本日は MRTK の小ネタ枠です。
MRTKのシーンでハンド操作可能なScrollViewを設定する手順を記事にします。

Canvasの配置と設定
MRTK 2.5をインポートして基本設定を行ったサンプルプロジェクトに Canvas オブジェクトを配置します。
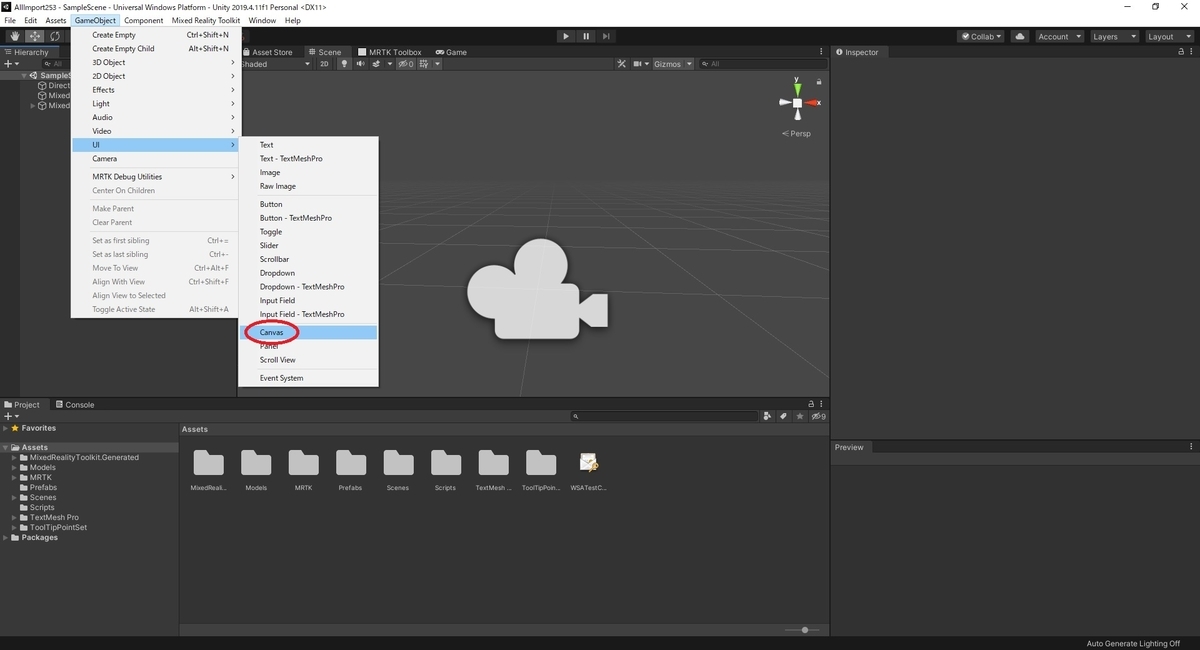
Canvas オブジェクトはメニューから[GameObject -> UI -> Canvas]で追加します。

