本日はアプリ作成枠です。
HoloLens2でホロモンアプリを作る進捗を書き留めていきます。

今回は遊び方の説明パネルを頭の向きに追従させるメモです。
遊び方の説明パネルを頭の向きに追従させる
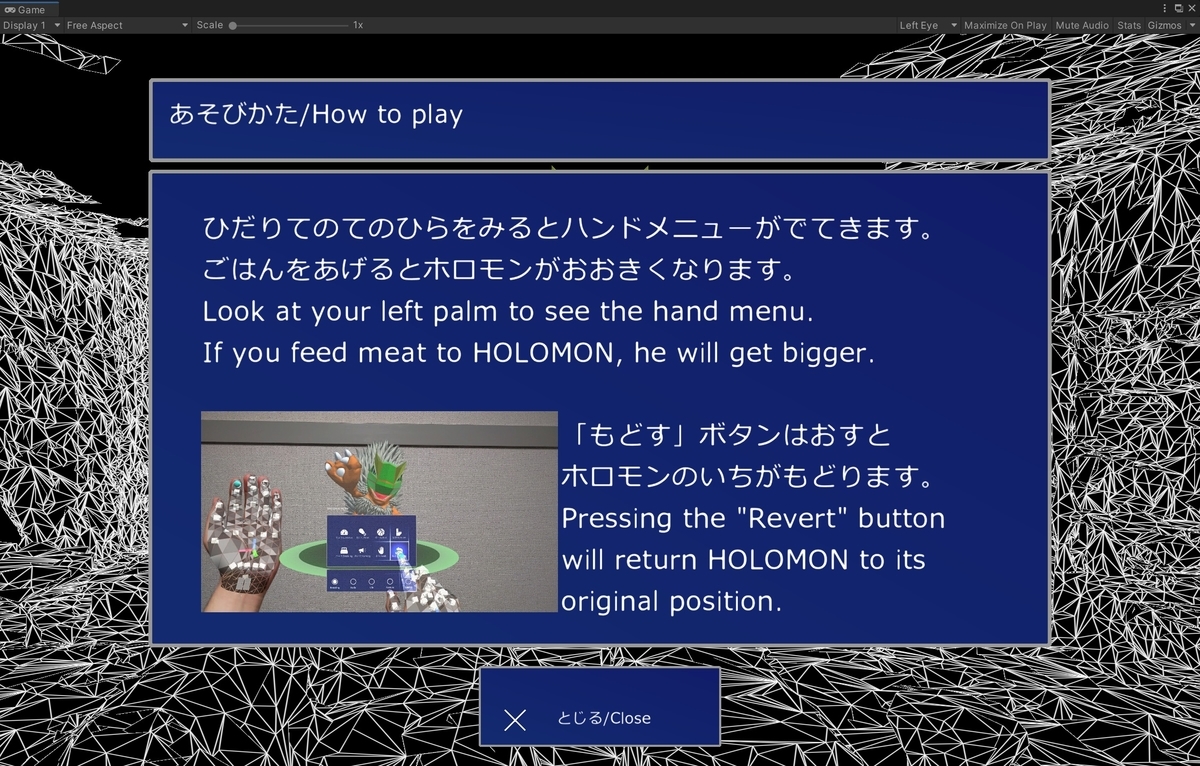
前回記事で作成した説明パネルを頭の向きに追従するようにします。
こうすることで、ユーザがパネルの説明を読んで意図的にパネルを閉じるまで必ずパネルが目の前に表示されます。
bluebirdofoz.hatenablog.com
UIパネルを目の前に追従させるには RadialView コンポーネントを利用します。
