本日は書籍「Blender標準テクニック[ローポリキャラクター制作で学ぶ3DCG]」の実施枠です。

Blender標準テクニック ローポリキャラクター制作で学ぶ3DCG
- 作者: 友
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2017/01/25
- メディア: 単行本
- この商品を含むブログを見る
今回は「モーション付け」の続きです。

今回は髪の毛やリボンといった揺れ物のアニメーションを作成していきます。
まずボーンの回転ですが、今回まではピボットポイントを「バウンディングボックスの中心」にして行ってきました。
この設定だと例え複数のボーンを選択していても、回転の影響は親ボーンのみが受けます。

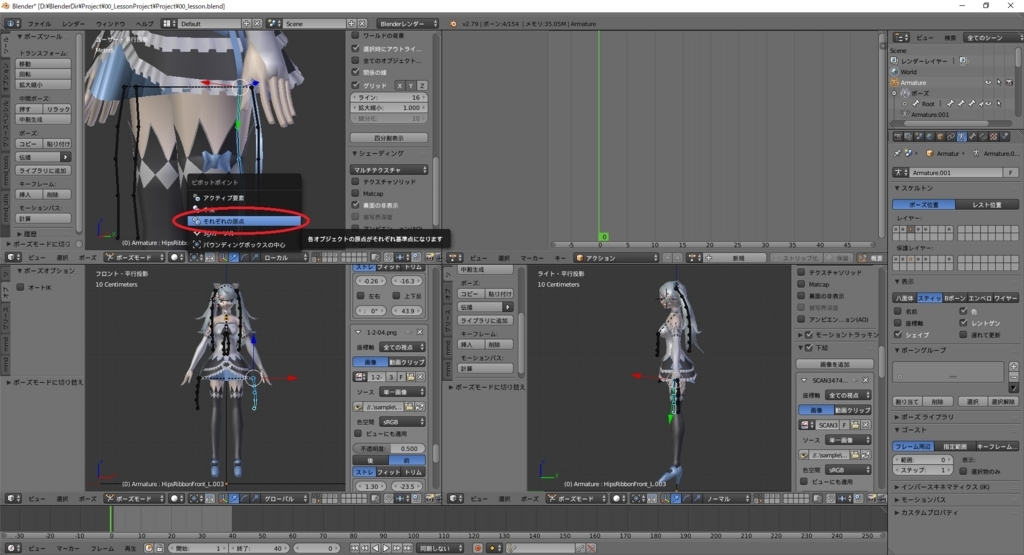
揺れ物ボーンの設定を行うに辺り、このピボットポイントを「それぞれの原点」に変更します。

すると全てのボーンがそれぞれの位置で回転を行うようになります。

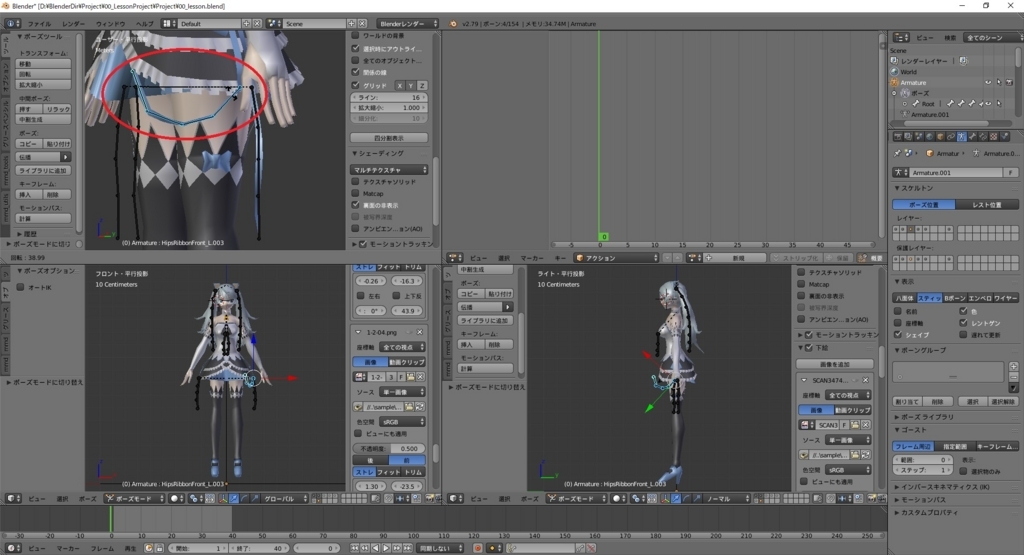
歩きモーションに、歩いた際の揺れ物のアニメーションを追加していきます。
「それぞれの」原点回転を利用して、0, 20, 40 フレーム目に揺れ物の動きを追加します。

