本日はMeta XR SDKの小ネタ枠です。
Meta XR SDKのサンプルシーンを試すまでの手順を記事にします。
Meta XR SDK
Meta XR SDKはMeta Questアプリの開発に役立つ様々なライブラリを提供するSDKパッケージです。
以下のページから[Add to My Assets]を実行してアカウントのMy AssetsにMeta XR SDKを追加します。
assetstore.unity.com

プロジェクトの作成
[3D]テンプレートで新規 Unity プロジェクトを作成します。

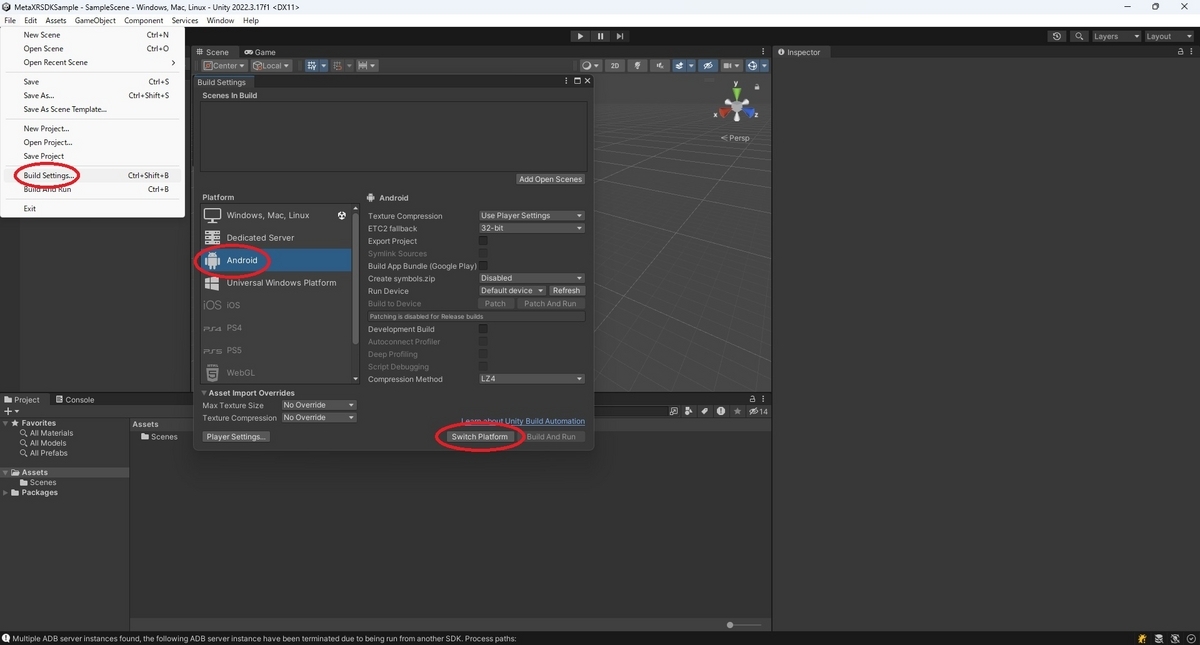
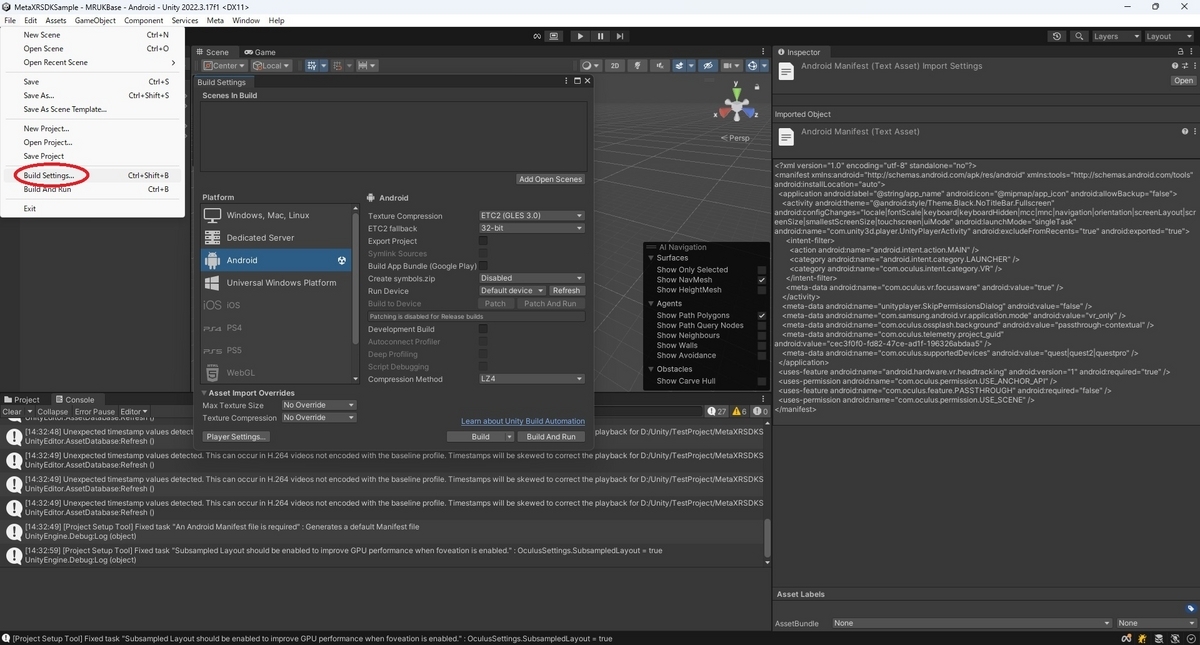
Unityプロジェクトが作成されたらメニューから[File -> Build Settings]を開き、ビルドプラットフォームを[Android]に変更しておきます。

