本日は Unity の技術調査枠です。
Unity で動的にグラフを作成する unity-ugui-XCharts を試してみます。

XCharts
unity-ugui-XCharts は monitor1394 氏が提供している Unity のビジュアルチャートプラグインです。
折れ線グラフ、縦棒グラフ、円グラフ、レーダーチャート、散布図、ヒートマップなど様々なグラフを描画できます。
github.com

パッケージの取得とインポート
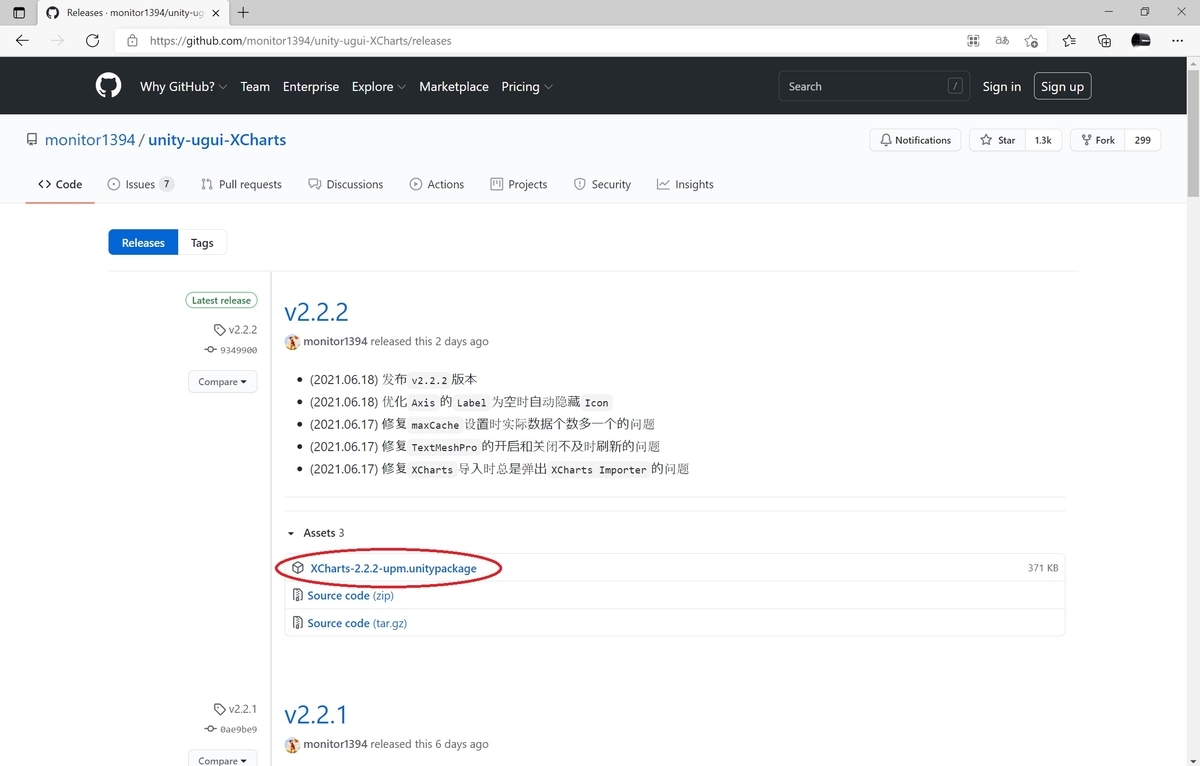
