おいかけっこアプリの修正枠です。
現在、ようやく追いかけっこロジックの移植が完了しました。長かった…。
bluebirdofoz.hatenablog.com
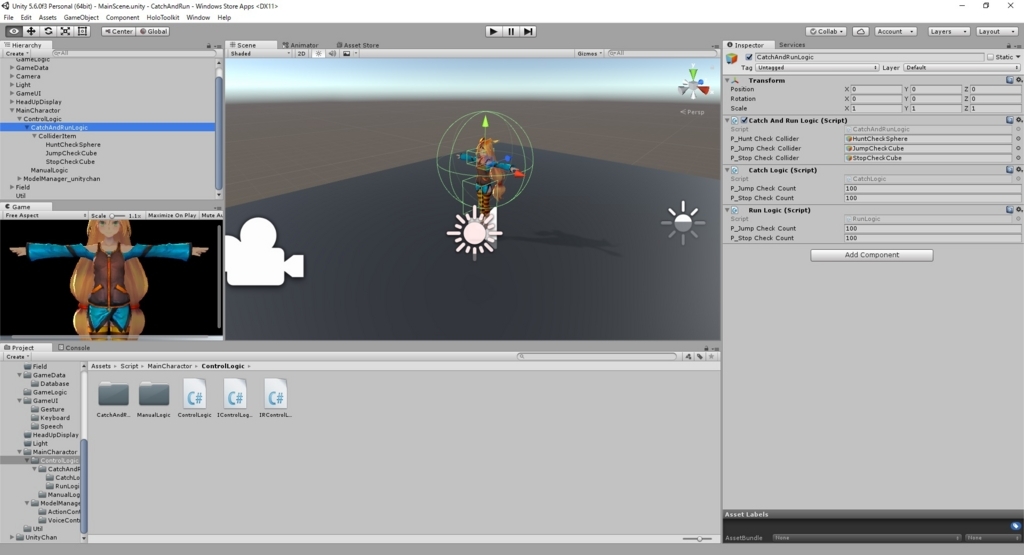
上記事の設計にある通り、追いかけっこのロジックはメインキャラクタ統合オブジェクトの中で閉じています。
追いかけっこモードが有効の時、キャラクタの移動はViewの中で完結し、ゲームロジックを通したやり取りは発生しません。
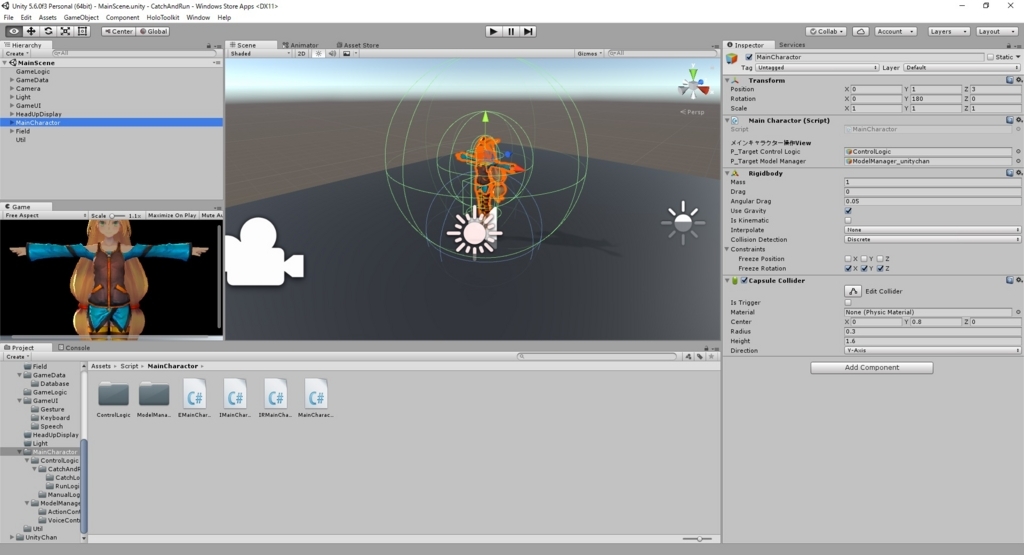
しかし、コントロールロジックとモデルマネージャは明確に分けているため、Viewの中でも切り分けが行われています。
Viewの中はインタフェースクラスを通してオブジェクト間のやり取りを行っています。
パーツ毎の修正は可能ですが、それぞれは互いの機能を知っていることが前提であり、少し結び付きが強めのイメージです。
コントロールロジックとモデルマネージャを分けたため、追いかけっこロジックで使用するアタリ判定をモデルから切り分けることができました。

