本日は MRTKv2 の技術調査枠です。
MRTK v2 のバージョン 2.2.0 を使って iOS アプリを作成する方法について基本的な手順をまとめます。

今回は Unity プロジェクトの作成からパッケージのインポート手順までをまとめます。
iOS アプリの開発環境構築については以下の記事を参照ください。
bluebirdofoz.hatenablog.com
bluebirdofoz.hatenablog.com
Unity プロジェクトの作成
Unity の新規プロジェクトを作成します。
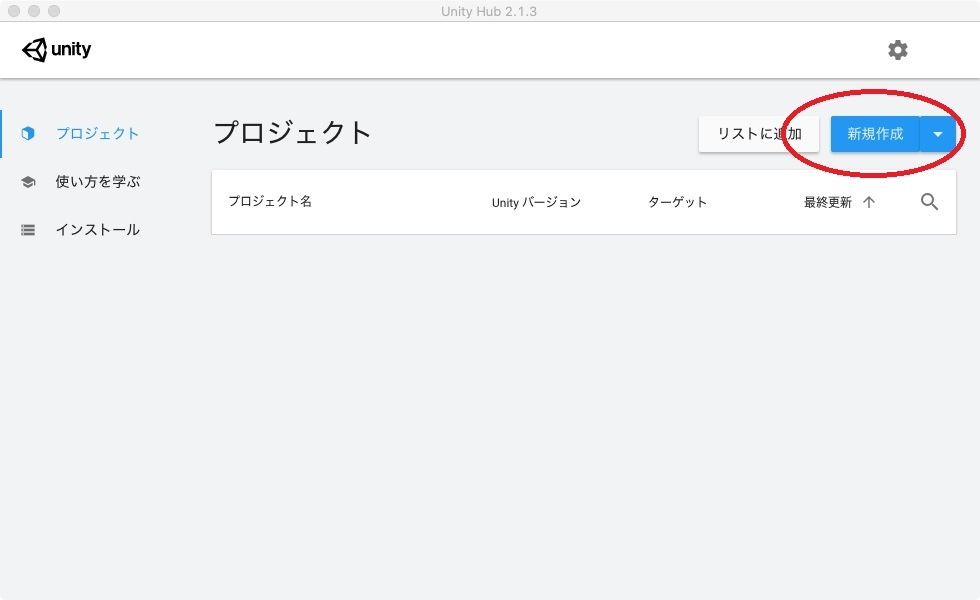
Unity Hub の[新規作成]を起動し、新規プロジェクトの作成を行います。
このとき、利用する Unity のバージョンは 2018.4.x, 2019.1.x または 2019.2.x を選択します。

本記事では 2018.4.x を利用します。
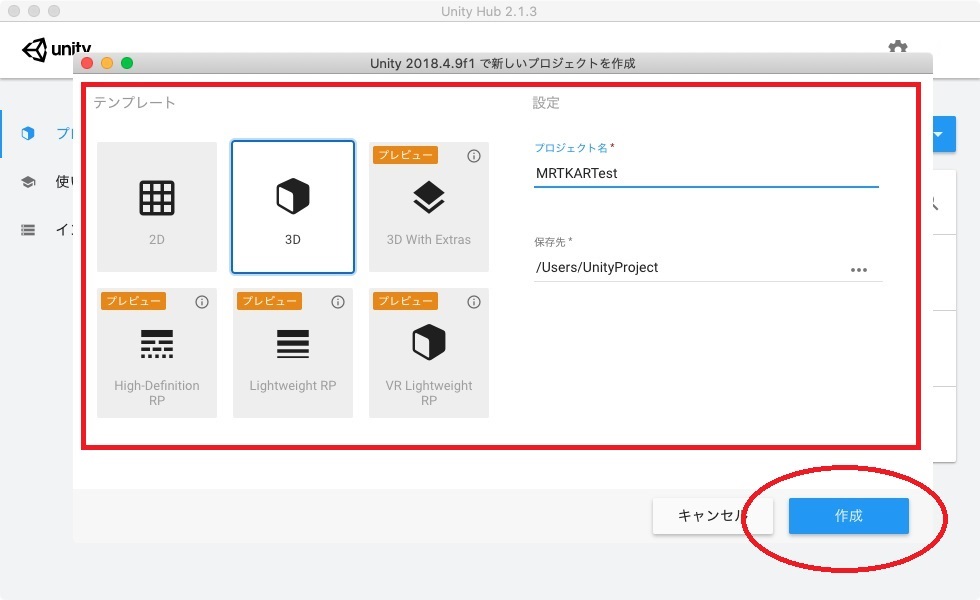
以下の通りに設定を行い、[作成]ボタンをクリックしてプロジェクトを作成します。
・テンプレート:[3D]
・プロジェクト名:任意のプロジェクト名
・保存先:任意のディレクトリ

