本日は Unity の小ネタ枠です。
UnityのUIで画像とテキストを組み合わせたボタンを作る方法です。
画像とテキストを組み合わせたボタンを作る
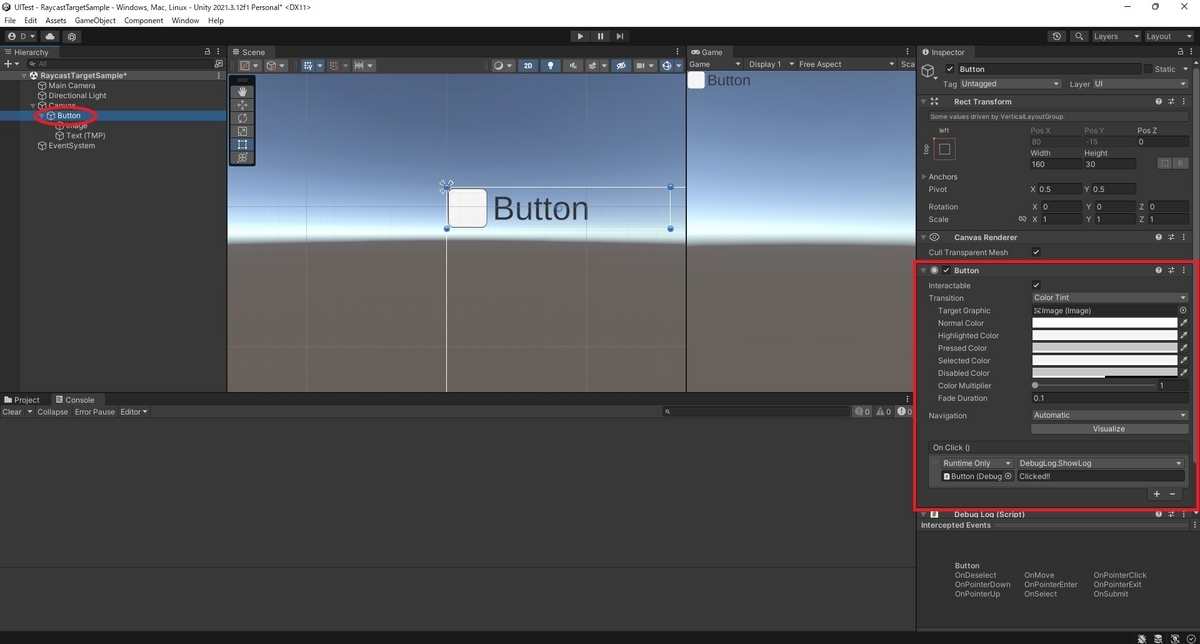
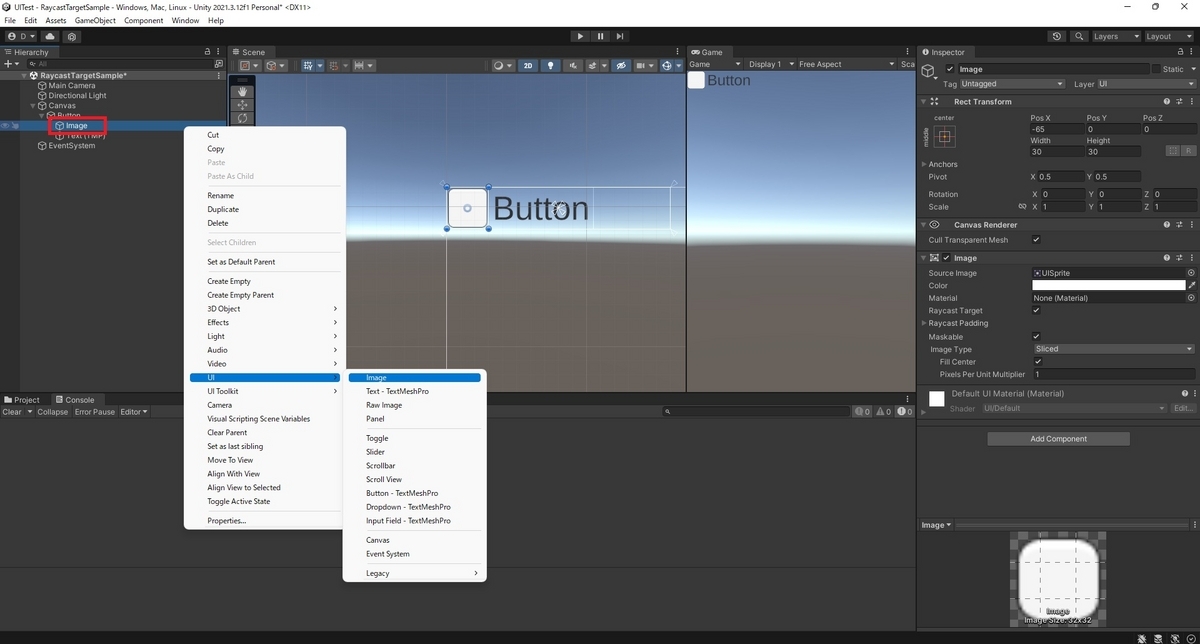
