本日は MetaQuestPro の小ネタ枠です。
MetaQuestProでボディ/アイ/フェイストラッキングを動かすサンプルパッケージを試す手順を記事にします。

oculus-samples/Unity-Movement
Unity-Movement は Meta Quest Pro のボディトラッキング (BT)、アイトラッキング (ET)、フェイストラッキング (FT) の機能を試すことができるサンプルパッケージです。
OpenXR のトラッキングレイヤー API を使用して動作します。
github.com
本パッケージには以下のサンプルシーンが含まれます。
Movement Aura Sample: Unity | Oculus Developers
Movement Hip Pinning Sample: Unity | Oculus Developers
Unity Movement High Fidelity Sample: Unity | Oculus Developers
動作条件
・Unity 2020.3.34f1 以降
・Oculus Integration SDK v46.0 以降
・OVR Plugin で OpenXR Backend を使用すること
利用手順
以下に本サンプルパッケージの利用手順を記述します。
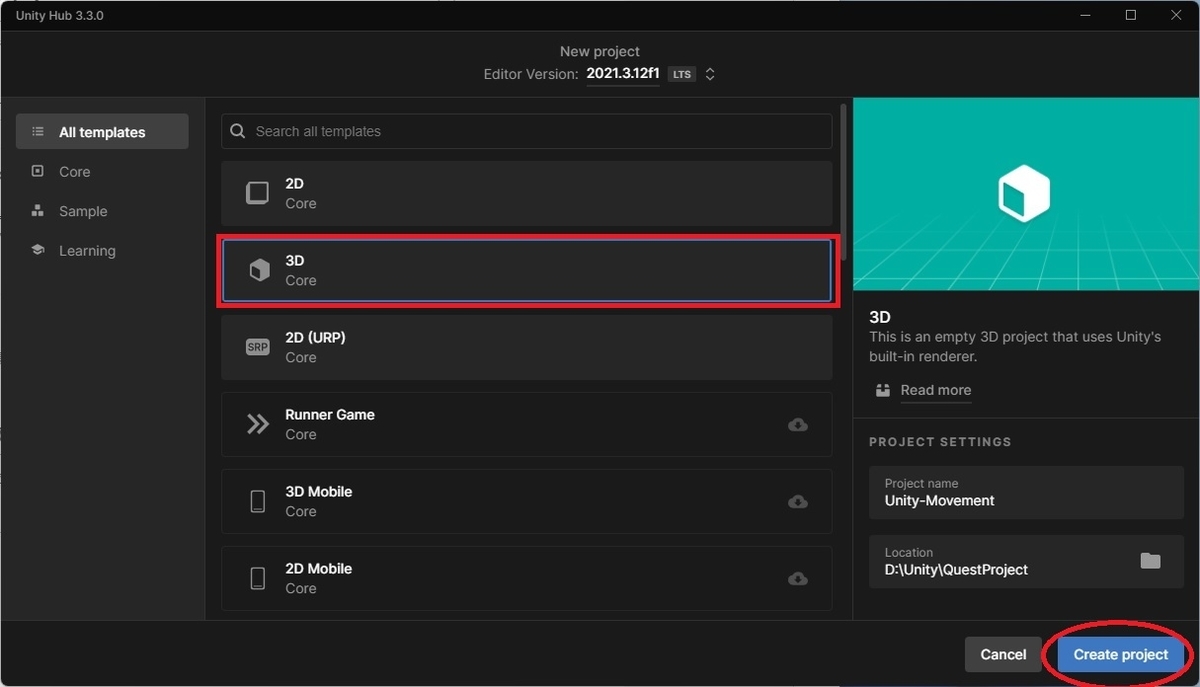
プロジェクトの作成
[3D]テンプレートで新規 Unity プロジェクトを作成します。

