本日は Unity の小ネタ枠です。
Unityでマウスのクリックに応じてUIオブジェクトを変化させる方法についてです。
前回記事
以下のマウスの位置にUIオブジェクトを追従させる記事の続きです。
bluebirdofoz.hatenablog.com
マウスのクリック状態を検出する
マウスのクリック状態は Input.GetMouseButton で取得可能です。
ボタン押下中、true が返ります。
docs.unity3d.com
通常、引数指定で 0 を指定すると左クリック、1 を指定すると右クリック、2 を指定すると中央クリックの状態が返ります。
他にマウスボタンのクリックの参照には Input.GetMouseButtonDown と Input.GetMouseButtonUp が利用できます。
docs.unity3d.com
docs.unity3d.com
サンプルシーン
前回記事のサンプルシーンを変更してクリック時にポインターの画像が切り替わるようにしてみます。
サンプルスクリプトを以下の通り変更します。
・TrackingMousePosition.cs
using UnityEngine; using UnityEngine.UI; public class TrackingMousePosition : MonoBehaviour { /// <summary> /// マウスポインターを投影するCanvasコンポーネントの参照 /// </summary> [SerializeField] private Canvas _canvas; /// <summary> /// マウスポインターを投影するCanvasのRectTransformコンポーネントの参照 /// </summary> [SerializeField] private RectTransform _canvasTransform; /// <summary> /// マウスポインターのRectTransformコンポーネントの参照 /// </summary> [SerializeField] private RectTransform _cursorTransform; /// <summary> /// マウスポインターのImageコンポーネントの参照 /// </summary> [SerializeField] private Image _cursorImage; /// <summary> /// マウスポインターの通常時テクスチャ /// </summary> [SerializeField] private Sprite _cursorNormalTexture; /// <summary> /// マウスポインターのクリック時テクスチャ /// </summary> [SerializeField] private Sprite _cursorClickTexture; void Update() { // CanvasのRectTransform内にあるマウスの座標をローカル座標に変換する RectTransformUtility.ScreenPointToLocalPointInRectangle( _canvasTransform, Input.mousePosition, _canvas.worldCamera, out var mousePosition); // ポインターをマウスの座標に移動する _cursorTransform.anchoredPosition = new Vector2(mousePosition.x, mousePosition.y); // マウスの左または右クリックが押下された状態のときはクリック用のテクスチャを表示する _cursorImage.sprite = (Input.GetMouseButton(0) || Input.GetMouseButton(1)) ? _cursorClickTexture : _cursorNormalTexture; } }
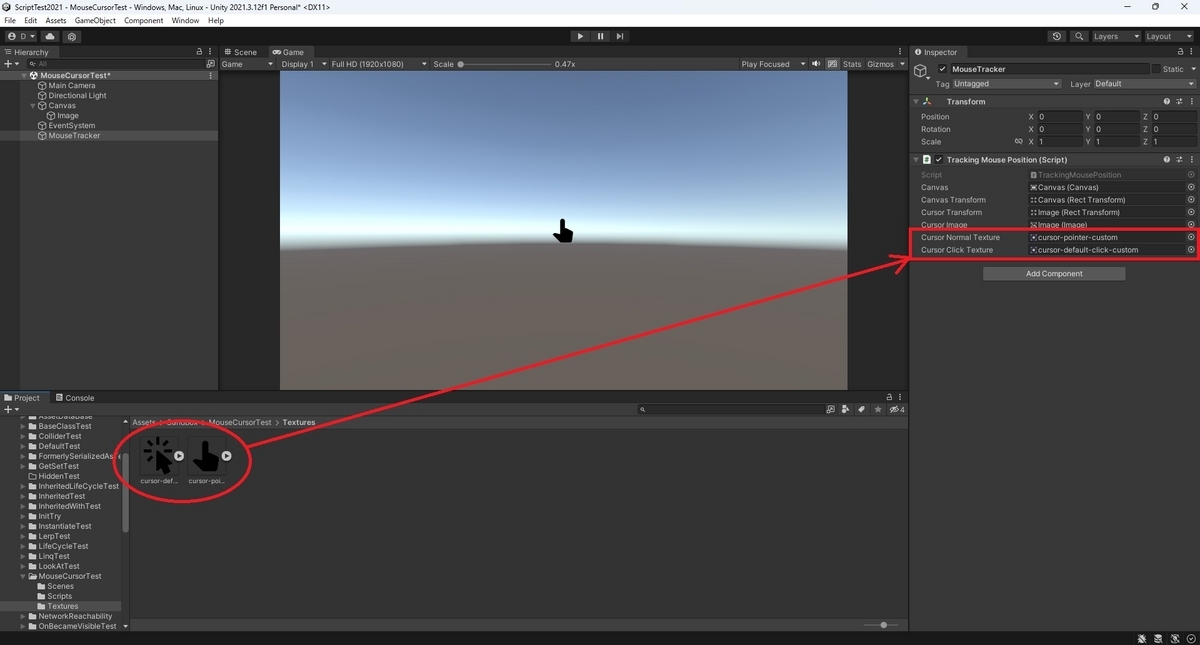
通常時またはクリック時のマウスポインターの画像を用意して、スクリプトに参照を設定しました。

シーンを再生してマウスの左または右クリックを押下すると、押下中はマウスポインターの画像が差し変わります。