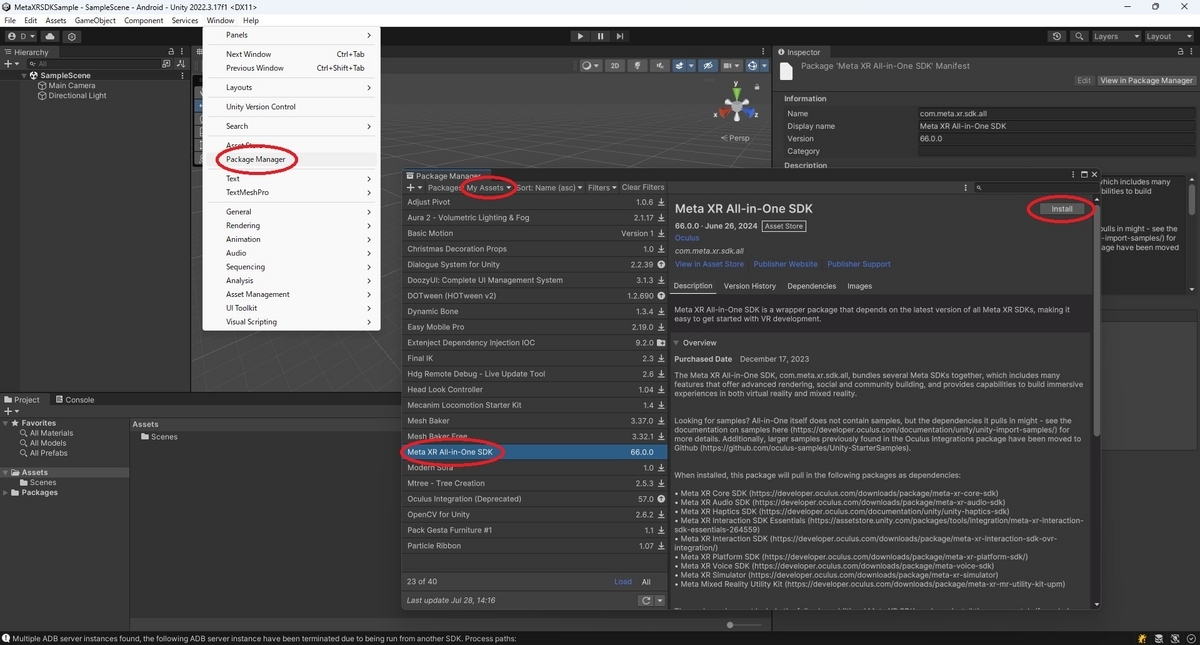
メニューから[Window -> PackageManager]を開きます。
ダイアログの[My Assets]から追加したMeta XR All-in-One SDKを選択して[Install]します。

