本日は Unity の小ネタ枠です。
CanvasScaler の ScaleWithScreenSize を使って縦画面でも横画面でも幅や高さのサイズを一定に保つ方法を記事にします。

前提条件
本記事では以下の Device-Simlulator を利用します。
bluebirdofoz.hatenablog.com
CanvasScaler
Canvas 内の要素の全体的なスケールとピクセルを制御するコンポーネントです。
docs.unity3d.com
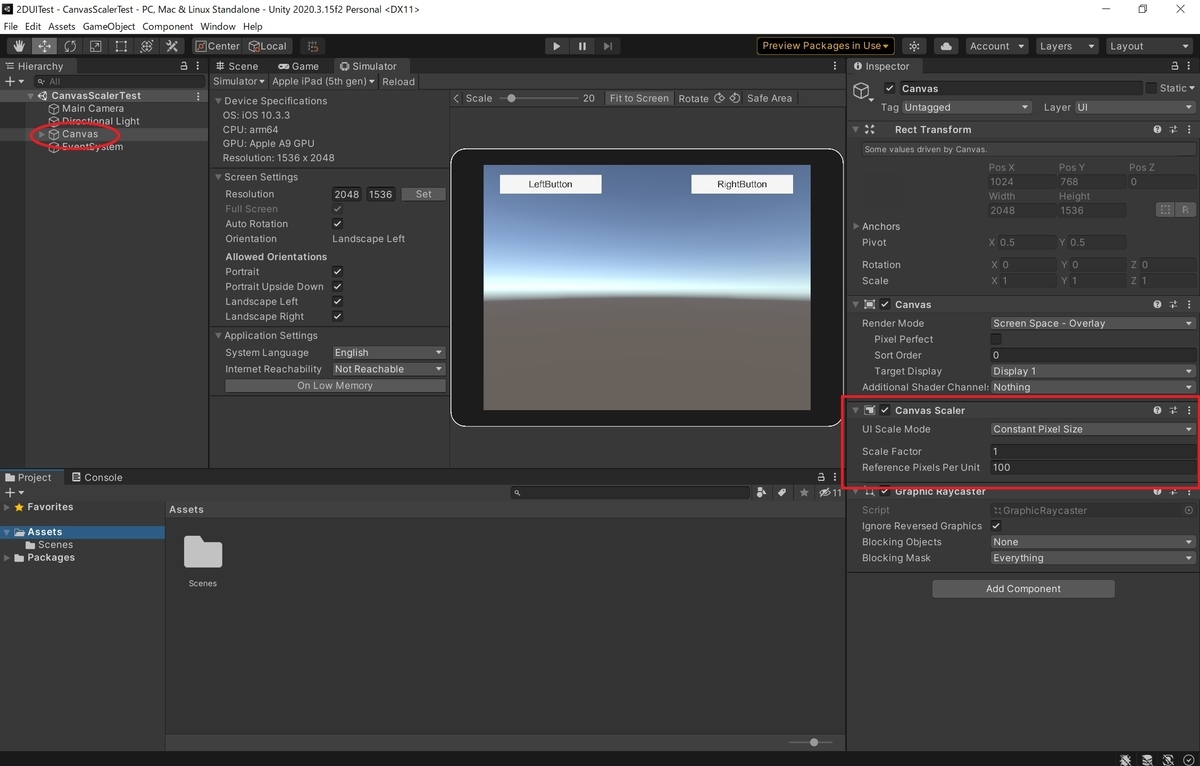
Canvas オブジェクト生成時に設定されており、デフォルトでは[UIScaleMode]に[ConstantPixelSize]が設定されています。

ConstantPixelSize時の動作