修正前はモデルオブジェクトにあらゆるスクリプトや判定用オブジェクトがアタッチされていたので非常にすっきりしました。
新しい移動ロジックを追加することも容易になりそうです。
ただし、この手法を用いる場合、キャラクタの移動には注意が必要です。
モデルのみを移動した場合、アタリ判定はモデルに追従しないため、予期しない動作となります。
キャラクタを移動させる際は、以下のようにViewのルートオブジェクトを移動させることで移動を実現する必要があります。
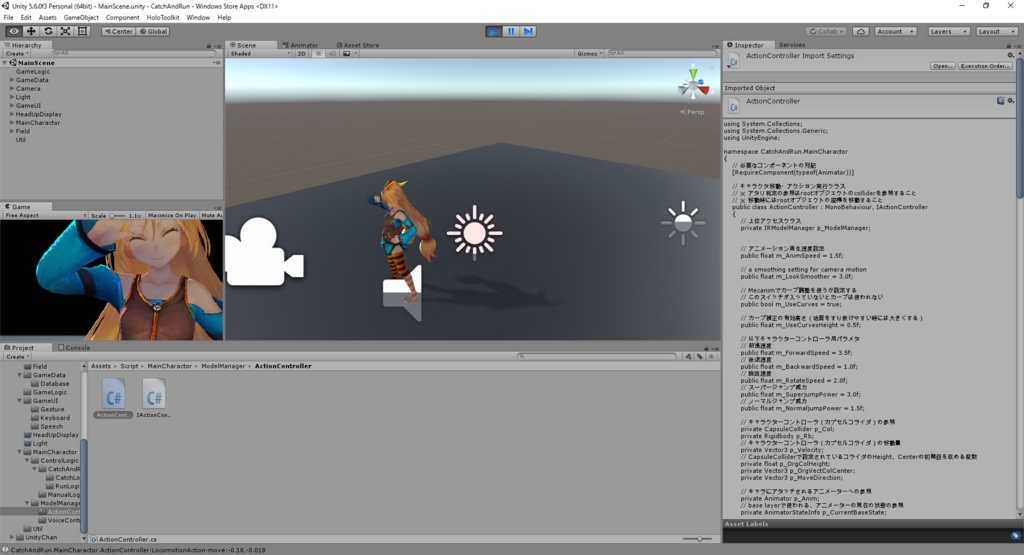
・ActionController.cs(抜粋)
Vector3 AnimDir = p_Velocity;
AnimDir.y = 0;
if (AnimDir.sqrMagnitude > 0.001)
{
Vector3 newDir = Vector3.RotateTowards(transform.root.forward, AnimDir, 10f * Time.deltaTime, 0f);
transform.root.rotation = Quaternion.LookRotation(newDir);
}
transform.root.position += p_Velocity * Time.fixedDeltaTime;
これに伴い、キャラクタのアタリ判定もルートオブジェクトにアタッチされています。

Viewそのものがキャラクタを示すオブジェクトなので正しい考え方とは思いますが、モデルそのものにアタッチしないことが問題にならないか、今後、注意が必要です。
ゲームを開始し、Fキーを押下するとキャラクタがメインカメラを追跡します。
追跡完了のアタリ判定がカメラに触れた時点で、アクションを行い、追いかけっこを完了しました。

追いかけっこロジックの移植完了です。
残るは、ゲーム開始時のエフェクト、パネルUI、音声認識、空間マッピングです。