これで新規プロジェクトが作成されました。

パッケージのインポート
プロジェクトに MRTKv2 をインポートします。
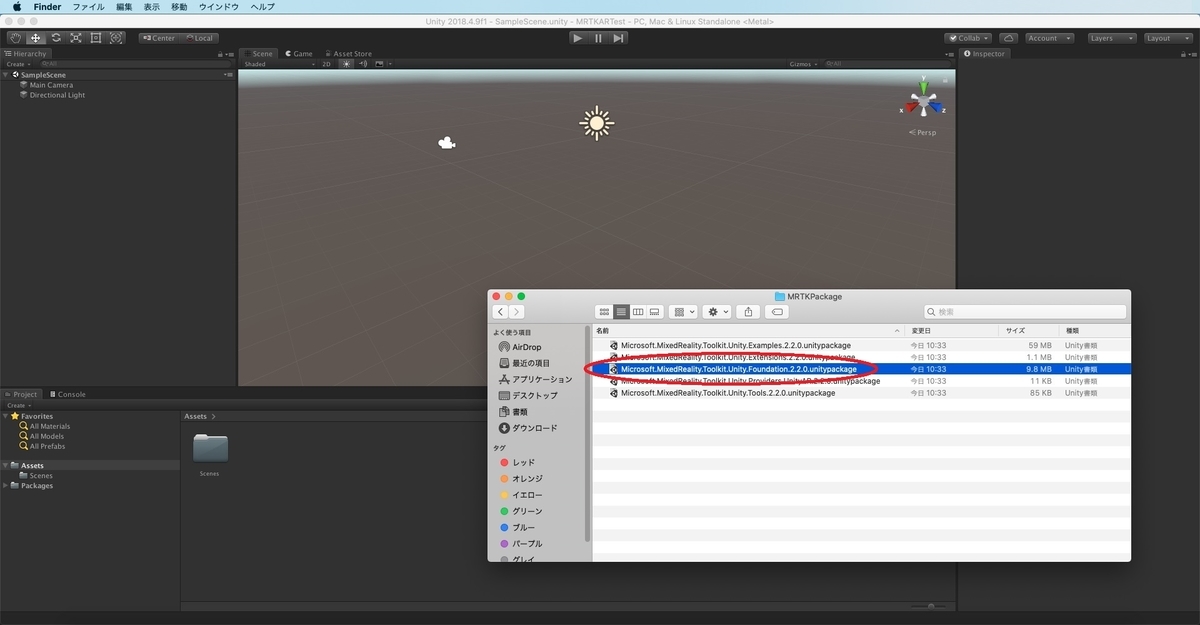
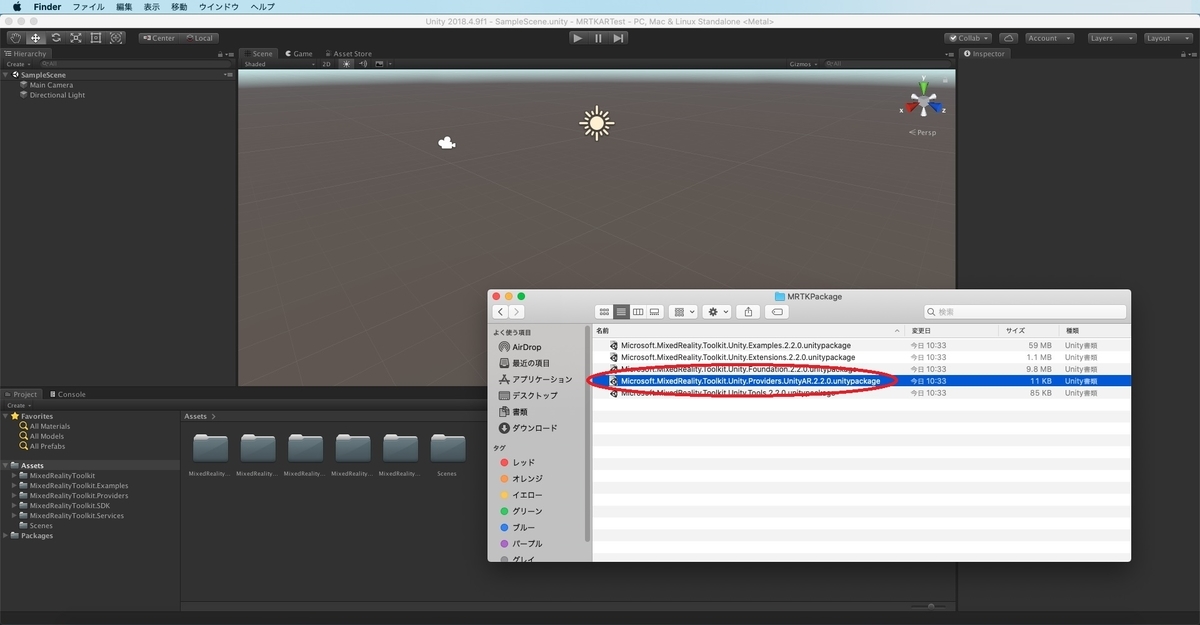
最初に Microsoft.MixedReality.Toolkit.Unity.Foundation.2.2.0.unitypackage をインポートします。
Unity プロジェクトを開いた状態であれば unitypackage をダブルクリックでインポートできます。

