本日はVisualStudioの小ネタ枠です。
VisualStudioでPC向けのUWPアプリを作成する手順を記事にします。

UWPプロジェクトを作成する
VisualStudioを起動し、[新しいプロジェクトの作成]を選択します。

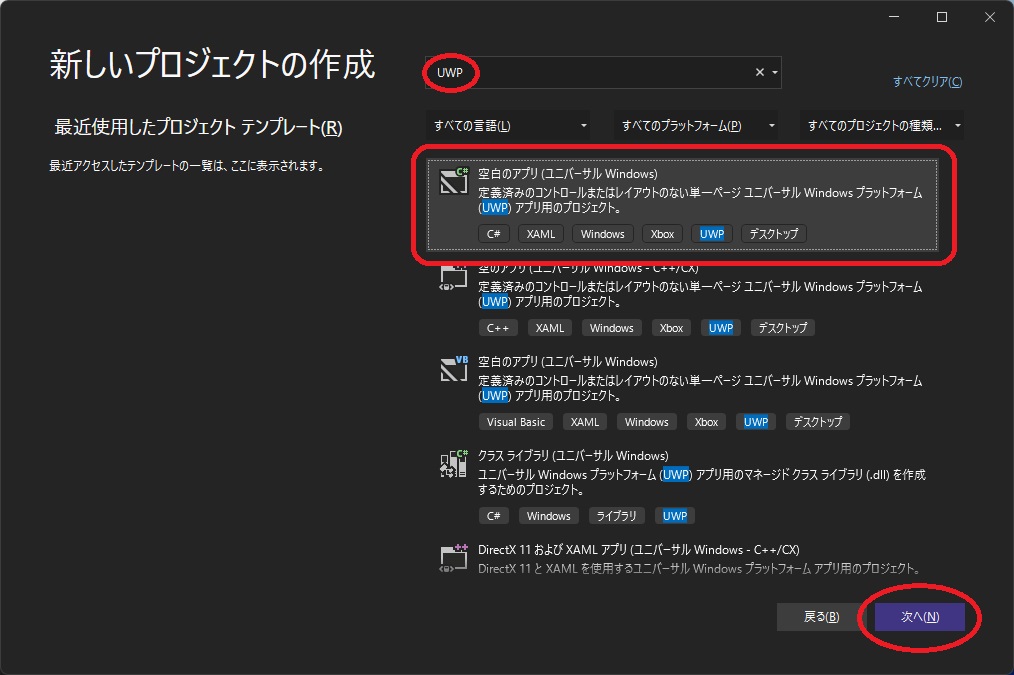
プロジェクトのテンプレートから[UWP]で検索します。
[空白のアプリ(ユニバーサルWindows)]を選択して[次へ]をクリックします。

