本日は HoloLens の技術調査枠です。
以前実施したUWPアプリのロゴ画像の調査の続きです。
bluebirdofoz.hatenablog.com
UWPアプリのロゴを作成するための UWP Logo Maker というアプリが公開されており。
これを利用すると簡単にUWPアプリに必要なロゴ画像を一括作成できます。
・UWP Logo Maker ver.1.0
https://blogs.msdn.microsoft.com/shintak/2015/08/22/uwp-logo-maker-ver-1-0/
今回はこちらのアプリを用いてロゴ画像を設定する手順をまとめます。
ページ下部のリンクからアプリを取得します。

ダウンロードした UWPLogoMaker.zip を展開すると UWPLogoMaker.exe が入っているのでこちらを実行します。

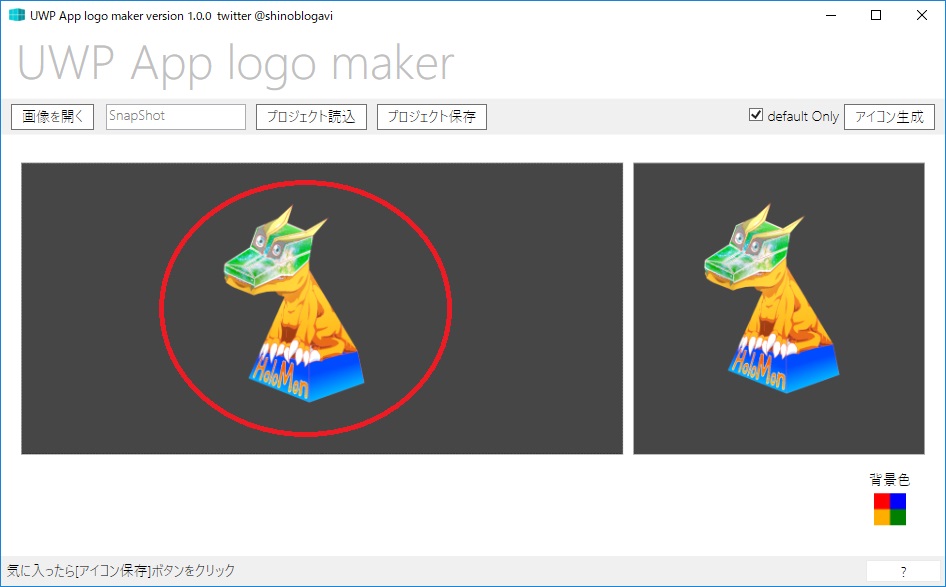
以下のアプリ画面が起動します。

アイコンの元となる画像を用意します。
以下のようなキャラクタ画像のPNGファイルを用意しました。背景は透過色です。

「画像を開く」ボタンをクリックして、用意した画像を読み込みます。
すると、アイコンの生成例が表示されます。

左側の画像は SplashScreen や WideLogo で利用される画像の出力例になります。
マウススクロールとドラッグで適切な位置に画像を設定します。

このままだと背景が透過色のままなので、背景色を指定したい場合は右下の「背景色」をクリックします。
カラーパレットが表示されるので、好みの背景色を設定します。

作りたいアイコンの形が定まったら「アイコン生成」をクリックして、アイコンを出力します。

生成の際「DefaultOnly」にチェックを入れていると、8種類の各ロゴの推奨スケールの画像ファイルが出力されます。

全スケールの画像を出力する場合は「DefaultOnly」のチェックを外してアイコン生成を行います。

この場合、全スケールの画像が出力されます。

ただし、公開ページの説明にもある通り、対象の画像が 200k 以上のサイズになってしまう場合は256色に減色され、それでも200k以上のサイズになる場合、その画像は出力されません。
後はロゴを使用したいUWPプロジェクトを開き、Assetsフォルダ配下に画像を全てコピーします。

「ビジュアル資産」のタブを開き、正常に画像が認識されていれば設定完了です。