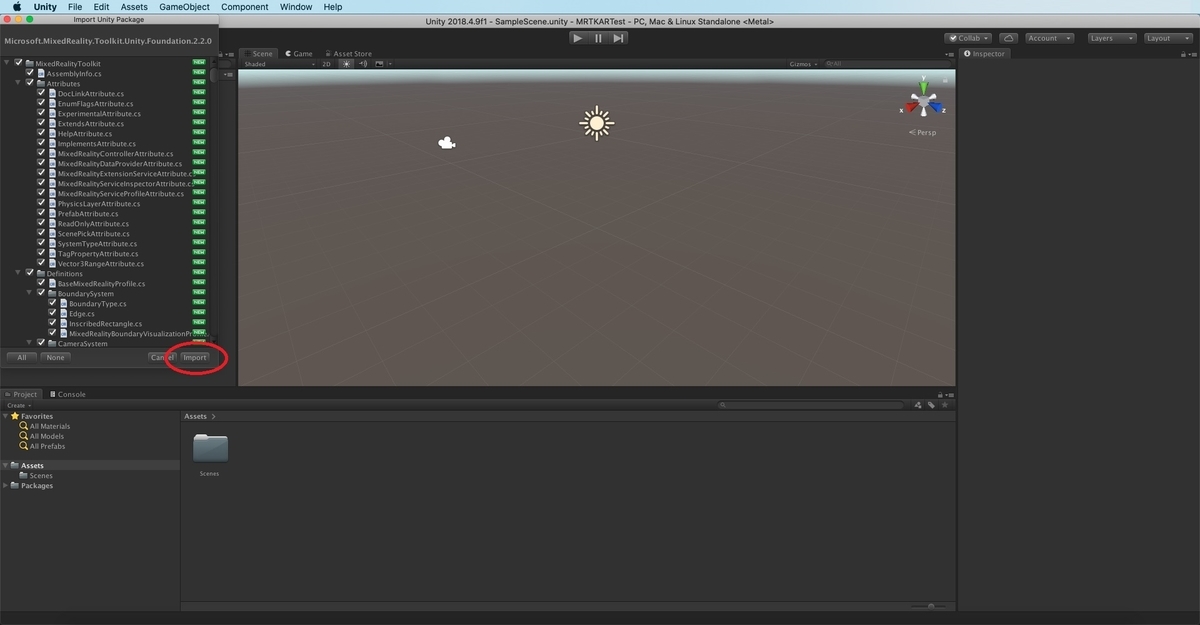
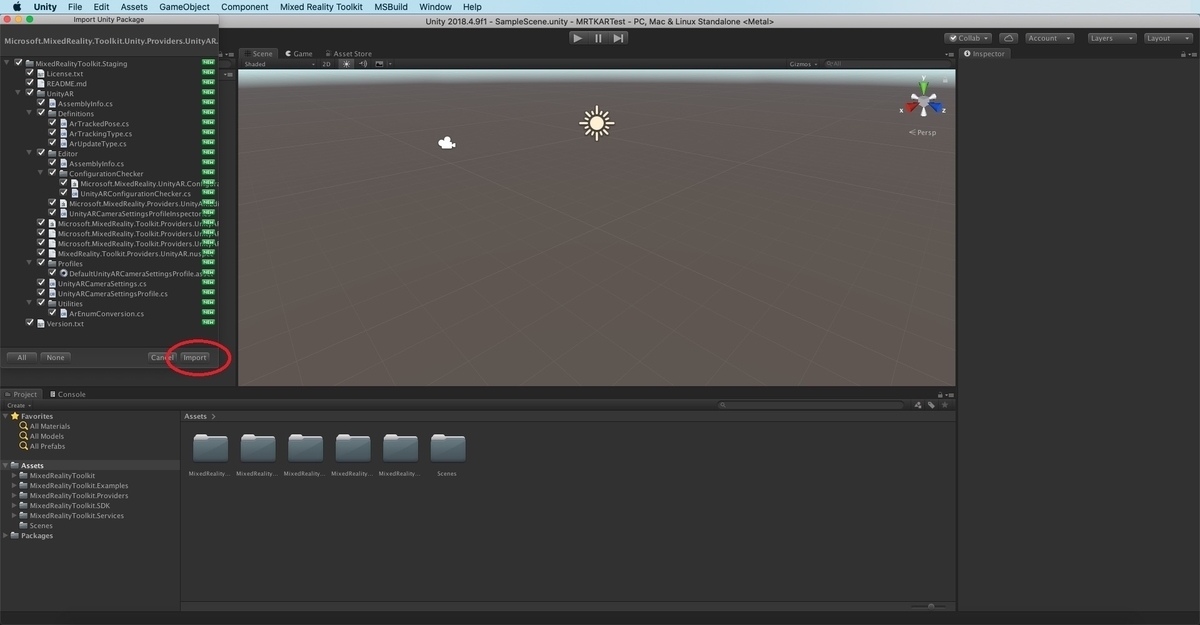
Import Unity Package ダイアログが開きます。
[Import]ボタンをクリックして、パッケージをインポートします。

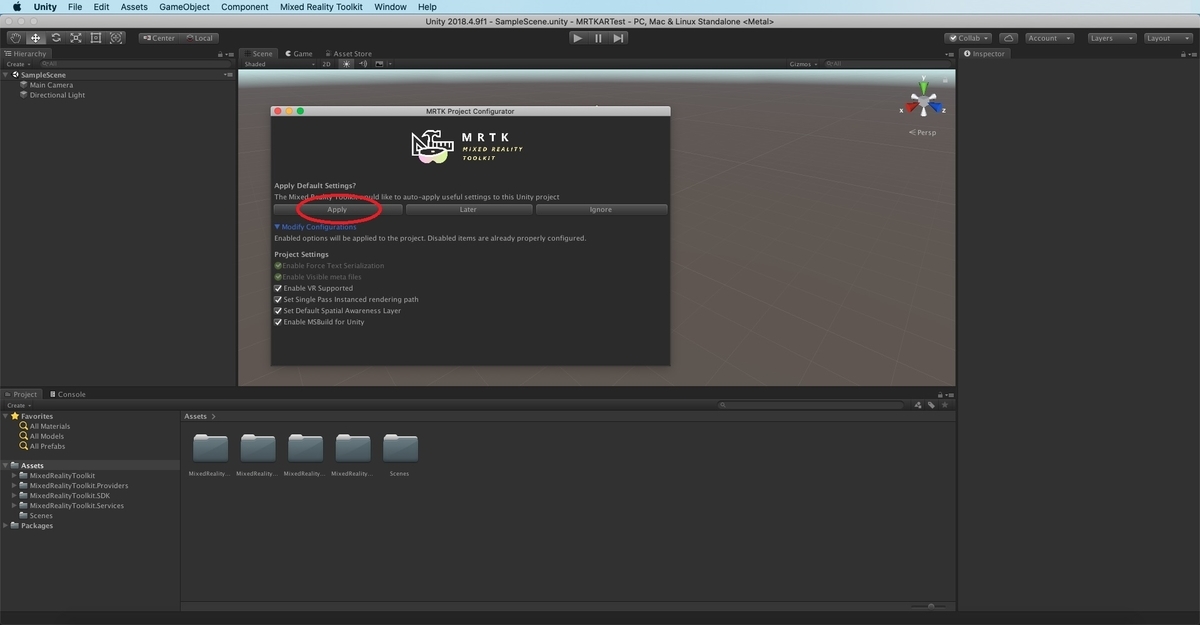
Foundation パッケージはインポート完了時に、[MRTK Project Configurator]ダイアログが表示されます。
[Apply]を選択すると、以下のデフォルト設定が行われます。
・現在のプラットフォームで VR Support を有効にする
・レンダリングパスをシングルパスに設定する
・デフォルトの空間認識レイヤーを設定する
・MSBuildをインポートする
特に指定がなければ[Apply]で自動設定する事が推奨されます。

