本日はMicrosoftMeshの小ネタ枠です。
Meshの環境作成チュートリアルMesh 101を試した内容を記事にします。
今回はビジュアルスクリプトを使って動画を再生するボタンを作成する手順です。
前回記事
以下の前回記事の続きです。
bluebirdofoz.hatenablog.com
ビデオの設定
Starting Point.unityのシーンではビデオの再生用オブジェクトが予め設定されています。
Videoオブジェクトにはビデオクリップを指定したVideoPlayerコンポーネントが設定されていますが、初期状態ではオブジェクトが無効化されています。

ここからシーンにボタンを追加し、ボタンを押すとVideoが有効化されてビデオが再生される仕組みを作り込んでいきます。
ボタンを追加する
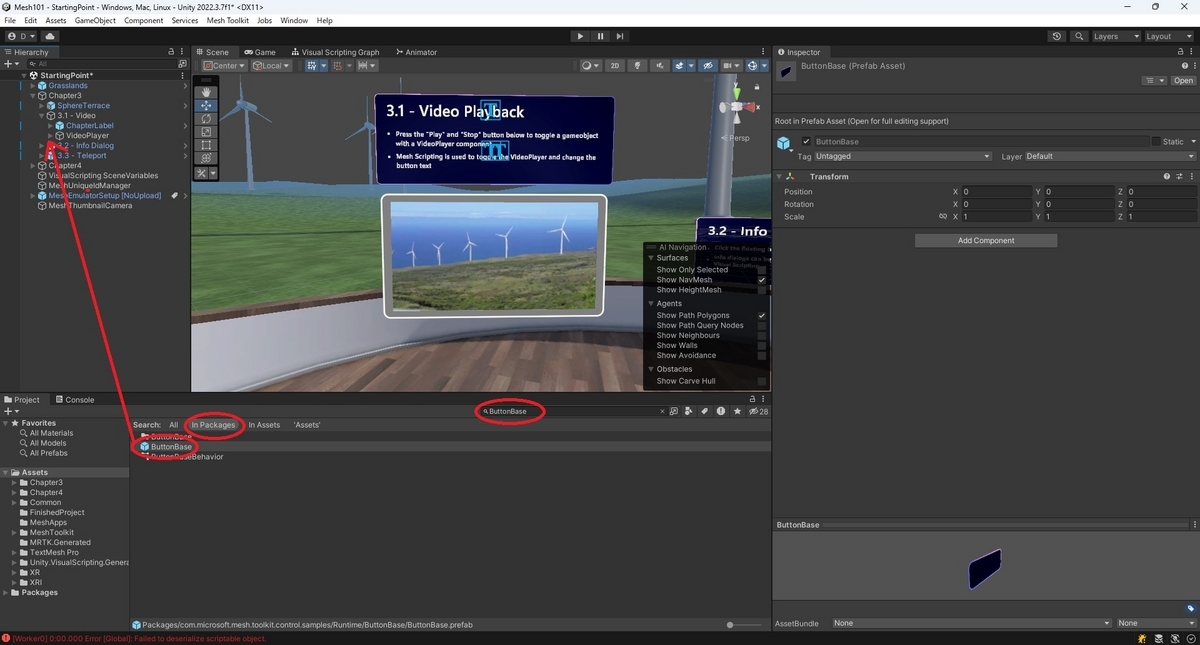
Assetsフォルダの[In Package]から以下のButtonBase.prefabを検索し、シーンの3.1--Videoオブジェクト配下に配置します。

