本日はUnityアニメーションの講座の続きです。

前回作成したプロジェクトを確認して、アニメーションの仕組みを理解します。
bluebirdofoz.hatenablog.com
前回作成したプロジェクトを開きます。

さて前回、何故アニメーションが操作できたかを順を追って理解していきます。
「その1」でユニティちゃんに設定した「UnityChanLocomotions」を改めて確認します。
以下の手順で「UnityChanLocomotions」を開いてください。
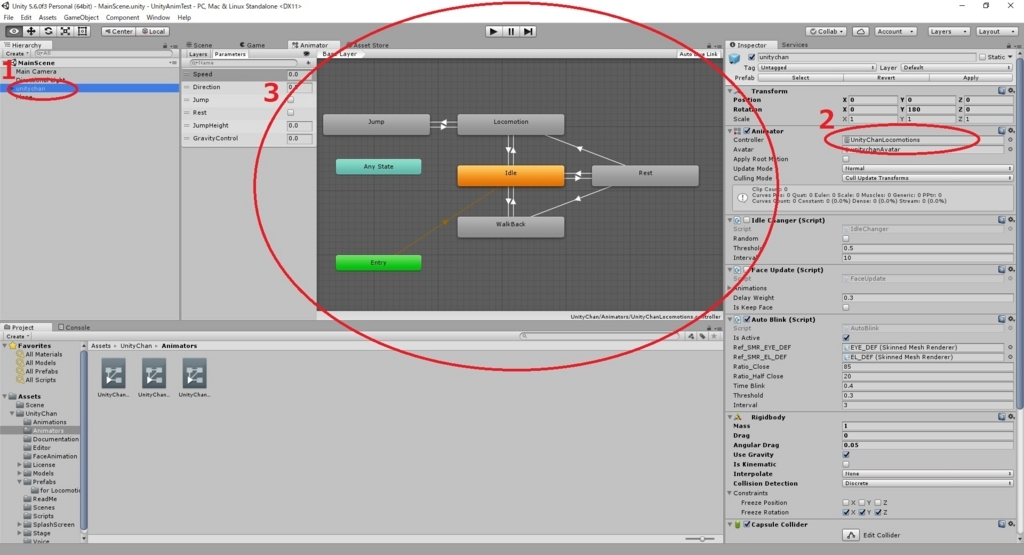
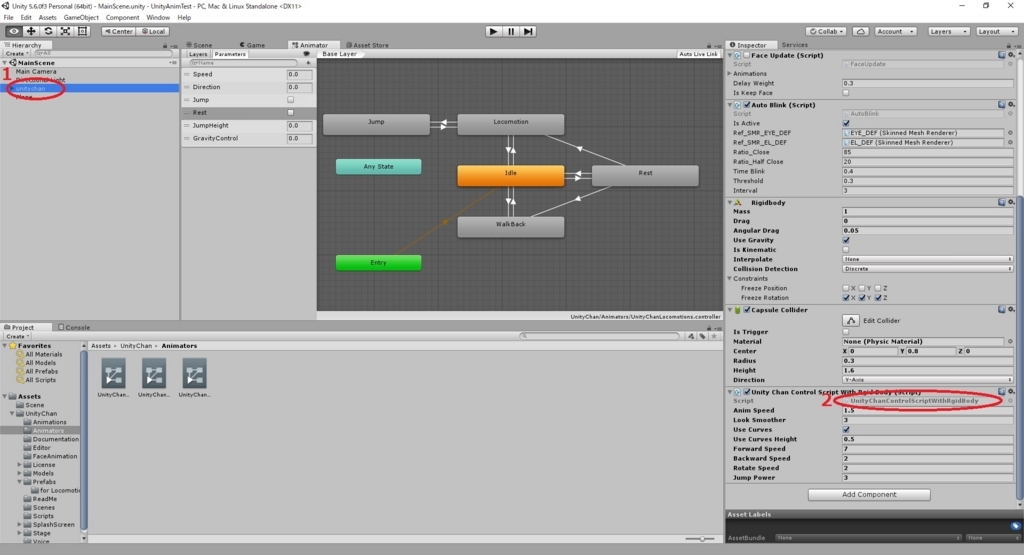
1.unitychan オブジェクトを選択する。
2.Inpector タブにある Animator コンポーネント内の「UnityChanLocomotions」をダブルクリックする。
3.画面中央に「UnityChanLocomotions」のフロー図が表示される。

