Magic Leap 2 の環境構築手順をまとめます。
本記事ではシンプルなサンプルシーンの作成とビルドを試してみます。
サンプルシーンを作成する
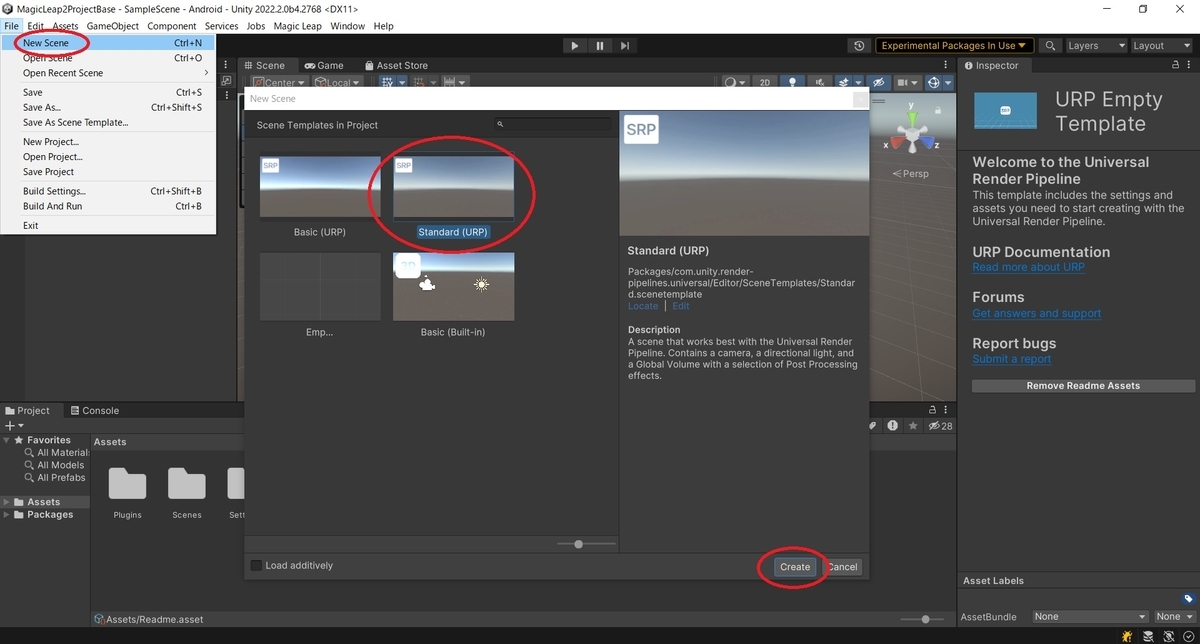
メニューから[File -> New Scene]を実行して新規シーンを作成します。