今回は iOS にインストールするアプリのシーンとして MRTKv2 のサンプルシーンを利用してみます。
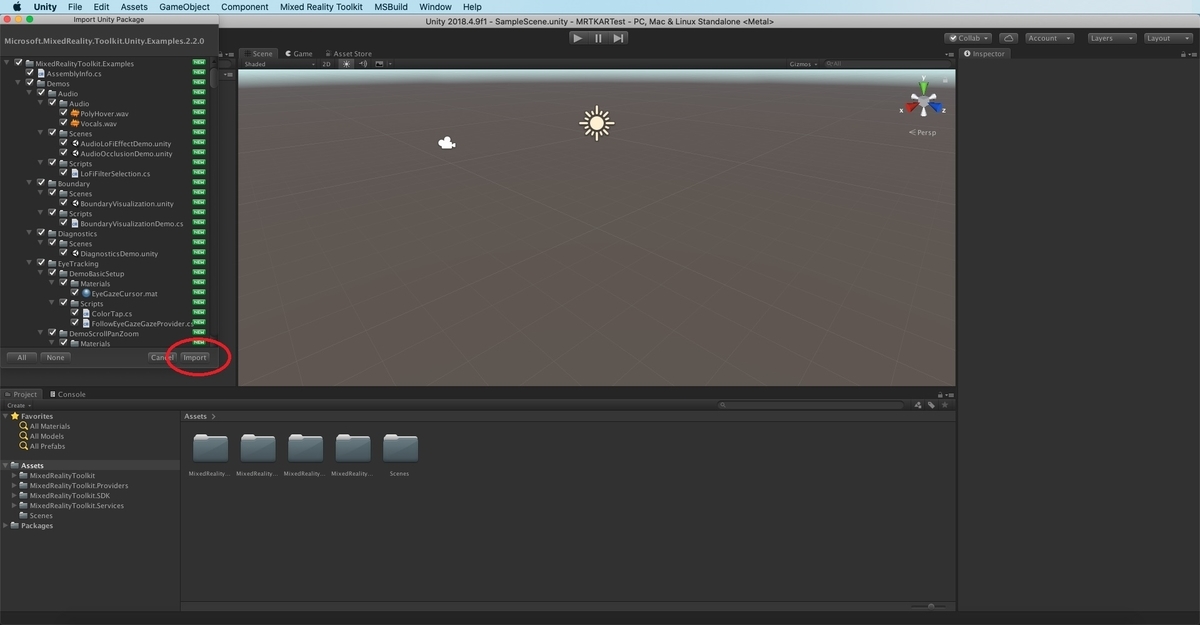
Microsoft.MixedReality.Toolkit.Unity.Examples.2.2.0.unitypackage をインポートします。
Examples には MRTKv2 の機能を使った様々なサンプルシーンが含まれています。

Import Unity Package ダイアログが開きます。
[Import]ボタンをクリックして、パッケージをインポートします。

最後に MobileAR のサポートを利用するためのパッケージをインポートします。
Microsoft.MixedReality.Toolkit.Unity.Providers.UnityAR.2.2.0.unitypackage をインポートします。

Import Unity Package ダイアログが開きます。
[Import]ボタンをクリックして、パッケージをインポートします。

これでパッケージのインポートは完了です。
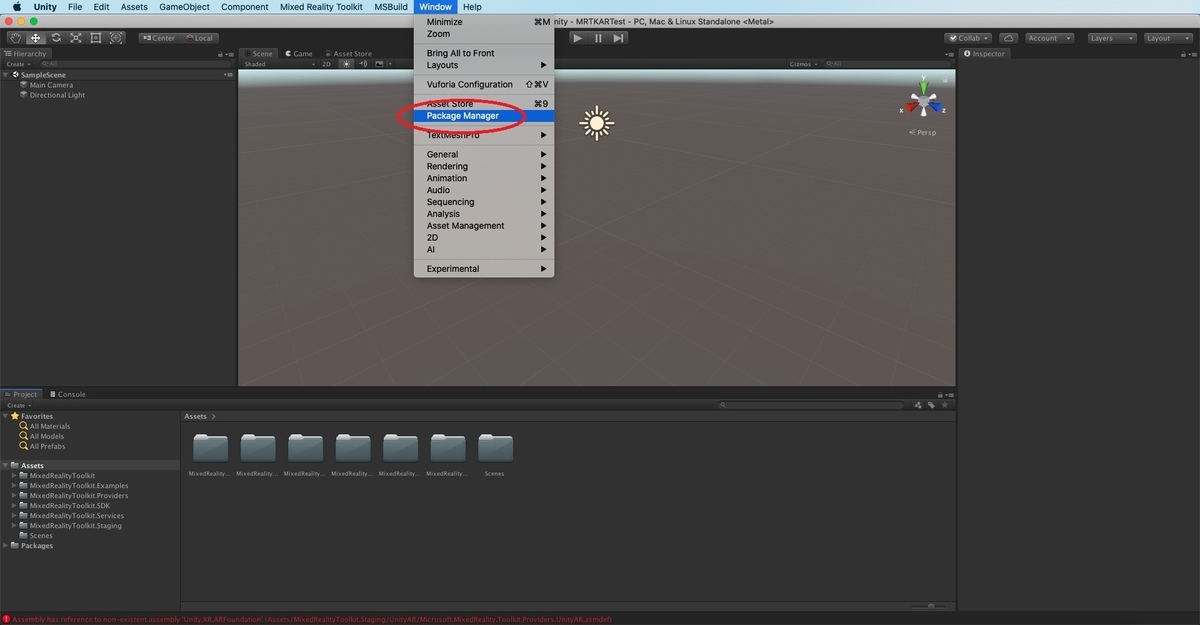
手順通りに実施していると、ここで以下のエラーが発生します。
System.IO.DirectoryNotFoundException: Could not find a part of the path ...

