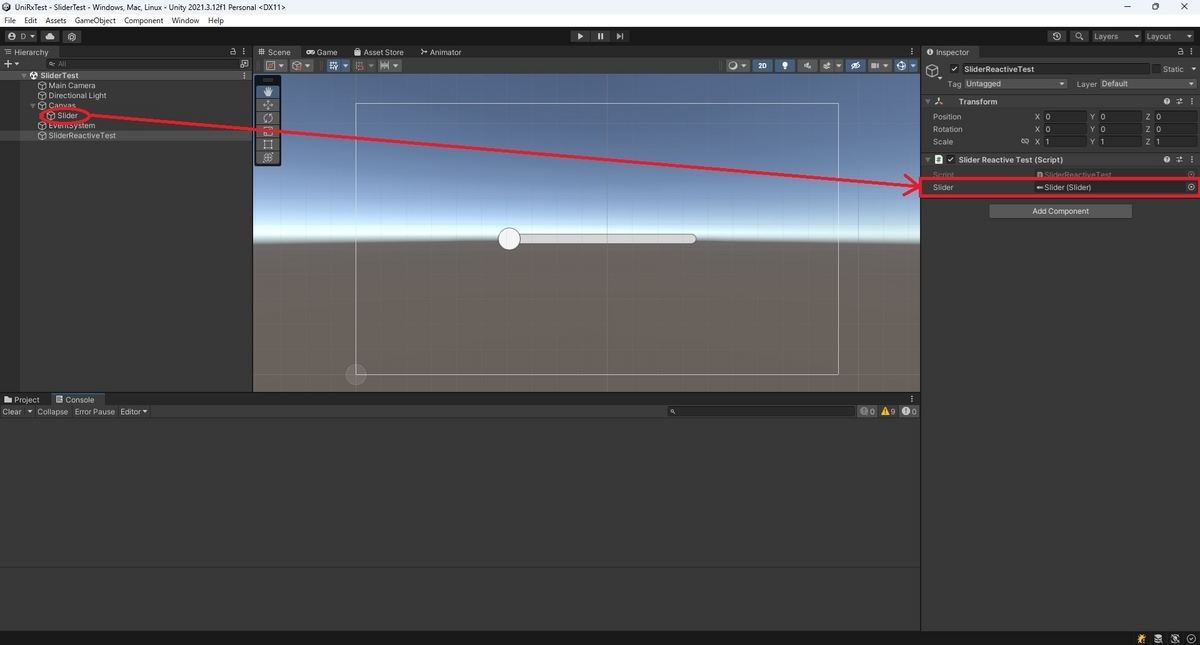
・SliderReactiveTest.cs
using UnityEngine; using UnityEngine.UI; using UniRx; public class SliderReactiveTest : MonoBehaviour { /// <summary> /// スライダーの参照 /// </summary> [SerializeField] Slider _slider; void Start() { // UniRxのObserveEveryValueChangedを使ってスライダーの値の変化を監視する _slider // 毎フレーム slider.value の変化を監視する .ObserveEveryValueChanged(slider => slider.value) // 変化があれば値をログに出力する .Subscribe(value => Debug.Log($"Slider Value: {value}")); } }

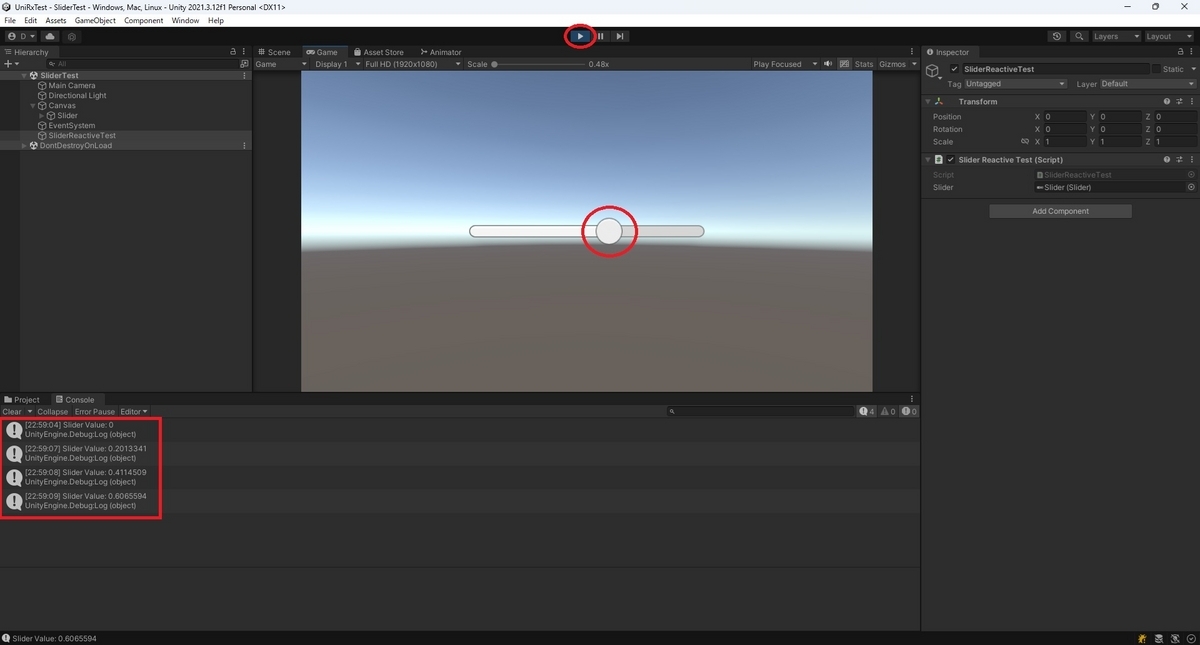
シーンを再生してスライダーを操作します。
スライダーの現在の値が操作と同時にデバッグログに出力されれば成功です。