RadialView コンポーネントの詳細は以下の記事で紹介しているので合わせて参照ください。
bluebirdofoz.hatenablog.com
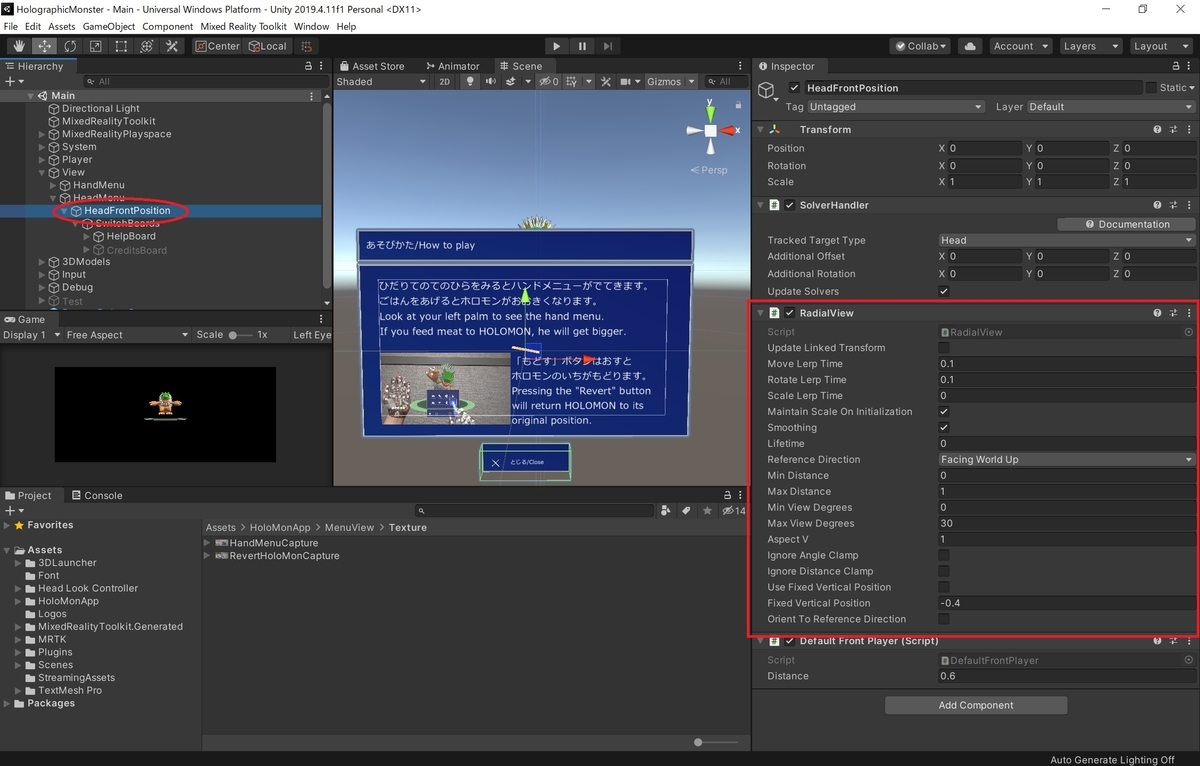
頭の向きに追従させたいUIパネルの親オブジェクトに[RadialView]コンポーネントを追加しました。
追従を行う角度や距離を設定します。先ほどの参照記事にこの各種設定項目の説明を記述しています。

これだけで設定は完了です。
シーンを再生して確認しながら位置や追従の調整を行います。
動作確認