20 フレーム目については歩きモーション同様、コピー(Ctrl+Cキー)、反転ペースト(Shift+Ctrl+Vキー)を使用します。

この状態で再生してみます。

それっぽく動いてくれました。しかし、揺れている感じをより出すため、更に回転の伝播を遅らせるという方法があるようです。
試してみます。20 フレーム目のキーフレームを選択し、複製(Shift+Dキー)を行います。
複製したキーフレームは -20 フレーム目に移動させます。

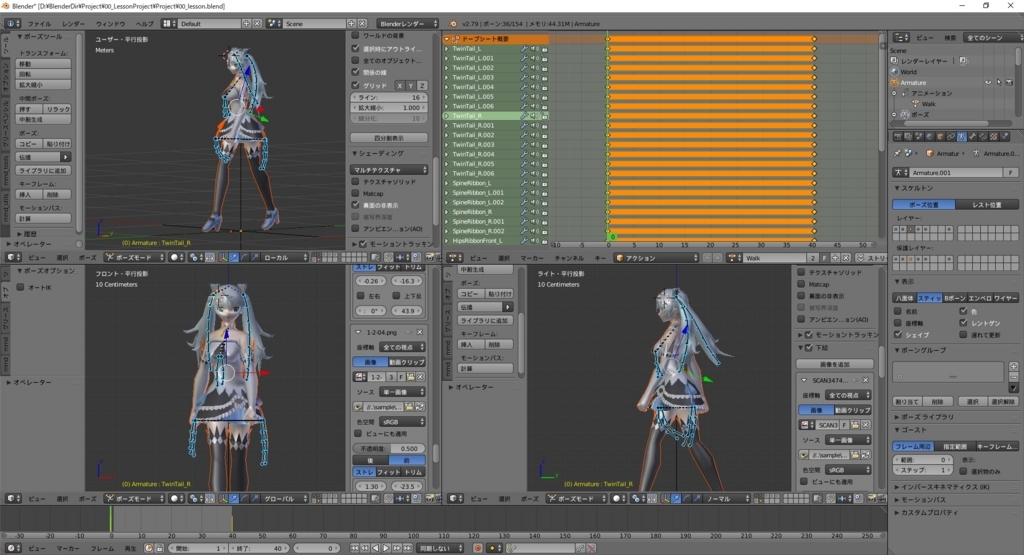
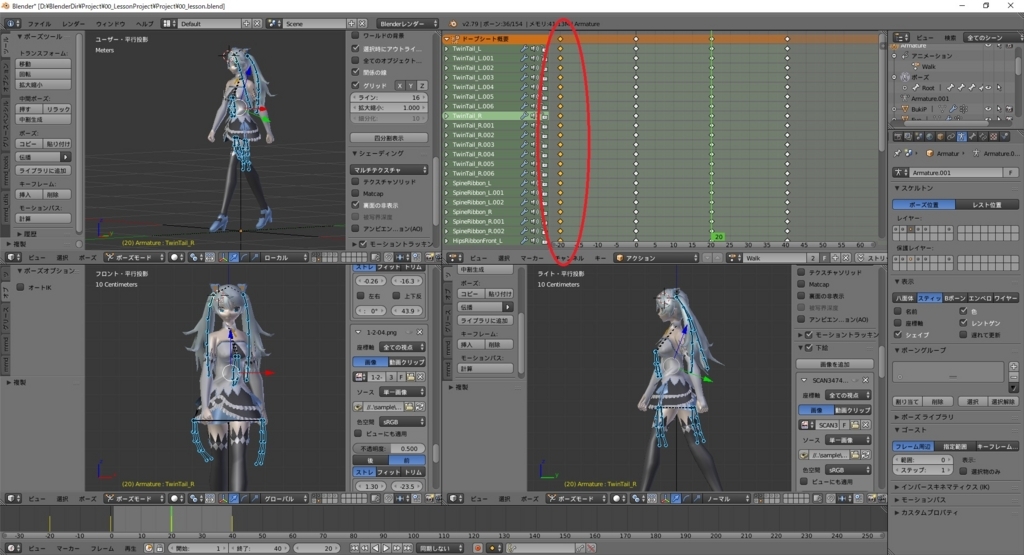
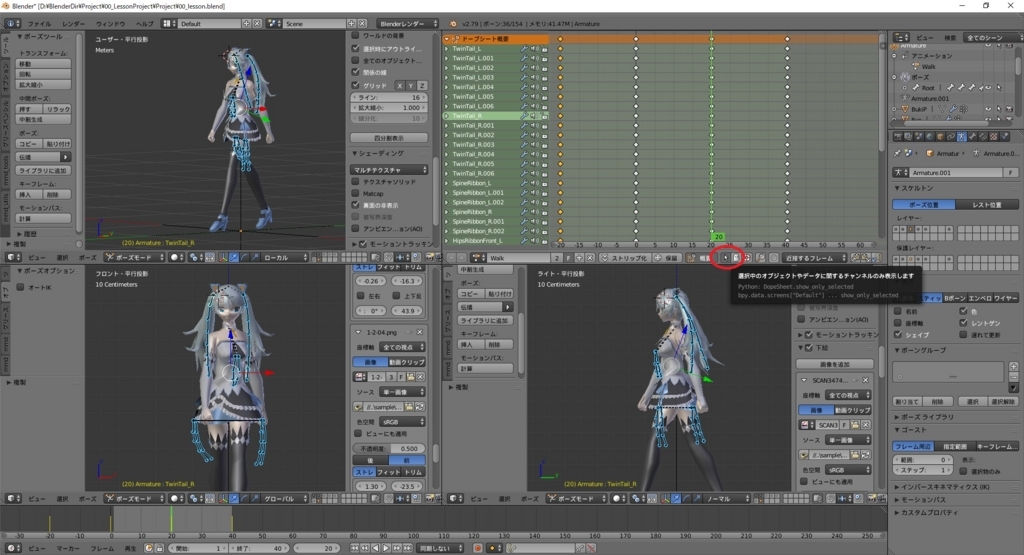
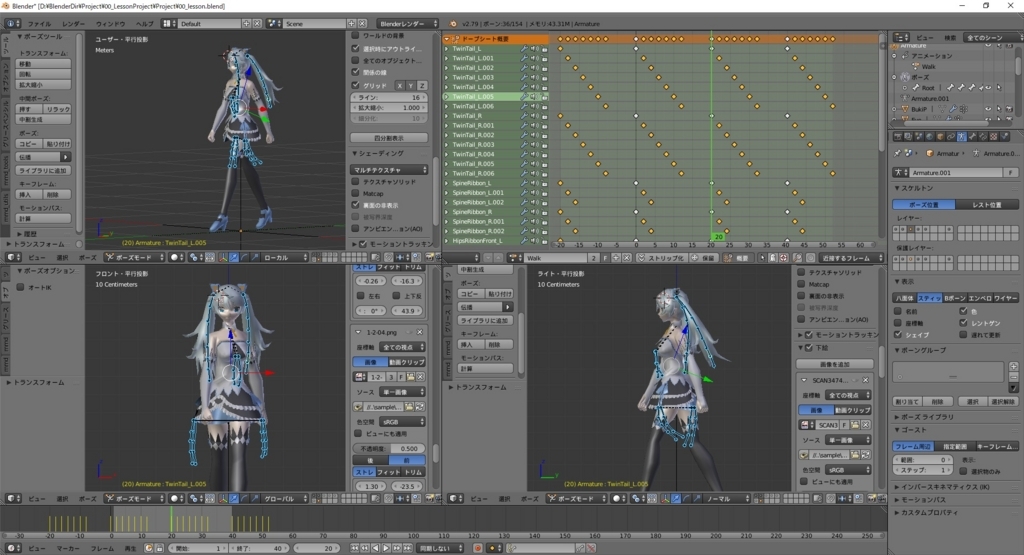
操作を行いやすくするため、表示モードを変更します。ドープシートビューの右下の矢印のアイコンを選択します。
これで選択中のボーンのみのキーフレームが表示されるようになります。