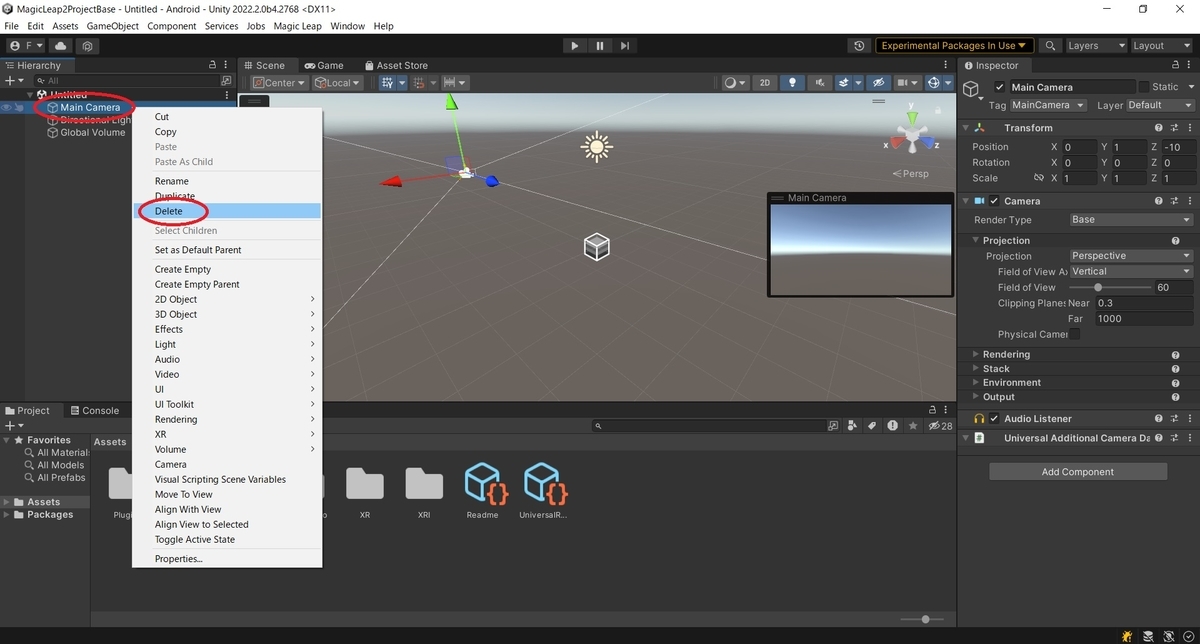
[Main Camera]オブジェクトを Hierarchy から削除します。

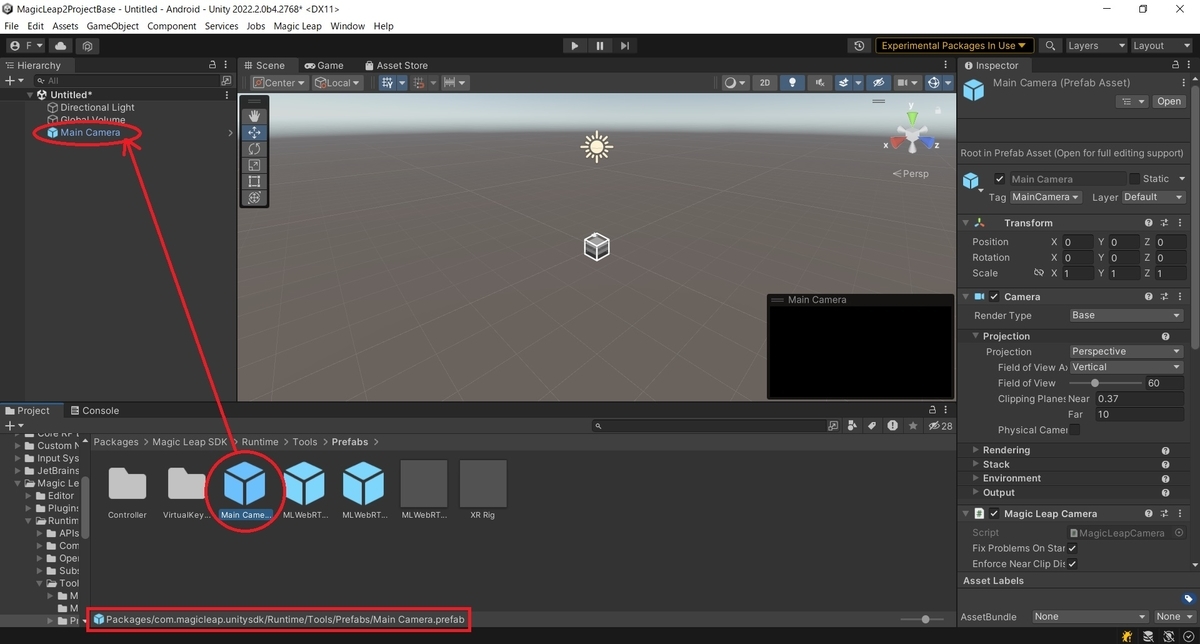
代わりに、以下の Magic Leap 用のカメラプレハブを Hierarchy にドラッグしてシーンに追加します。
Packages/Magic Leap SDK/Runtime/Tools/Prefabs/