unity-ugui-XCharts の UnityPackage 配下のページから取得できます。
github.com

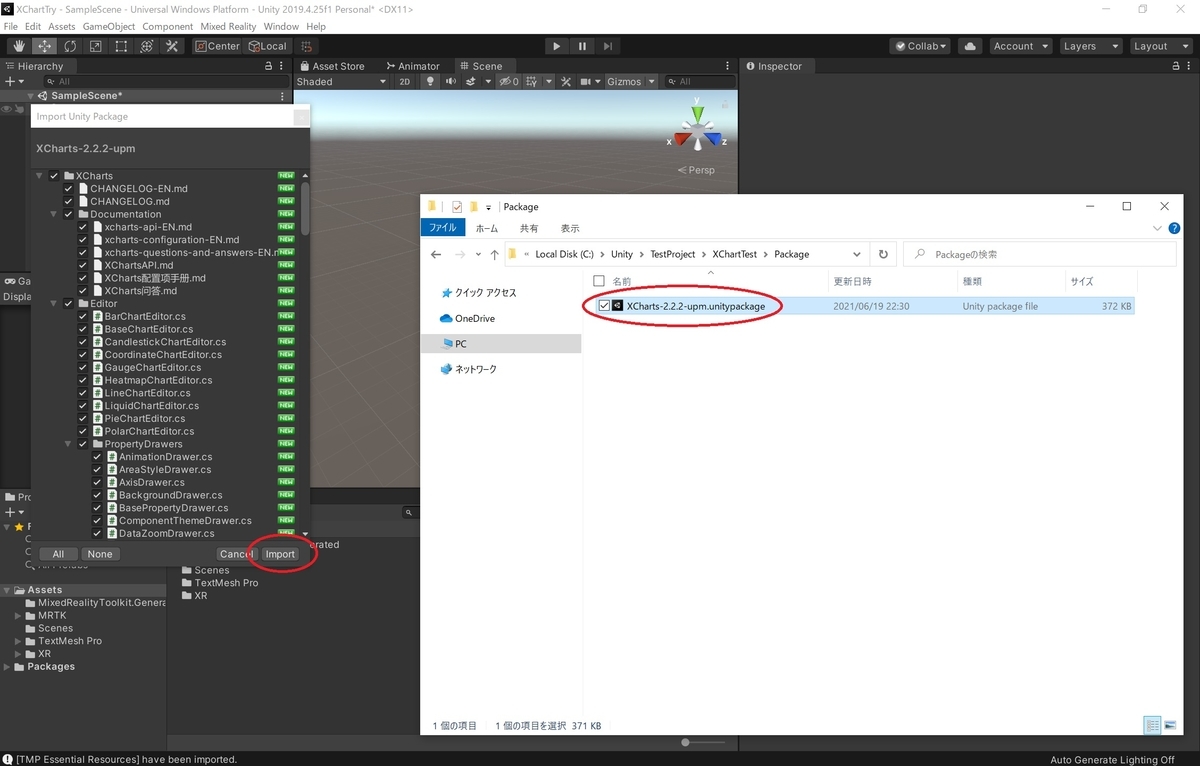
ダウンロードした XCharts-2.2.2-upm.unitypackage を Unity プロジェクトにインポートします。

LineChartの追加
試しに、シーンに折れ線グラフを追加してみます。
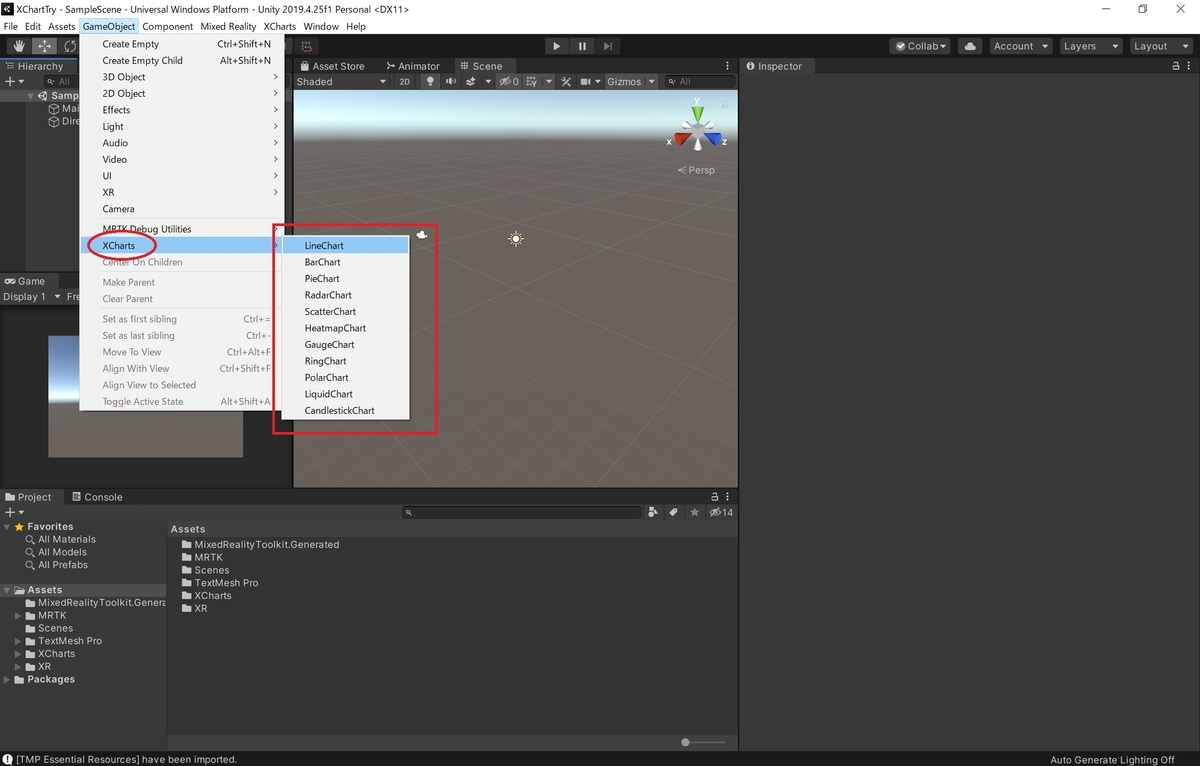
[GameObject -> XCharts]からシーンに追加するグラフを選択できます。