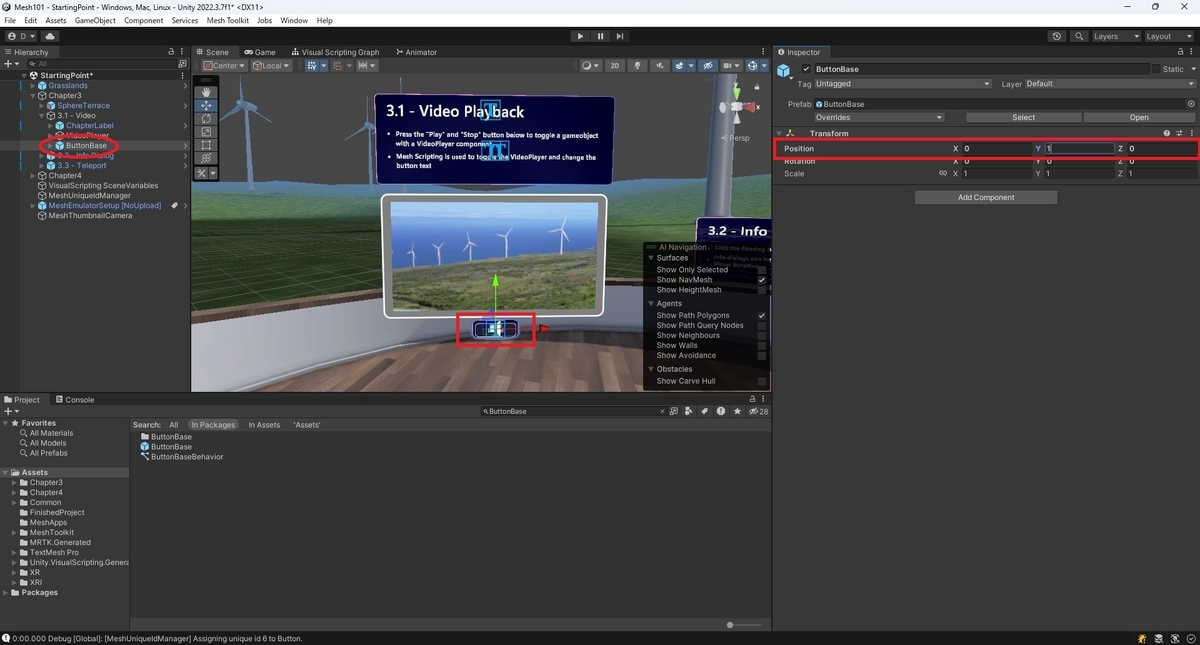
ButtonBaseオブジェクトを配置したらTransformをPosition X:0, Y:1, Z:0に調整し、ビデオ画面の真下にボタンを移動します。

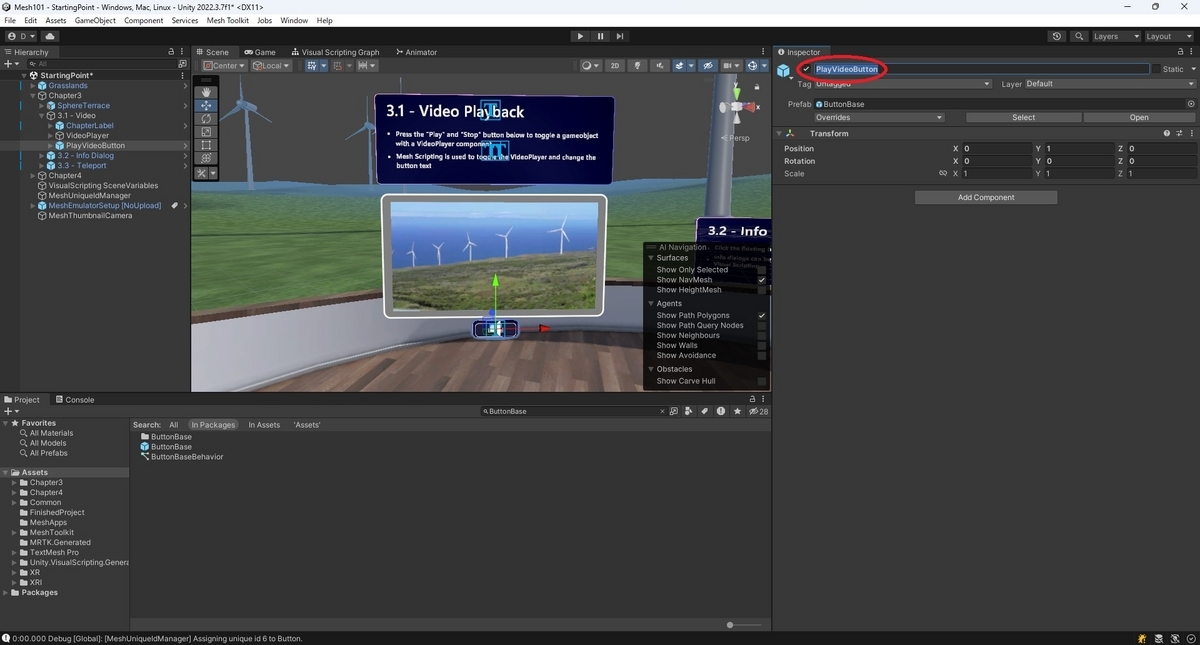
ボタンのオブジェクト名を分かりやすい名前に変更します。今回はPlayVideoButtonとします。