Oculus XR Pluginのインポート
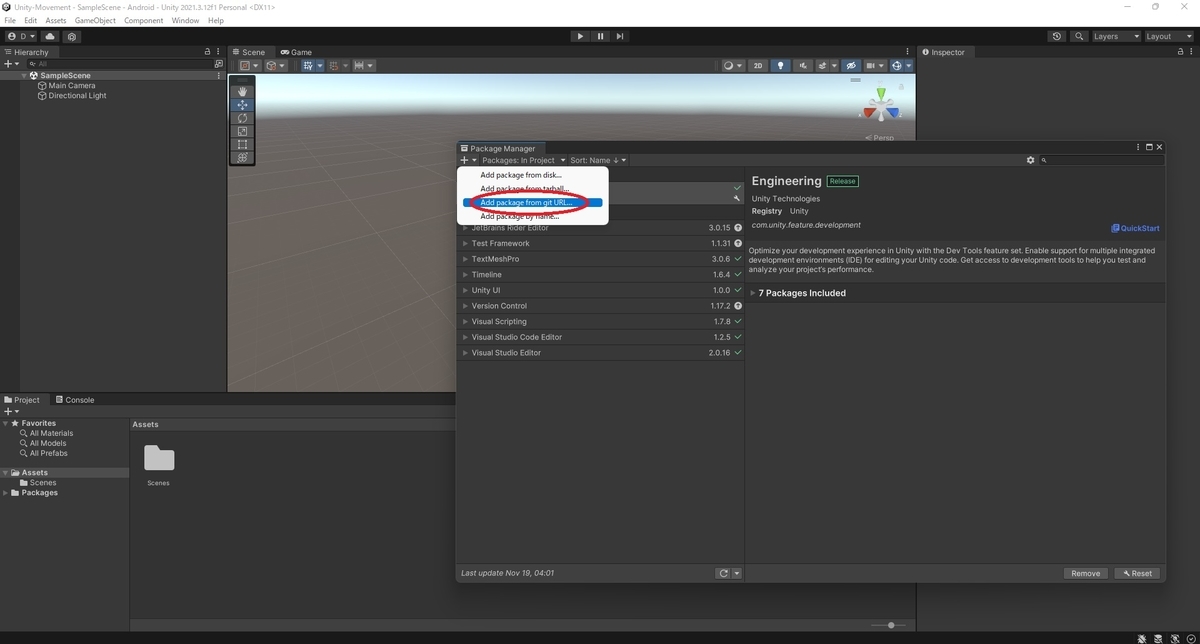
メニューから[Window -> PackageManager]を開きます。

PackageManager ダイアログの左上の[+]ボタンから[Add package from git URL...]を選択します。

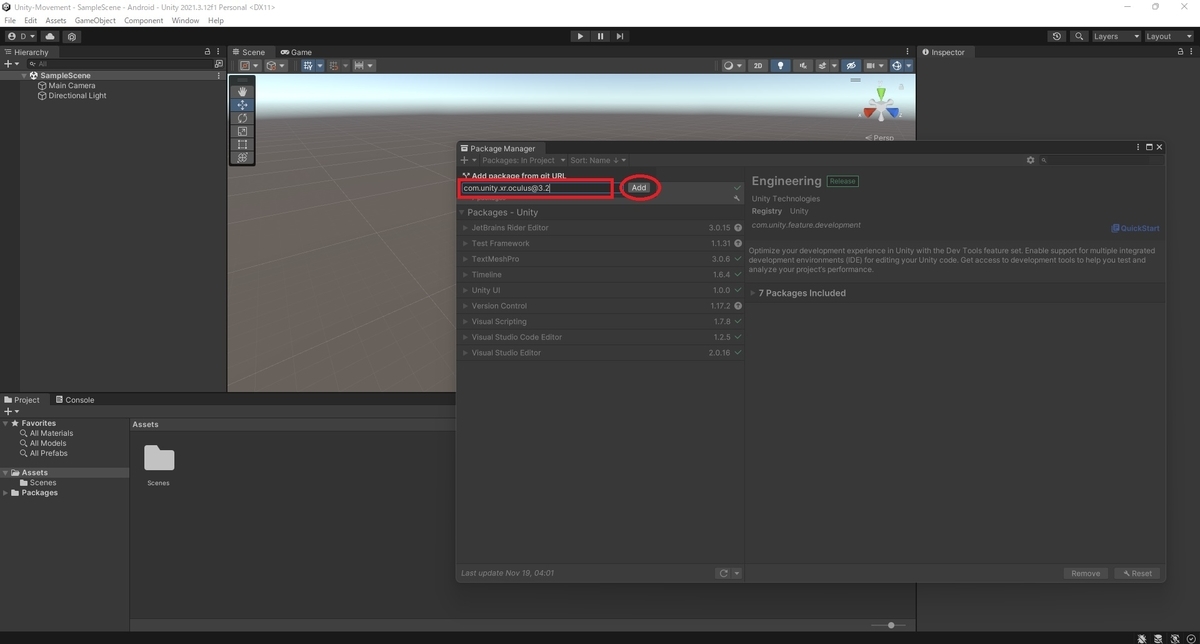
「com.unity.xr.oculus@3.2」を指定してインポートを実行します。