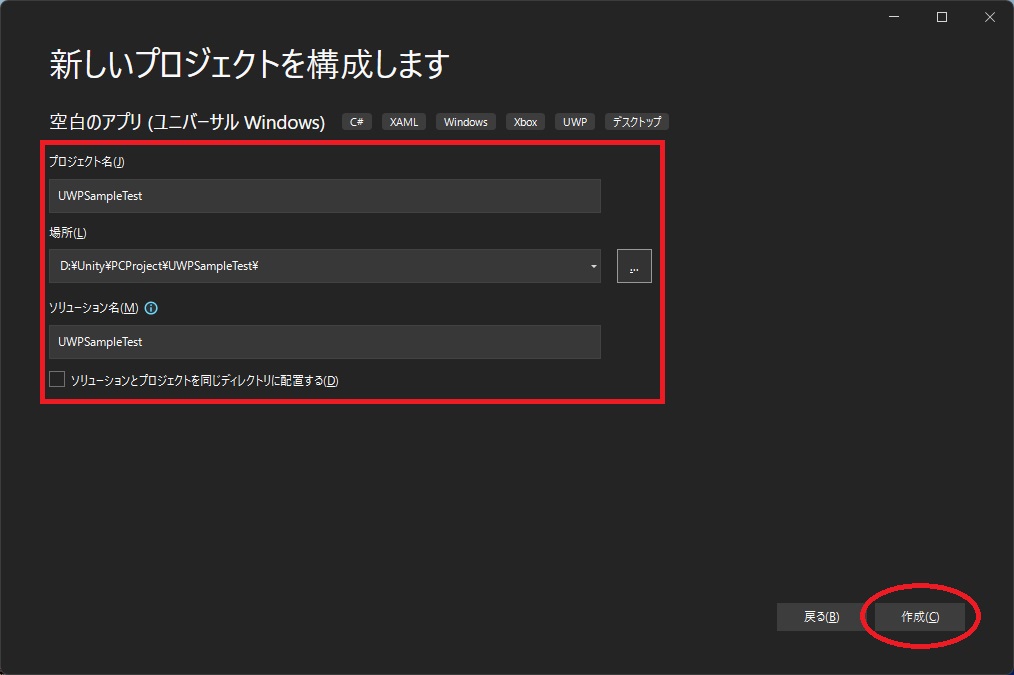
プロジェクト名や作成フォルダを指定して[作成]をクリックします。

ターゲットバージョンの指定が求められます。
特に指定がなければデフォルトのままで問題ありません。

これでUWPアプリのプロジェクトが生成されます。

画面の作成
アプリの動作確認のため、アプリ画面にテキストとボタンを配置してみます。
[ソリューションエクスプローラー]内の[MainPage.xaml]を選択し、画面の編集を開きます。

テキストの配置
初めにテキストを配置します。
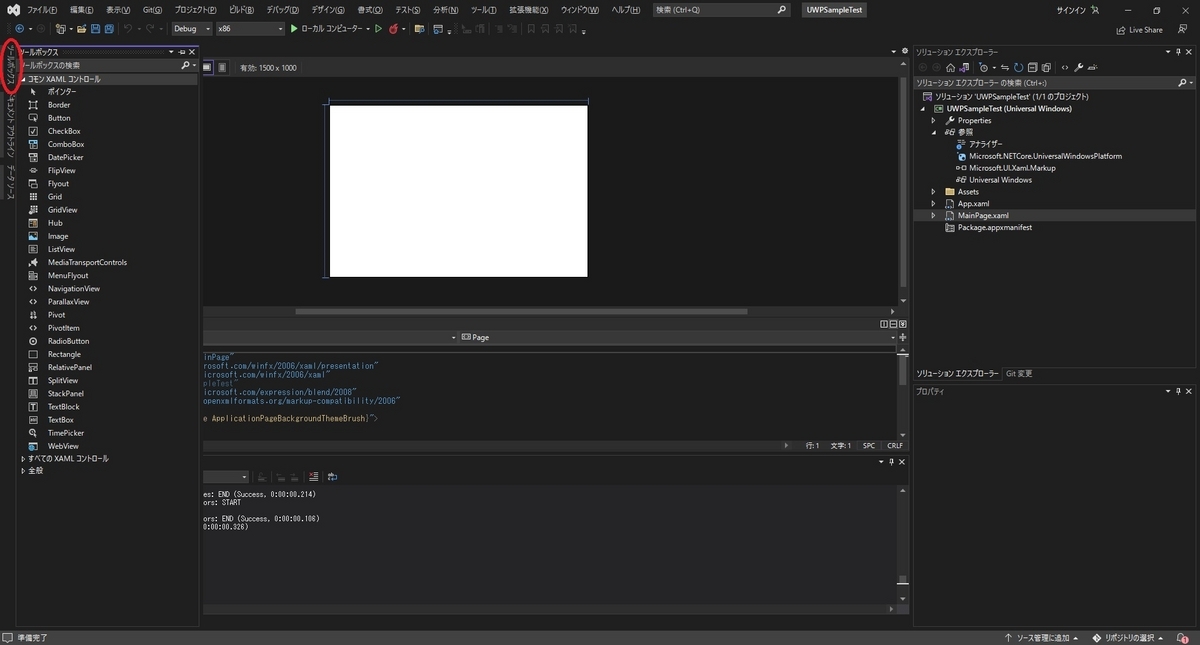
[ツールボックス]タブを開き、配置するコンテンツを選択します。