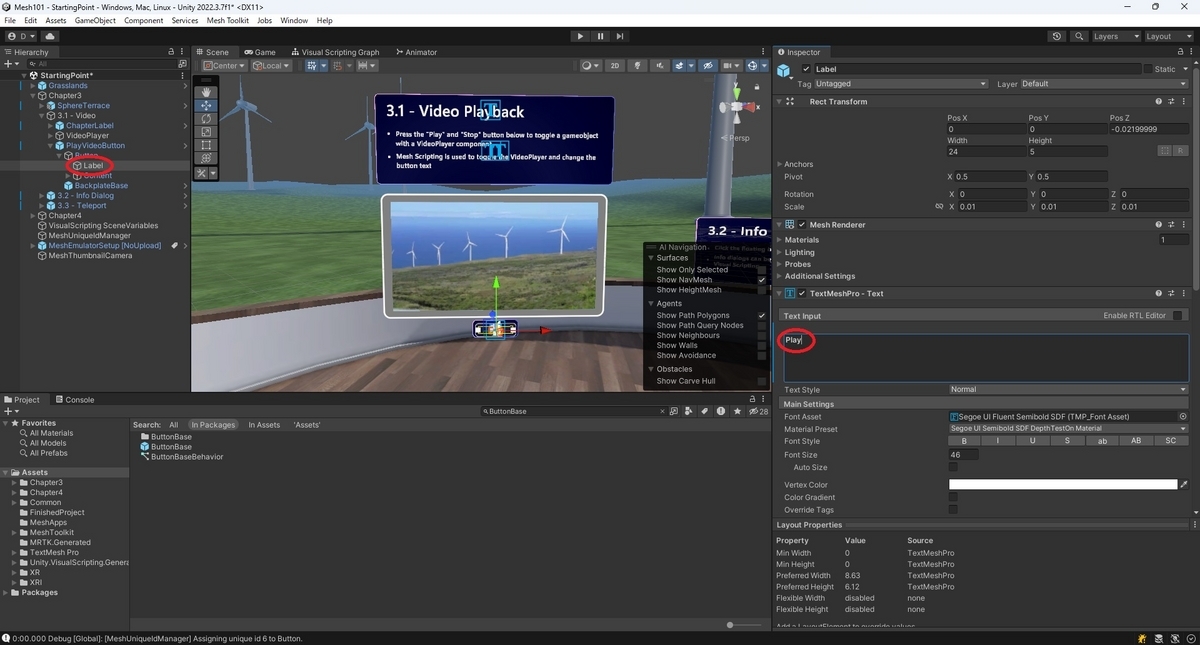
更にボタンの表示テキストを Play に変更します。
オブジェクトを展開してLabelオブジェクトの[TextMeshPro-Text]コンポーネントの[Label]に Play を入力してテキストを変更します。

ボタン押下時のビジュアルスクリプトを作成する
次にボタン押下時に実行されるビジュアルスクリプトを作成します。
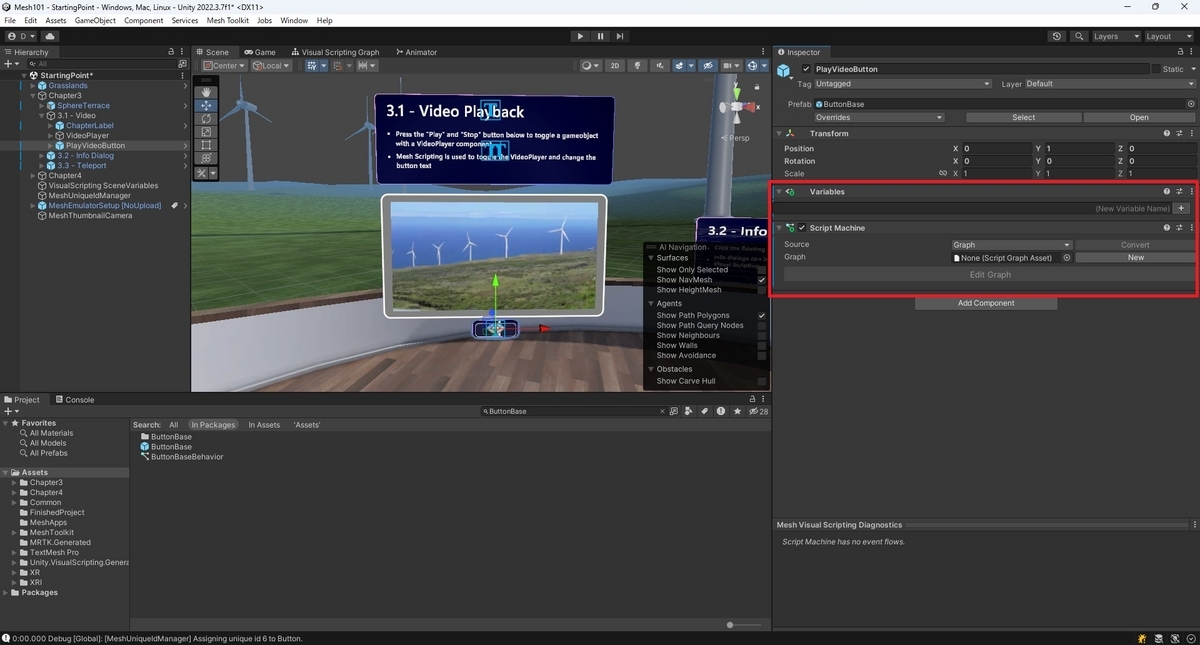
再びPlayVideoButtonオブジェクトを選択し、Inspectorビューから[Script Machine]コンポーネントを追加します。