これでバージョン 3.2 の Oculus XR Plugin がインポートできます。

Oculus Integrationのインポート
Oculus Integration をインポートします。
以下のページから[Add to My Assets]を実行してアカウントの My Assets に Oculus Integration を追加します。
assetstore.unity.com

PackageManager ダイアログの[My Assets]から追加した Oculus Integration を選択して[Import]します。

Oculus Integration のインポート完了時に最新の OVRPlugin に更新する旨のダイアログが表示されます。
[Yes]を選択して最新のプラグインに更新します。

次に OpenXR Backend を利用するか確認する旨のダイアログが表示されます。
[Use OpenXR]を選択して OpenXR Backend を利用します。

Unity の再起動を求められるので[Restart]をクリックします。

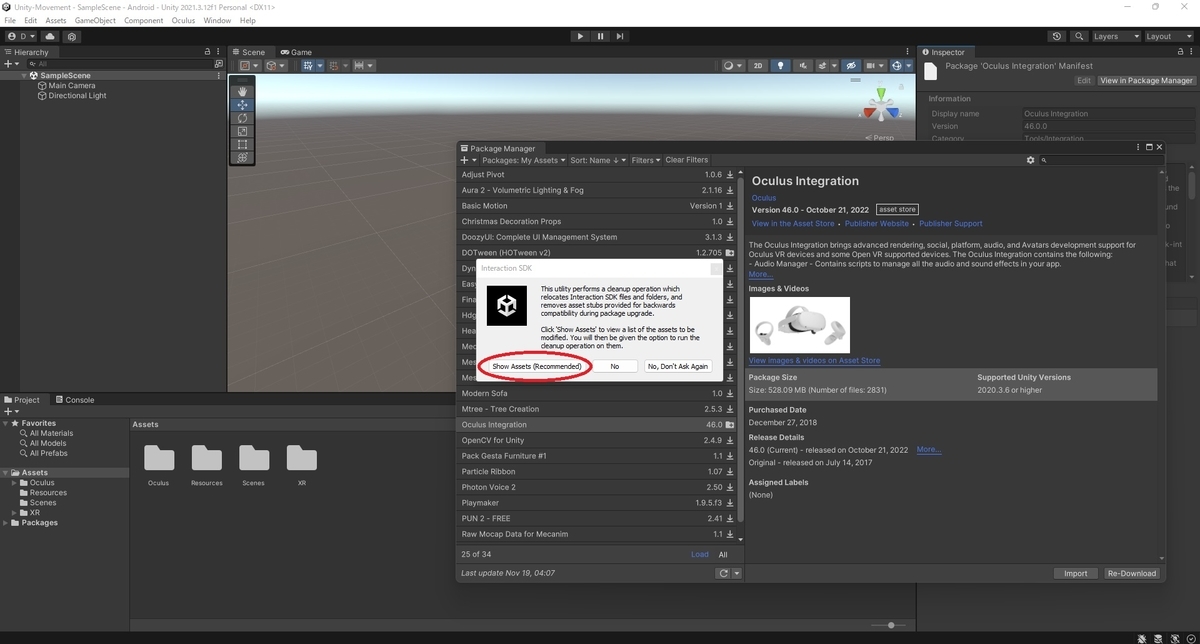
SDK のクリーンアップを勧めるダイアログが表示されます。
[Show Assets]で変更内容を確認します。