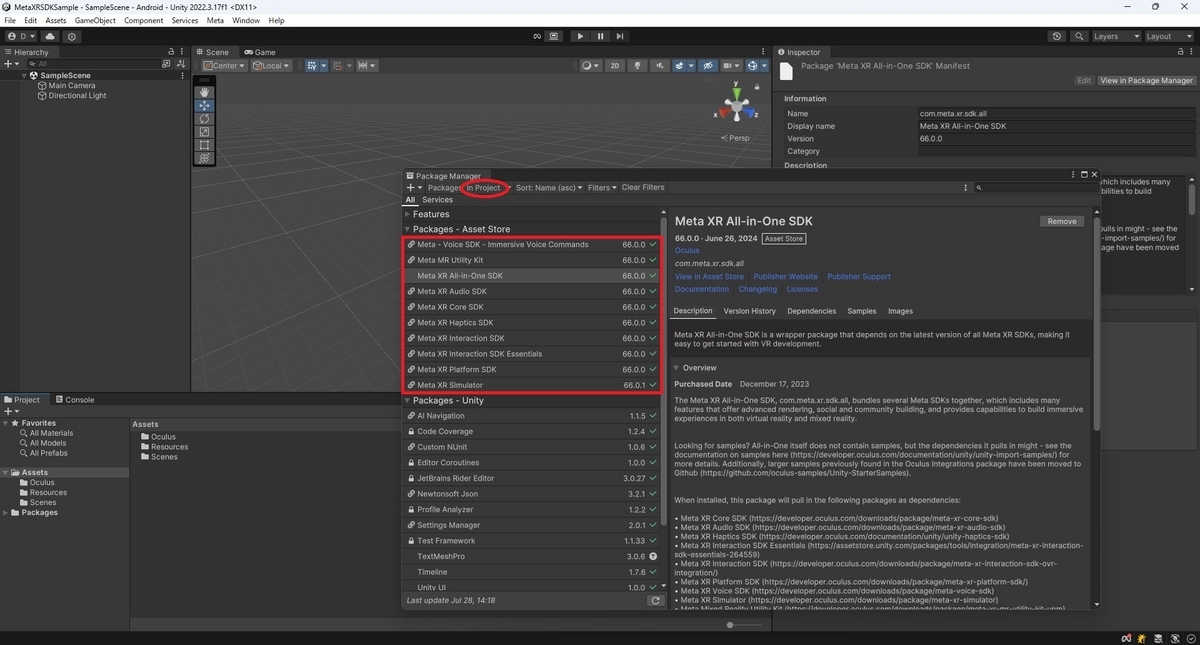
インストールが完了すると[In Project]に各種SDKが追加されます。

今回はUtility Kitのサンプルを試してみます。
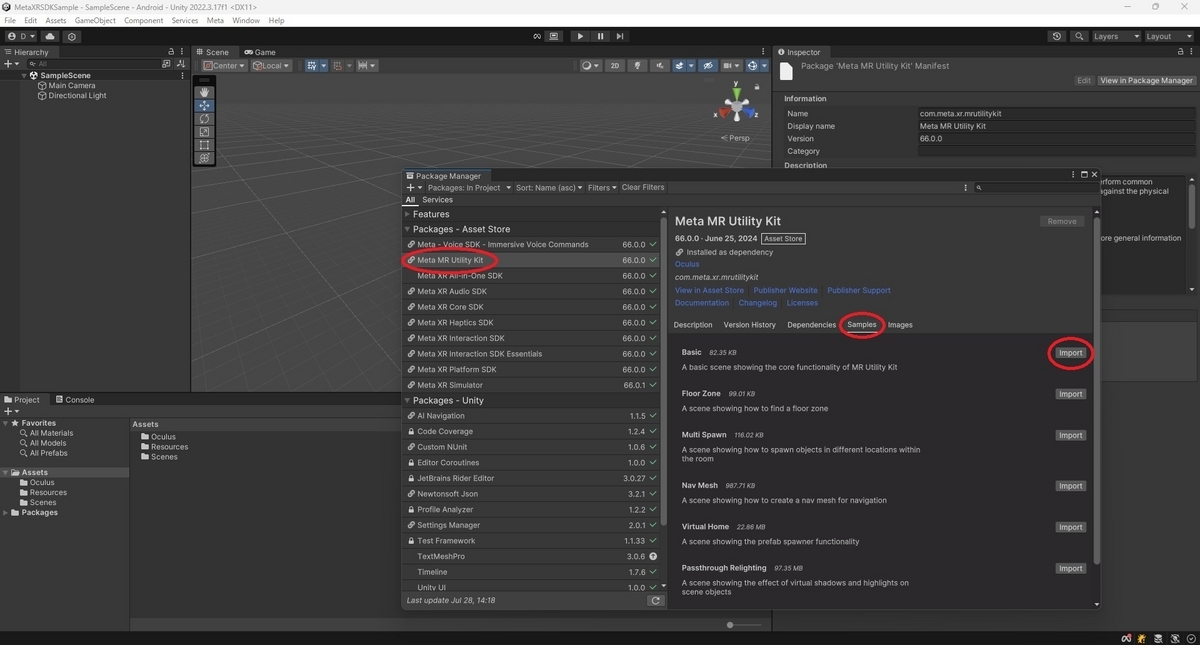
Meta XR Utility Kitを選択し、[Samples]タグを開きます。

