本日はUnityの小ネタ枠です。
UnityのInspectorビューでEnumを複数選択できるフィールドを作る方法についてです。
EditorGUILayout.EnumFlagsField
EnumFlagsFieldを使うと、列挙型の全ての値に対する選択が可能なメニューが作成できます。
選択肢には"Nothing"(全てのビットが0)と、"Everything"(全てのビットが1)が常にメニューの最上段に表示されます。
本メソッドは sbyte、short、int、byte、ushort、uint 列挙型のみをサポートします。
docs.unity3d.com
サンプルスクリプト
Inspectorビューで複数のEnumを選択できるサンプルスクリプトを作成しました。
・EnumFlagsFieldInspector.cs
using System; using UnityEngine; public class EnumFlagsFieldInspector : MonoBehaviour { // 各ビットが列挙値インデックスを表す選択ビットマスクを使用して複数の列挙値を選択します [Flags] enum ExampleFlagsEnum { None = 0, // Nothingの選択肢をカスタム名にする A = 1 << 0, B = 1 << 1, AB = A | B, // 2つのフラグの組み合わせ選択肢 C = 1 << 2, All = ~0, // Everythingの選択肢をカスタム名にする } /// <summary> /// フラグ /// </summary> private ExampleFlagsEnum flags; /// <summary> /// 現在のフラグをログ表示する /// </summary> [ContextMenu("Show Current Flags")] void ShowCurrentFlags() { Debug.Log("Show Current Flags"); Debug.Log("Flags: " + flags); if ((flags & ExampleFlagsEnum.A) != 0) Debug.Log("A is set"); if ((flags & ExampleFlagsEnum.B) != 0) Debug.Log("B is set"); if ((flags & ExampleFlagsEnum.C) != 0) Debug.Log("C is set"); } #if UNITY_EDITOR /// <summary> /// エディター拡張 /// </summary> [UnityEditor.CustomEditor(typeof(EnumFlagsFieldInspector))] public class EditorButtonManager : UnityEditor.Editor { /// <summary> /// インスペクターのGUIを上書きする /// </summary> public override void OnInspectorGUI() { base.OnInspectorGUI(); EnumFlagsFieldInspector instance = target as EnumFlagsFieldInspector; // 列挙型の全ての値に対する選択が可能なフラグフィールドを追加する instance.flags = (ExampleFlagsEnum)UnityEditor.EditorGUILayout.EnumFlagsField(instance.flags); } } #endif }
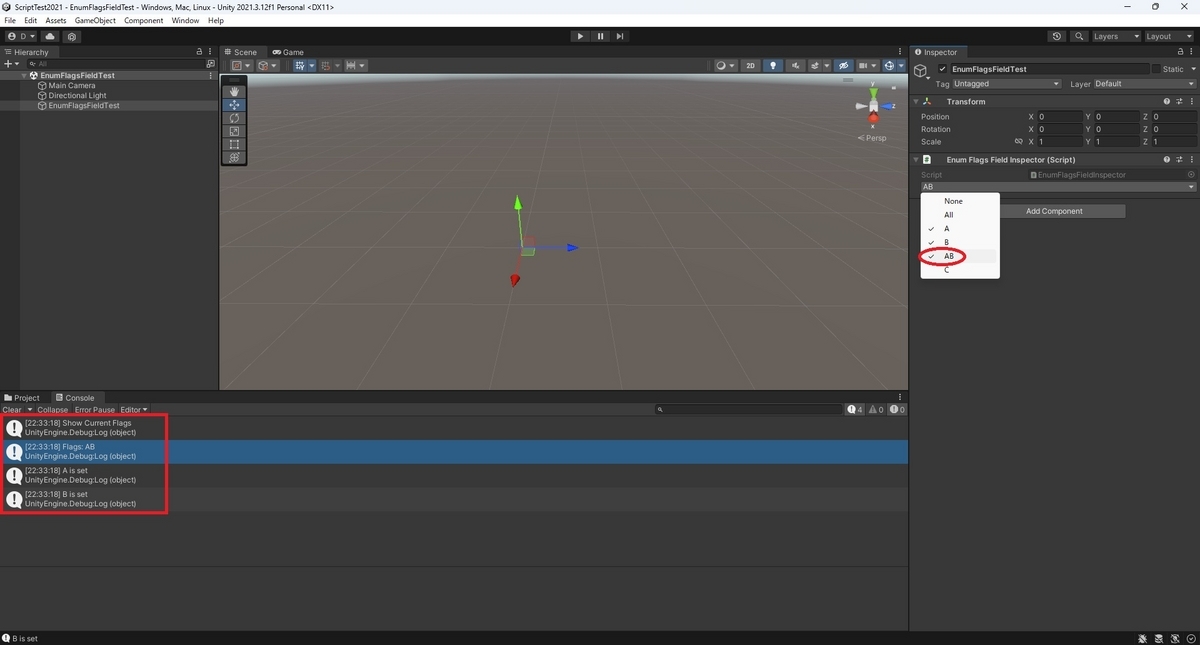
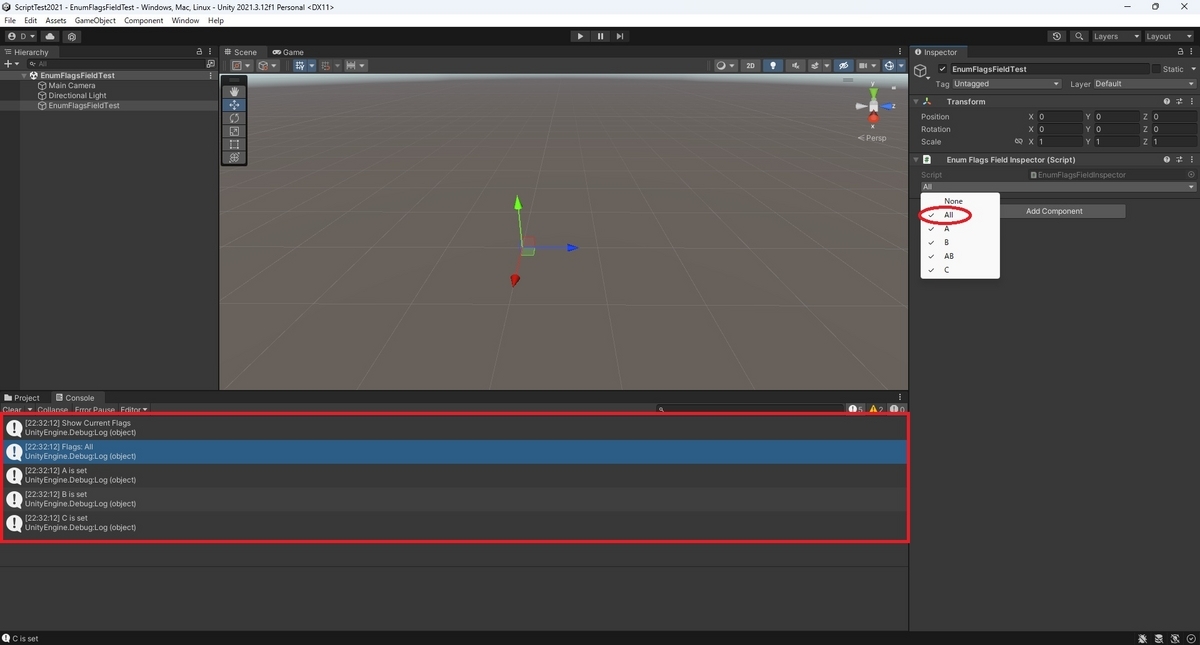
本スクリプトをオブジェクトに設定し、Inspectorビューで表示すると複数選択可能なフィールドが描画されます。

以下の通り複数の選択肢を選択してその選択をチェックできます。


Tips
スクリプトからフラグを操作する方法については以下の記事を参照ください。
bluebirdofoz.hatenablog.com