本エラーを解消するには AR Foundation のパッケージをインストールする必要があります。
AR Foundationの取得
エラーを解消するため、AR Foundation のパッケージと ARKit のプラグインを取得します。
Unity プロジェクトが開いたら、メニューから Window -> Package Manager を開きます。

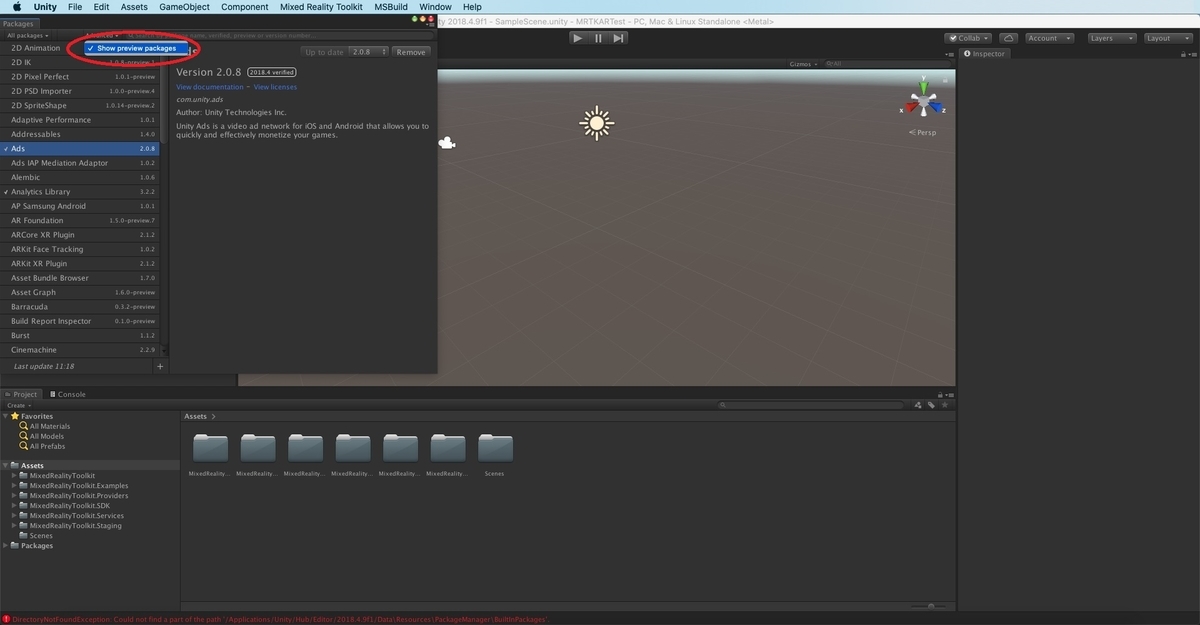
パッケージマネージャが起動したら[Advanced]のプルダウンを開き、[Show preview packages]をクリックします。
AR Foundation は preview 版のパッケージであるため、これをチェックしないとパッケージの一覧に表示されません。

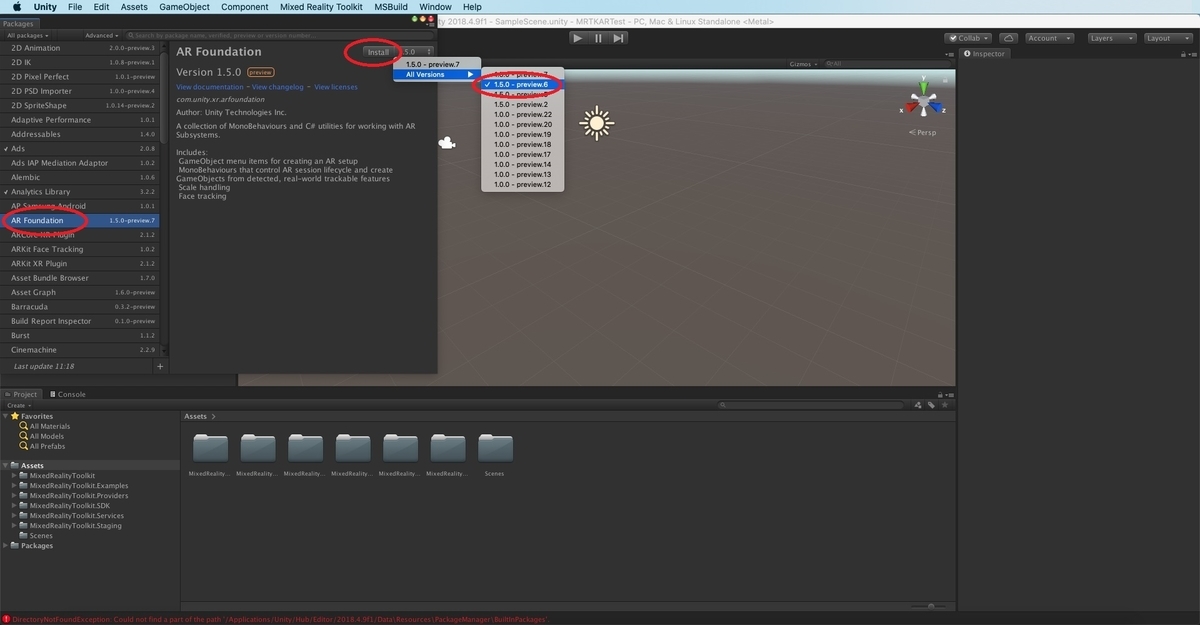
一覧に表示された AR Foundation を選択します。
バージョン 1.5.0 - preview.6 を選択し、[Install]を行います。

