本日は SAI でのアイコン作成枠です。
前回記事の続きになります。
bluebirdofoz.hatenablog.com
今回は少し作業を戻し、ベース絵の作成における小ワザをまとめます。
ペン入れ主線の2値化
手軽に絵の完成度を上げる小ワザです。
通常、ペン入れレイヤを作成して線を引くと「合成モード」は「通常」になっています。

これを「カラー2値化」に変更して、ペン入れレイヤを利用します。

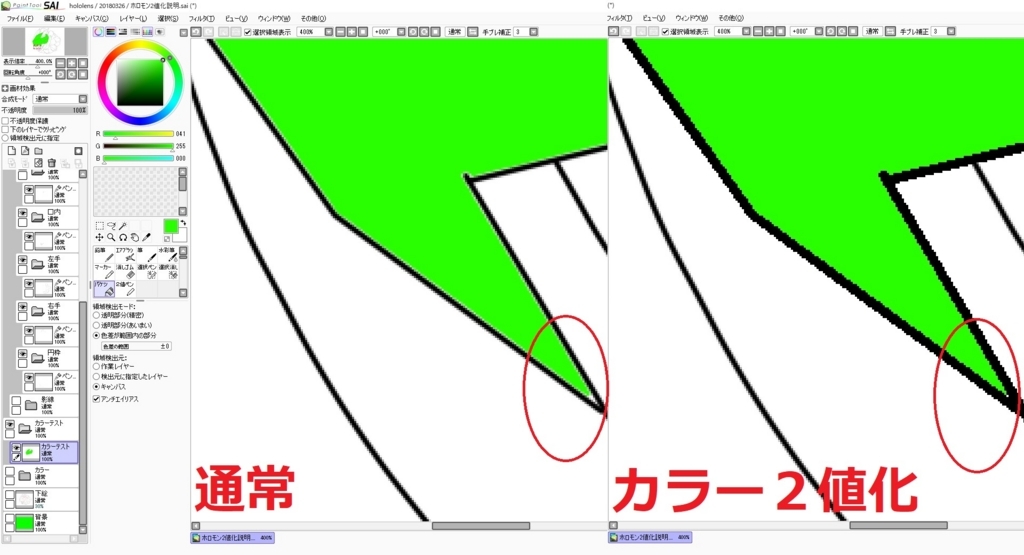
これを行うと、色が黒か白かのどちらかになるため、バケツで色を流し込んだ時、塗り残しが発生しにくくなります。
「通常」の場合、中間色が発生するため、線の近くや狭まったところに色の上手く流し込めない場合があります。

更に「カラー2値化」では「不透明度」がカラーの境界値であるため、「不透明度」を調整することで線の細さが変更できます。
以下は、不透明度を100%にした場合と10%にした場合の比較です。

ペン入れレイヤなので、終端処理さえしっかりしていれば細線化しても線が途切れることもありません。
絵の完成度がグッと高まるので活用していきます。
影の乗算
次は影色を塗るときの小ワザです。
ベース色に影色を被せるとき、影レイヤの色をまず灰色で塗りつぶします。

そして影レイヤの「合成モード」を「乗算」に変更します。
すると、ベース色を基に影レイヤの色を重ね合わせた色に変化します。

乗算によるRGB計算値は以下のようになります。
255 x1倍、223 x7/8倍、191 x3/4倍、159 x5/8倍、127 x1/2倍、095 x3/8倍、063 x1/4倍、031 x1/8倍、000 x0倍
上の例だと、R:126,G:126,B:126 の色を乗算しているので、ベース色のRGBを凡そ半値にした色合いになります。
乗算を用いる利点は、ベース色の変更だけで影の色合いも変化するため、色々な色彩を試しやすくなる点です。
色々なカラーリングを模索したい場合は役立ちます。

ただし、Blender標準テクニックで学んだことですが、肌の色などはそのまま灰色をかけてしまうと、くすんだ色になってしまいます。
肌の場合、血液の赤色が透過する事を考慮しなければいけません。
たとえば、R:223,G:191,B:191 のような影を付けて、赤みが強めに出るように設定してみるといいでしょう。

因みに、逆に光表現を行いたい場合、つまり「乗算」と逆の事を行いたい場合は「合成モード」を「スクリーン」に設定します。

細線化を行った状態で塗りなおしてみました。

線が細いと、より今時のアニメ風になります。前回の絵と見比べると印象の違いが分かると思います。
本日はここまでです。