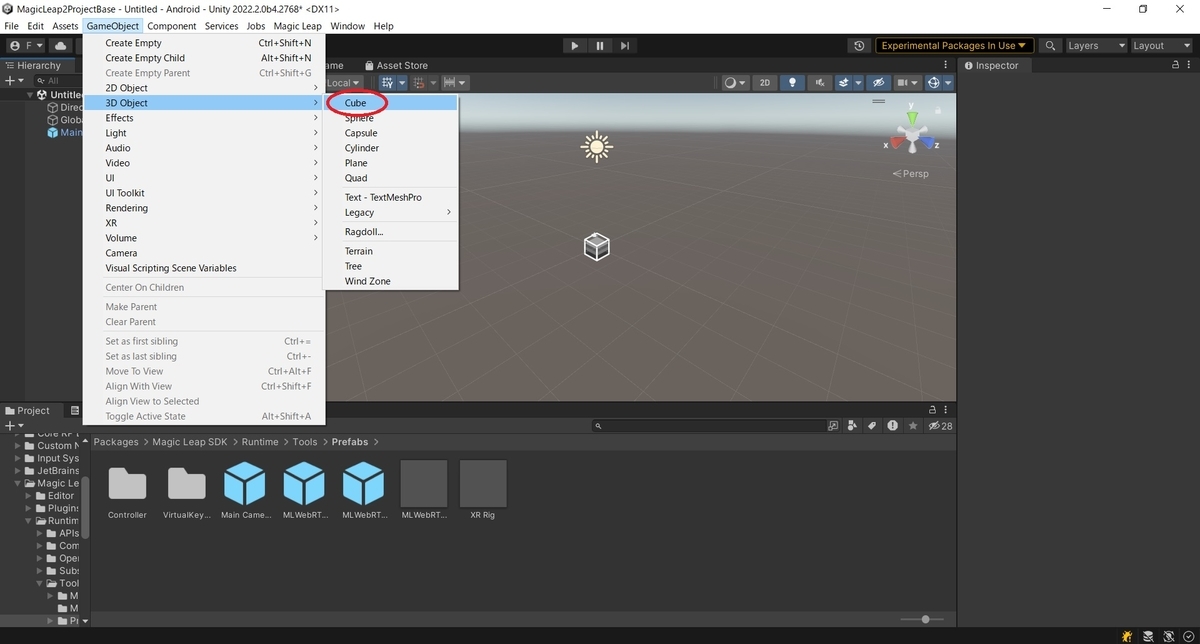
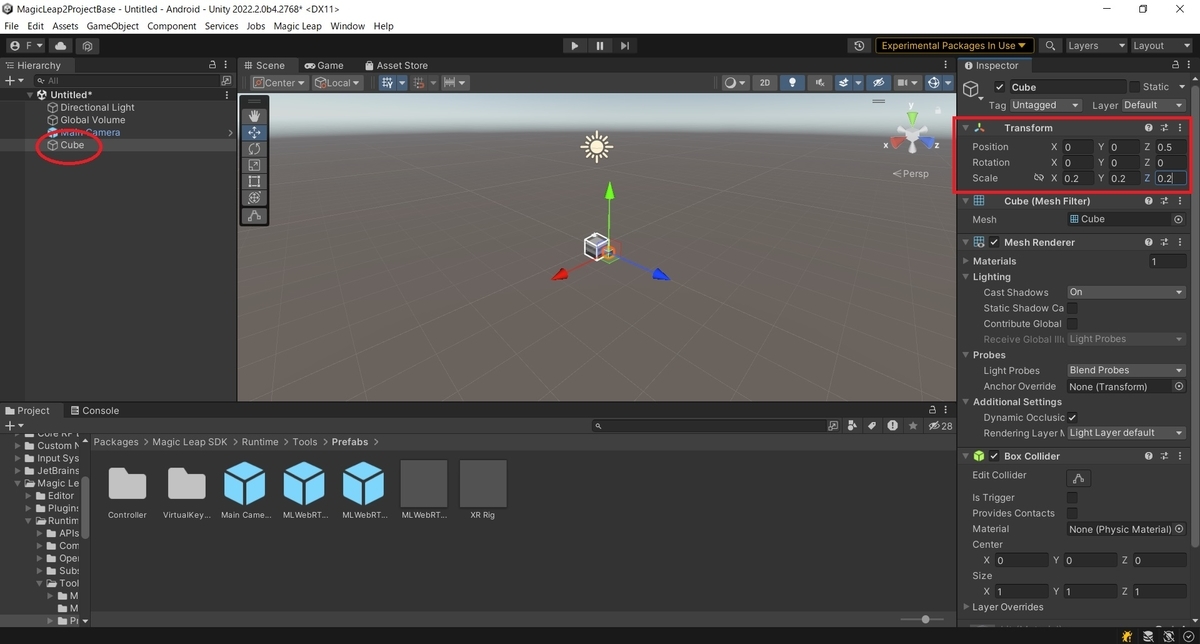
サンプルシーン上でオブジェクトが確認できるように、Cube オブジェクトを追加します。
メニューから[GameObject -> 3D Object -> Cube]を選択して Cube オブジェクトを追加します。