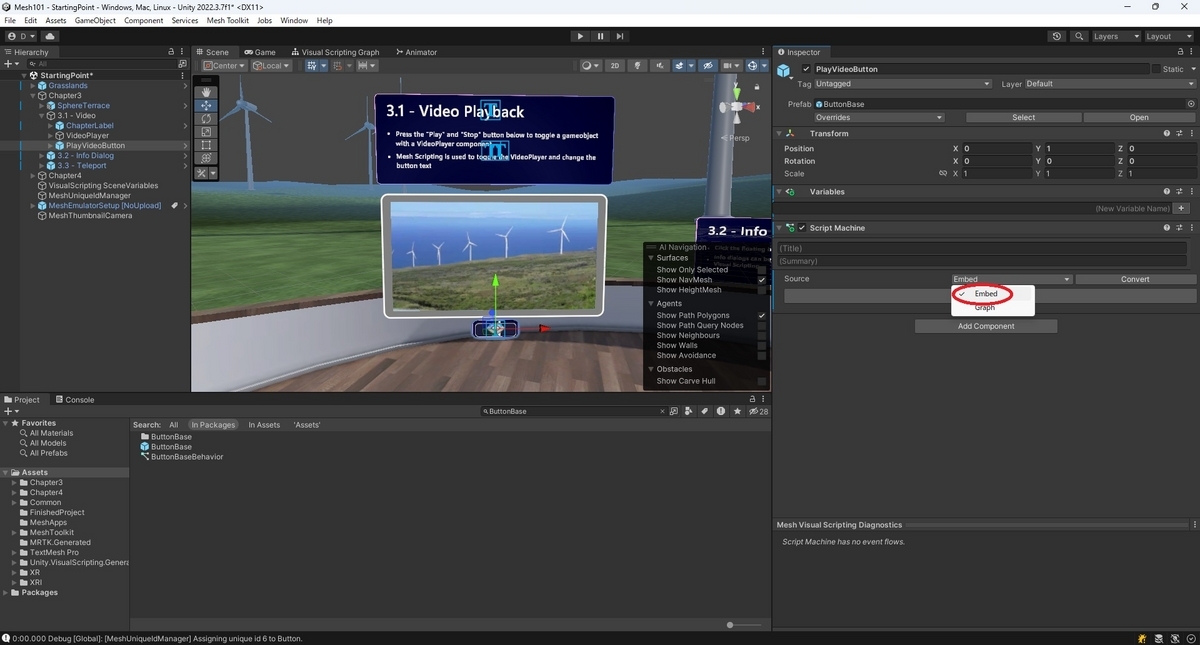
追加された[Script Machine]コンポーネントの[Source]で[Emded(埋め込み)]を選択します。
Embedは中間オブジェクト変数なしにノードを直接編集可能です。