[ConstantPixelSize]を設定している場合、縦画面と横画面の場合で上下のピクセルサイズが変化します。
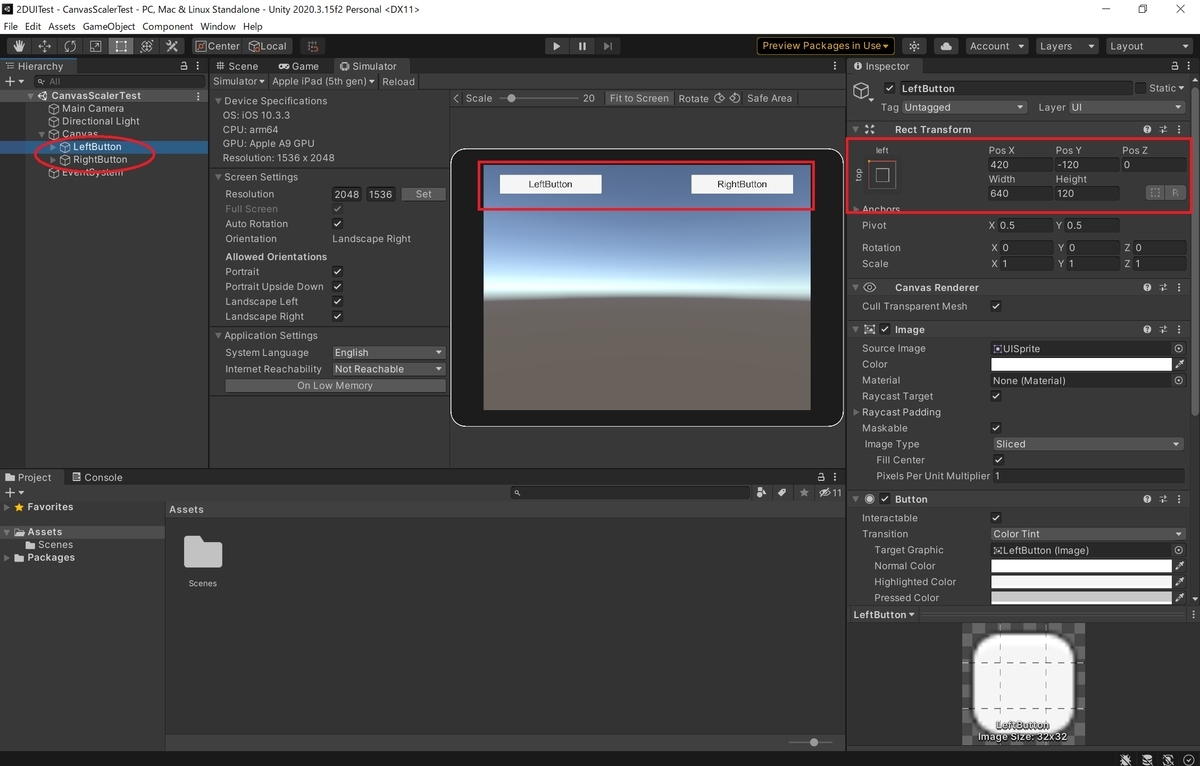
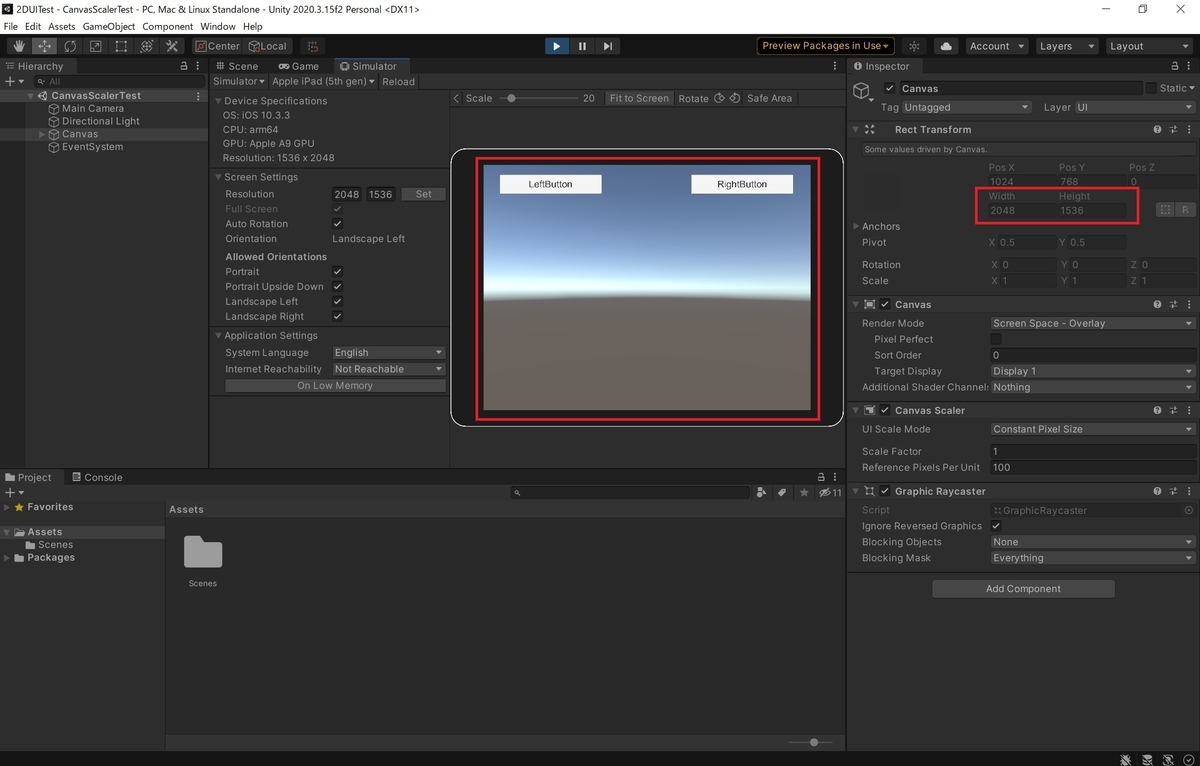
横画面で見える2つのボタンを top/left のピクセル指定で配置して動作を確認してみます。