Cube オブジェクトを選択して Inspector ビューを開き、カメラの前方に 20cm 四方の大きさで配置しました。

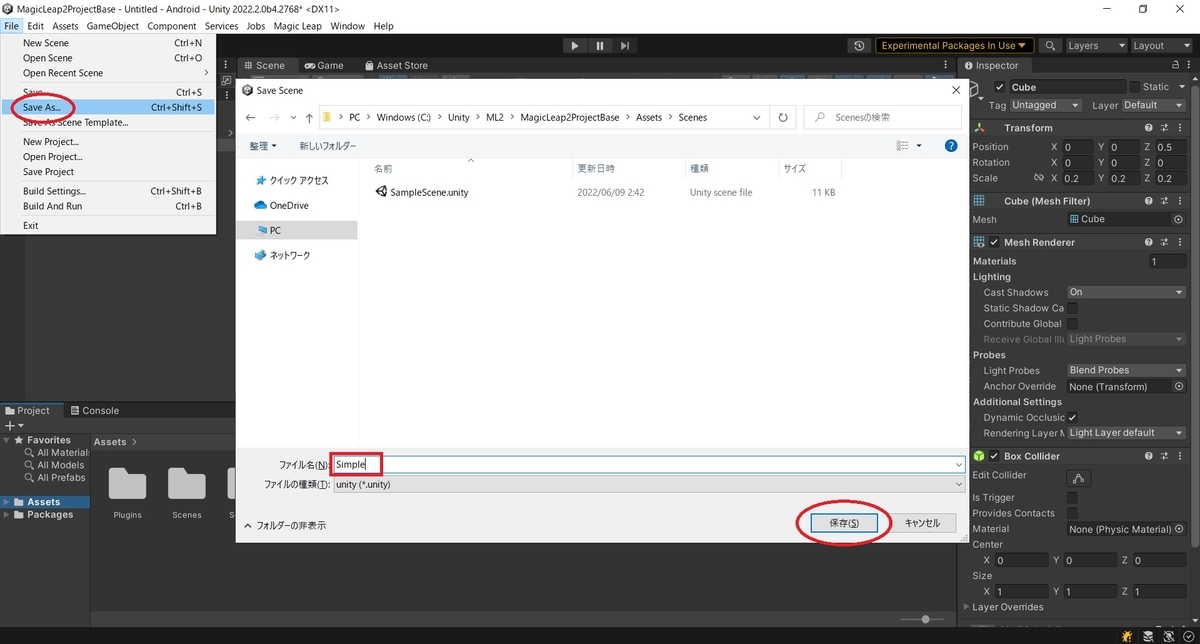
メニューから[File -> Save Scene]でシーンを保存します。

Zero Iterationを使ったテスト
シミュレータの Zero Iteration を使って動作確認をしてみます。
プロジェクトの設定
Zero Iteration で動作確認するため、以下の設定を行います。
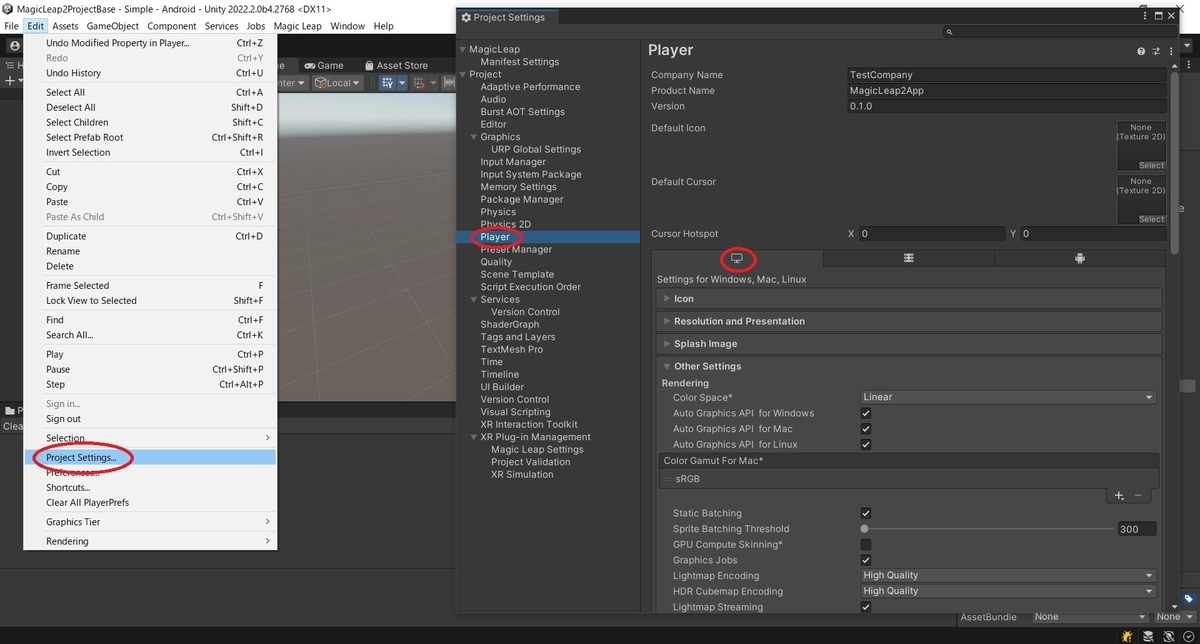
メニューから[Edit -> Project Settigns]を開き、[Player]タブの[Windows, Mac, Linux]欄を開きます。

[Other Settings]パネルを開き、[Rendering]項の[Auto Graphics API for Windows]のチェックを外します。
[Graphics APIs for Windows]の編集が可能になるので、これを[OpenGLCore]のみに変更します。

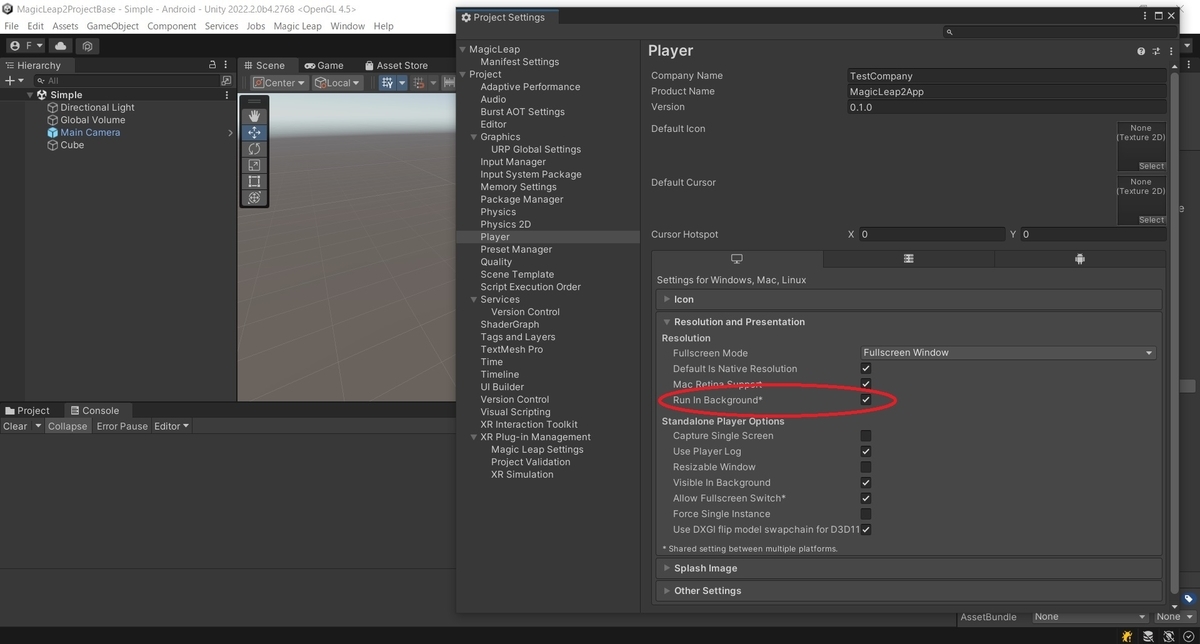
次に[Resolution and Presentation]パネルを開き、[Run In Background]のチェックを入れます。