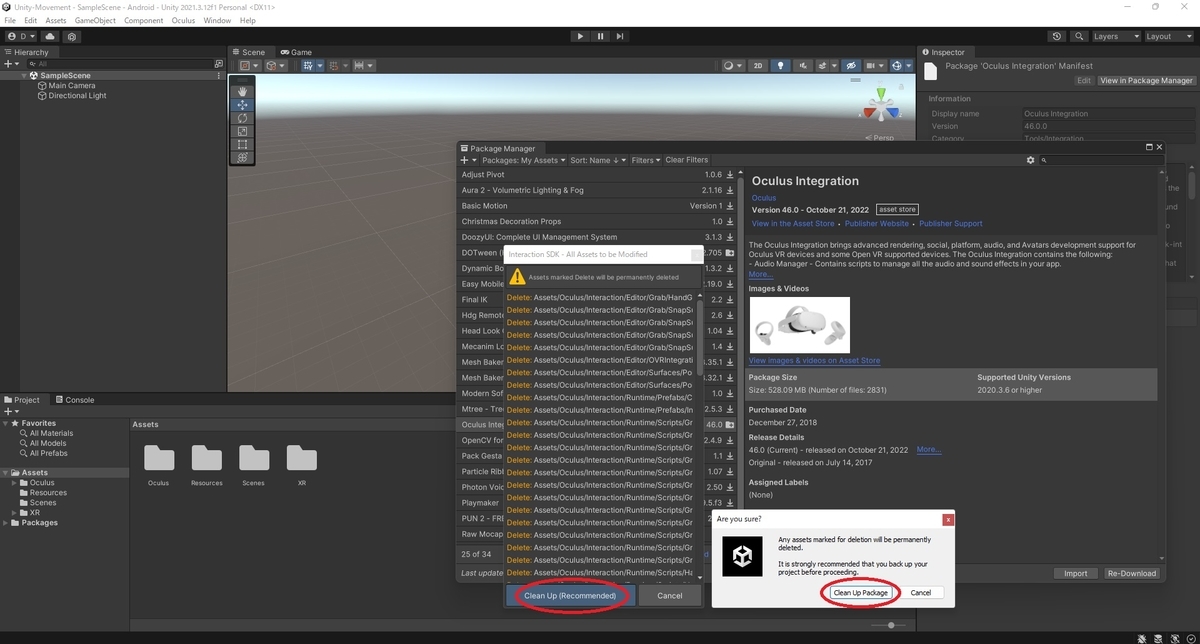
確認ダイアログで[Clean Up]を選択してクリーンアップを実行します。

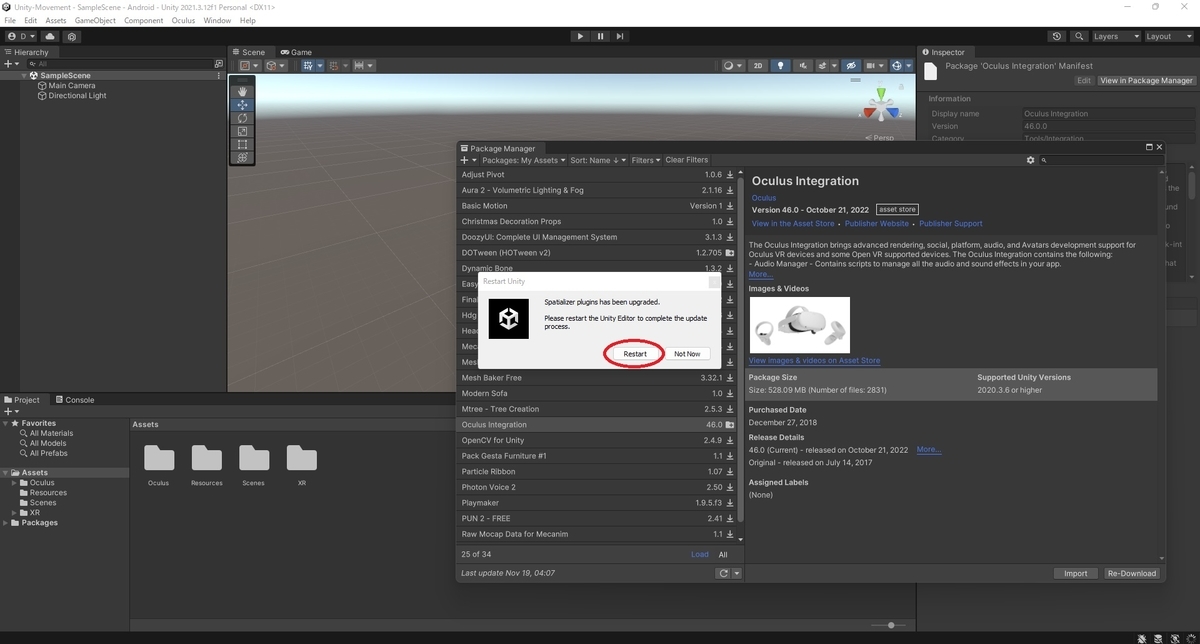
最後に立体音響プラグインの最新版へのアップグレードを行うかどうかのダイアログが表示されます。
[Upgrade]を選択してアップグレードを実施します。