試したいサンプルシーンの[Import]ボタンをクリックします。
今回は Base サンプルを試してスペースの視覚化のサンプルを試してみます。

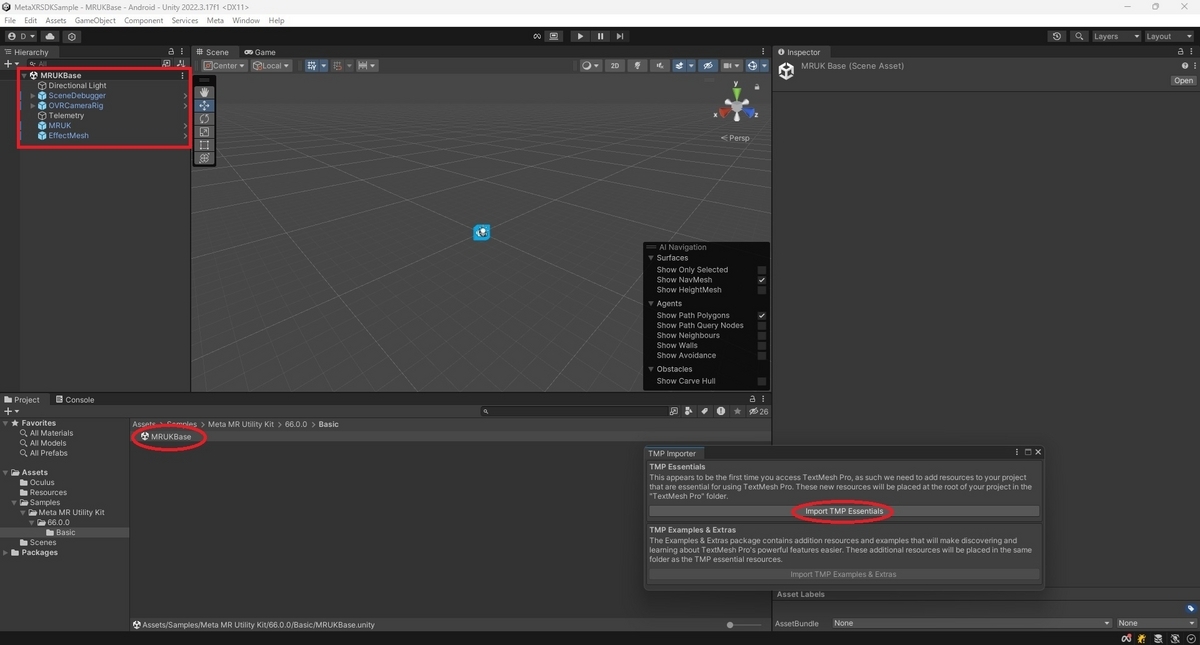
インストールフォルダ配下にあるシーンファイルを開きます。
パススルーや権限の設定はサンプルシーンに設定済みです。TextMeshProのインポートダイアログが開くのでインポートを実行します。