Zero Iterationの起動
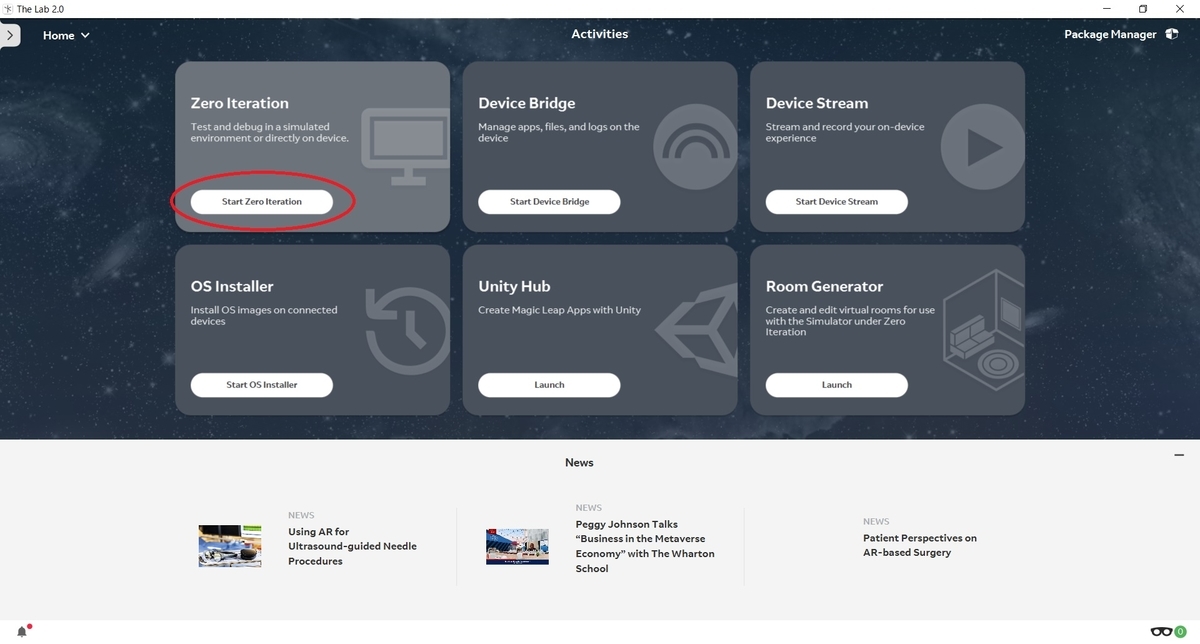
The Lab 2.0 の Home 画面からシミュレータの Zero Iteration を起動します。

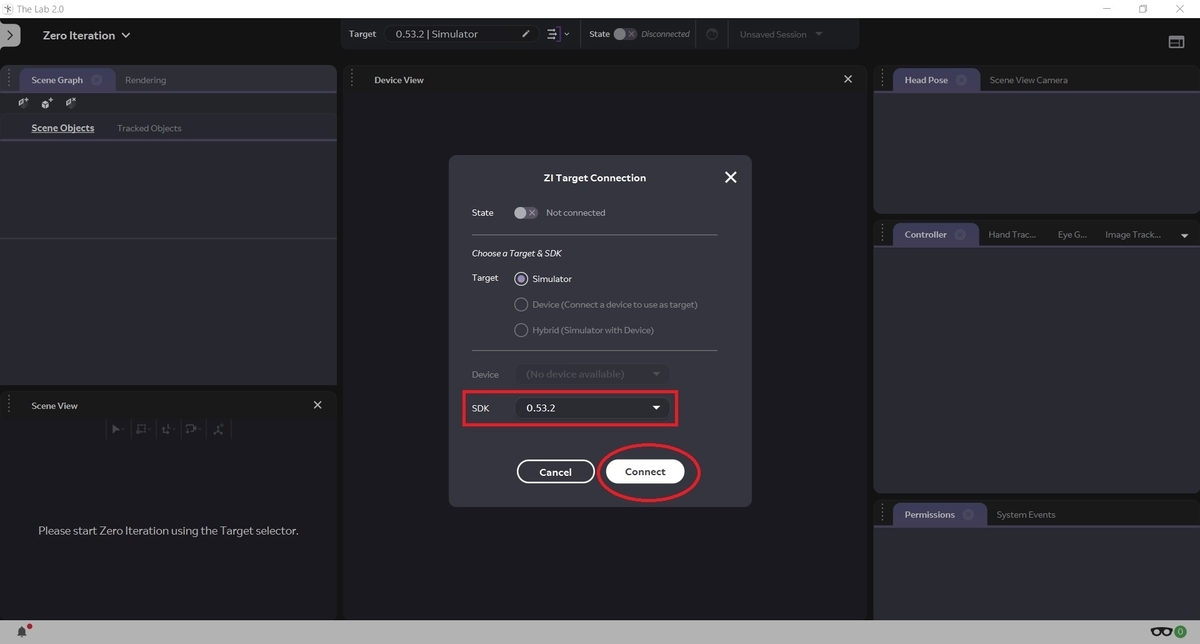
Zero Iteration が起動すると接続ダイアログが表示されます。
利用中の Unity SDK のバージョンを合わせて[Connect]ボタンをクリックします。