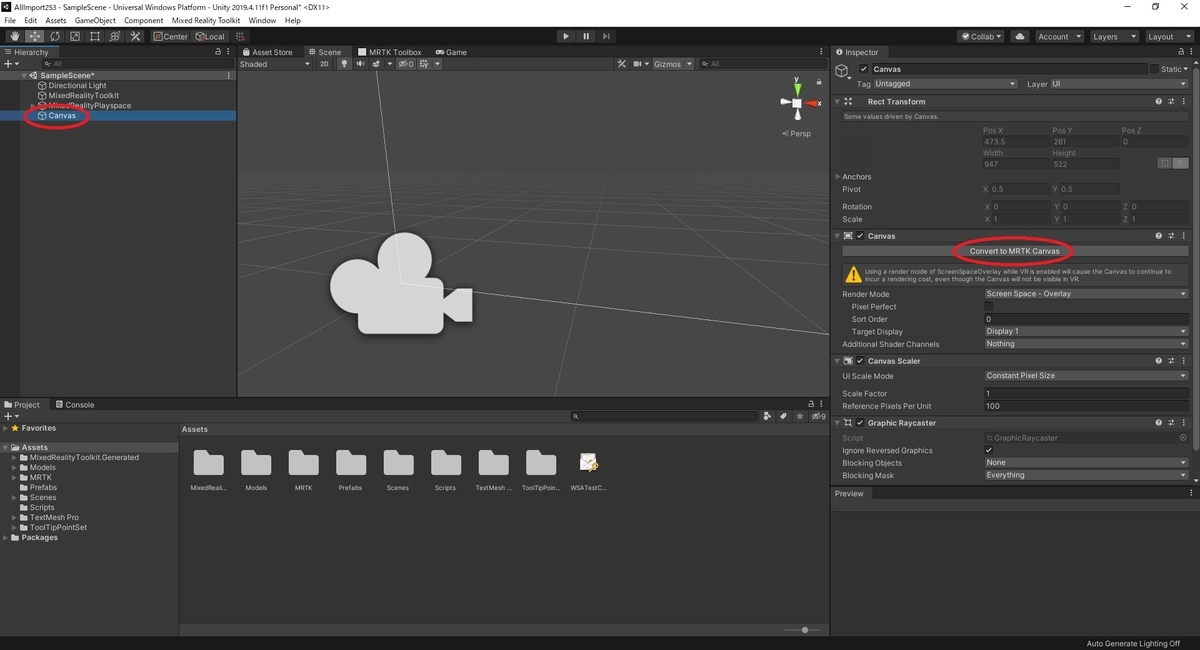
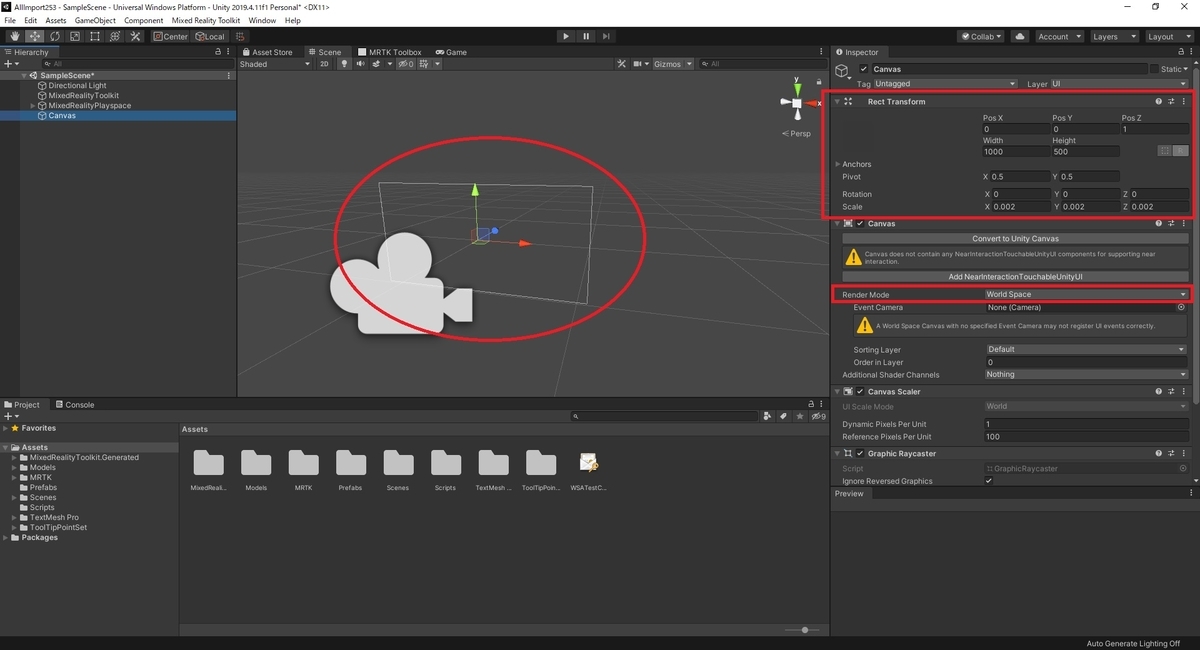
追加された Canvas オブジェクトの Inspector ビューを開きます。
[Canvas]コンポーネントの[Convert to MRTK Canvas]ボタンをクリックします。