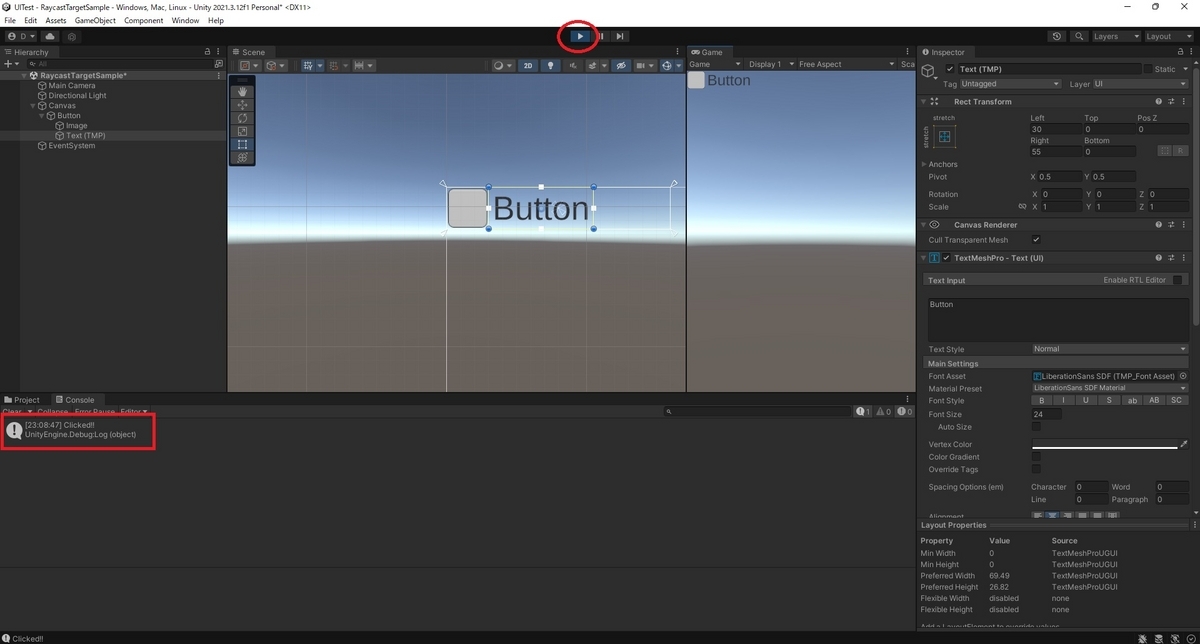
画像とテキストを組み合わせたボタンを作るには、Button コンポーネントを持ったオブジェクト配下に[Image]と[Text]オブジェクトを追加します。



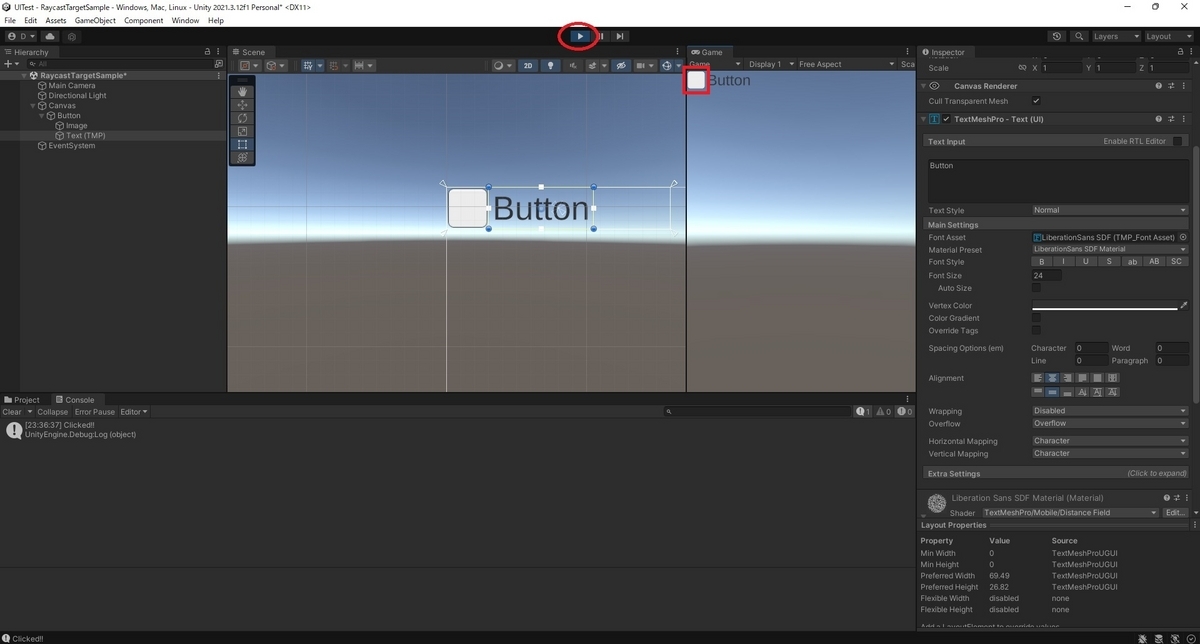
動作確認
通常、デフォルトではこの状態で[Image]と[Text]双方の範囲でクリックが検知され、Button