これで Zero Iteration が起動しました。

プロジェクトの再生
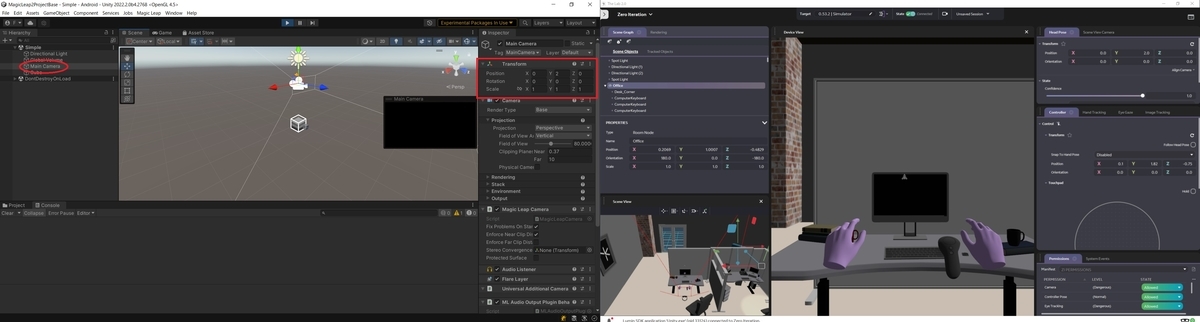
この状態で Unity 側の再生ボタンをクリックします。

シーンの再生が開始され、Zero Iteration のカメラ状態などが Unity 側に反映されます。
Zero Iteration ではカメラの初期位置が[X:0, Y:2, Z:0]の座標から始まる点に注意してください。

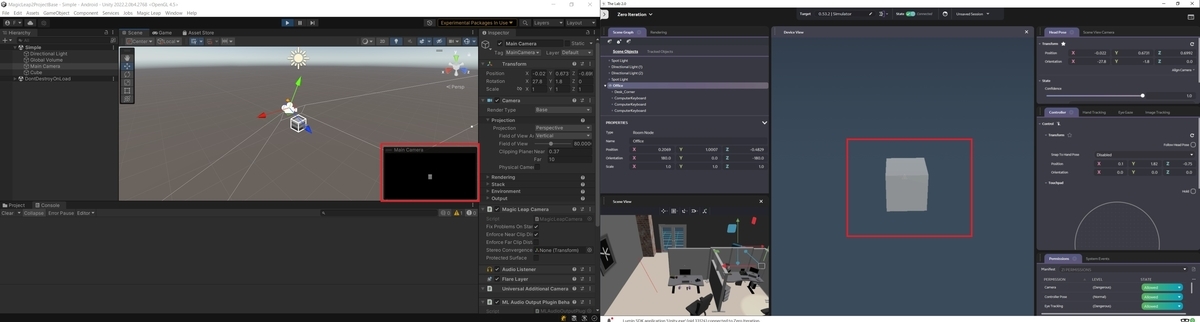
カメラを動かすと Zero Iteration 内で Cube オブジェクトが配置されていることを確認できました。

プロジェクトのビルド
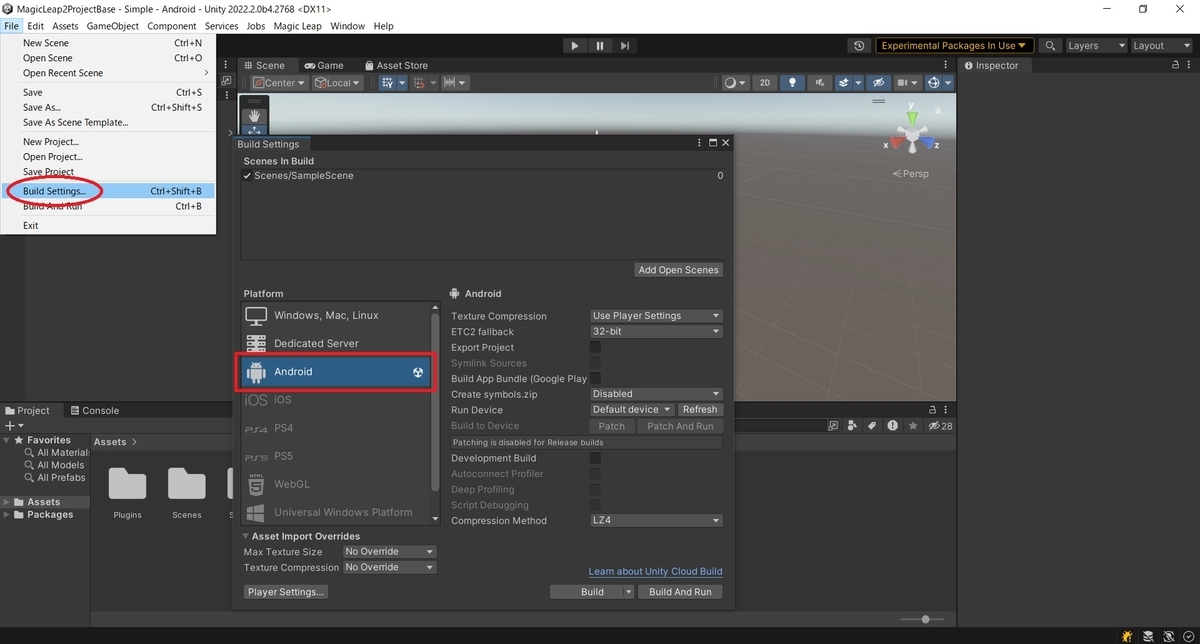
メニューから[File -> Build Settings..]を開き、[Android]プラットフォームが選択されていることを確認します。