XR Pluginのインポート
次にXR Pluginを選択してインポートします。
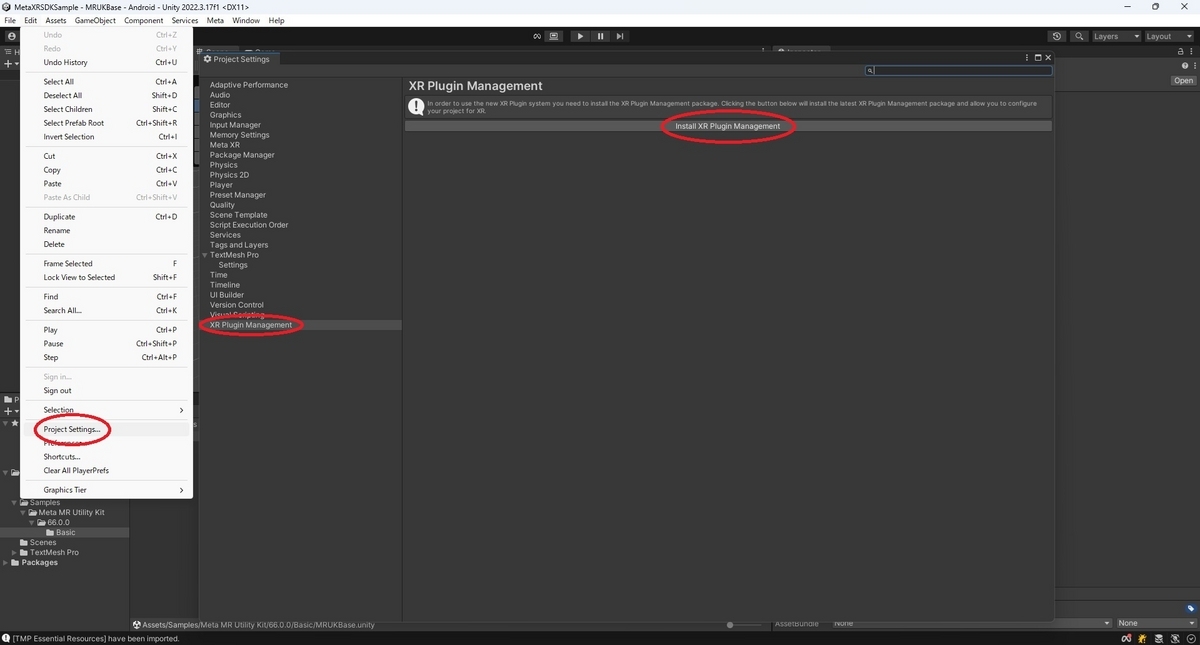
メニューから[Edit -> Project Settings..]を開き、[XR Plugin Management]タブの[Install XR Plugin Management]を実行します。

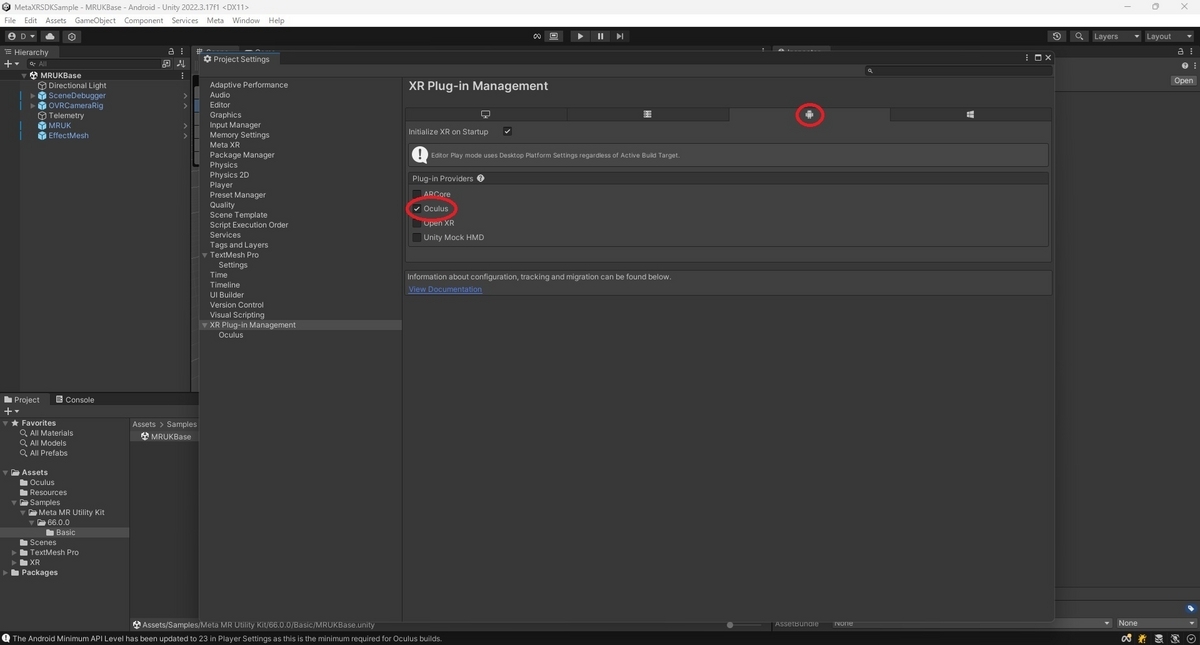
次に利用するXR Pluginの種類を選択します。今回は[Oculus]を選択しました。