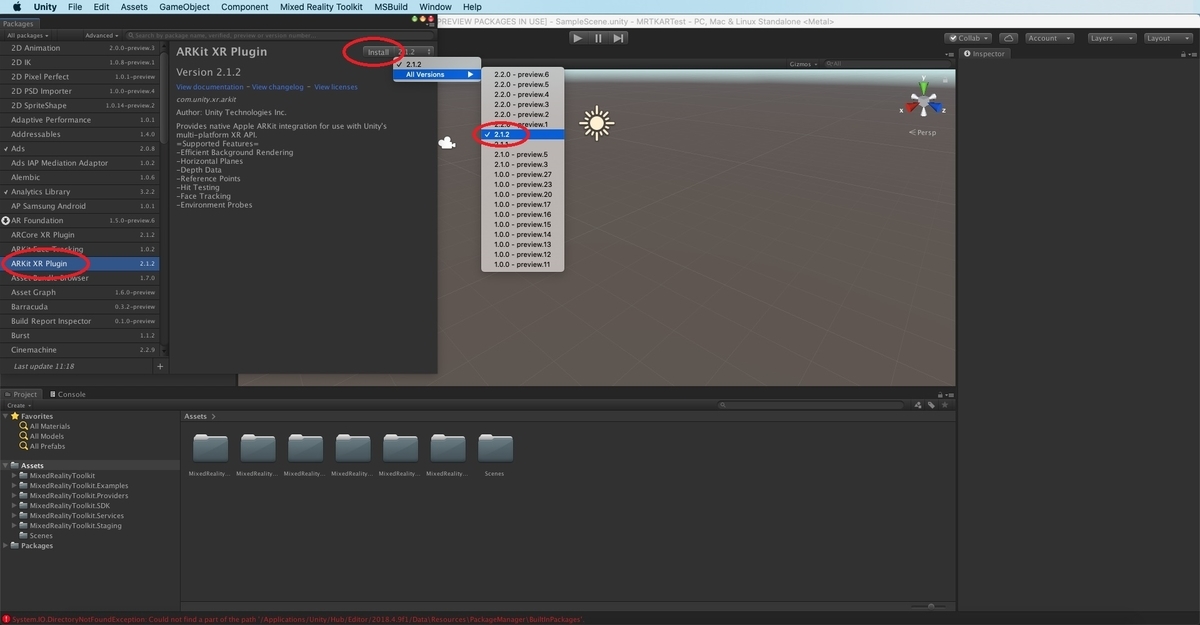
次に一覧に表示された AR Kit XR Plugin を選択します。
バージョン 2.1.2 を選択し、[Install]を行います。