コンポーネントで設定したイベントが発火します。

オブジェクトごとに当たり判定を変更する
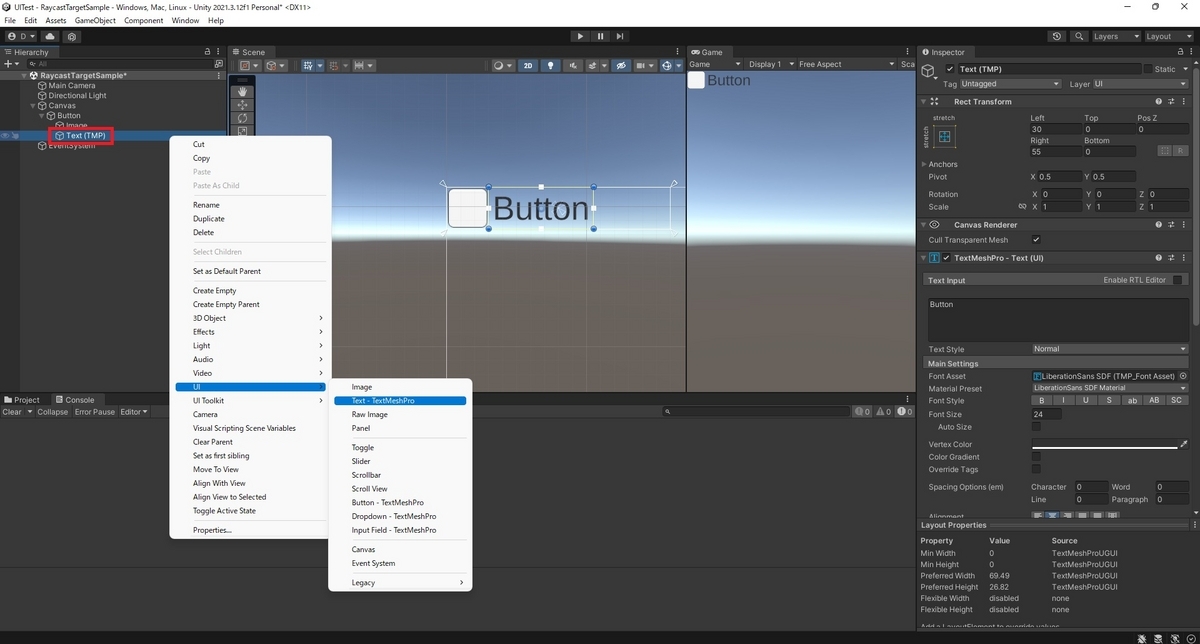
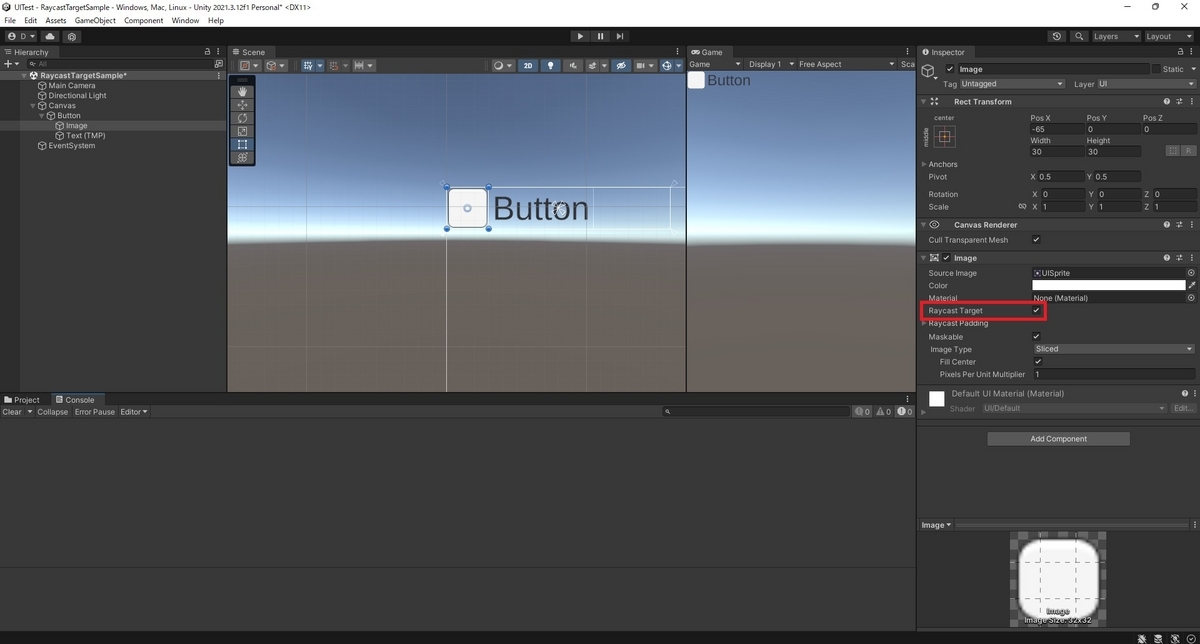
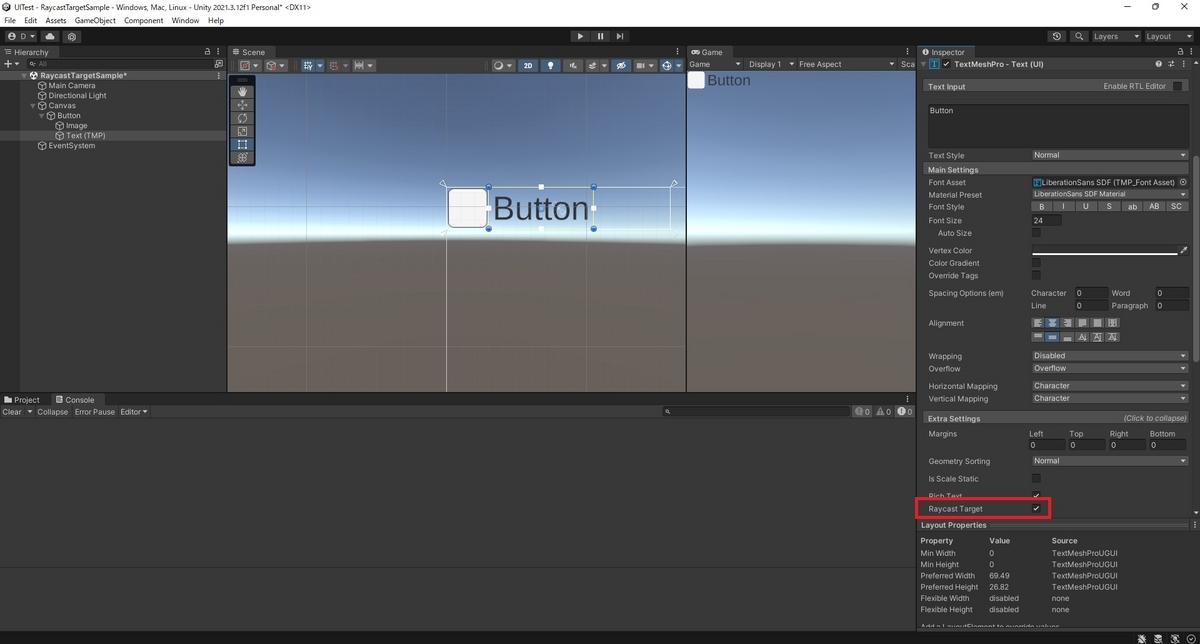
