本日はチュートリアルお試し枠です。
公式チュートリアル「HOLOGRAMS 240」の続きを実施します。
以下ページからプロジェクトを取得しています。
・Holograms 240
https://developer.microsoft.com/en-us/windows/mixed-reality/holograms_240
4章 Chapter 4 - Discovery を実施します。ページの説明に沿って進めます。
皆が共有しているホログラフィック世界につながっているのを確認します。
この章では、同じ共有セッションで他の全ての HoloLens デバイスのヘッドの位置と回転を取得します。
インストラクション
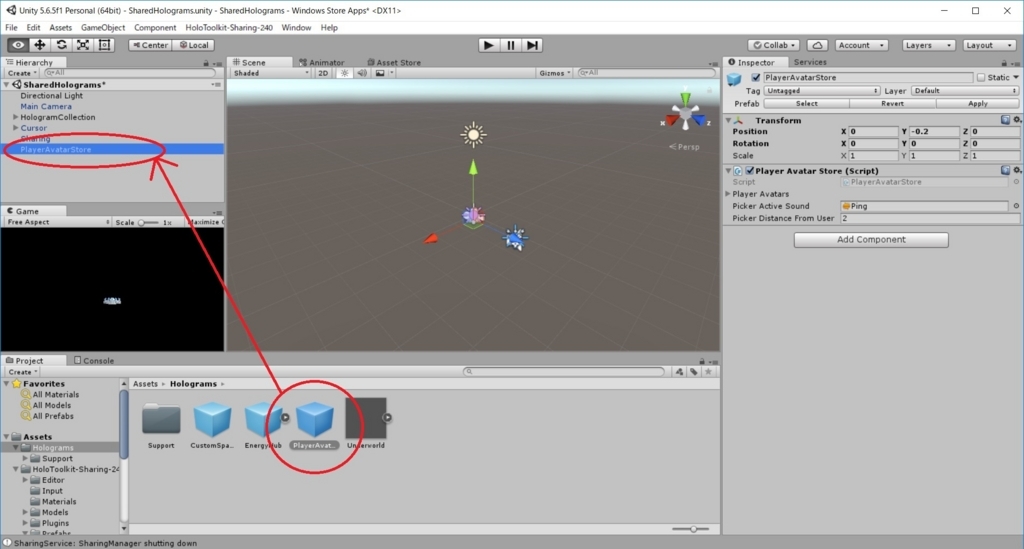
・Project パネルで、Holograms フォルダに移動します。
・PlayerAvatarStore.prefab を Hierarchy にドラッグアンドドロップします。

・Project パネルで、Script フォルダに移動します。
・AvatarSelector スクリプトをダブルクリックして Visual Studio でファイル開きます。
・内容を Holograms 240 ページで公開されている AvatarSelector.cs のコードに書き換えます。
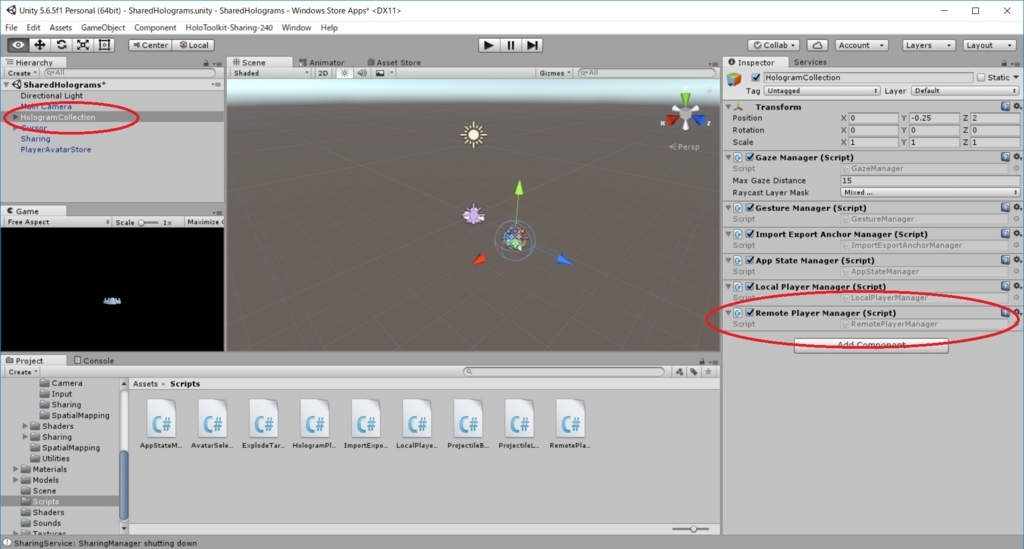
・Hierarchyから、HologramCollection オブジェクトを選択します。
・Inspector から、Add Component ボタンをクリックします。
・検索欄に Local Player Manager を入力します。検索結果を選択して追加します。

・Hierarchyで、HologramCollectionオブジェクトを選択します。
・Inspector から、Add Component ボタンをクリックします。
・検索欄に Remote Player Manager を入力します。検索結果を選択して追加します。

・Project パネルで、Script フォルダに移動します。
・HologramPlacement スクリプトをダブルクリックして Visual Studio でファイル開きます。
・内容を Holograms 240 ページで公開されている HologramPlacement.cs のコードに書き換えます。
・Project パネルで、Script フォルダに移動します。
・AppStateManager スクリプトをダブルクリックして Visual Studio でファイル開きます。
・内容を Holograms 240 ページで公開されている AppStateManager.cs のコードに書き換えます。
展開して楽しむ
・アプリケーションをビルドして HoloLens にインストールします。
・ベルが聞こえたら、アバター選択メニューを見つけ、エアタブジェスチャーでアバターを選択します。
・ホログラムを見ておらず、HoloLensがサービスと通信しているときに、カーソルの周りの点灯が異なる色に変わります。
1. アンカーをダウンロードする(緑色)
2. 位置データをインポート/エクスポートする(黄色)
3. アンカーをアップロードする(青色)
・表示中の点灯色がデフォルトの色(ライトパープル)なら、セッション中の他のプレイヤーと対話する準備ができています。
・共有セッションにつながっている他の人を見てください - 頭の動きを模倣するホログラフィックロボットが見えます。