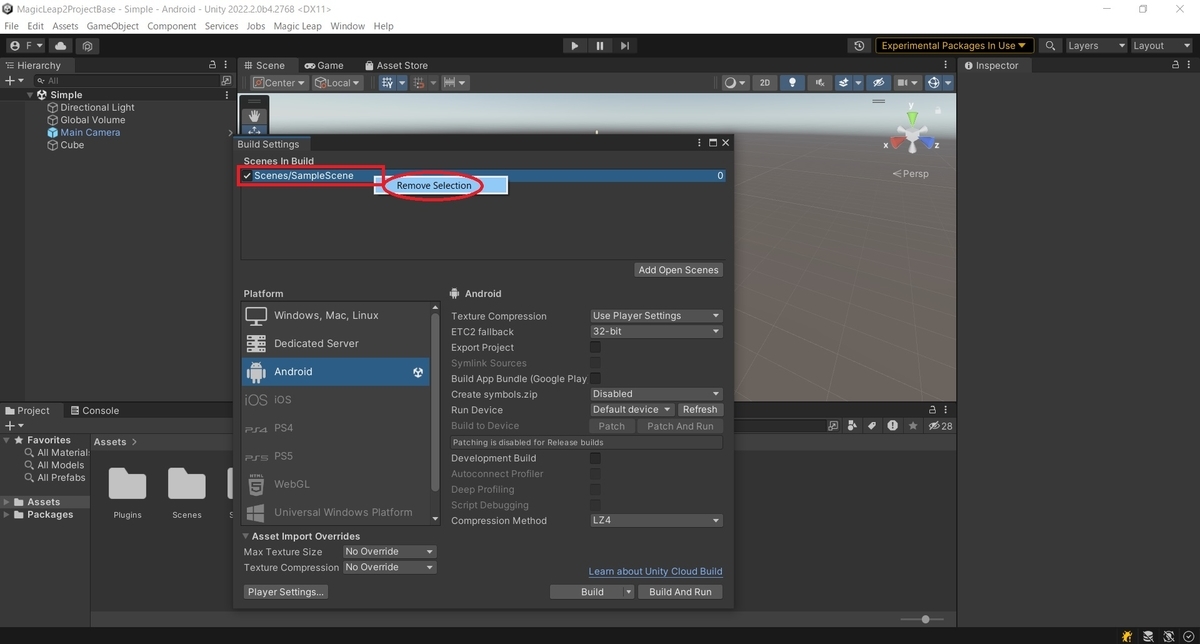
デフォルトでは[SampleScene]がビルド対象になっているので、先ほど作成したシーンに差し替えます。


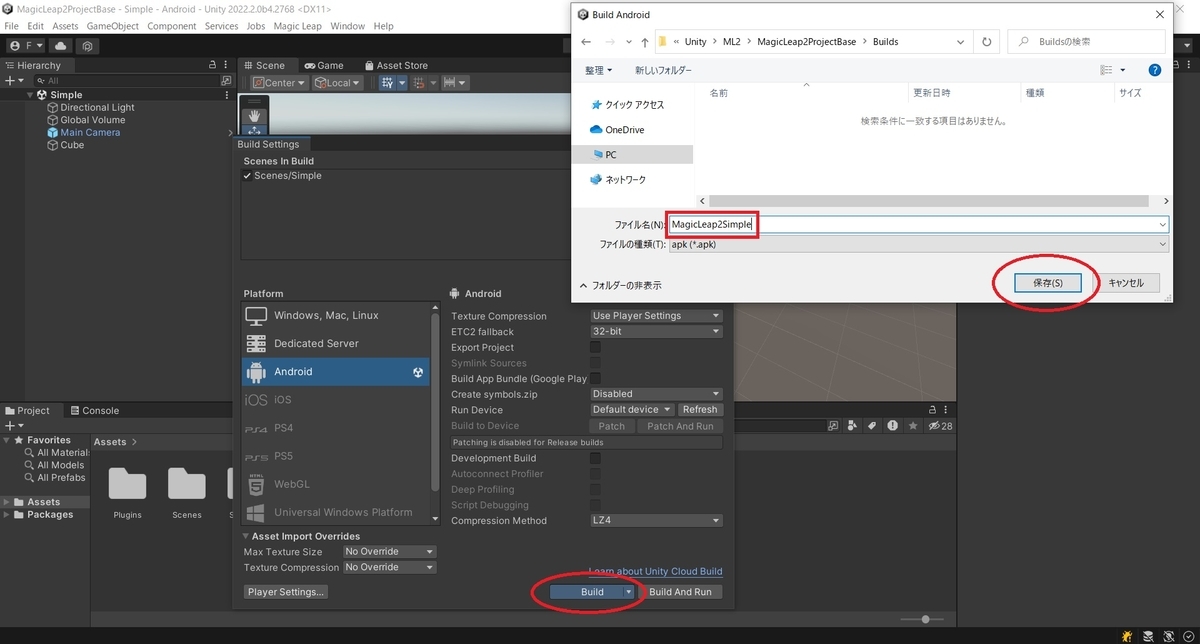
[Build]ボタンをクリックします。
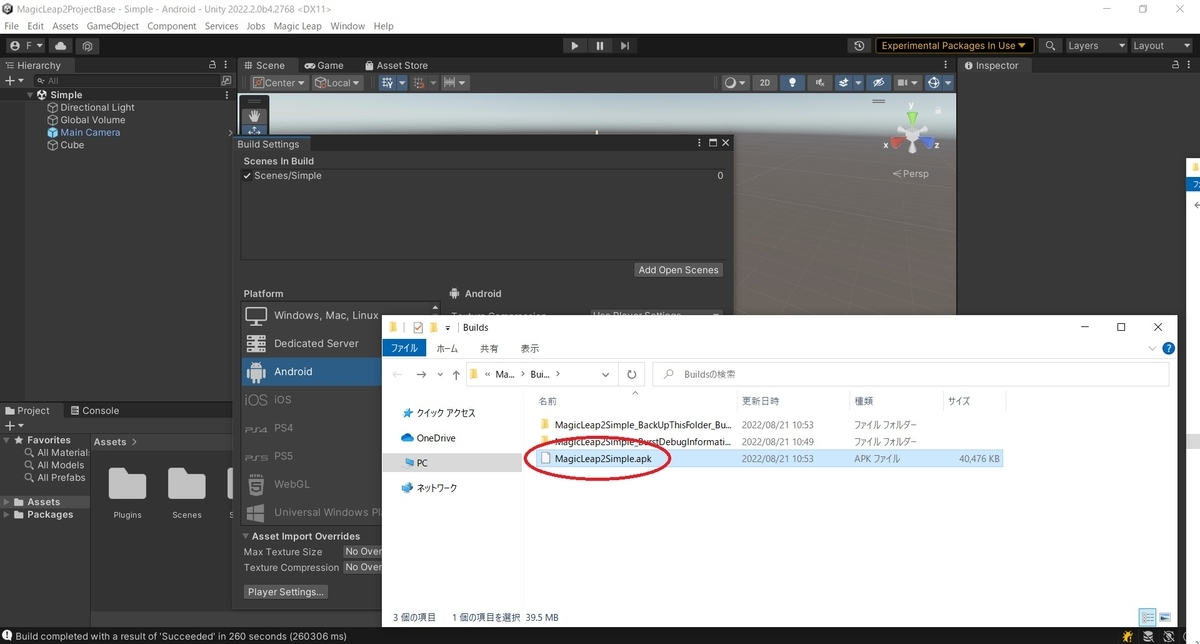
ダイアログが開くので任意の出力先フォルダとファイル名を指定して[保存]をクリックします。