今回は[TextBlock]をドラッグして画面に配置します。

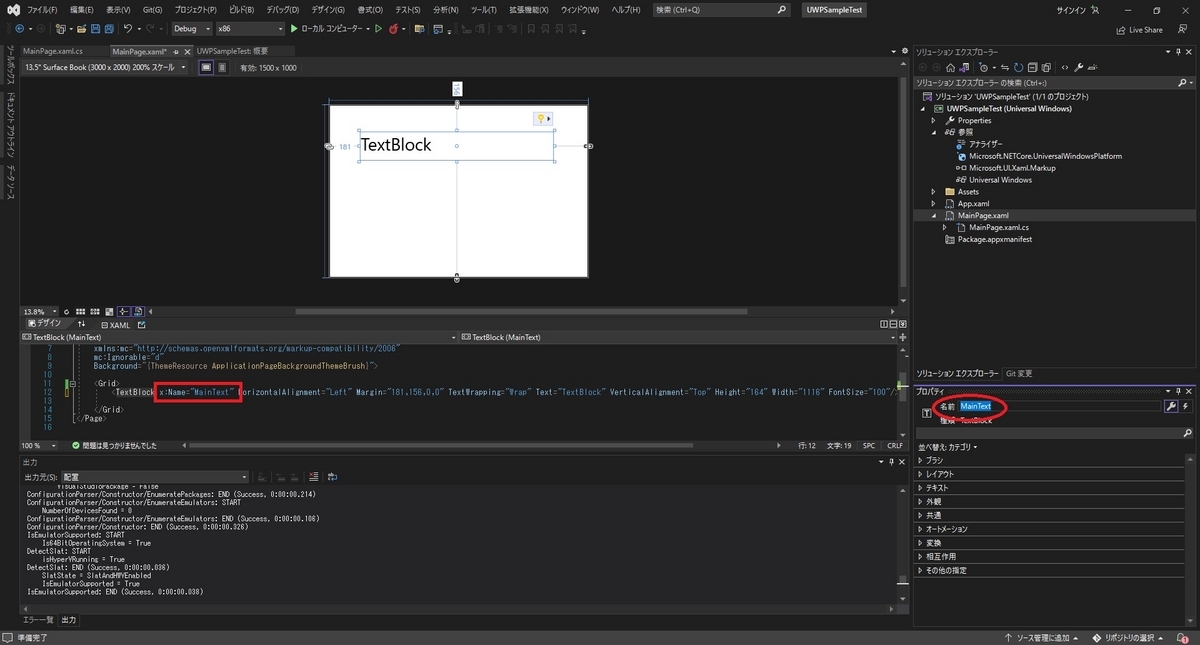
配置したテキストはドラッグ操作でレイアウトを移動/拡縮したり、[プロパティ]の[テキスト]からフォントサイズを調整できます。