Canvas の[Render Mode]が[World Space]に切り替わります。
[Rect Transform]を調整してシーンの適当な位置に Canvas を配置します。

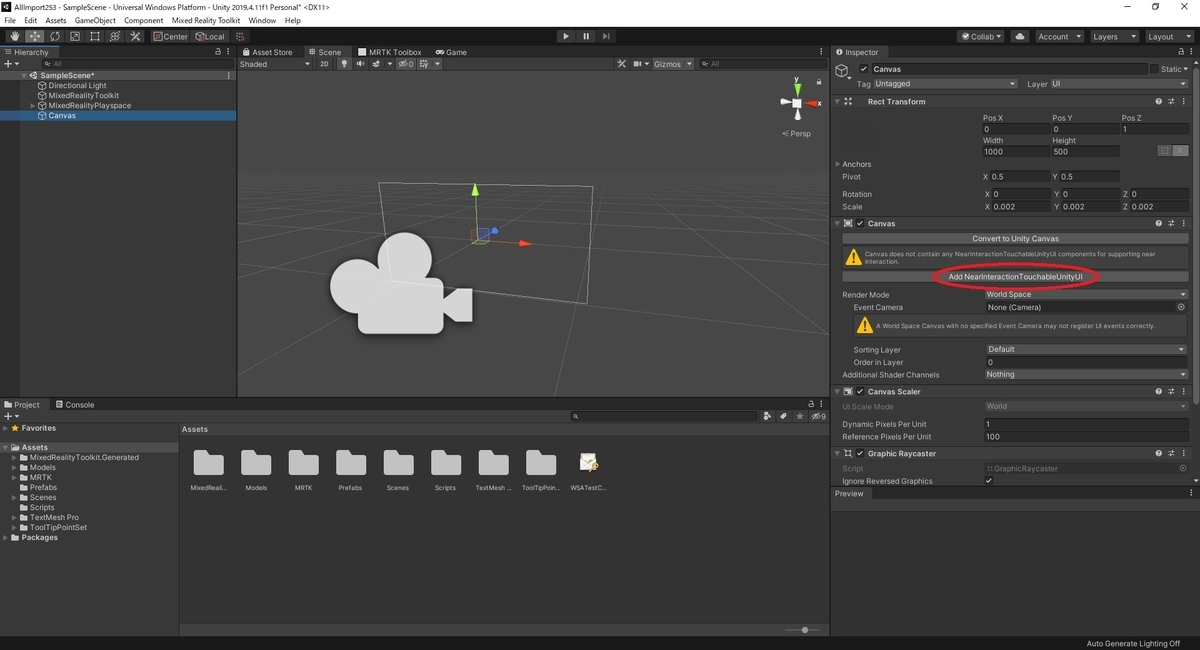
タップ操作でスクロール操作ができるようにしたいので、更に[Add NearInteractionTouchableUnityUI]ボタンをクリックします。