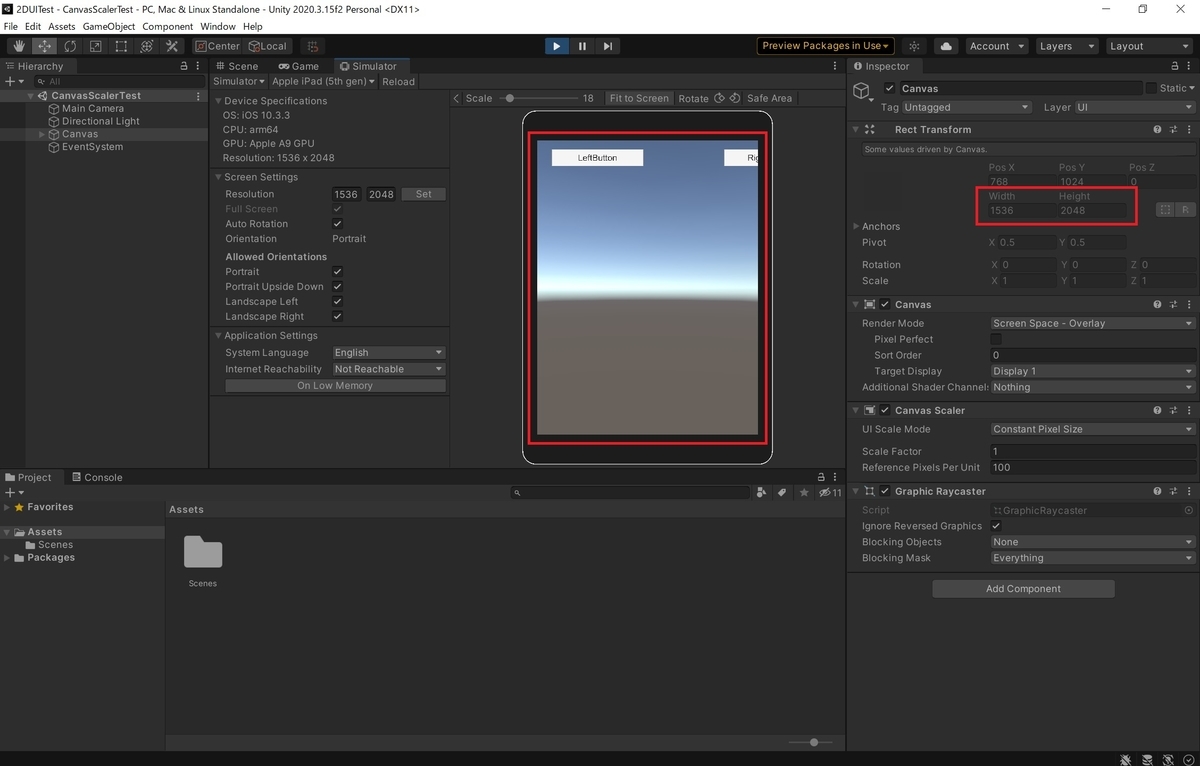
以下の通り横画面と縦画面で幅と高さのピクセルサイズが変わるため、縦画面だとボタンが見切れてしまいます。
・横画面

・縦画面

ScaleWithScreenSize時の動作
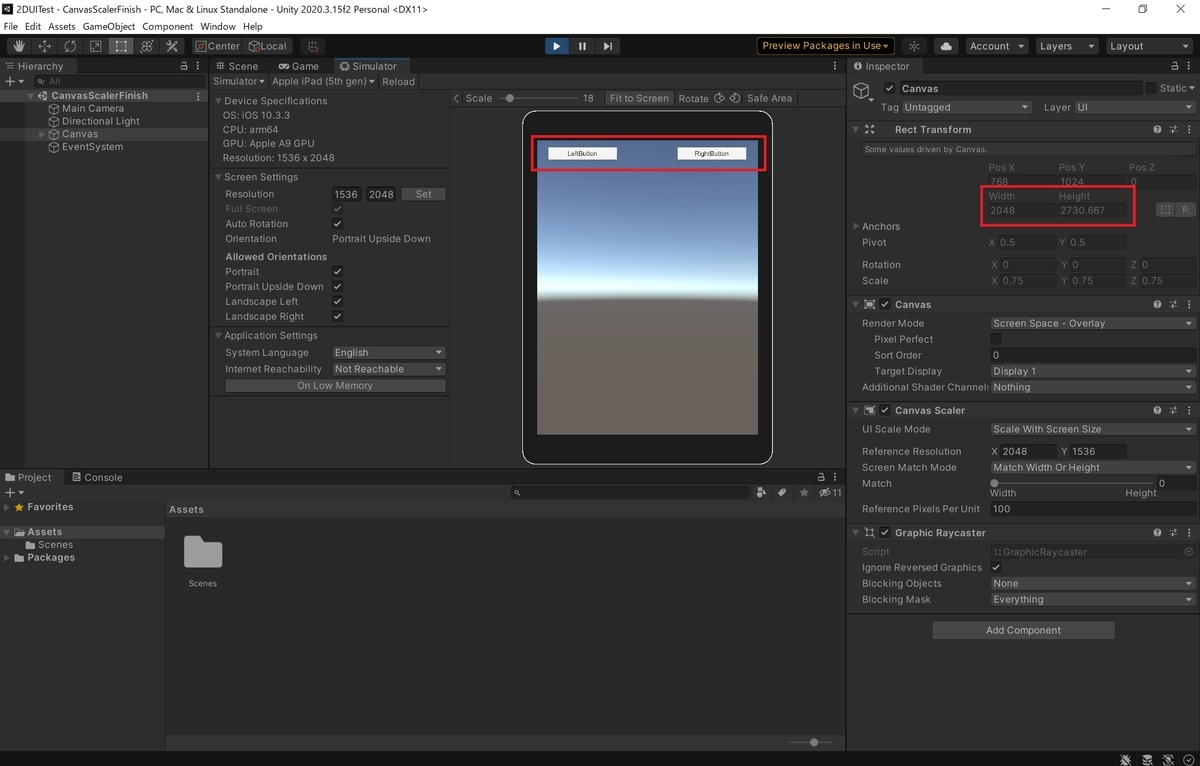
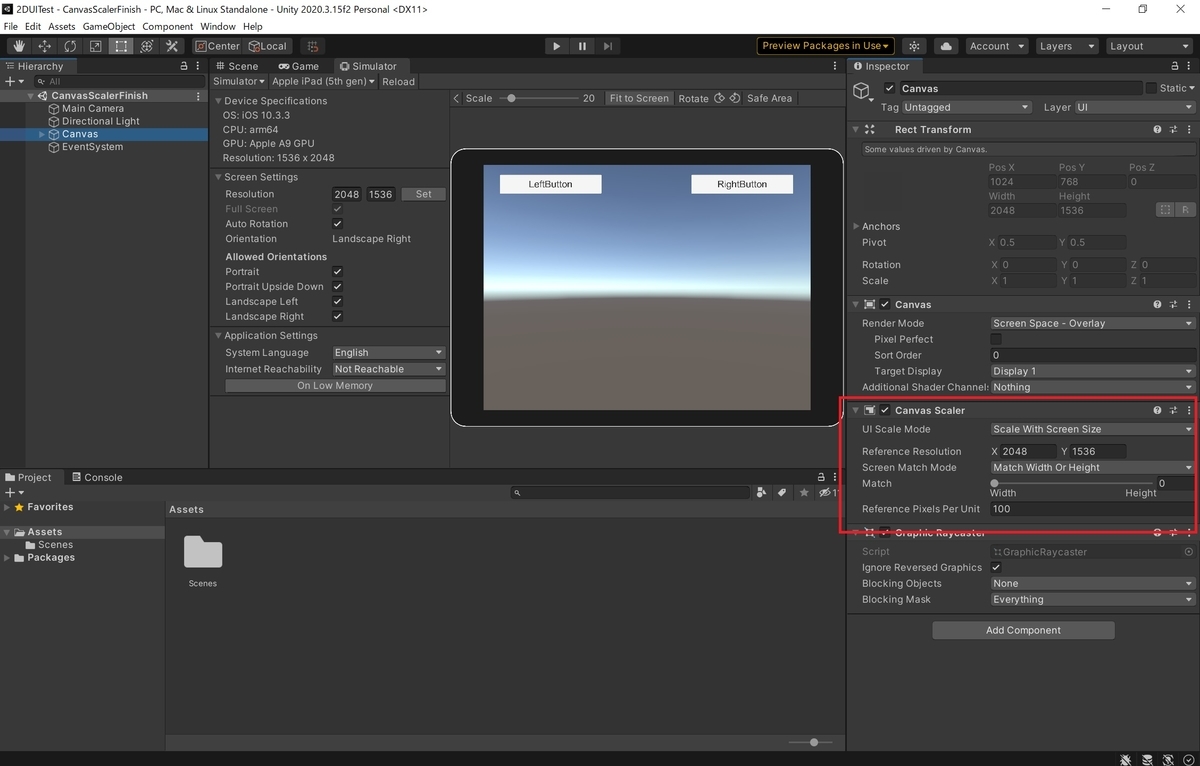