後々スクリプトから参照できるようにテキストの[名前]を指定しておきます。

ボタンの配置
次にボタンを配置します。
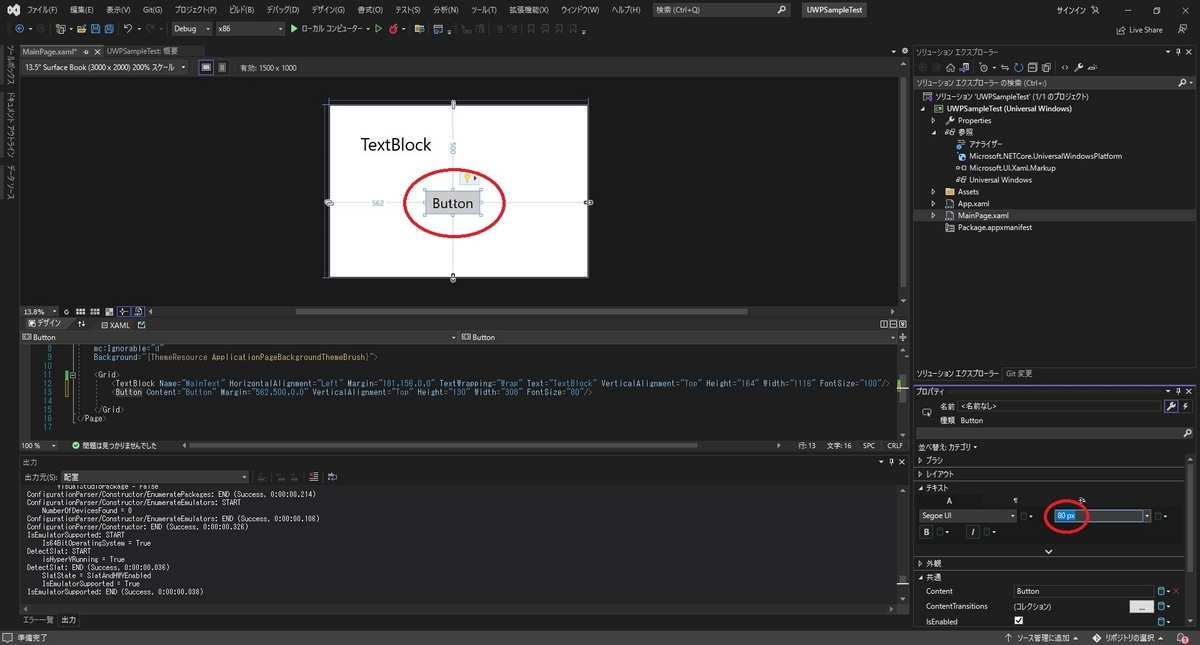
再び[ツールボックス]タブを開き、[Button]をドラッグして画面に配置します。

こちらもレイアウトとテキストサイズを適当なサイズに調整します。

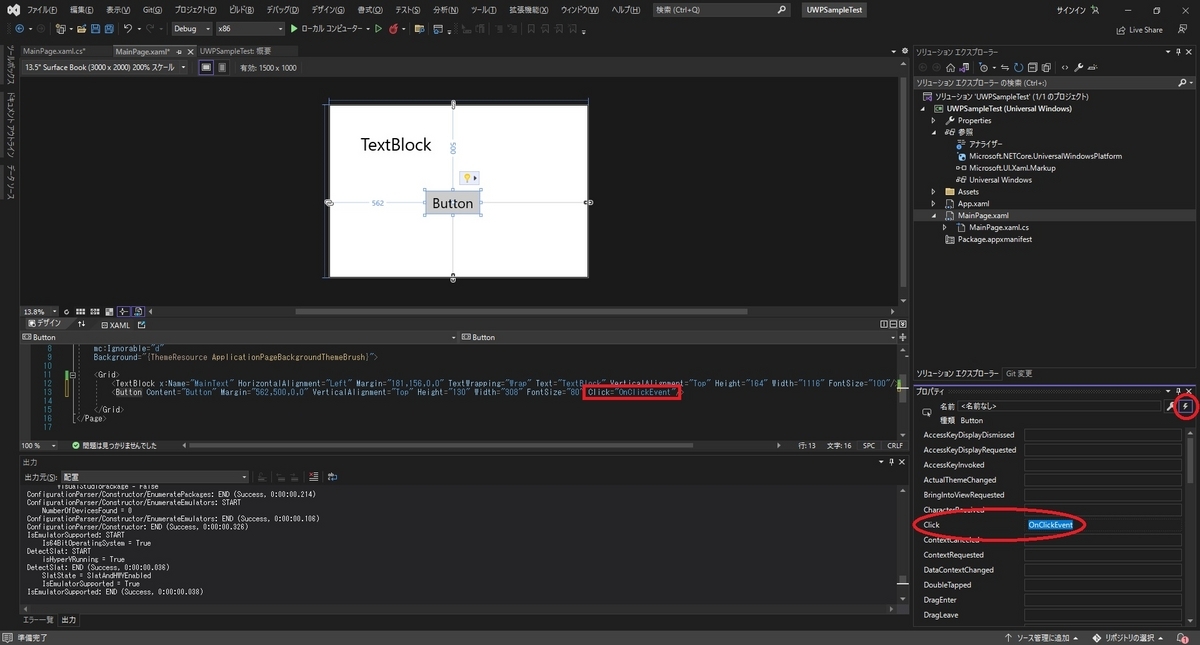
ボタン押下時のイベントを実装するため、配置したボタンのプロパティの[イベントハンドラー]アイコンを選択します。
イベントの一覧の[Click]に適当な名前のイベントを登録します。