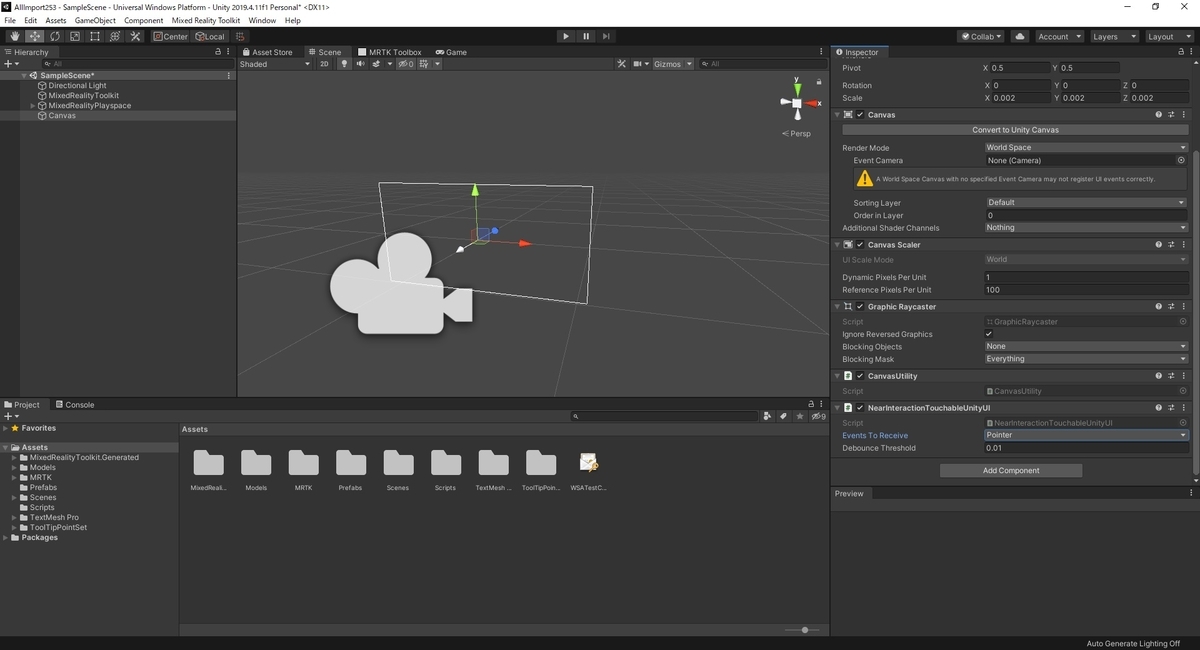
[NearInteractionTouchableUnityUI]コンポーネントが追加されます。
[Event To Receive]を[Pointer]に変更します。

これで Canvas の配置と設定は完了です。

ScrollViewオブジェクトの配置と設定
次に Scroll Viewオブジェクトを配置します。
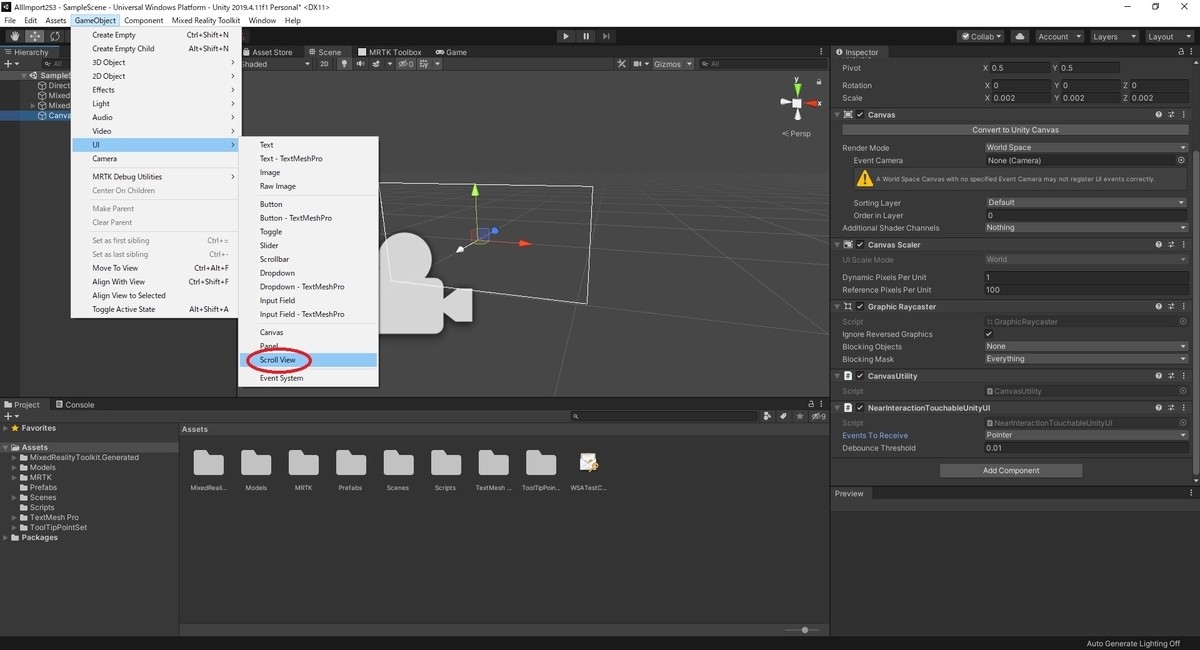