Unity の再起動を求められるので[Restart]をクリックします。

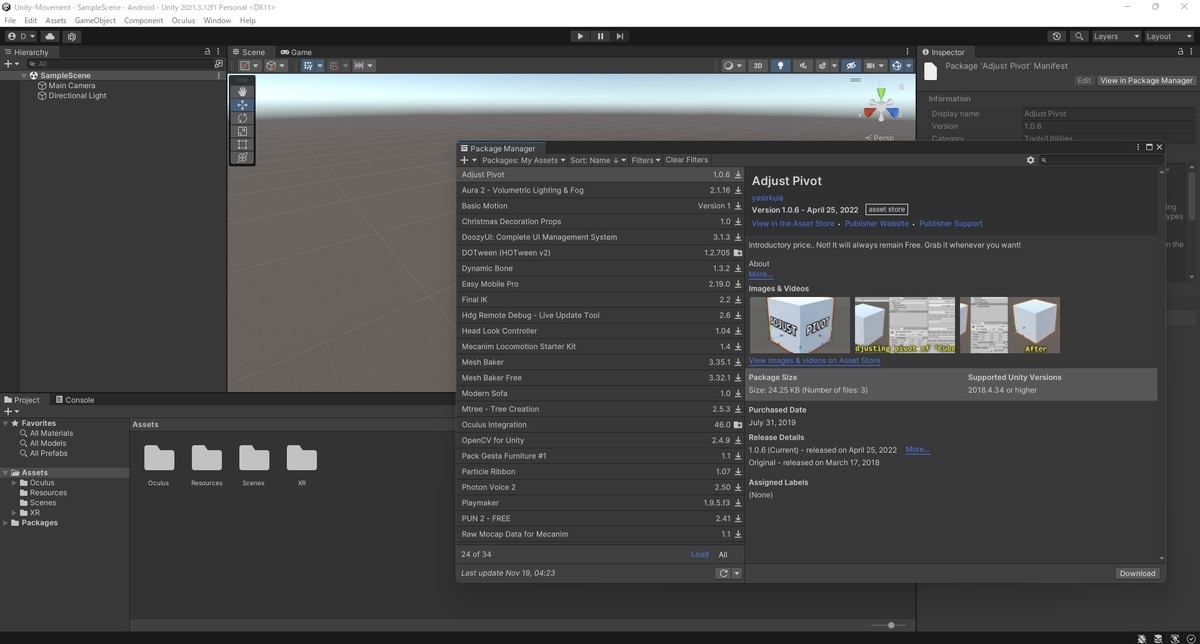
これで必要なライブラリのインポートが完了しました。

プロジェクトの設定
次に MetaQuestPro に合わせてプロジェクト設定を行います。
メニューから[Edit -> Project Settings]を開きます。