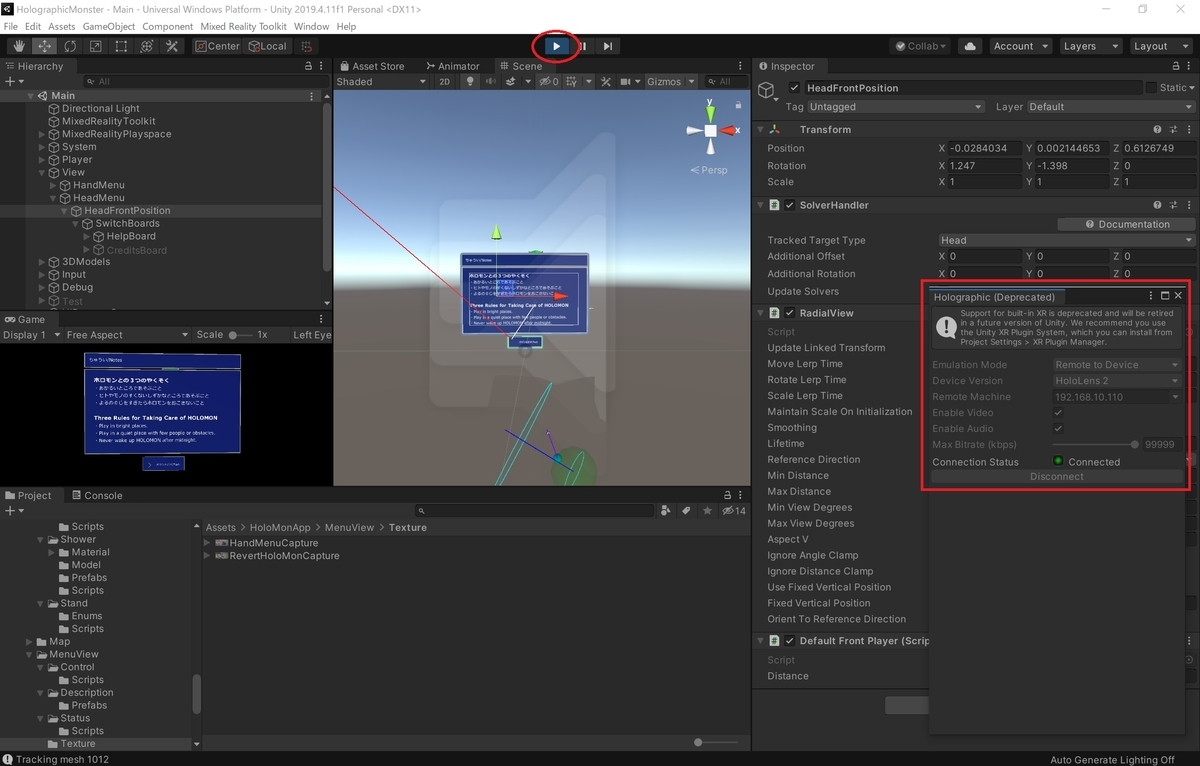
シーンを再生して動作を確認します。
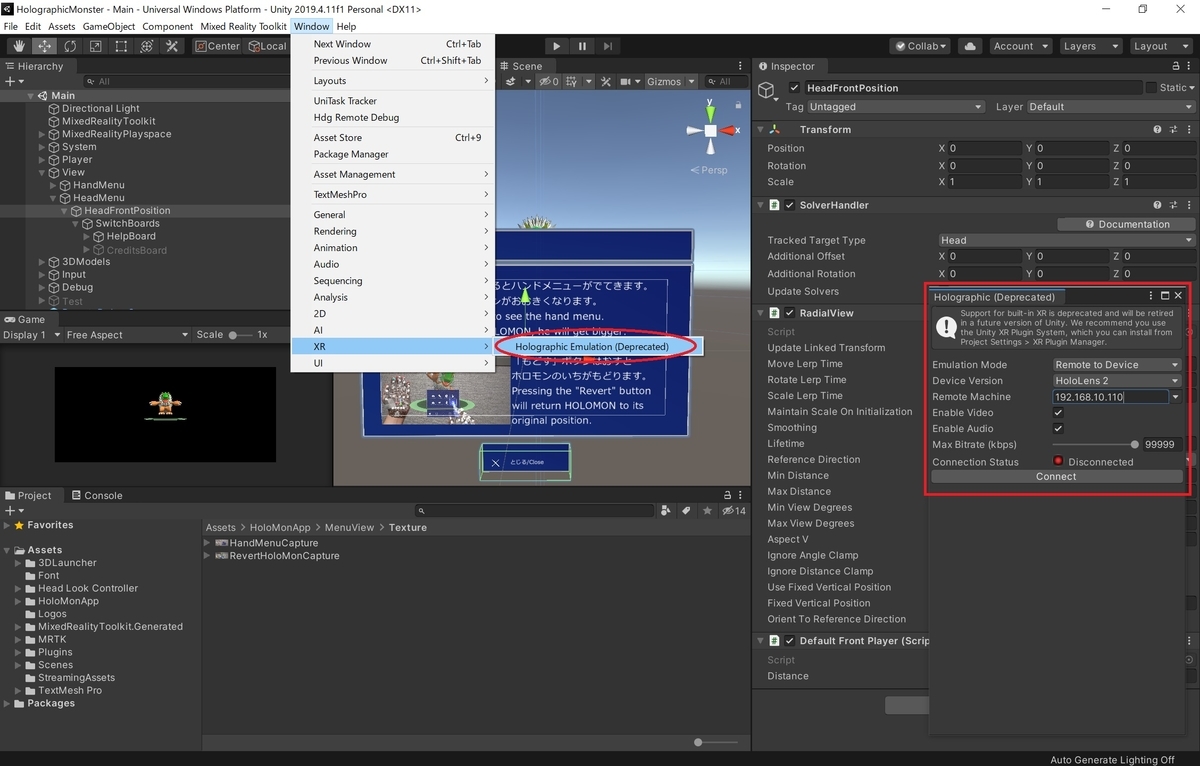
Unity エディター内で動作確認を行っても HoloLens2 での追従の感覚は掴みにくいため、Holographic Remoting Player を利用した動作確認がお奨めです。


最新環境における Holographic Remoting Player の設定手順は以下の記事を参照ください。
bluebirdofoz.hatenablog.com