Canvas オブジェクトを選択した状態で、メニューから[GameObject -> UI -> Scroll View]で追加します。

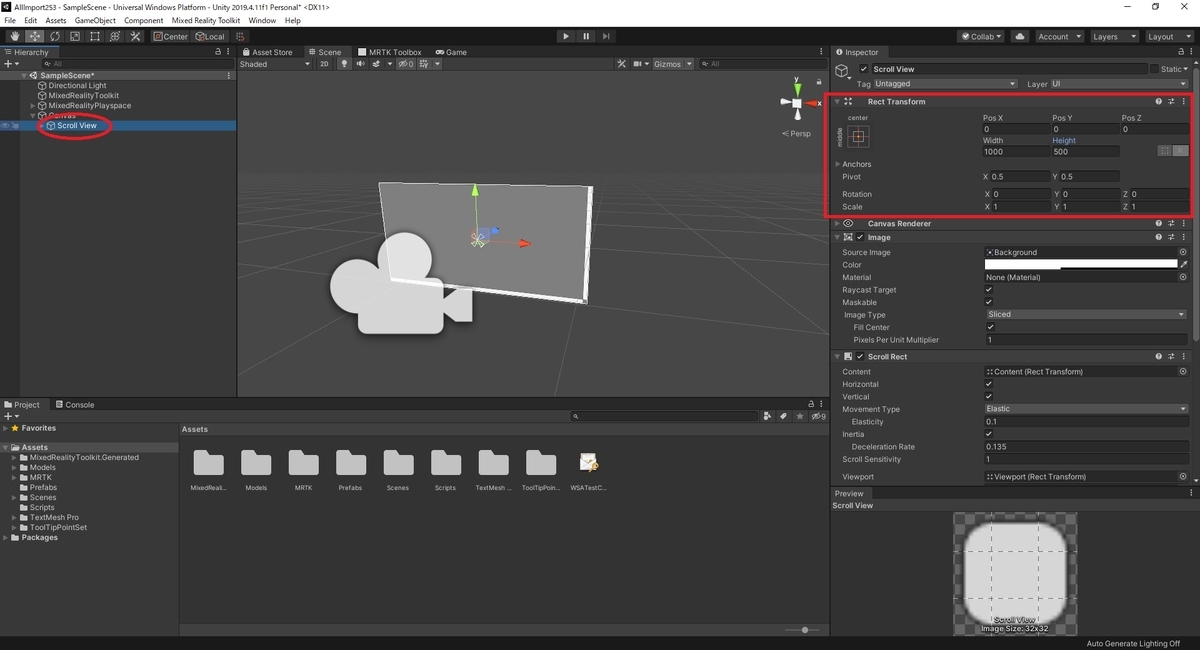
Scroll View オブジェクトが作成されました。
大きさと配置を Canvas オブジェクトに合わせて調整します。

スクロールするコンテンツとしてテキスト文字列のコンテンツを作成します。