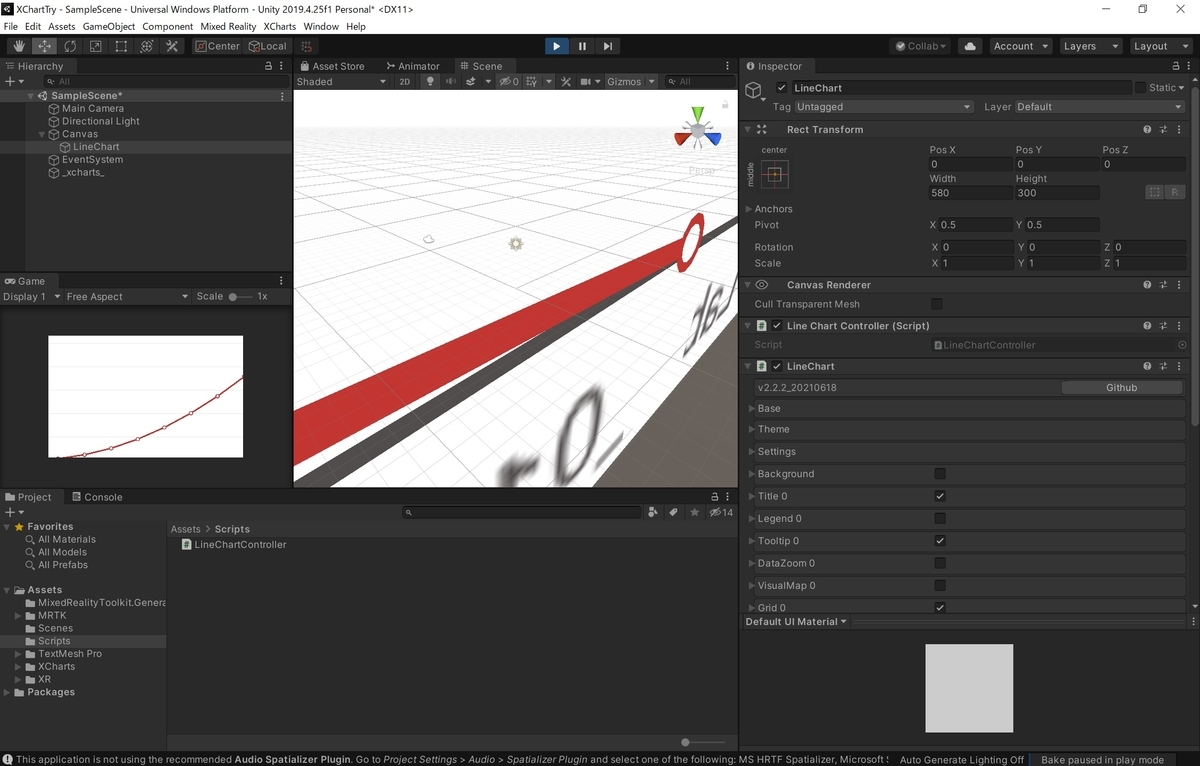
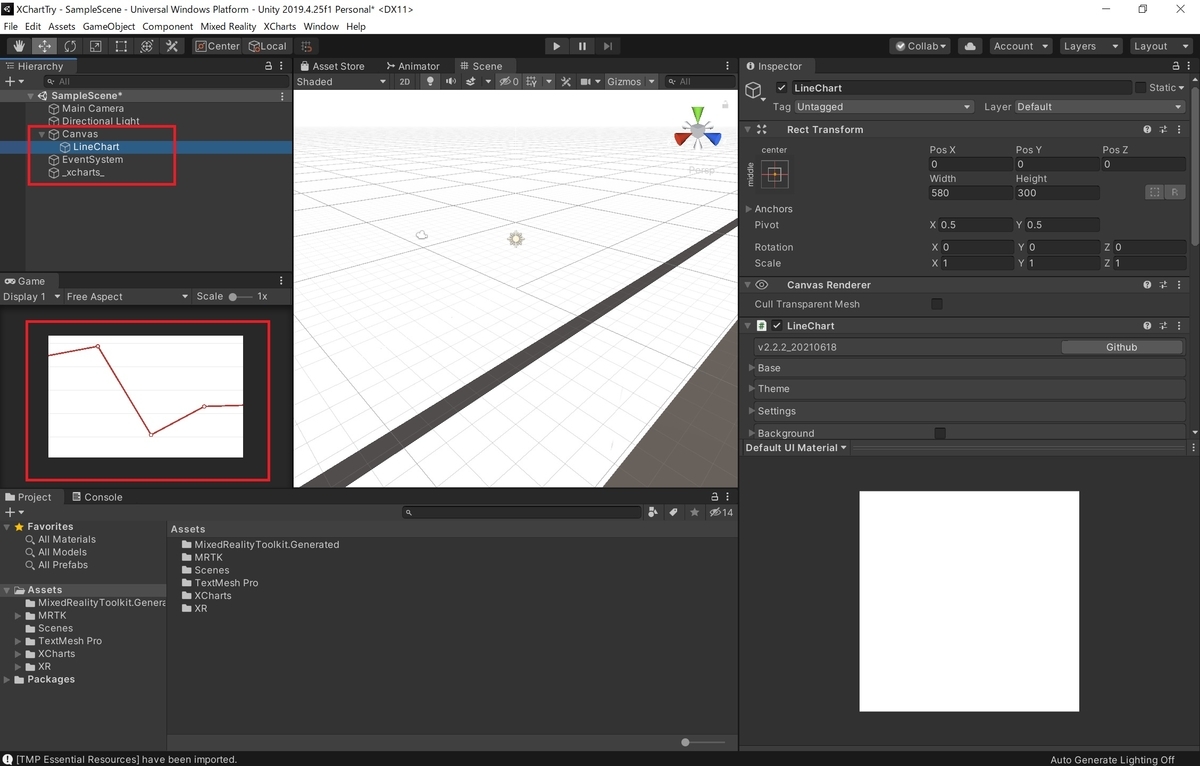
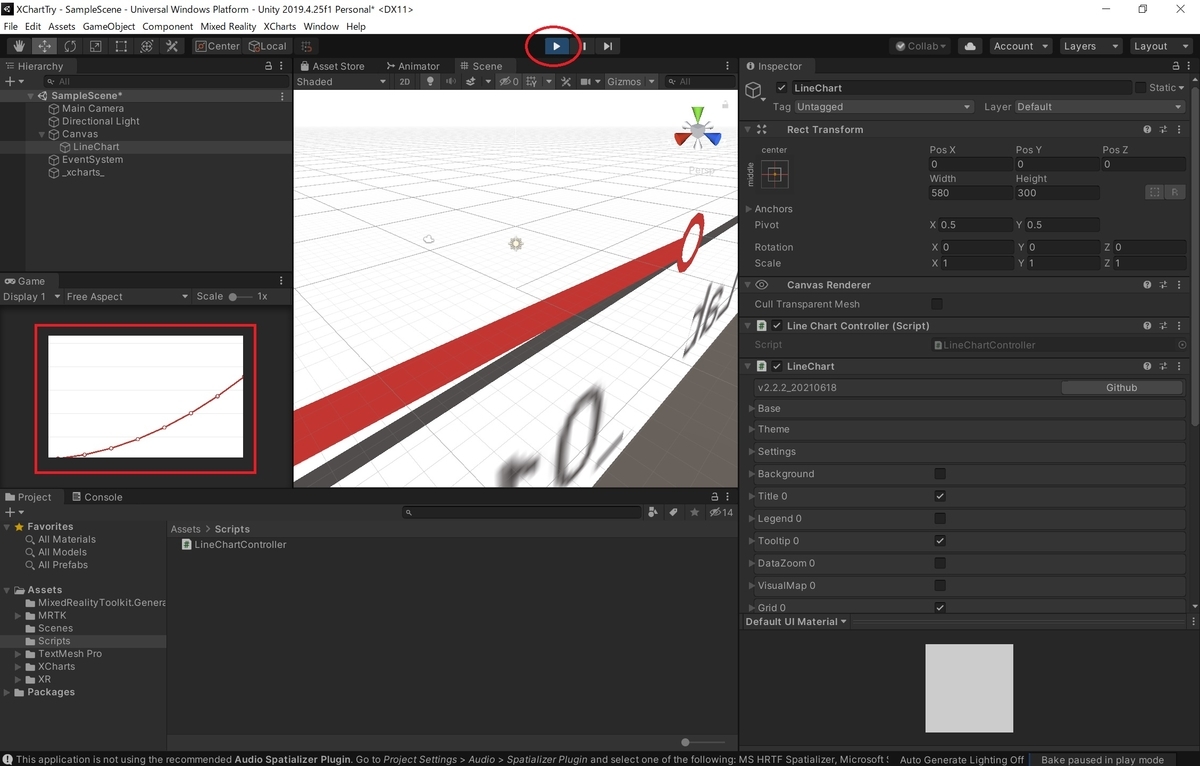
[LineChart]を選択すると以下のように折れ線グラフが追加されます。

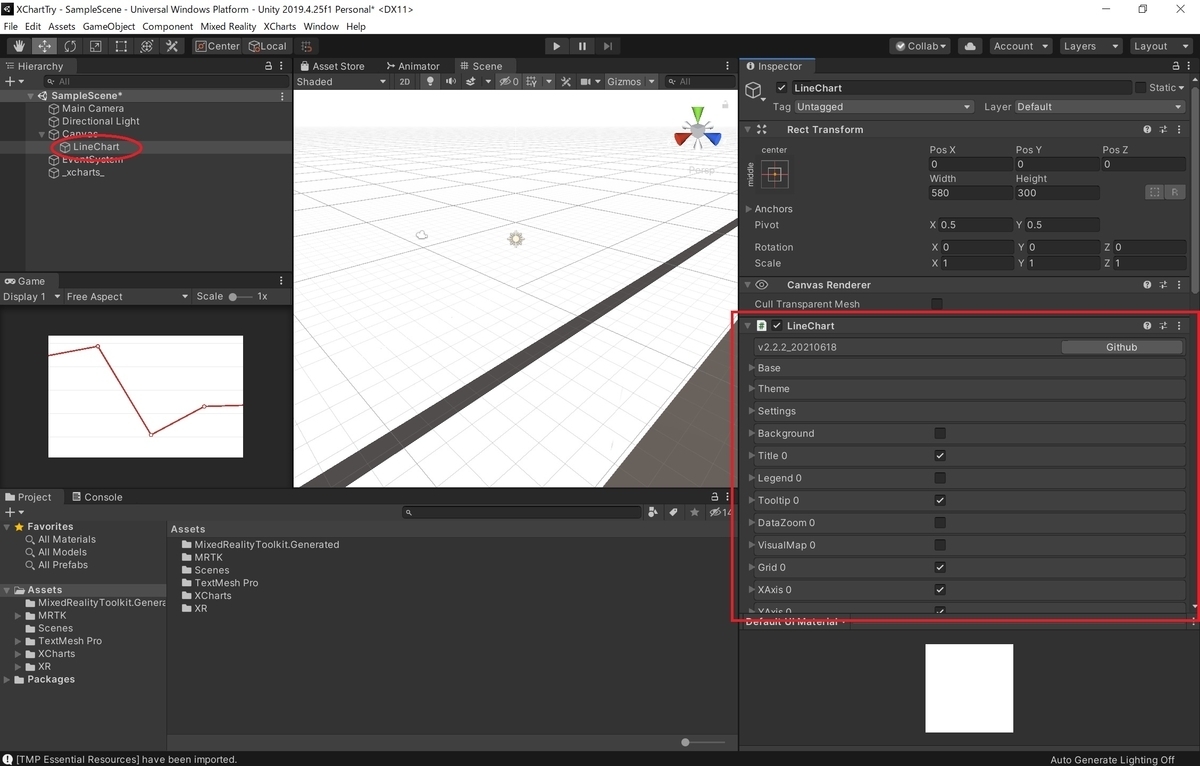
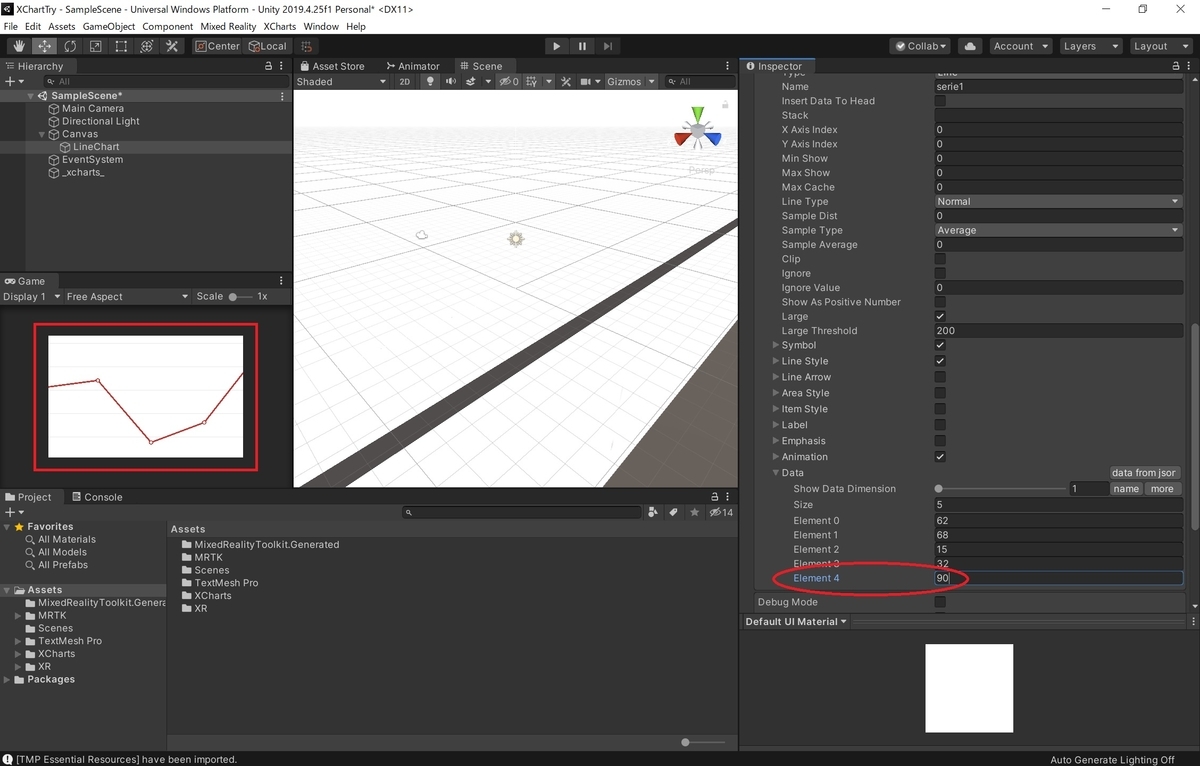
グラフのタイトルやグリッド、データは Inspector ビュー内の対応する Chart コンポーネントから設定可能です。