XR Pluginを選択すると自動でパッケージがインポートされます。
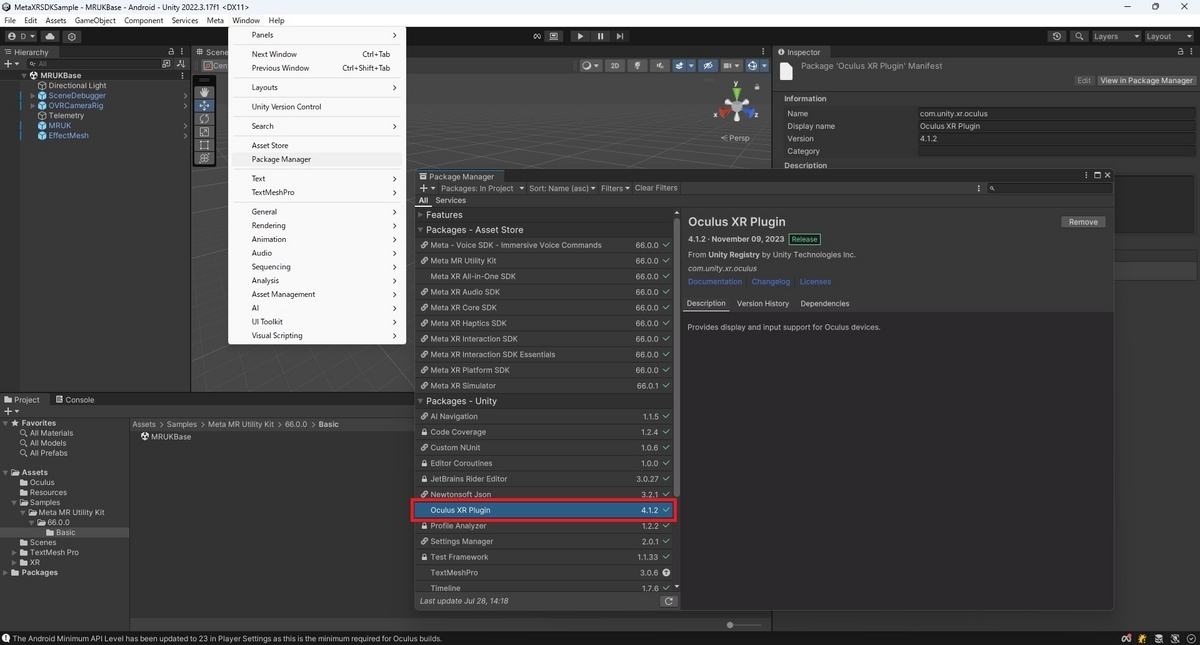
PackageManagerダイアログを確認すると、[In Project]にOculus XR Pluginが追加されています。