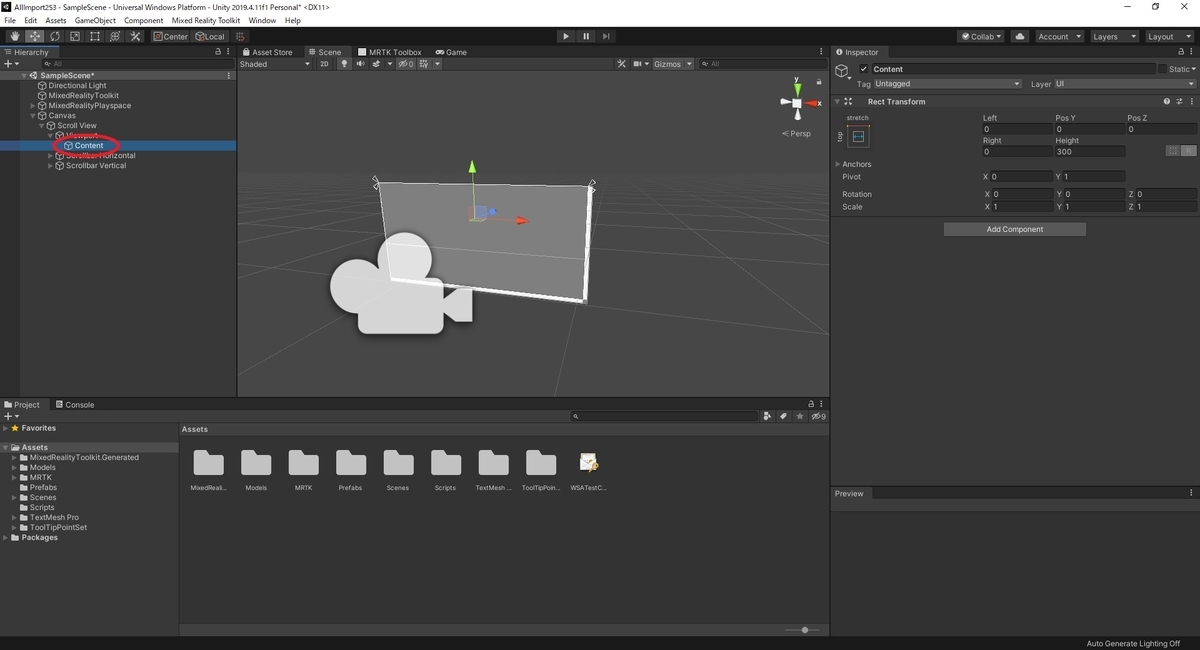
Content オブジェクトは Scroll View / Viewport 配下にあります。

スクロールするコンテンツをサイズを設定します。
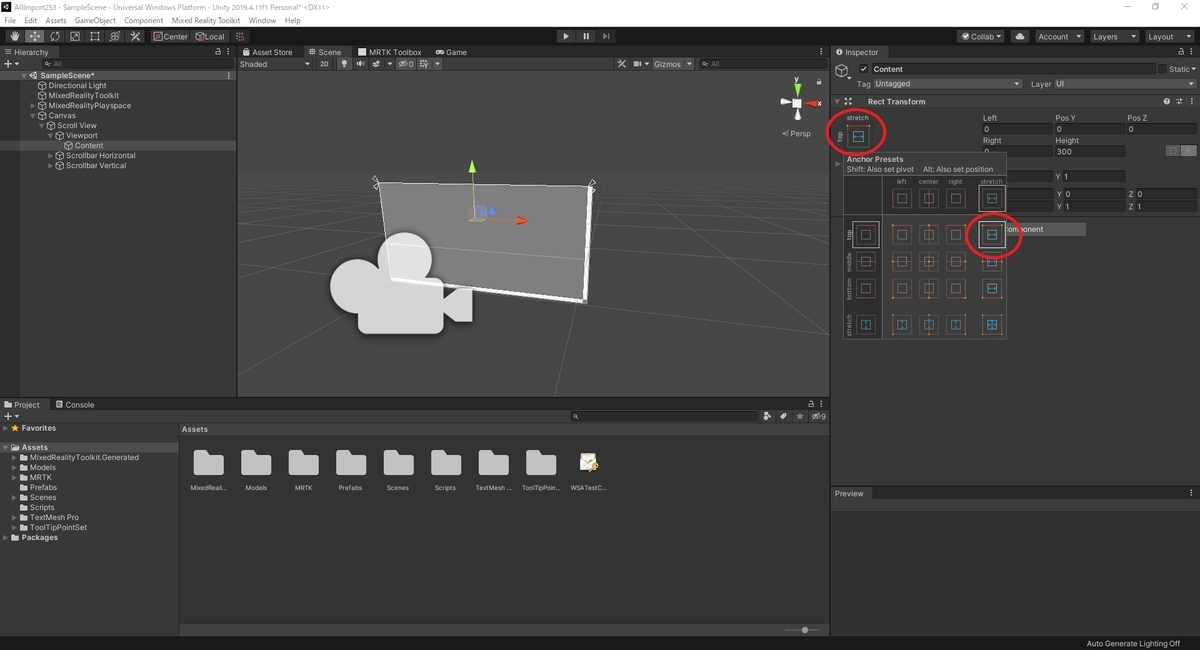
今回は縦スクロールのみをさせたいので、[Anchor Presets]に横方向のみ stretch を設定して幅を合わせるようにします。