スクリプトからチャート情報を変更する
Chart の情報はスクリプトからも変更可能です。
以下のように LineChart のタイトルを変更するスクリプトを作成しました。
・LineChartController.cs
using UnityEngine; // XChartsの参照 using XCharts; // LineChrt必須 [RequireComponent(typeof(LineChart))] public class LineChartController : MonoBehaviour { // Start is called before the first frame update void Start() { // コンポーネントの参照を取得する var chart = gameObject.GetComponent<LineChart>(); // X軸ラベルを再設定する List<string> xAxisLabelList = new List<string>() { "Label_01", "Label_02", "Label_03", "Label_04", "Label_05", "Label_06", "Label_07", "Label_08", "Label_09", "Label_10",}; chart.xAxis0.data = xAxisLabelList; // データをクリアする chart.series.list[0].data.Clear(); // データを再設定する for(int index = 0; index < chart.xAxis0.data.Count; index++) { SerieData adddata = new SerieData(); int setValue = index * index; adddata.data = new List<float> { index, setValue }; chart.series.list[0].data.Add(adddata); } } }
本スクリプトを LineChart オブジェクトに追加します。

シーンを再生して動作を確認します。

XChartsをHoloLens2で利用する
MRTK を利用して本プラグインを HoloLens2 で利用してみます。
MRTK のインポート手順は以下の記事などを参考にしてください
bluebirdofoz.hatenablog.com
シーンに MRTK の基本設定を行います。