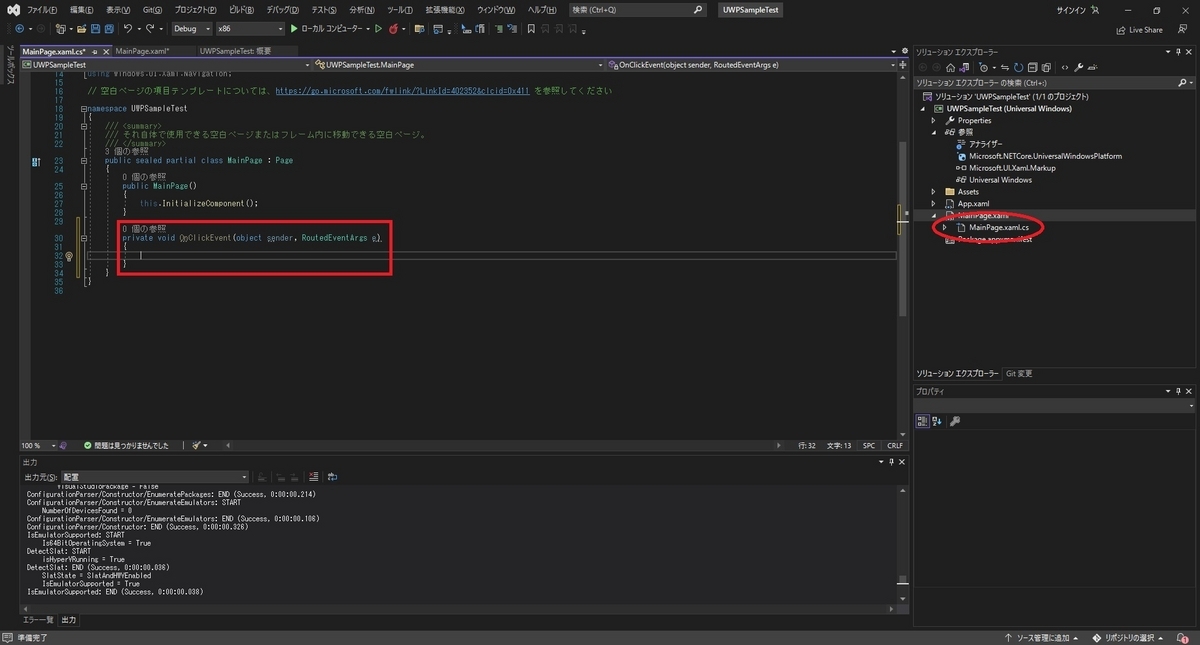
これでボタンのクリックイベントが定義され、スクリプトの[MainPage.xaml.cs]に自動でボタン押下時に呼び出される関数が生成されます。