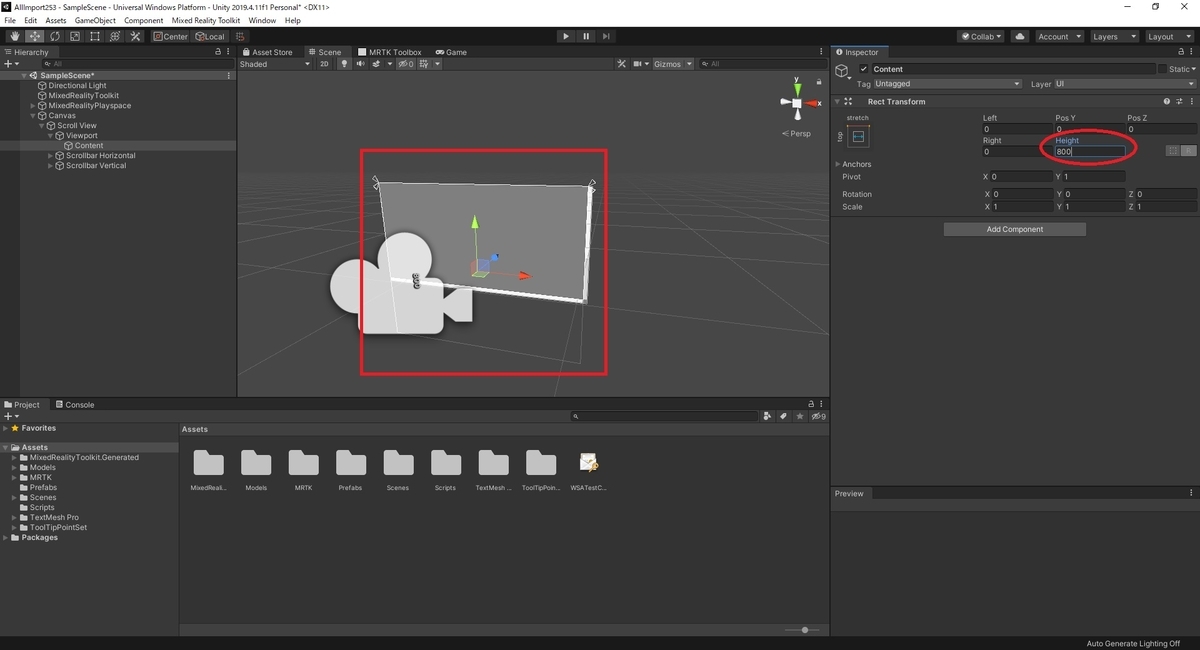
更にコンテンツの縦方向の大きさを[Height]で設定しておきます。
スクロールさせるため、Scroll View の縦サイズより大きな値を設定します。

文字を表示する Text オブジェクトを追加します。
Content オブジェクトを選択した状態で、メニューから[GameObject -> UI -> Text]で追加します。