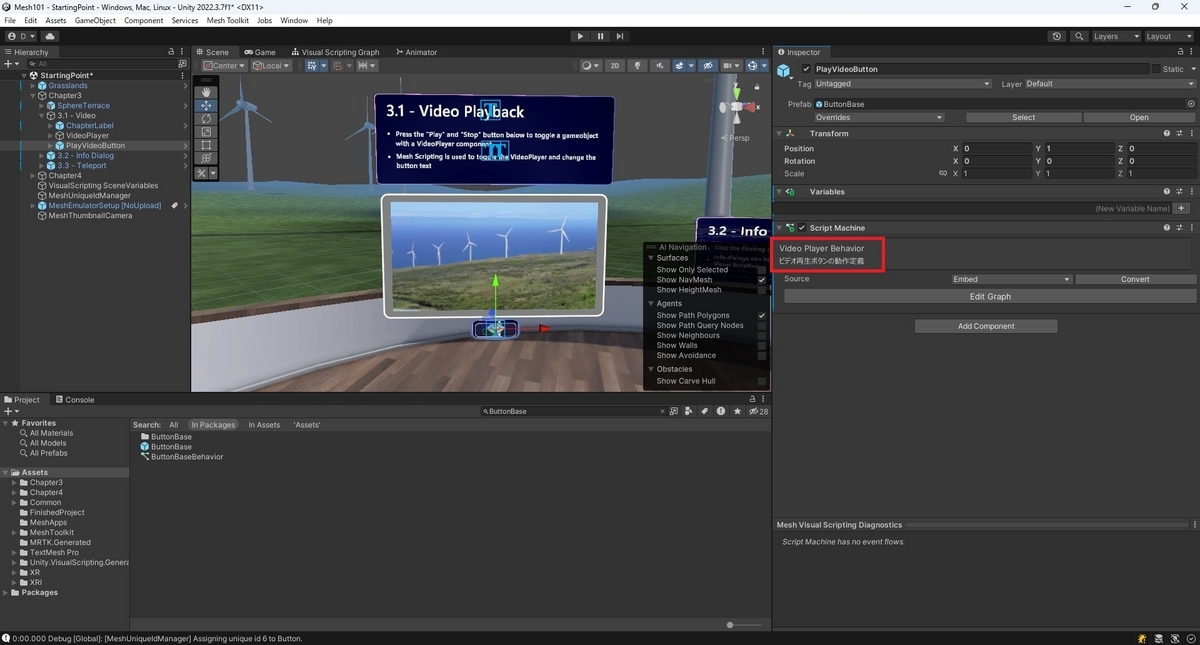
[Title]と[Summary]にスクリプトの名前と説明を入力します。

Script Machineの[Source]オプションによる機能の違いは以下のページを参照ください。
docs.unity3d.com
[Edit Graph]をクリックして[Script Graph]画面が表示します。
ここでビジュアルスクリプトの編集を行います。

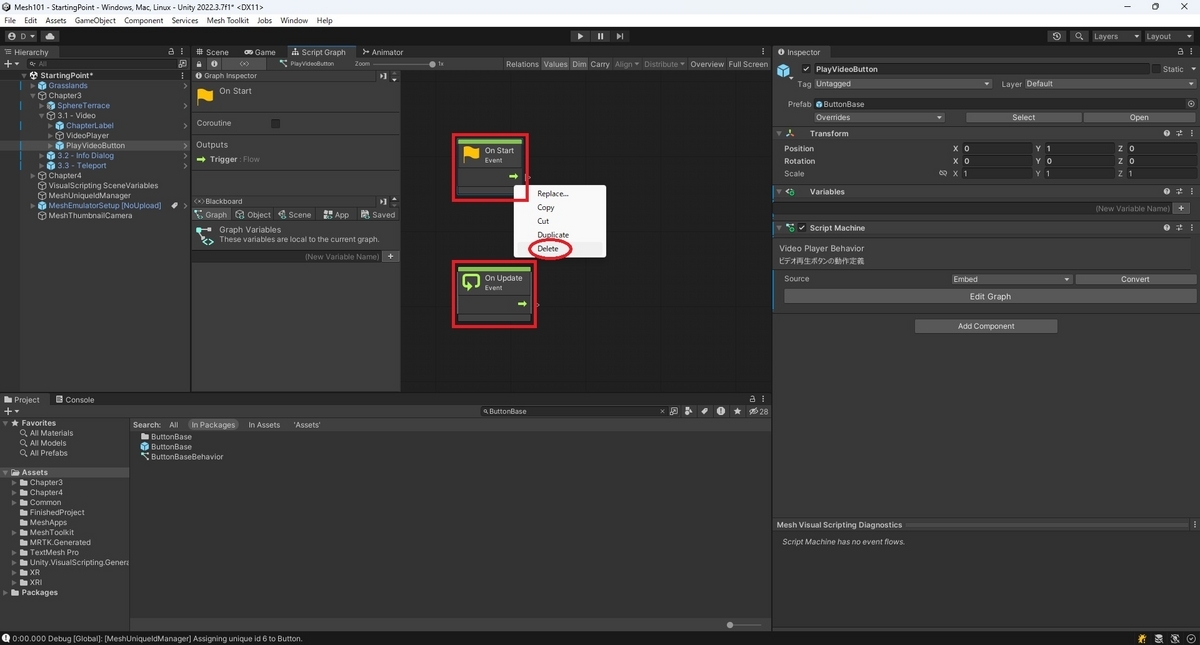
デフォルトでは[OnStart]ノードと[OnUpdate]ノードが生成されていますが、これらのノードは利用しません。
ノードを右クリックして[Delete]を実行して削除します。