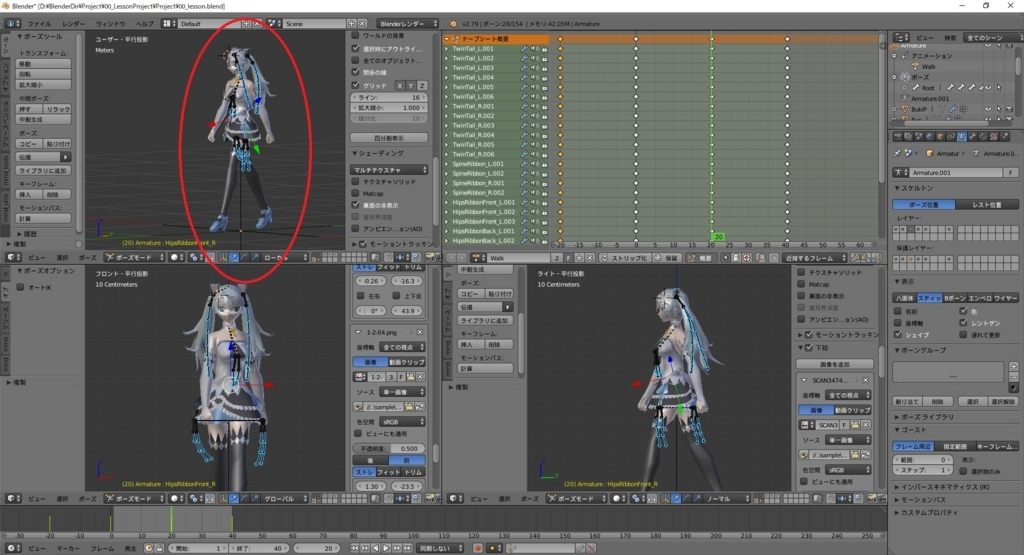
そうしたら3Dビューで各揺れ物ボーンの一番上のボーンのみ選択解除していきます。

するとドープシートには二番目以降のボーンのみが表示された状態になります。
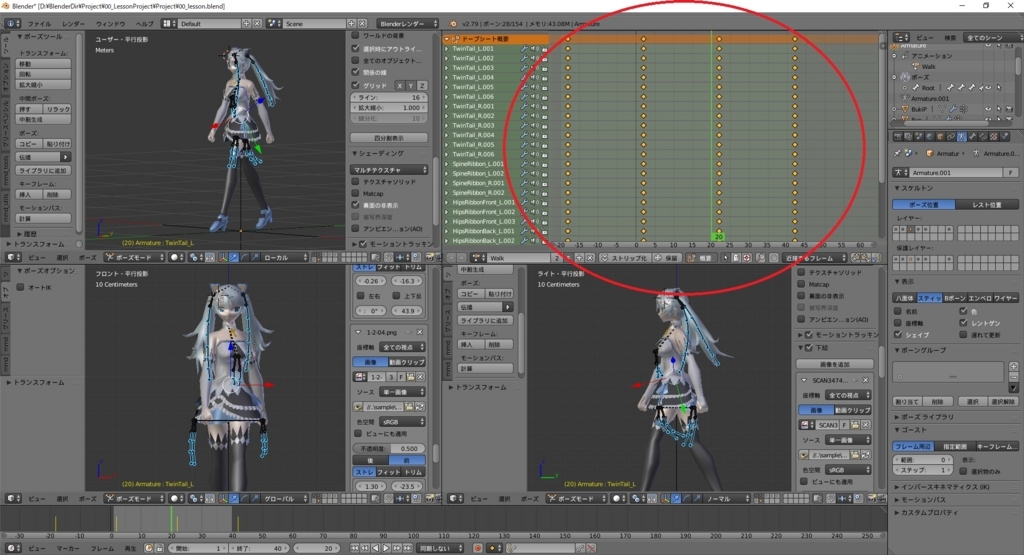
これらのキーフレームを全て選択し、2フレーム後ろに移動(Gキー)させます。

これを繰り返して、少しづつ後のボーンに階段状に回転が伝播するようキーフレームを配置します。

因みに、アニメーションの開始フレームを 1, 終了フレームを 40 にしているので、その枠外のキーフレームはアニメーションに現れません。
- 20 フレーム目から開始したのは編集を分かりやすくするためです。
後は微調整を行い、完成です。それっぽくなったかな。