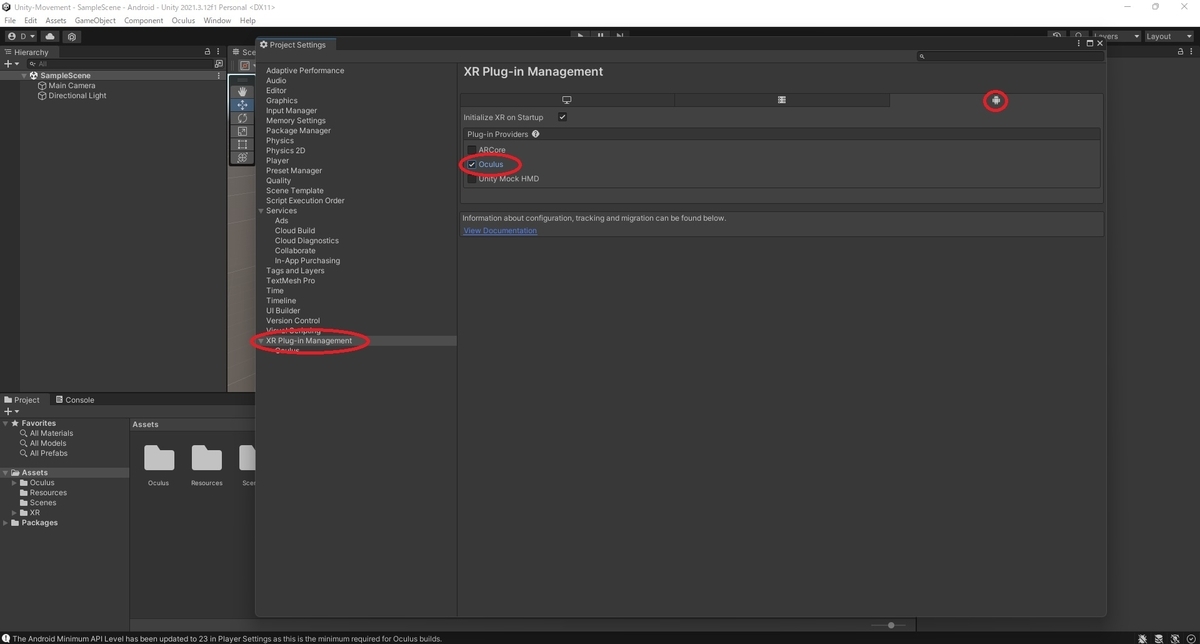
XR Plug-in Management設定
[XR Plug-in Management]タブを開き、[Android]欄から[Oculus]をチェックします。

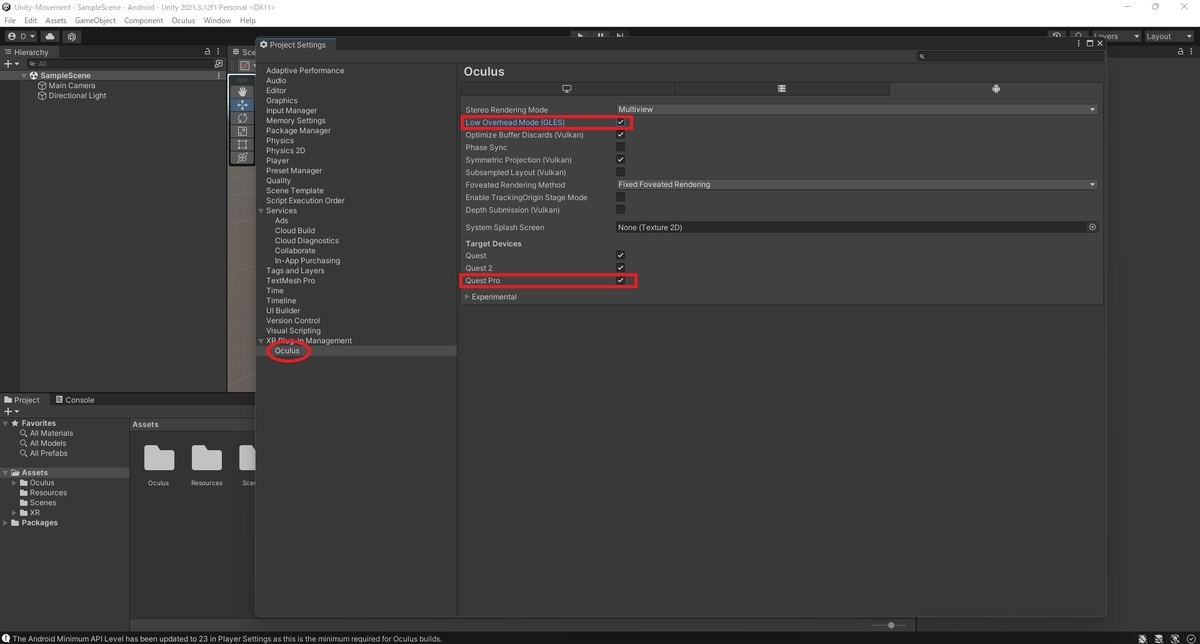
[XR Plug-in Management -> Oculus]タブが追加されるのでこれを開き、以下の設定を行います。
・[Low Overhead Mode (GLES)]をチェックする
・[Target Devices -> Quest Pro]をチェックする