CanvasScaler コンポーネントの[UIScaleMode]を[ScaleWithScreenSize]に変更します。
合わせて各種設定を以下の通り変更しました。
ReferenceResolution:2048 ScreenMatchMode:MatchWidthOrHeight Match:0(Width) ReferencePixelsPerUnit:100
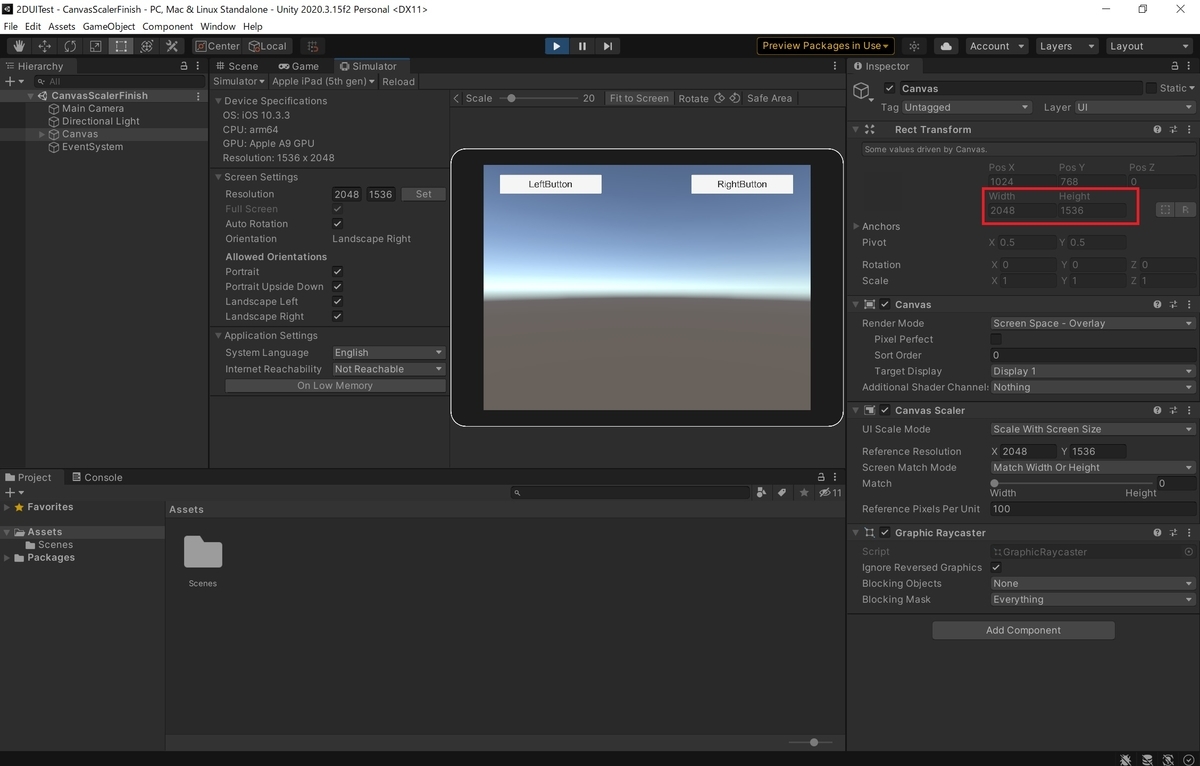
この設定では横画面でも縦画面でも幅のサイズが必ず 2048 で扱われます。
再び動作を確認してみます。

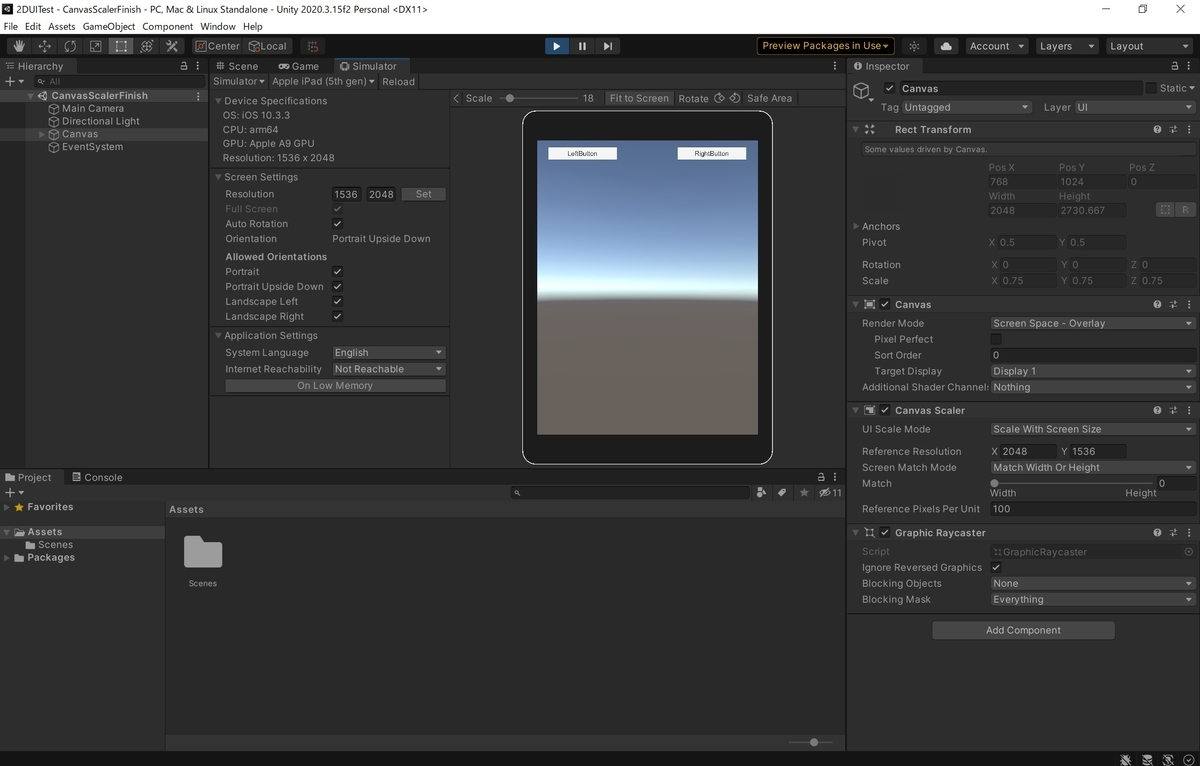
以下の通り横画面と縦画面で幅のピクセルサイズが変わらないため、縦画面でもボタンが見切れなくなりました。
・横画面

・縦画面