プロジェクト設定
次にQuestに最適なプロジェクト設定を行います。
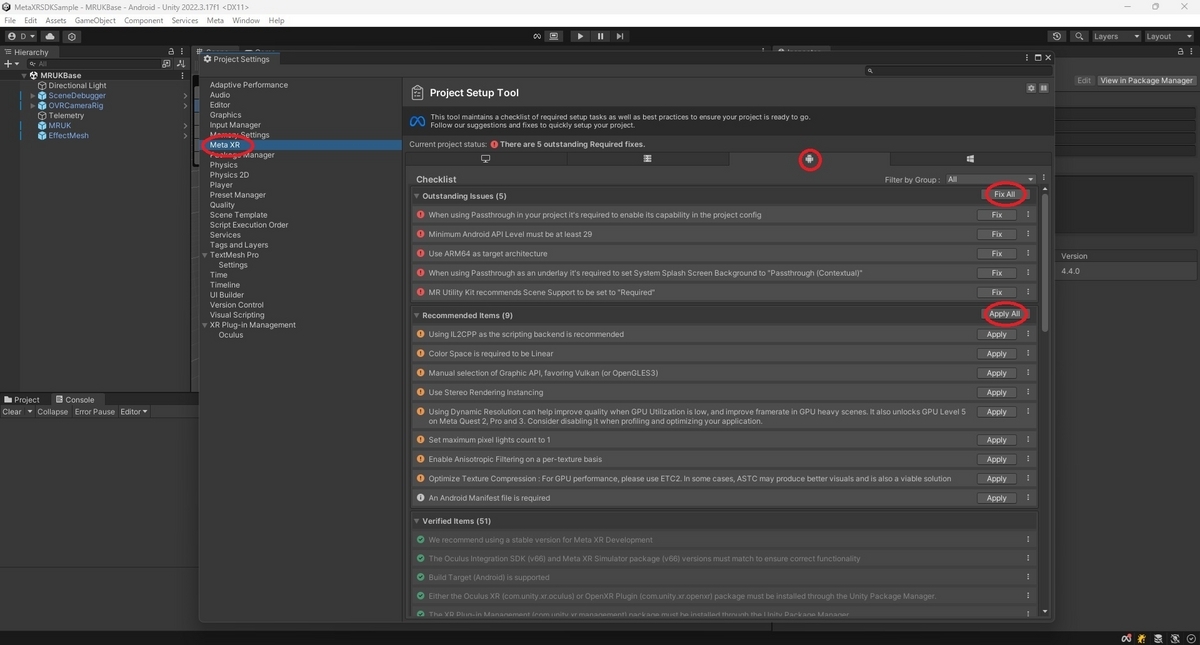
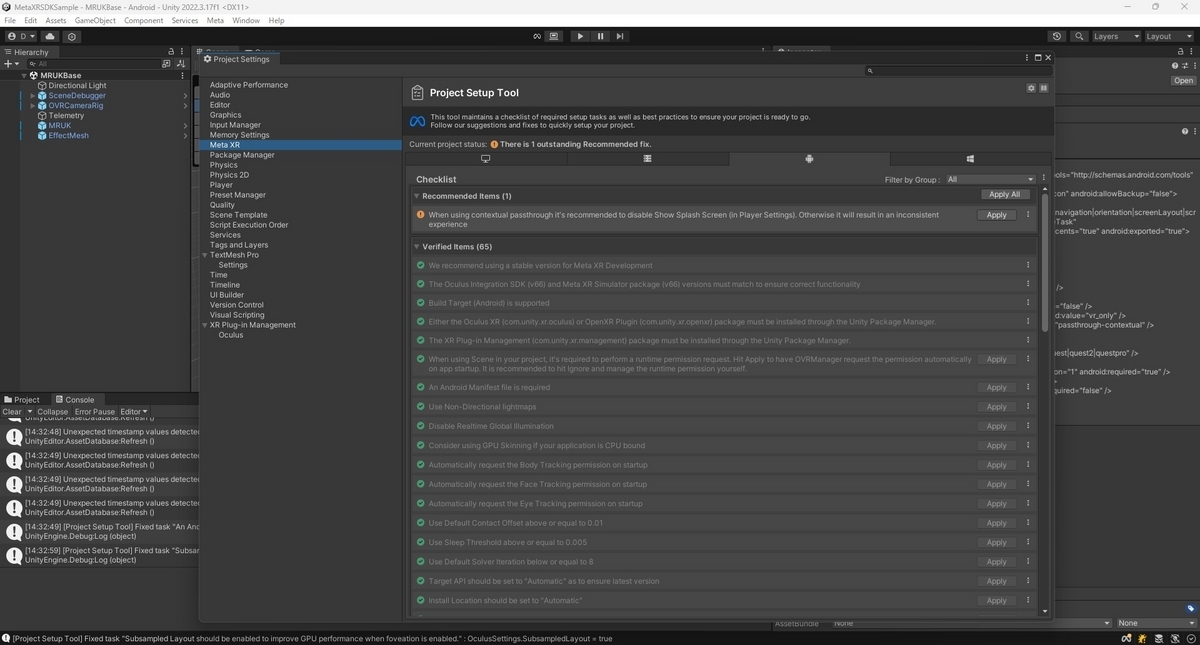
[Meta XR]タブの[Android]欄を開き、[Fix All]と[Apply All]を実行します。