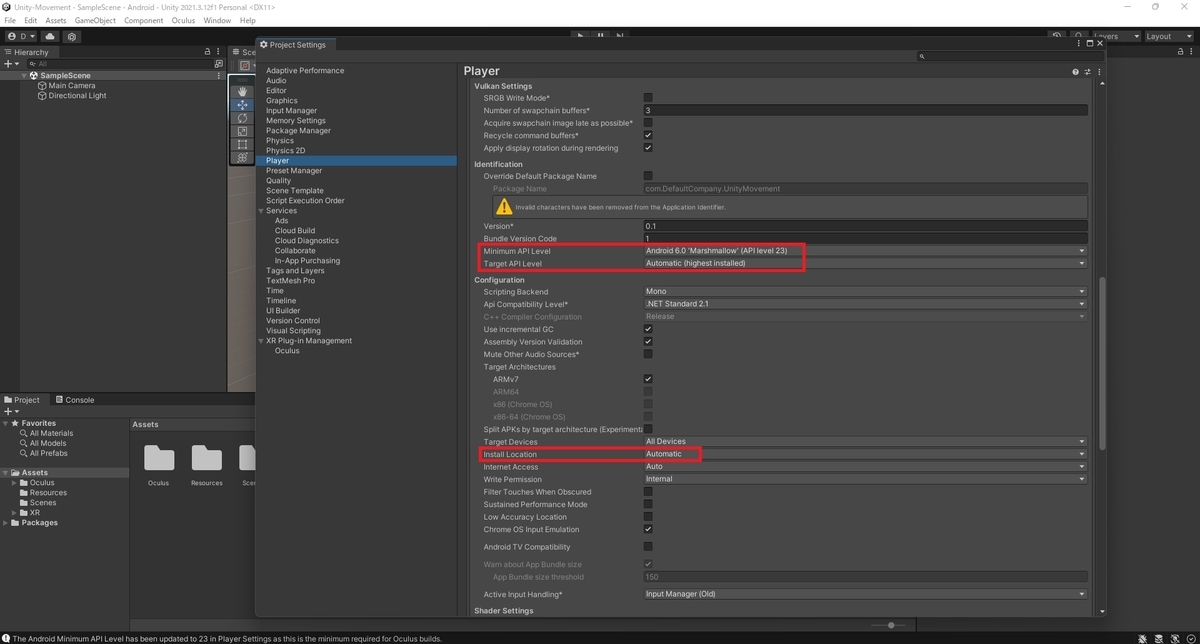
Player設定
[Player]タブの[Android]欄を開き、以下の設定を行います。
・[Other Settings -> Rendering -> Color Space]に[Linear]を設定する
・[Other Settings -> Rendering -> Auto Graphics API]のチェックを外して[Graphics API]に[OpenGL ES 3.0またはVulkan]を設定する
(OpenGL ES 3.0 (OpenGLES3)側を上位の優先度に設定することが推奨されます)
・[Other Settings -> Rendering -> Multithreaded Rendering]をチェックする

・[Other Settings -> Identification -> Minimum API Level]に[Android 6.0 Marshmallow (API level 23)]を設定する
・[Other Settings -> Identification -> Target API Level]に[Automatic (highest installed)]を設定する
・[Other Settings -> Configuration -> Install Location]に[Automatic]を設定する

Quality設定
[Quality]タブを開き、[Android]が利用する Quality Level に以下の設定を行います。
・[Rendering -> Pixel Light Count]に[1]を設定する
・[Rendering -> Anti Aliasing]に[4x]を設定する
・[Rendering -> Realtime Reflections Probes]をチェックする
・[Texture -> Texture Quality]に[Full Res]を設定する
・[Texture -> Anisotropic Textures]に[Per Texture]を設定する
・[Particles -> Soft Particles]のチェックを外す
・[Terrain -> Billboards Face Camera Position]をチェックする

これでプロジェクト設定は完了です。
次回は Unity-Movement のインポートとプロジェクトのデプロイを実施します。
bluebirdofoz.hatenablog.com