フロー図を読み解くために、初めにフロー図の中身について簡単に説明します。
アニメーションのフローには大きく分けて以下の3つの要素が関係します。
1. Parameters : フロー全体が持つパラメータ (赤枠)
2. State : アニメーションの設定を持つ (緑枠)
3. Transition : アニメーションの状態遷移条件を示す (青枠)

大雑把に説明しますと、State がアニメーションの設定を定義しており、Parameters の変化が起こると Transition の遷移条件に従って、State から State へとアニメーションの状態が遷移していきます。
まずは各 State にどのようなモーションが割り当てられているかを確認する方法を学びます。
「Idle」State を確認してみましょう。
以下の手順で、State に割り当てられたモーションファイルにアクセスします。
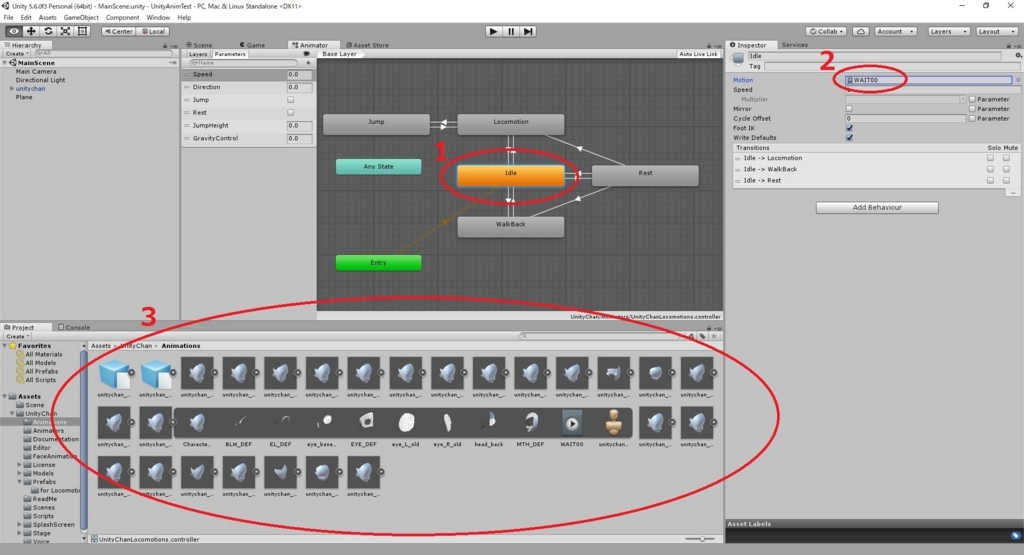
1.「Idle」Stateをクリックする。
2.Inpector タブにある Motion に割り当てられた WAIT00 をクリックする。
3.モーションファイルが存在するフォルダが開きます。