Text オブジェクトが配置されたら、[Rect Transform]を設定して Text オブジェクトを Content オブジェクトに合わせます。
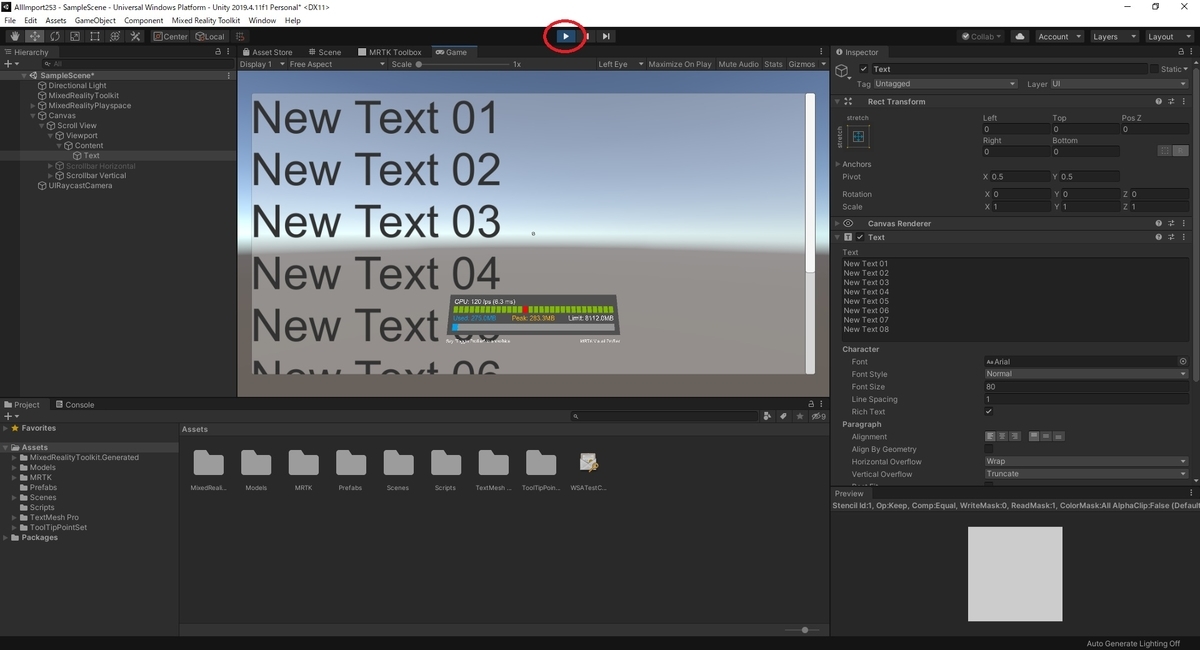
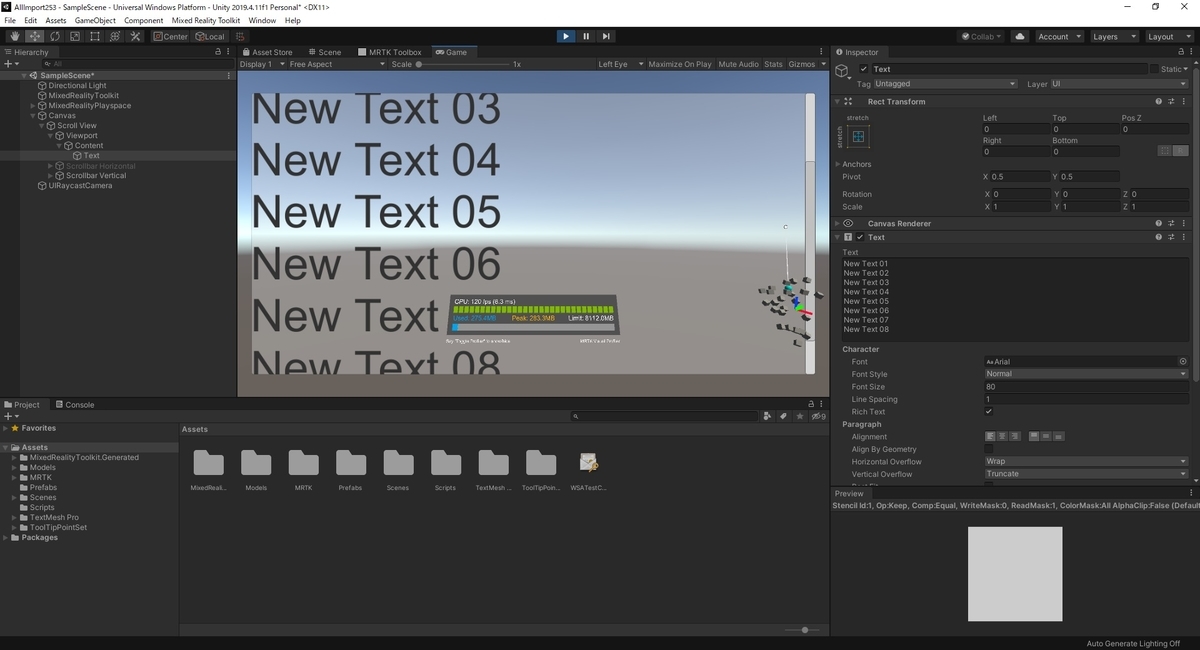
更にスクロールが分かるように改行したテキスト文字列を入力します。