本日はモンスター型モデルの作成枠です。
今回は Unity 上でのセカンダリマップを利用して細やかな質感を表現してみます。

前回記事の続きです。
bluebirdofoz.hatenablog.com
Blenderへのモデル取り込み
ここからは Unity 上での作業となります。
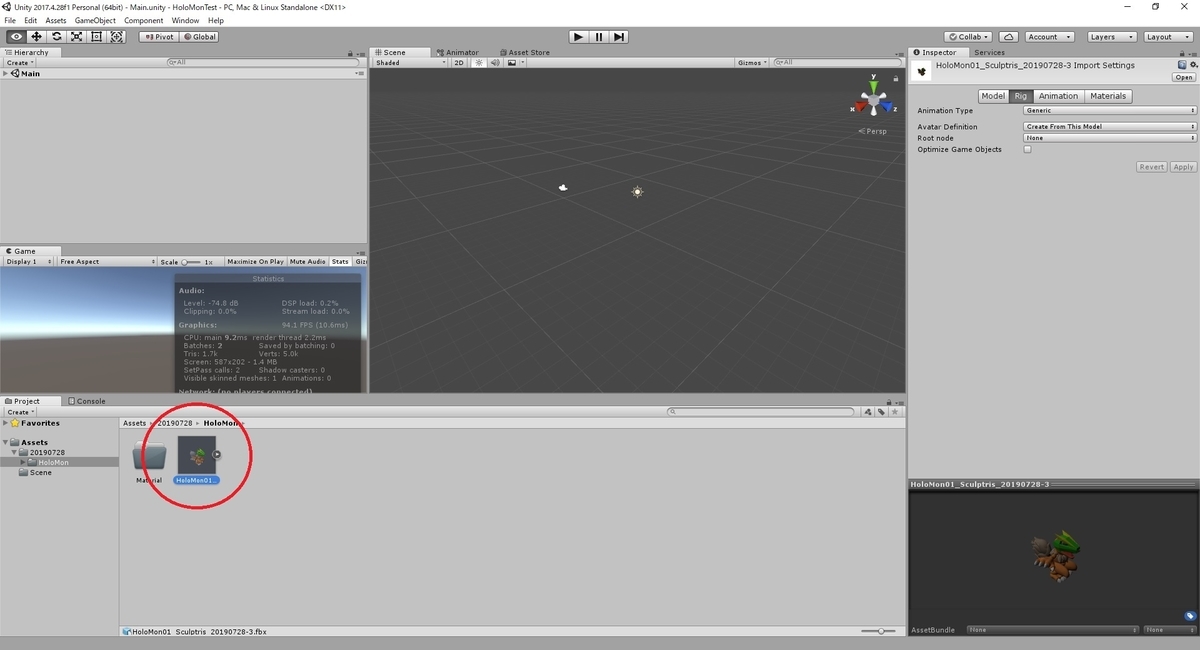
Blender で仕上げ処理を行って FBX ファイルに出力した3Dモデルを Unity に取り込みます。

今回作成したモンスターは二足歩行型なので Humanoid リグを適用します。
ボーン構造は合致していますが、基本ポーズの比率などが変則的なので一部エラーが発生します。

[Configure]から手動で設定しなおせば、特に問題はないようです。

Rig を設定したら、次はマテリアルを準備します。
[Materials]タグから[Extract Materials]をクリックしてマテリアルを出力します。

マテリアルが作成されました。
キャラクターをシーンに配置し、質感の設定を行っていきます。

ノーマルマップの適用
まずは前回の仕上げで作成したノーマルマップを反映します。
Unity にノーマルマップの画像を取り込み、Standard シェーダの[Normal Map]に設定します。

ノーマルマップを反映すると、ハイポリゴンメッシュでスカルプトした細かな凹凸が表現されるようになりました。

セカンダリマップの適用
ノーマルマップで細かな凹凸が表現できるようになりましたが、実際には肌にはより微細な凹凸があります。
しかし、ノーマルマップでこれを表現しようとすると、かなり巨大な解像度の画像が必要であり、現実的ではありません。
そこで今回利用するのは Standard シェーダの SecondaryMaps です。
docs.unity3d.com
セカンダリマップを適用すると、メインテクスチャの上に更にもう一枚テクスチャを組み合わせることができます。
この機能を利用すると、非常に小さいスケールでマッピングされたノーマルマップを適用することができます。
試しに以下のような皮の質感を表現するノーマルマップを用意します。
こういった質感を表現するノーマルマップはフリー素材にも多くあるので、作り方が分からない場合は好みのものを探しましょう。

先ほどのノーマルマップと同様、Unity に取り込みます。
Standard シェーダの[SecondaryMaps]の[Normal Map]をクリックし、取り込んだ画像を選択します。

反映されました。
しかし、用意した画像が 512x512 の小さな画像だったこともあり、見た目が荒いです。

この場合はタイリングの機能を使います。
画像をタイルのように敷き詰めることで画像の解像度を高くします。
[Tiling]の項目を X:20, Y:20 に設定してみました。

小さな凹凸による光の反射が発生し、肌の細やかな質感が表現できました。
次は瞳の質感を表現するため、テクスチャとそのテクスチャからノーマルマップを作成して利用します。
bluebirdofoz.hatenablog.com