これでプロジェクト設定に関する全ての問題修正と推奨設定の反映が行われます。
推奨設定について変更できないものは対応しなくてもアプリ実行に問題ありません。

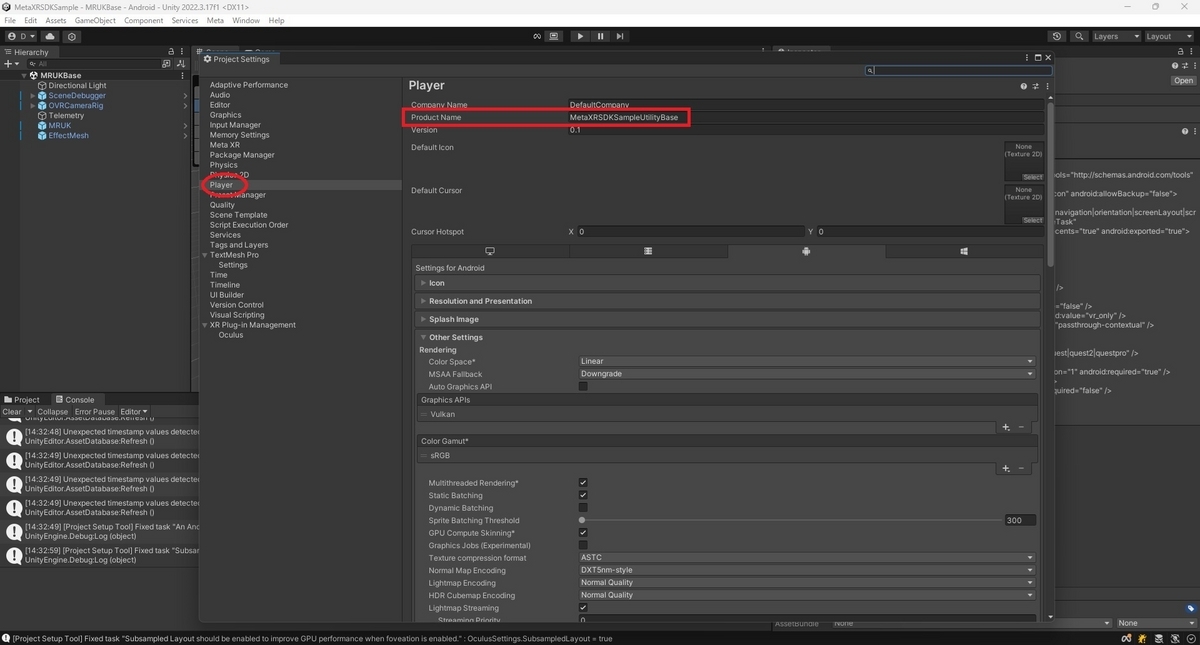
[Player]タブの[Product Name]でアプリ名を設定します。

ビルドと動作確認
これでプロジェクトの準備は完了です。
メニューから[File -> Build Settings]を開き、アプリのビルドとQuestへの展開を行います。

プロジェクトのビルドとQuest3へのデプロイ手順は以下の記事が参考になります。
bluebirdofoz.hatenablog.com
アプリを起動するとスペースの設定に基づいて空間を視覚化するサンプルを確認できます。