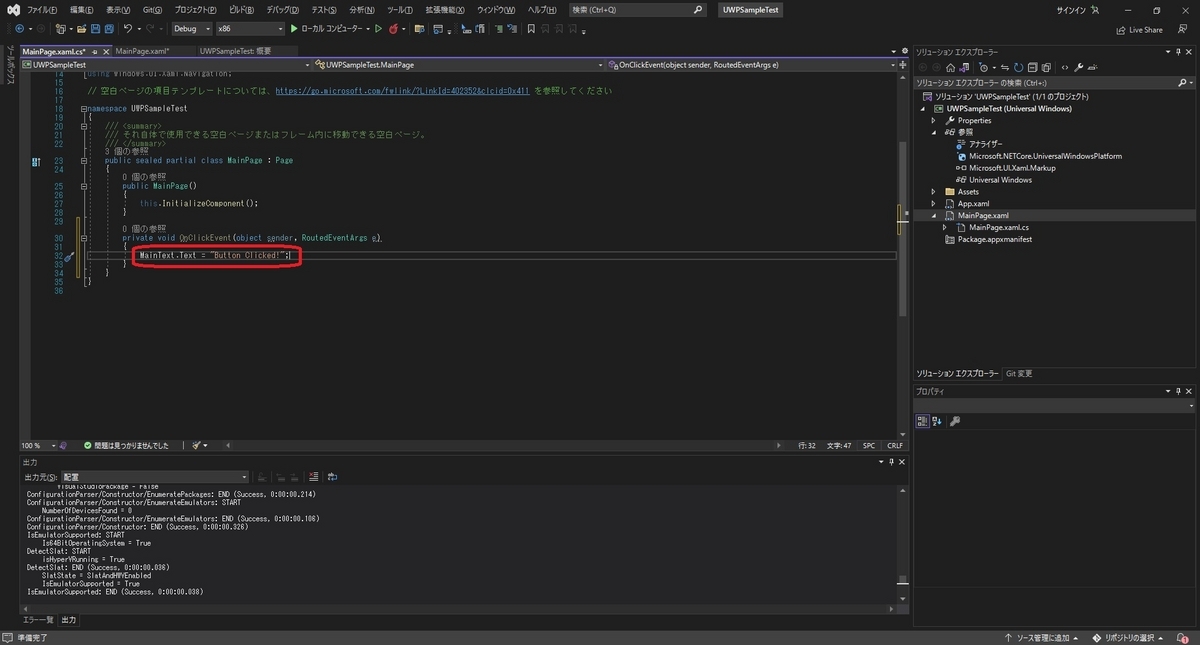
以下の通り、関数を修正してボタン押下時にテキストメッセージが変わる処理を実装しました。
private void OnClickEvent(object sender, RoutedEventArgs e) { // ボタン押下時に「MainText」の文言を書き換える MainText.Text = "Button Clicked!"; }

アプリの動作確認
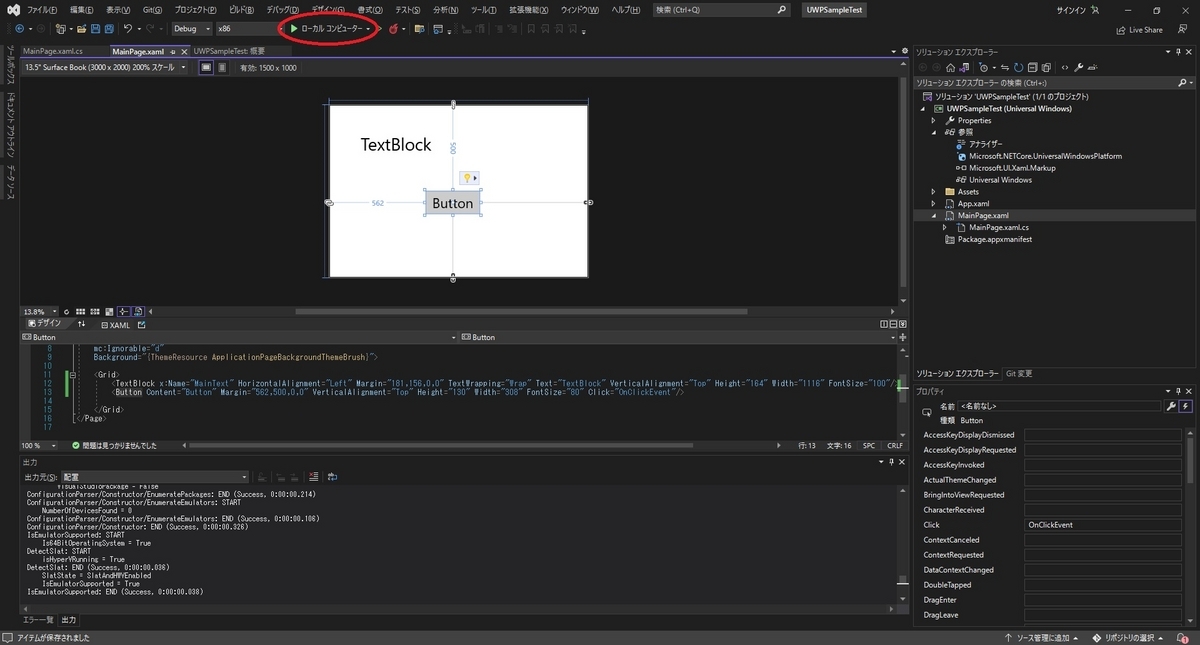
[ローカルコンピュータ]の再生ボタンをクリックすると、プロジェクトがビルドされてPCにデプロイされます。