ボタン押下時のビジュアルスクリプトでは以下の機能を実装します。
1.ボタンのクリックを検出する
2.クリックと同時にビデオを再生する
3.再生中に再びクリックされた場合はビデオを停止する
ボタンのクリックを検出する
初めにボタンの押下を検知できるようにします。
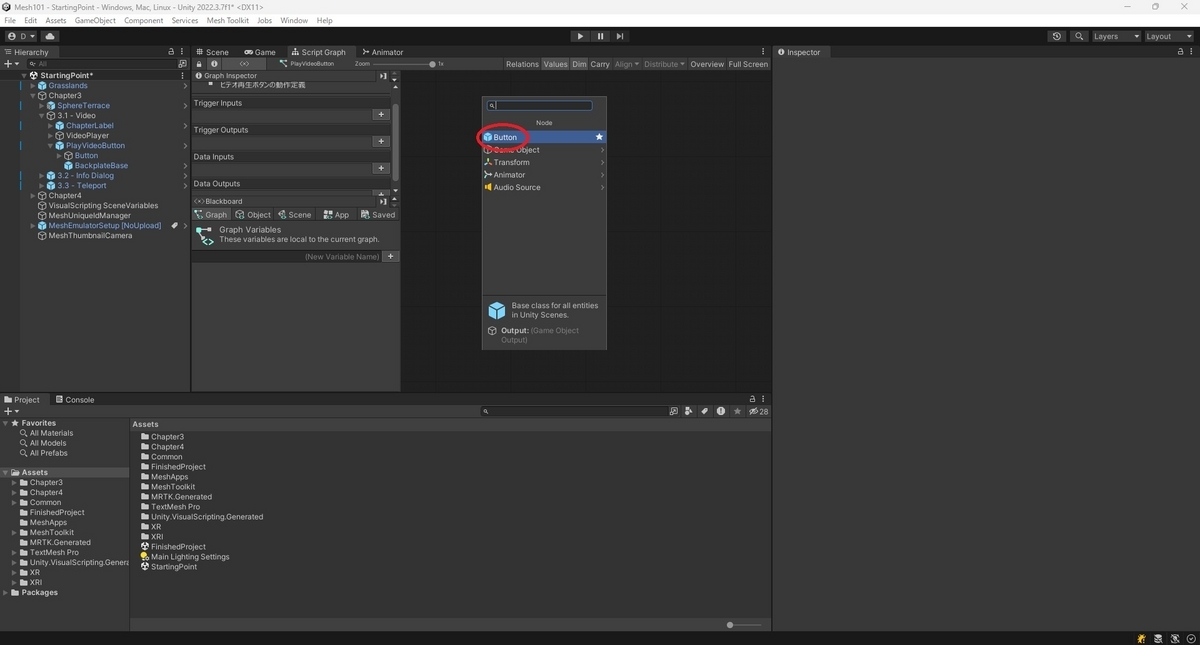
PlayVideoButtonオブジェクト配下のButtonオブジェクトをスクリプト画面にドラッグします。

Nodeメニューが開くので[Button]を選択します。
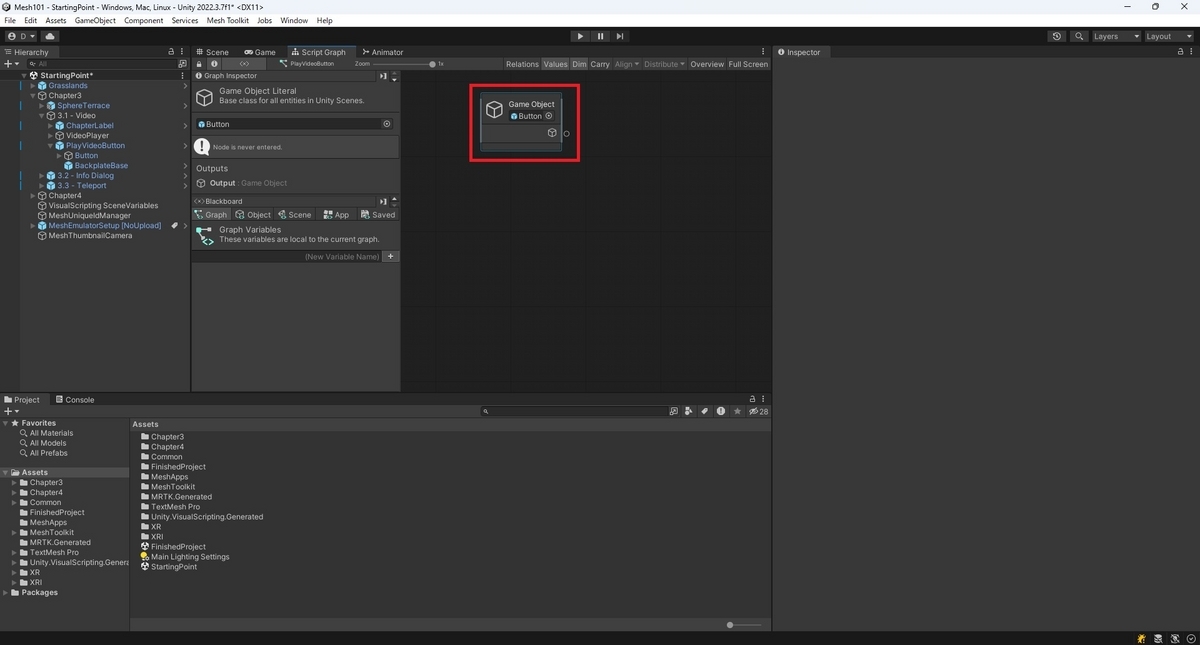
すると[Button]の参照を持ったGameObjectノードが追加されます。