両パッケージをインストールすると、エラーが解消されます。

Unity2019.x環境について
Unity2019.x 環境を利用する場合は AR Foundation はバージョン 2.1.4 を利用します。
AR Foundation はリリース版のパッケージになるため、[Show preview packages]のチェックも不要です。
また、Provider.UnityAR の UnityEngine.SpatialTracking 参照の追加が必要になります。
環境ごとの手順に関する詳細は以下のページで確認できます。
microsoft.github.io
サンプルシーンの利用
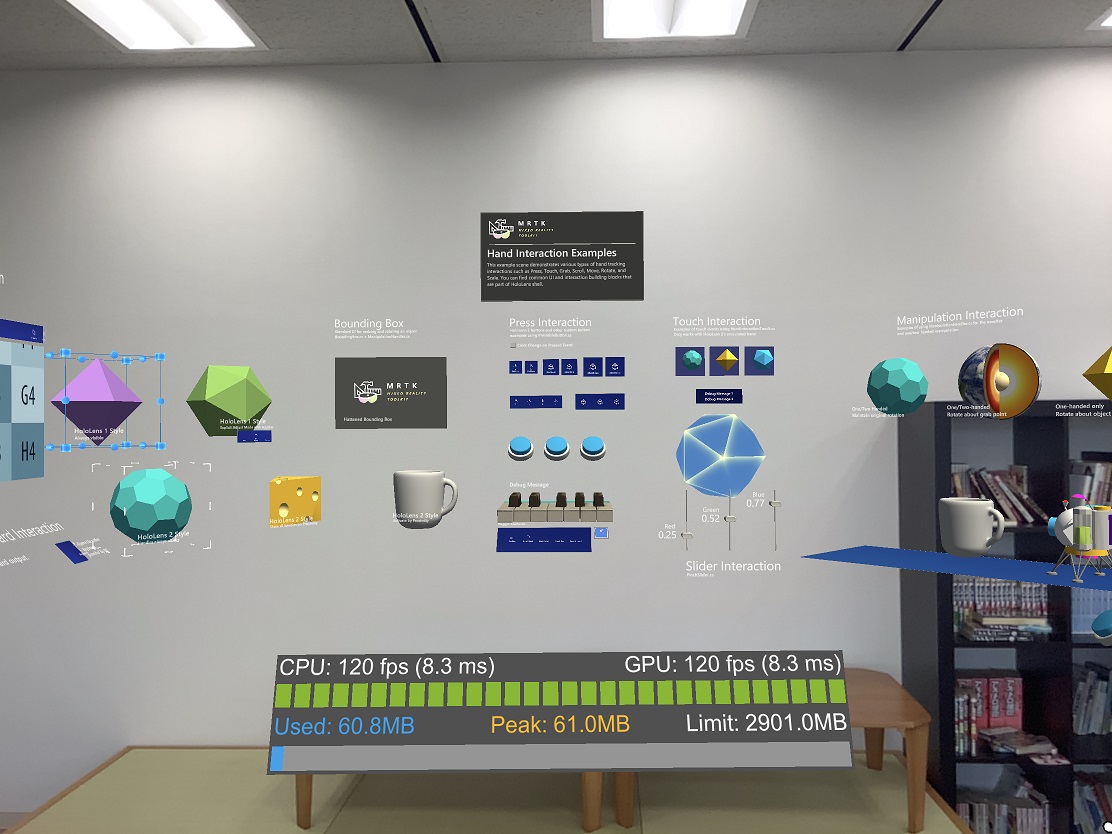
今回は様々なハンドインタラクションを試すサンプルシーンである HandInteractionExamples をサンプルシーンとして利用します。
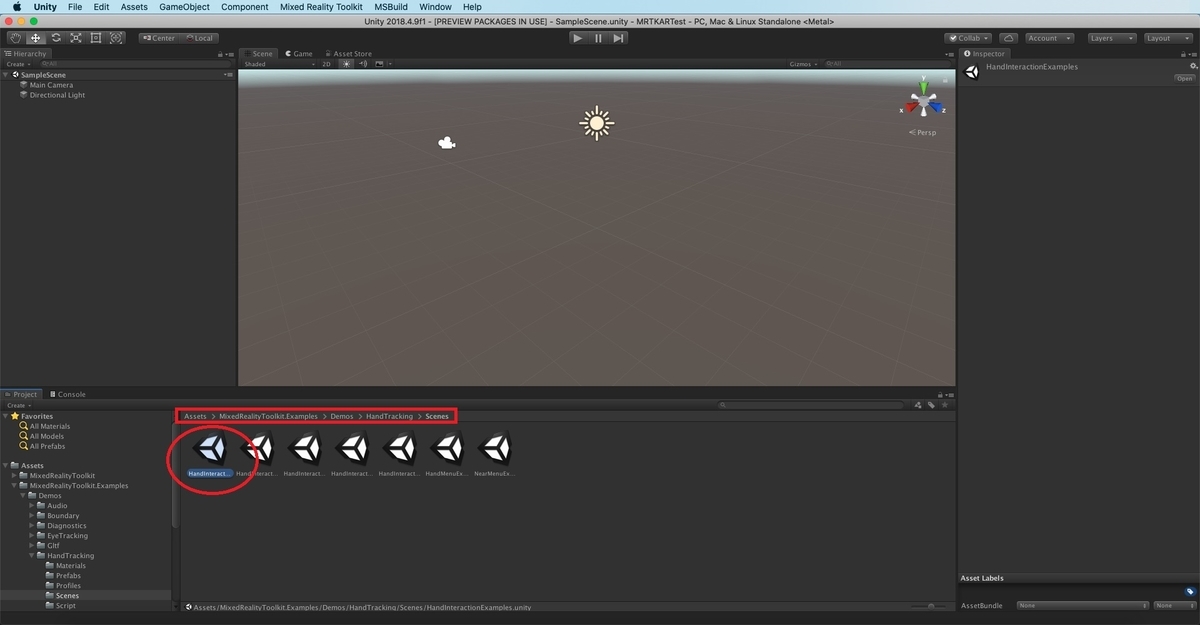
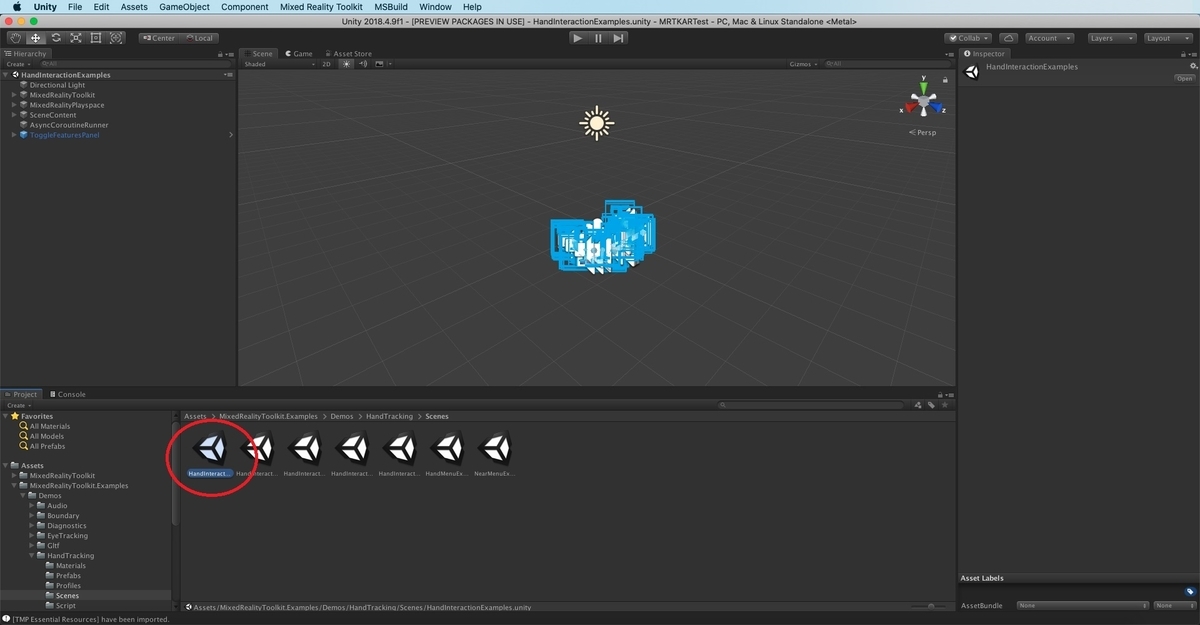
Assets から MixedRealityToolkit.Examples\Demos\HandTracking\Scenes を開きます。
フォルダにある HandInteractionExamples.unity のシーンをダブルクリックで開きます。

