本日は UWP の小ネタ枠です。
スキームURIを使ってUWPの自作アプリを開く方法を記事にします。
URIに応じたアプリの起動
UWPアプリではURIを用いて外部アプリを起動することができます。
更に予めスキーマが登録された規定アプリは規定のURIスキームを利用することで起動することができます。
・URI に応じた既定のアプリの起動
learn.microsoft.com
また自作アプリにスキーム名を登録することで自作アプリを指定して起動することも可能です。
・URI のアクティブ化の処理
learn.microsoft.com
サンプルアプリ
スキーム名を登録して呼び出すサンプルアプリをUnityプロジェクトで作成します。

メニューから[File -> Build Settings]を開き、UWPプラットフォームに[Switch Platform]で切り替えておきます。

カスタムスキームの登録
Unityのプロジェクト設定から自作アプリのカスタムスキームを設定できます。
メニューから[Edit -> Project Settings]を開き、[Player]タブを開きます。

[Publishing Settings]パネルを開き、[Protocol -> Name]の項目に登録したいスキーム名を入力します。
今回は以下のスキーム名に設定しました。
deeplinkapp

メニューから[File -> Build Settings]を開き、プロジェクトのビルドを行います。

アプリケーションをデプロイする
ビルドで生成されたソリューションファイルを開きます。
今回はカスタムスキーマの設定を確認して、PCにアプリをデプロイしてみます。

カスタムスキームの設定はマニフェストファイル(Package.appxmanifest)で確認できます。
[宣言]タブのプロトコルの[名前]でスキーム名を確認できます。

マニフェストファイルをテキストエディタで開いた場合は

[ローカルコンピュータ]を指定してPCにアプリをデプロイします。

カスタムスキームを使ったアプリの起動
カスタムスキームを使って登録したアプリを起動してみます。
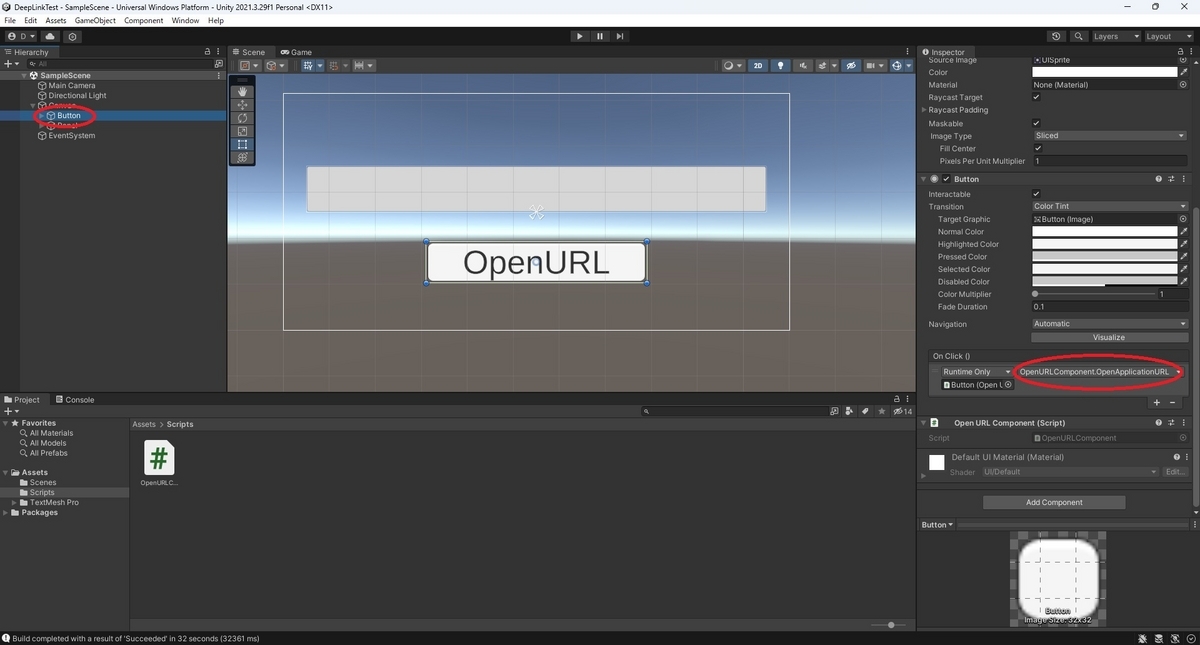
以下の deeplinkapp のスキームを起動するサンプルスクリプトを作成し、プロジェクトの[Button]コンポーネントに関連付けました。
deeplinkapp://redirect
・OpenURLComponent.cs
using UnityEngine; public class OpenURLComponent : MonoBehaviour { public void OpenApplicationURL() { var url = "deeplinkapp://redirect"; Application.OpenURL(url); } }

シーンを再生してボタンを押下します。
すると登録したスキーム名をもとに、先ほどPCにデプロイしたアプリが起動されました。