次にモーションファイルの内容を確認します。キャプチャに従って手順を進めてください。
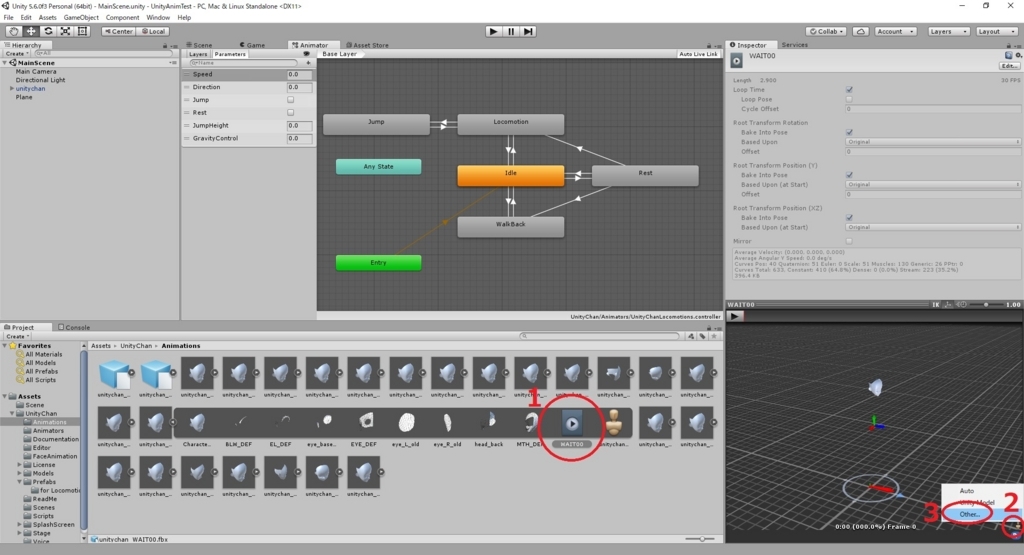
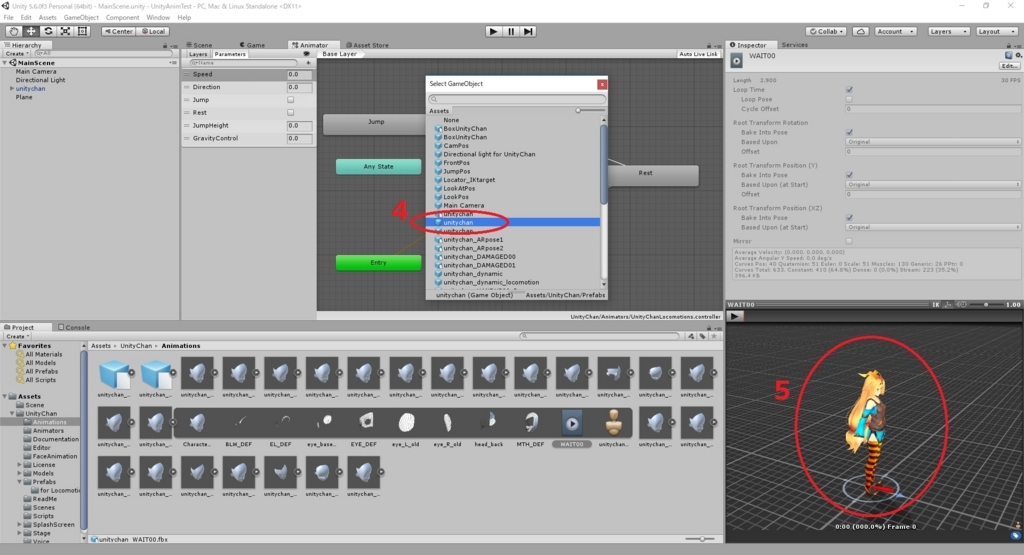
1.WAIT00 ファイルをクリックする。
2.表示された小ウィンドウの右下にあるアイコンをクリックする。
3.選択メニューから「Other...」を選択する。