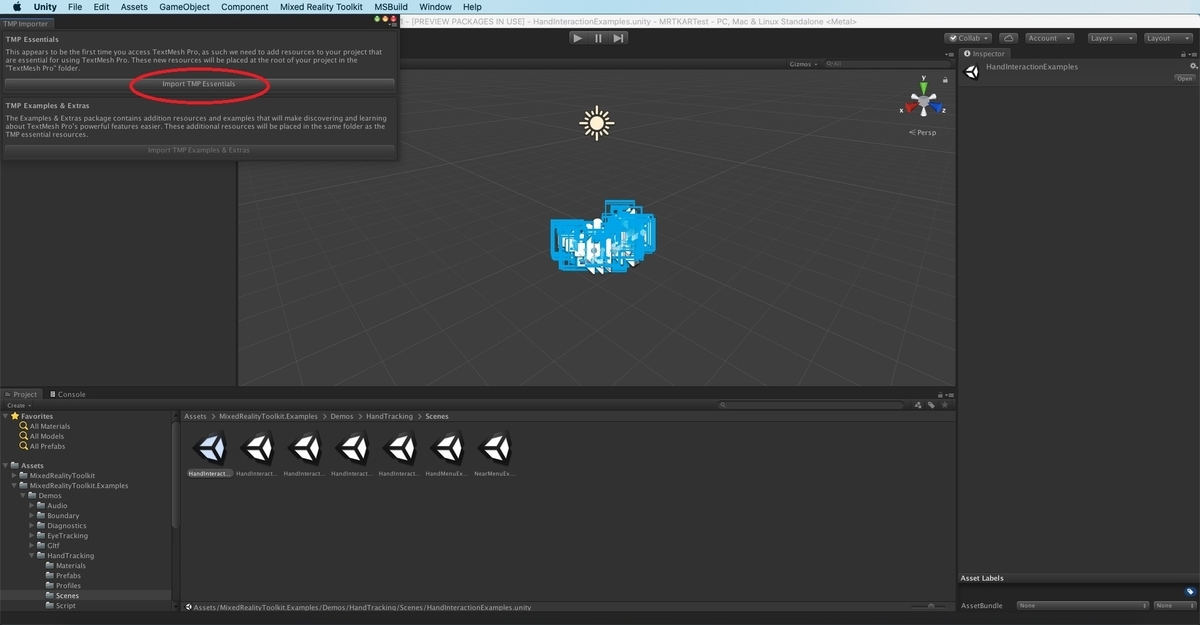
[TMP Essentials]のインポートを問うダイアログが表示されることがあります。
これはサンプルシーンで Text Mesh プラグインを利用しているためです。
[Import TMP Essentials]をクリックして、プラグインをインポートします。

インポートが完了したら、再び HandInteractionExamples.unity のシーンをダブルクリックで開き直します。

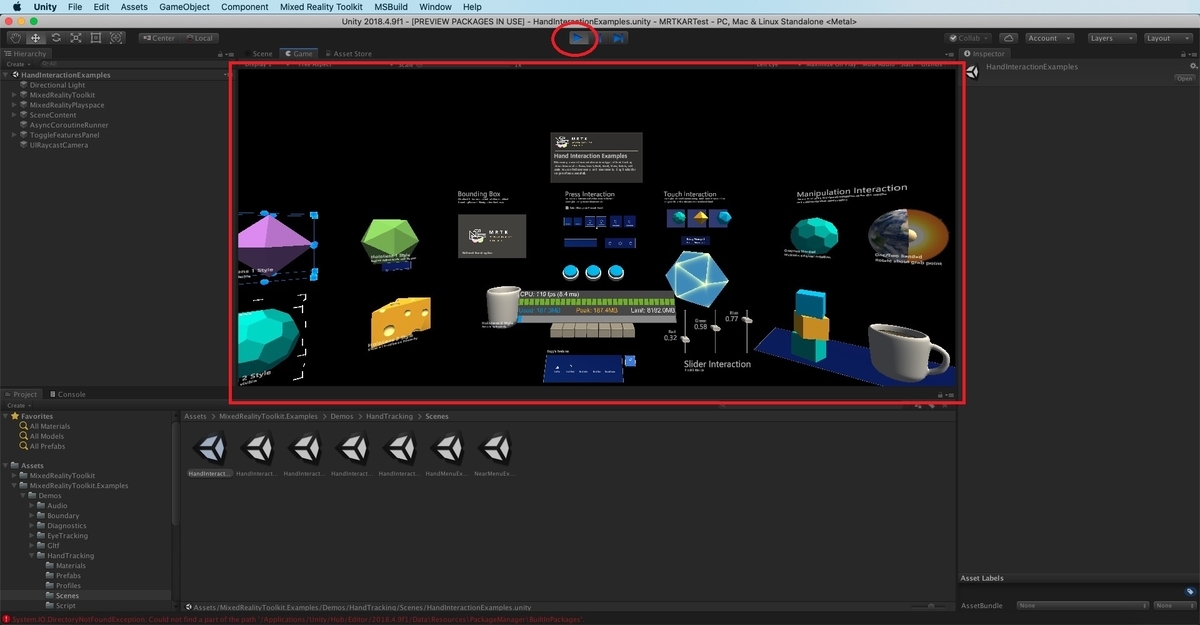
[再生]ボタンをクリックすると、シミュレーションが開始します。
シーンが再生され、シーン内のテキスト文字列が正常にレンダリングされていれば問題ありません。

次はプロファイルの設定からビルドまでです。
bluebirdofoz.hatenablog.com