[Image]または[Text]のオブジェクトごとの当たり判定の有無を変更したい場合は、それぞれの[RaycastTarget]の設定を変更します。
デフォルトでは双方の[RaycastTarget]にチェックが入っているため、どちらをクリックしてもイベントが発火しています。


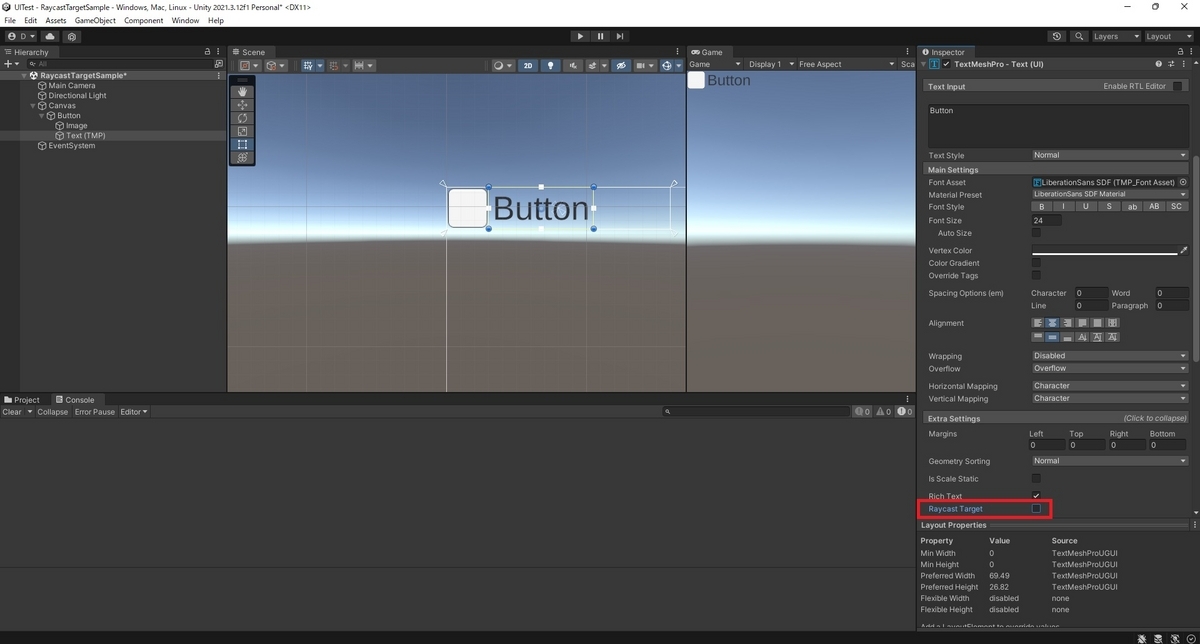
例えば、[Text]の当たり判定を無効化して[Image]の部分にのみ当たり判定を設定したい場合は[Text]コンポーネントの[RaycastTarget]のチェックを外します。

これで[Image]部分をクリックしたときのみイベントが発火し、[Text]部分をクリックしたときはイベントが発火しなくなります。