4.表示されたダイアログから「unitychan」を選択する。
5.小ウィンドウにユニティちゃんが表示されていればOKです。

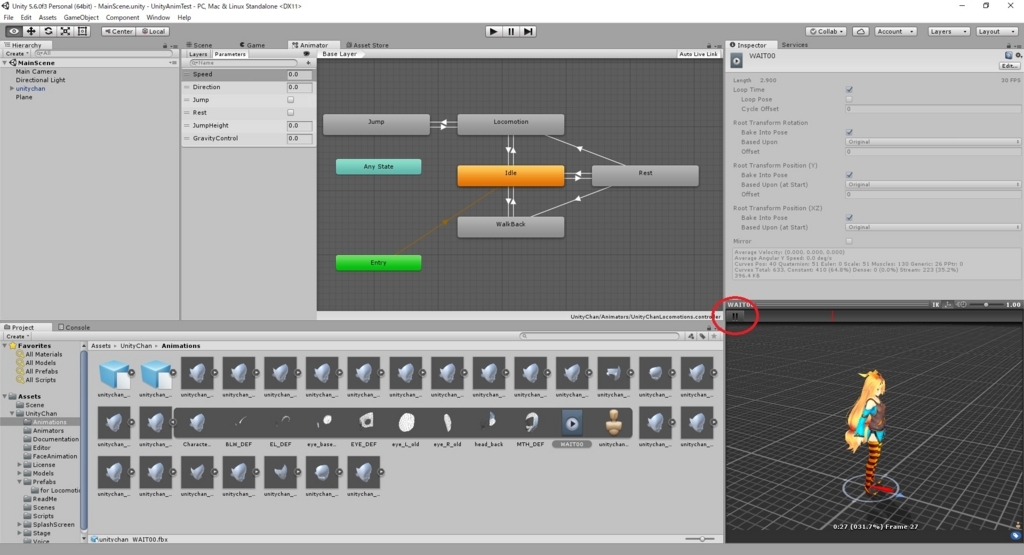
小ウィンドウの「再生」ボタンを押すとアニメーションが再生されます。

各 State に割り当てられたモーションはこの手順で確認できます。
モーションを確認する際に用いるモデルは基本的にモーションファイルと関連付いたモデルを選択して用いてください。
同じ手順で「Rest」State を確認してみてください。
前回の記事で実行した、ユニティちゃんが伸びをするアニメーションを確認できます。

つまりは前回、スペースキーを押したとき、「Idle」State から「Rest」State への遷移が発生し、ユニティちゃんは立ちポーズから伸びポーズを行ったわけです。
次に各 Transition にどのような遷移条件が割り当てられているかを確認する方法を学びます。
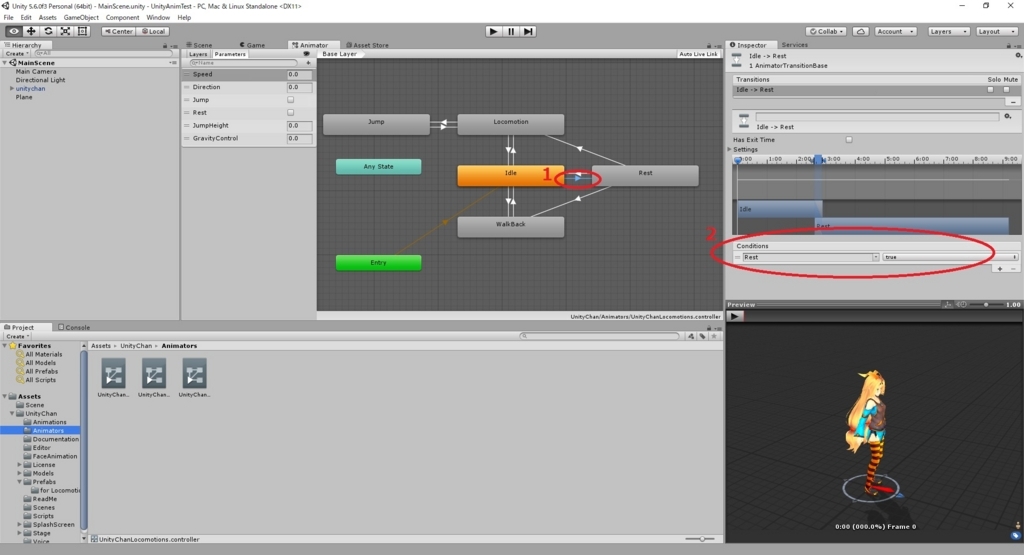
「Idle」State から「Rest」State への遷移条件を確認してみましょう。以下の手順を実施してください。
1.「Idle」State から「Rest」State への矢印線をクリックする。
(矢印の向きに注意してください。「Idle」→「Rest」のものをクリックします)
2.Inpector タブにある Conditions の設定が遷移条件です。