Buttonオブジェクトには MeshInteractableSetup オブジェクトが設定されており、これを利用して操作を検知できます。

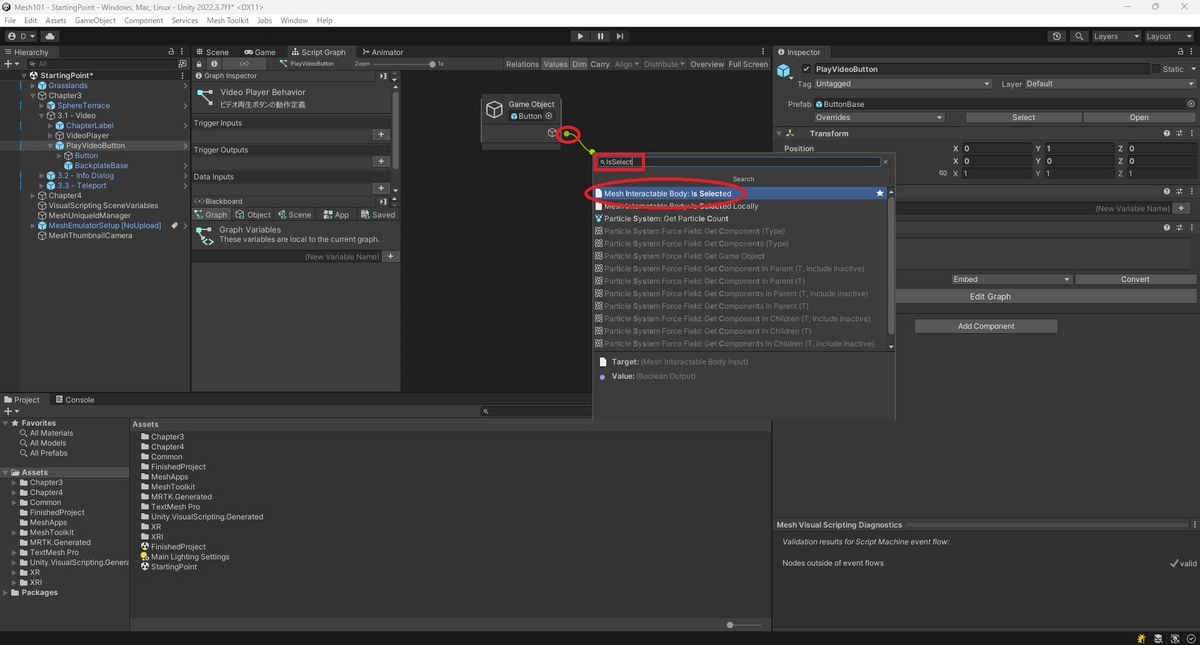
ボタン押下時の操作を検知するにはGameObjectノードのアウトポートをクリックドラッグしてNodeメニューを表示します。
[Mesh Interactable Body: IsSelected]ノードがボタン押下の検知ノードなのでこれを選択します。