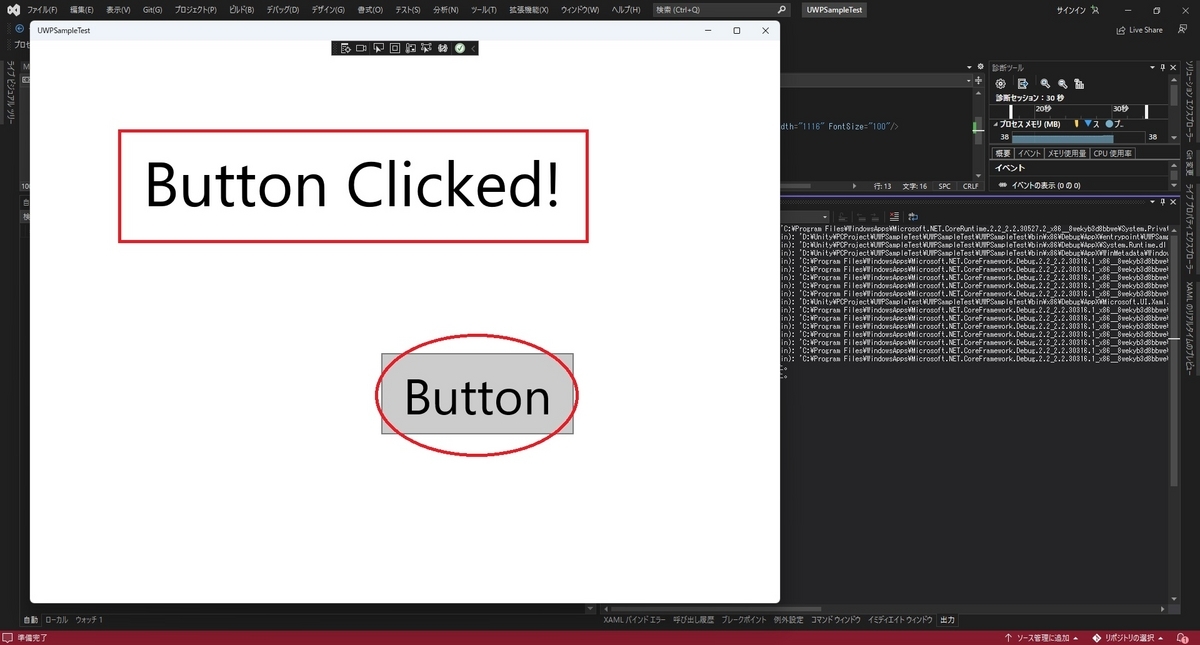
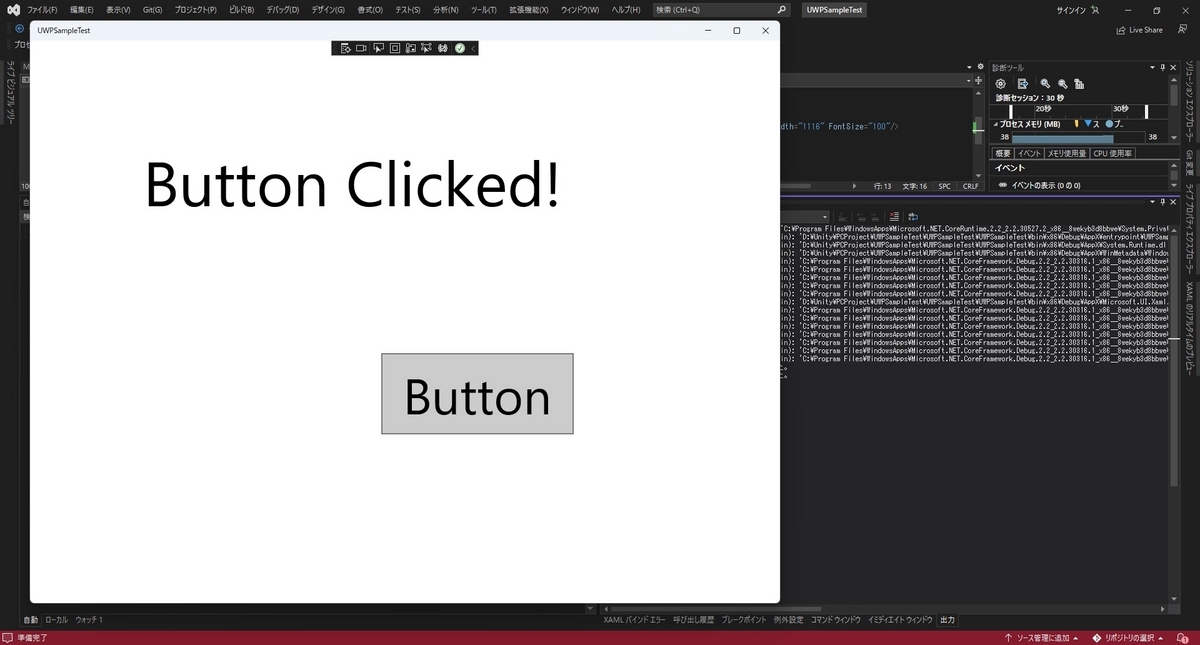