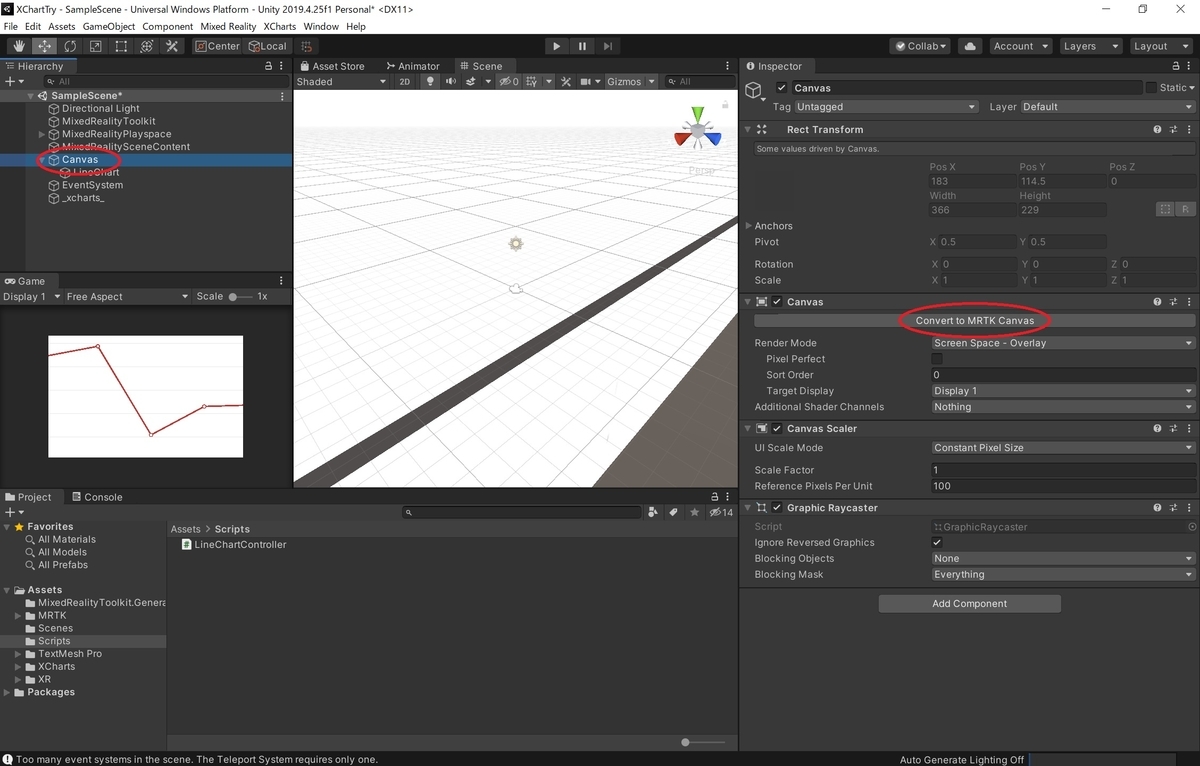
[Canvas]オブジェクトを選択し、[Covert to MRTK Canvas]を実行します。

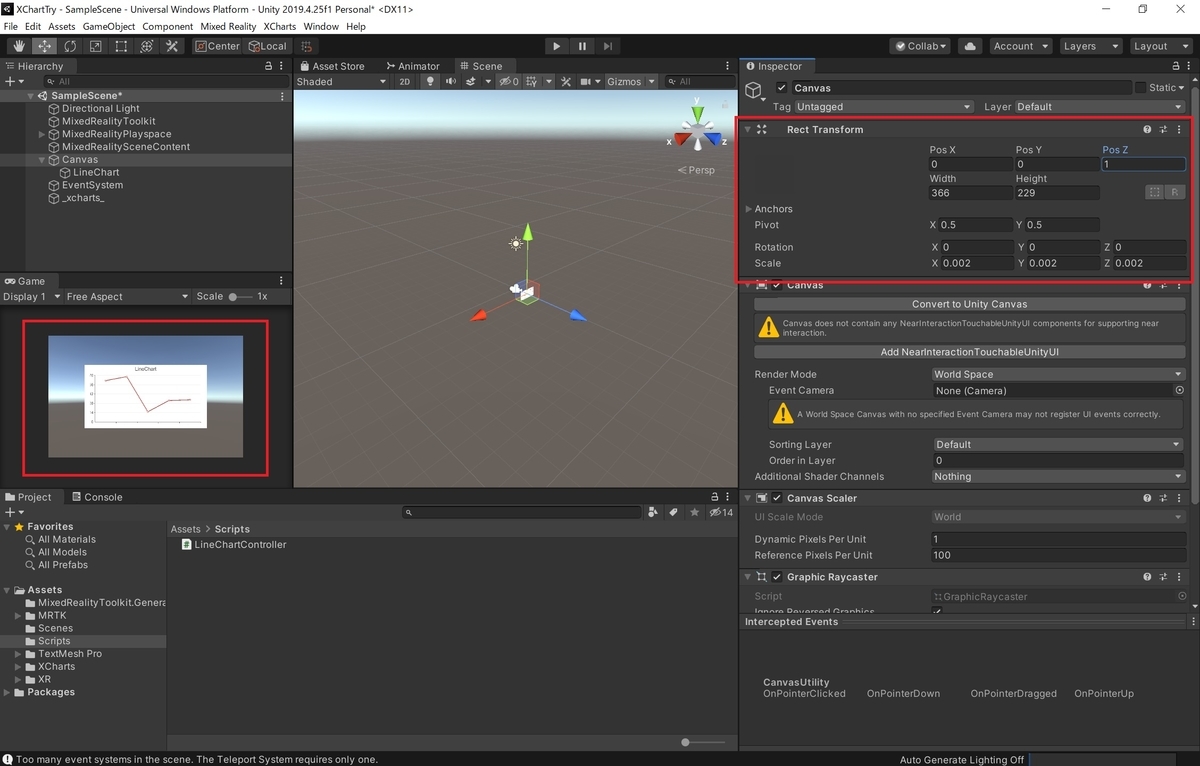
Transform を調整してシーンに再配置します。

[EventSystem]オブジェクトは MRTK の基本シーン設定を行っていれば不要なので削除します。
この状態でビルドし、HoloLens2 にインストールしてみます。

HoloLens2 出アプリを起動すると以下の通り、グラフを確認できました。