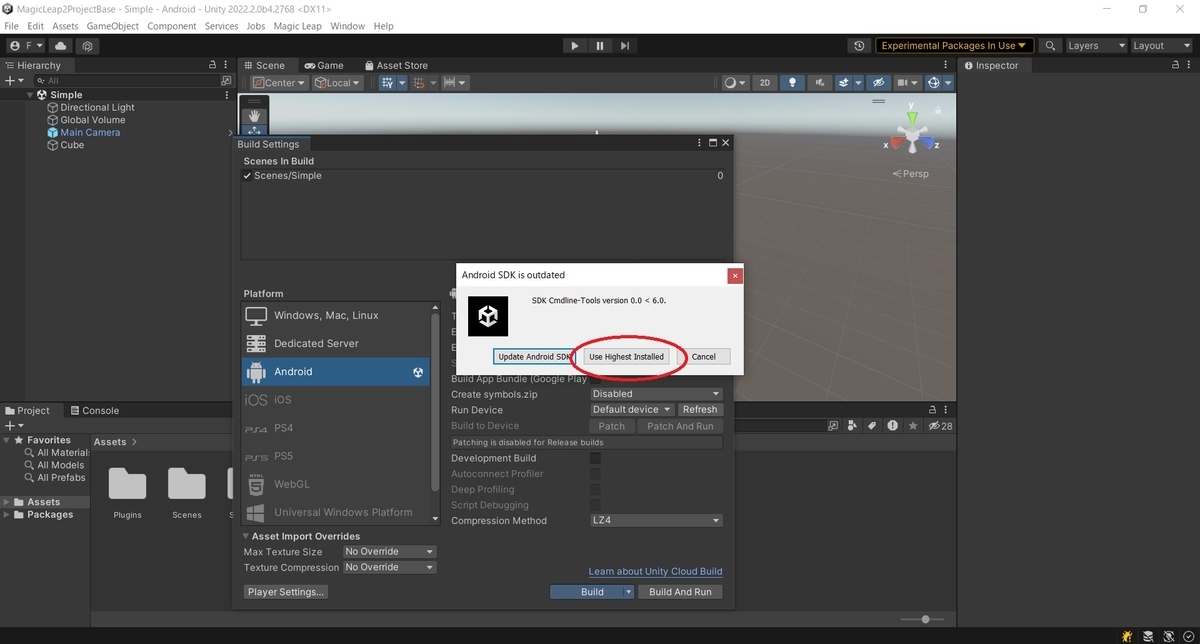
筆者環境では以下のダイアログが出てきたので[Use Highest Installed]を選択しました。

ビルドが完了すると出力先フォルダに apk ファイルが生成されます。

インストール手順
以下の公式マニュアルに Android Debug Bridge(ADB) を用いて apk ファイルを Magic Leap 2 にインストールする手順があります。
実機が手元にないため未確認です。
developer.magicleap.cloud
次は MRTK を用いた開発プロジェクトの構成を行います。
bluebirdofoz.hatenablog.com