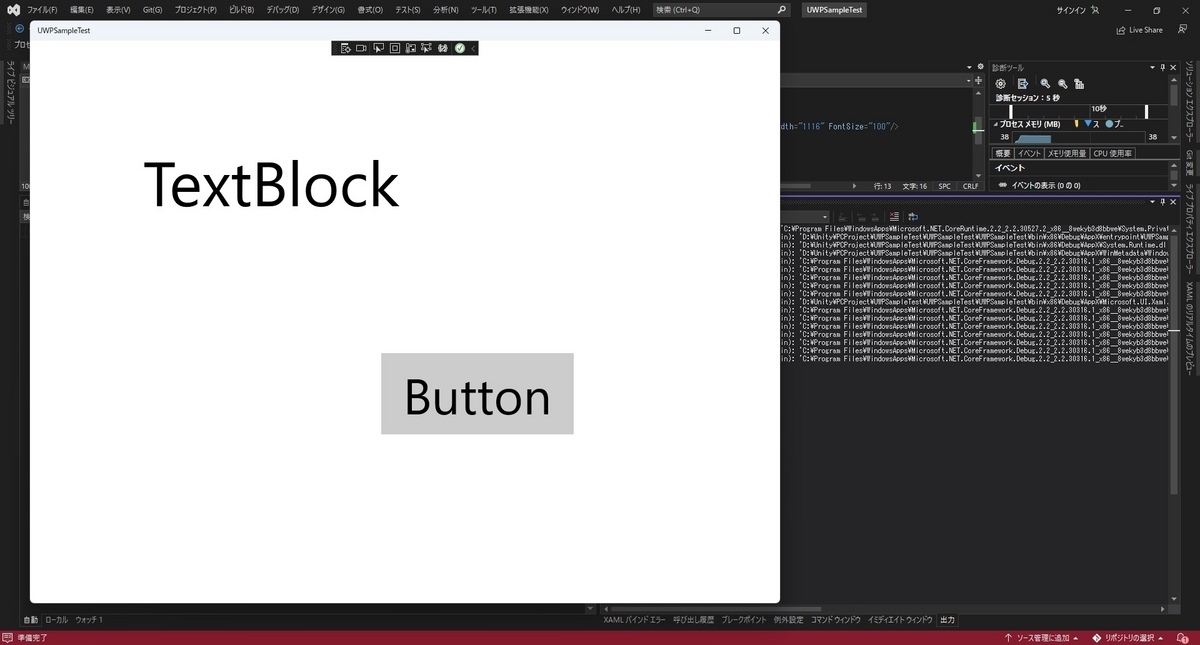
以下の通り、UWPアプリが起動しました。

ボタンを押すとテキストメッセージが切り替わることを確認できました。