Mesh Interactable Body: IsSelectedはボタンが押下状態のときに True を、そうでないときに False を出力し続けます。
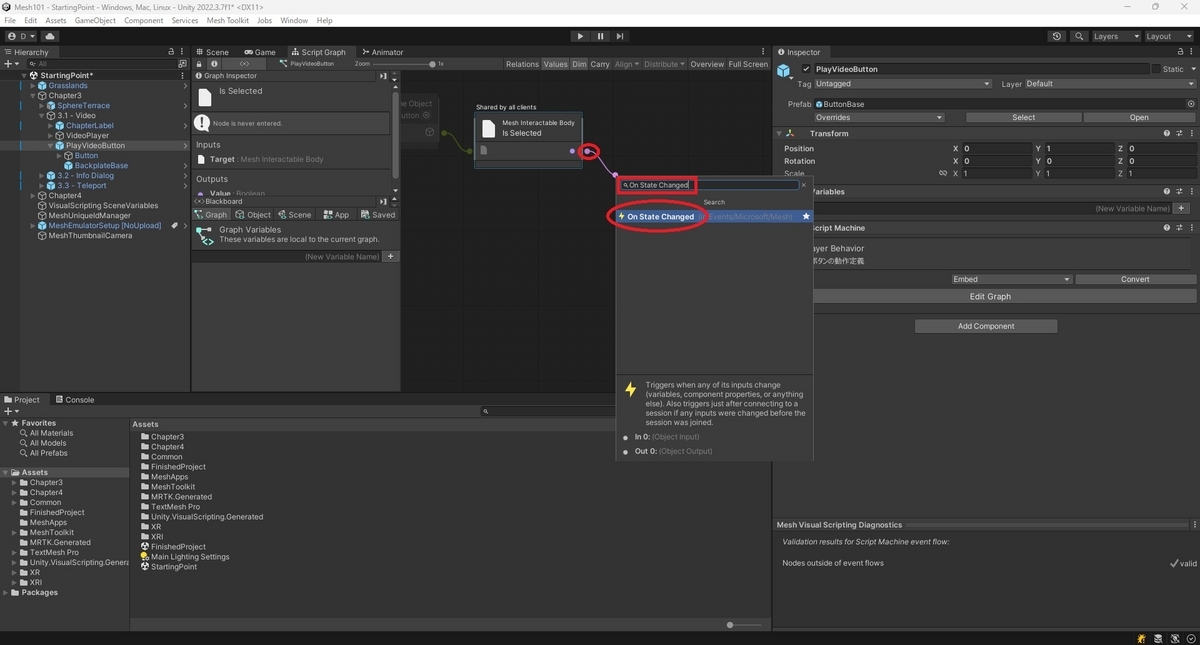
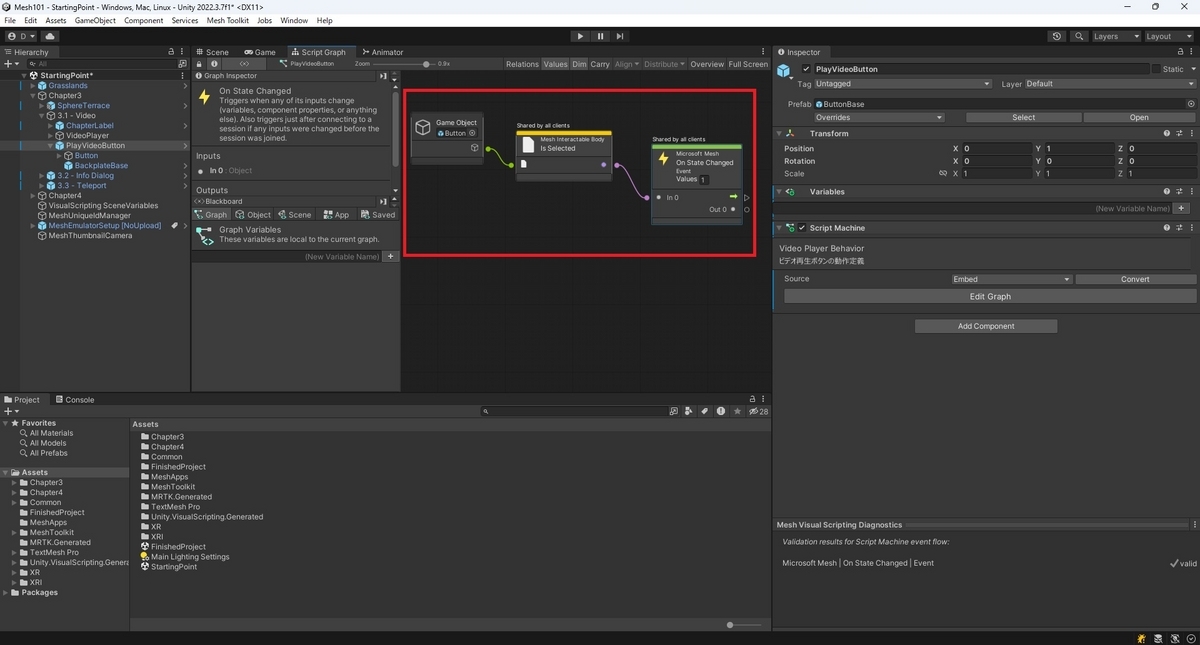
状態が変化した瞬間のみを検知するため、さらに[Microsoft Mesh: On State Changed]ノードを接続します。

[Microsoft Mesh: On State Changed]ノードは受け取る値が変化したタイミングのみ、その結果を出力します。
これにより、Buttonオブジェクトが押下状態に切り替わったときに True が通知され、押下状態が終了したときに False が通知されるノードのフローが作成できました。

次回はビジュアルスクリプトでこのノードから更にビデオを再生する処理を記述していきます。
bluebirdofoz.hatenablog.com