「Rest」「true」が設定されていることが分かります。
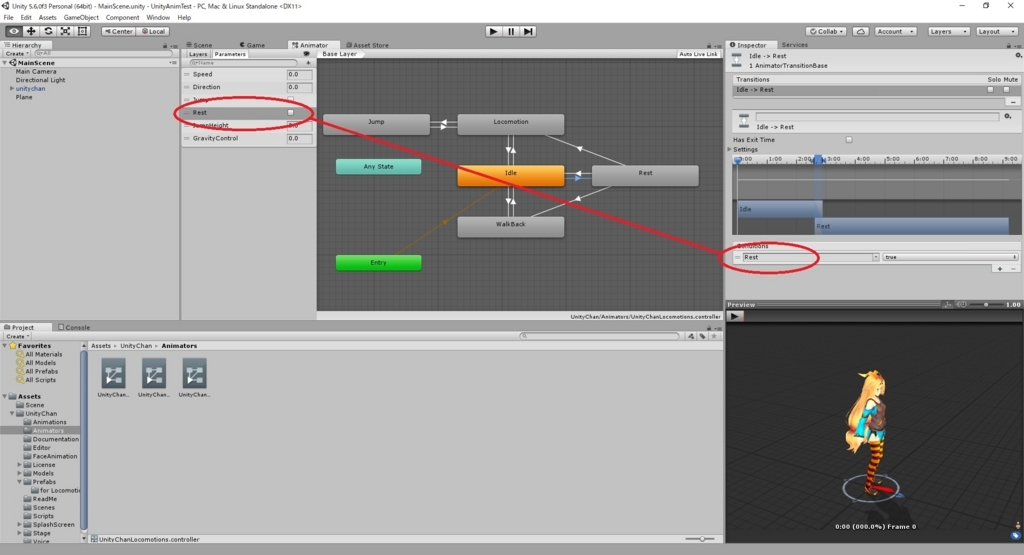
ここでの「Rest」は Parameters 一覧にある「Rest」を指します。

この「Rest」Parameters が true になることが「Idle」State から「Rest」State へ遷移する条件です。
最後に、前回適用した script を確認しましょう。
以下の手順を実施し、スクリプトファイルを開いてください。
1.unitychan オブジェクトを選択する。
2.Inpector タブにある UnityChanControlScriptWithRgidBody(Script) コンポーネント内にある
Script「UnityChanControlScriptWithRgidBody」をダブルクリックする。

UnityChanControlScriptWithRgidBody.cs が個別のテキストエディタで開かれます。
158行目~179行目のコードを確認してください。
・UnityChanControlScriptWithRgidBody.cs
// IDLE中の処理 // 現在のベースレイヤーがidleStateの時 else if (currentBaseState.nameHash == idleState) { //カーブでコライダ調整をしている時は、念のためにリセットする if (useCurves) { resetCollider (); } // スペースキーを入力したらRest状態になる if (Input.GetButtonDown ("Jump")) { anim.SetBool ("Rest", true); } } // REST中の処理 // 現在のベースレイヤーがrestStateの時 else if (currentBaseState.nameHash == restState) { //cameraObject.SendMessage("setCameraPositionFrontView"); // カメラを正面に切り替える // ステートが遷移中でない場合、Rest bool値をリセットする(ループしないようにする) if (!anim.IsInTransition (0)) { anim.SetBool ("Rest", false); } } }
167行目、176行目の以下のコードが「Rest」Parameters の変更箇所になります。
・anim.SetBool ("Rest", true);
・anim.SetBool ("Rest", false);
「Idle」State のとき、スクリプトがスペースキーを入力をキャッチすると、「Rest」Parameters を true に変更するため、ゲーム中でスペースキーを押すと、ユニティちゃんが伸びポーズを行ったという訳です。
「Rest」Parameters が true のままだと、「Idle」State から「Rest」State へ遷移が繰り返されてしまうため、「Rest」State に入れば「Rest」Parameters を false に変更しています。
以上です。今回でアニメーションのフローの仕組みについて理解できました。
次回は今回の学習内容を用いて新しいアニメーションの設定を行います。
bluebirdofoz.hatenablog.com
余談。
コード中にある Input.GetButtonDown ("Jump") というコードに首を傾げた人もいるかと思います。
"Jump"ボタン =(イコール) スペースキーの関連付けは InputManager に設定されています。
以下の手順で確認可能です。
1.Edit メニューから Project Settings -> Input を選択する。
2.表示された InputManager の中に Jump の設定がある。
3.PositiveButton の設定でスペースキーが割り当てられている。
